Avvio rapido: Creare un'app demo nel portale di Azure
In questa guida introduttiva di Azure AI Search si userà la procedura guidata Crea app demo del portale di Azure per generare un'app Web in stile "localhost" scaricabile che viene eseguita in un browser. A seconda della configurazione, l'app generata è operativa al primo uso, con una connessione in sola lettura dinamica a un indice nel servizio di ricerca. Un'app predefinita può includere una barra di ricerca, un'area dei risultati, i filtri della barra laterale e il supporto per il completamento automatico.
L'app demo può essere utile per verificare il funzionamento di un indice in un'app client, ma è consigliabile non usarla per gli scenari di produzione. Le app di produzione devono includere sicurezza, gestione degli errori e logica di hosting che l'app demo non fornisce.
Prerequisiti
Prima di iniziare, è necessario che siano soddisfatti i prerequisiti seguenti:
Un account Azure con una sottoscrizione attiva. Creare un account gratuitamente.
Un servizio di Azure AI Search. Creare un servizio o trovarne uno esistente nella sottoscrizione corrente. È possibile usare un servizio gratuito per questo avvio rapido.
Microsoft Edge (ultima versione) o Google Chrome.
Un indice di ricerca da usare come base per l'applicazione generata.
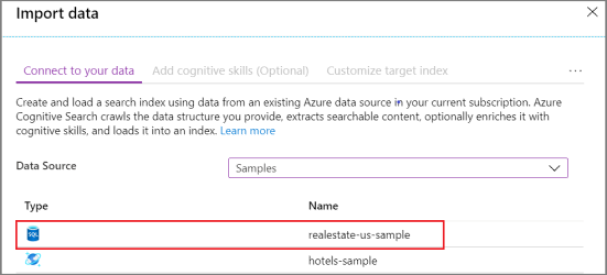
Questo argomento di avvio rapido usa i dati e l'indice predefiniti dell'esempio per il mercato immobiliare perché contiene immagini di anteprima (la procedura guidata supporta l'aggiunta di immagini alla pagina dei risultati). Per creare l'indice usato in questo esercizio, eseguire la procedura guidata Importa dati, scegliendo l'origine dati realestate-us-sample.

Quando l'indice è pronto per l'uso, procedere al passaggio successivo.
Avviare la procedura guidata
Accedere al portale di Azure con il proprio account Azure.
Trovare il servizio di ricerca, quindi nella pagina Panoramica selezionare Indici nei collegamenti al centro della pagina.
Scegliere realestate-us-sample-index dall'elenco degli indici esistenti.
Nella pagina dell'indice selezionare Crea app demo per avviare la procedura guidata.
Nella prima pagina della procedura guidata selezionare Enable Cross Origin Resource Sharing (CORS) (Abilita CORS (Cross Origin Resource Sharing)) per aggiungere il supporto di CORS alla definizione dell'indice. Questo passaggio è facoltativo, ma l'app Web locale non si connette all'indice remoto senza di esso.
Configurare i risultati della ricerca
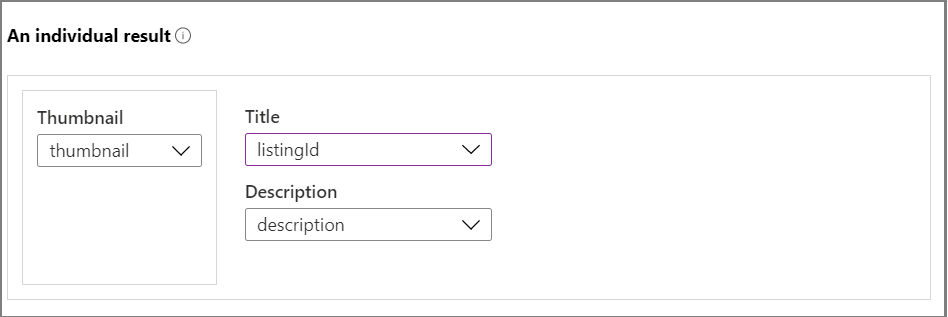
La procedura guidata fornisce un layout di base per i risultati della ricerca con rendering che include uno spazio per un'immagine di anteprima, un titolo e una descrizione. Ognuno di questi elementi è supportato da un campo nell'indice che fornisce i dati.
In Anteprima scegliere il campo thumbnail nell'indice realestate-us-sample. Questo esempio include le anteprime delle immagini sotto forma di immagini con indirizzo URL archiviate in un campo denominato thumbnail. Se l'indice non contiene immagini, lasciare vuoto questo campo.
In Titolo scegliere un campo che indichi l'univocità di ogni documento. In questo esempio l'ID presentazione è una scelta appropriata.
In Descrizione scegliere un campo che fornisca dettagli che potrebbero aiutare gli utenti a decidere se fare clic su quel particolare documento.

Aggiungere una barra laterale
Il servizio di ricerca supporta l'esplorazione in base a facet, che viene spesso visualizzata come barra laterale. I facet sono basati su campi filtrabili e con facet, espressi nello schema dell'indice.
In Azure AI Search l'esplorazione in base a facet è un'esperienza di filtro cumulativa. All'interno di una categoria, la selezione di più filtri espande i risultati (ad esempio, selezionando Seattle e Bellevue in Città). Tra le categorie, la selezione di più filtri restringe i risultati.
Suggerimento
È possibile visualizzare lo schema dell'intero indice nel portale. Cercare il collegamento Definizione di indice (JSON) nella pagina Panoramica di ogni indice. I campi idonei per l'esplorazione in base a facet hanno gli attributi "filterable: true" e "facetable: true".
Nella procedura guidata selezionare la scheda Barra laterale nella parte superiore della pagina. Verrà visualizzato un elenco di tutti i campi attribuiti come filtrabili e visualizzabili nell'indice.
Accettare la selezione corrente dei campi in base a facet e continuare con la pagina successiva.
Aggiungere il completamento automatico
La funzionalità di completamento automatico è disponibile sotto forma di completamento automatico e suggerimenti di query. La procedura guidata supporta i suggerimenti di query. In base agli input forniti dall'utente, il servizio di ricerca restituisce un elenco di stringhe di query "completate" che possono essere selezionate come input.
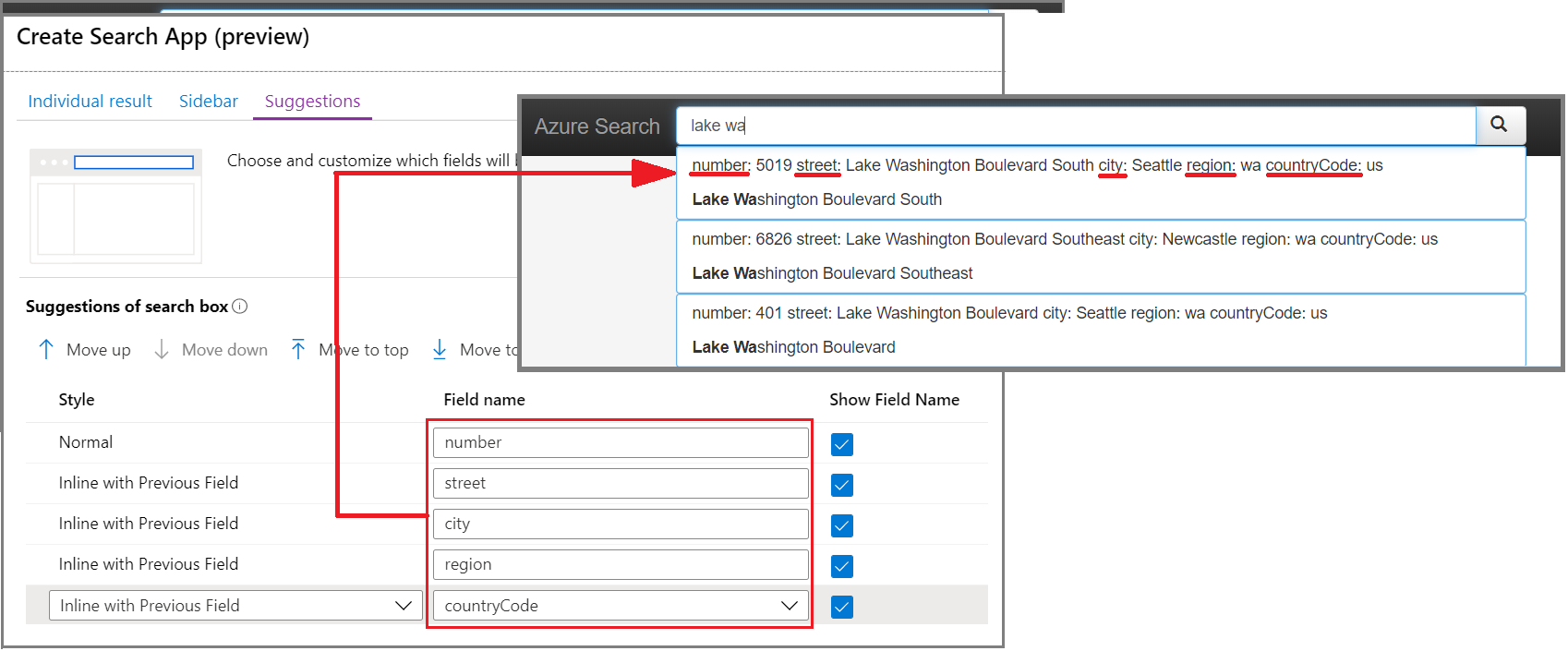
I suggerimenti sono abilitati per definizioni di campo specifiche. La procedura guidata offre le opzioni per configurare la quantità di informazioni da includere in un suggerimento.
Lo screenshot seguente mostra le opzioni della procedura guidata, affiancate a una pagina con rendering nell'app. È possibile visualizzare il modo in cui vengono usate le selezioni dei campi e il modo in cui viene usato "Mostra nome campo" per includere o escludere l'etichettatura all'interno del suggerimento.

Aggiungere suggerimenti
I suggerimenti fanno riferimento a richieste di query automatizzate associate alla casella di ricerca. Azure AI Search supporta due elementi: completamento automatico di un termine di ricerca parzialmente immesso e suggerimenti per un elenco a discesa di potenziali documenti corrispondenti.
La procedura guidata supporta i suggerimenti e i campi che possono fornire risultati suggeriti derivano da un costrutto Suggesters nell'indice:
"suggesters": [
{
"name": "sg",
"searchMode": "analyzingInfixMatching",
"sourceFields": [
"number",
"street",
"city",
"region",
"postCode",
"tags"
]
}
]
Nella procedura guidata selezionare la scheda Suggerimenti nella parte superiore della pagina. Verrà visualizzato un elenco di tutti i campi designati nello schema dell'indice come provider di suggerimenti.
Accettare la selezione corrente e passare alla pagina successiva.
Creare, scaricare ed eseguire
Selezionare Crea app demo nella parte inferiore della pagina per generare il file HTML.
Quando richiesto, selezionare Scarica l'app per scaricare il file.
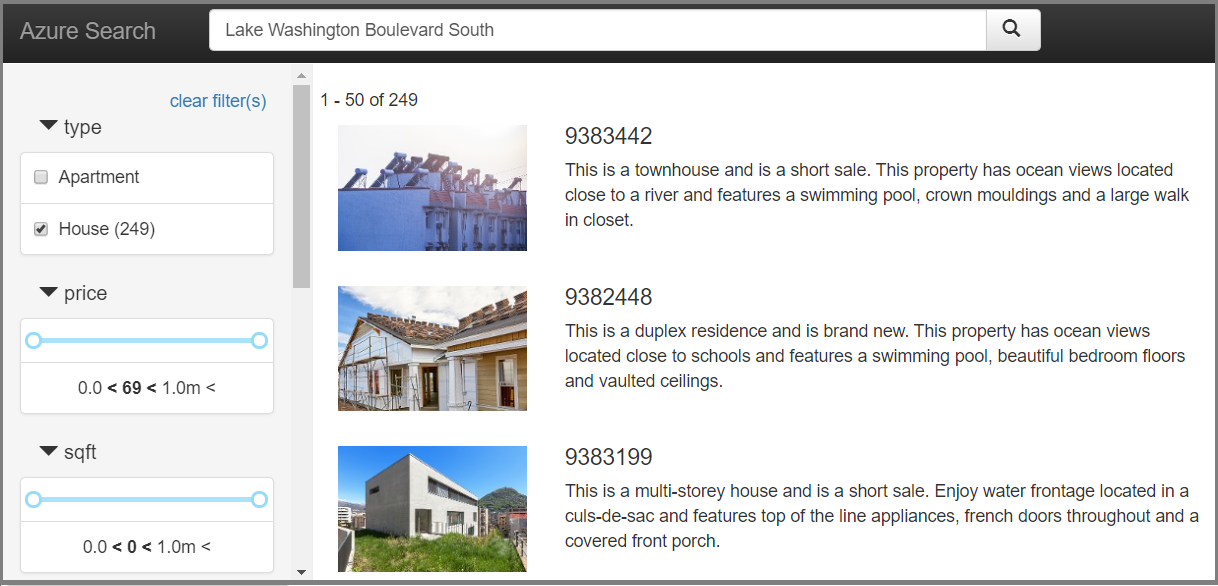
Aprire il file e selezionare il pulsante Cerca. Questa azione esegue una query, che può essere una query vuota (
*) che restituisce un set di risultati arbitrario. La pagina dovrebbe essere simile alla schermata seguente. Immettere un termine e usare i filtri per restringere i risultati.
L'indice sottostante è costituito da dati generati fittizi, duplicati tra documenti e le descrizioni a volte non corrispondono all'immagine. Quando si crea un'app in base ai propri indici, è possibile aspettarsi un'esperienza più coerente.

Pulire le risorse
Quando si lavora nella propria sottoscrizione, al termine di un progetto è buona norma determinare se le risorse create sono ancora necessarie. Le risorse che rimangono in esecuzione hanno un costo. È possibile eliminare risorse singole oppure gruppi di risorse per eliminare l'intero set di risorse.
Per trovare e gestire le risorse nel portale, usare il collegamento Tutte le risorse o Gruppi di risorse nel riquadro di spostamento a sinistra.
Tenere presente che un servizio gratuito è limitato a tre indici, indicizzatori e origini dati. Per non superare il limite, è possibile eliminare i singoli elementi nel portale.
Passaggi successivi
L'app demo è utile per la creazione di prototipi perché è possibile simulare un'esperienza utente finale senza dover scrivere codice JavaScript o front-end, ma man mano che ci si avvicina al modello di verifica nel proprio progetto, esaminare uno degli esempi di codice end-to-end più vicini a un'app reale: