Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Questa esercitazione crea un sito Web per eseguire ricerche in un catalogo di libri e, successivamente, distribuisce il sito Web in un'app Web statica di Azure.
Funzionamento del campione
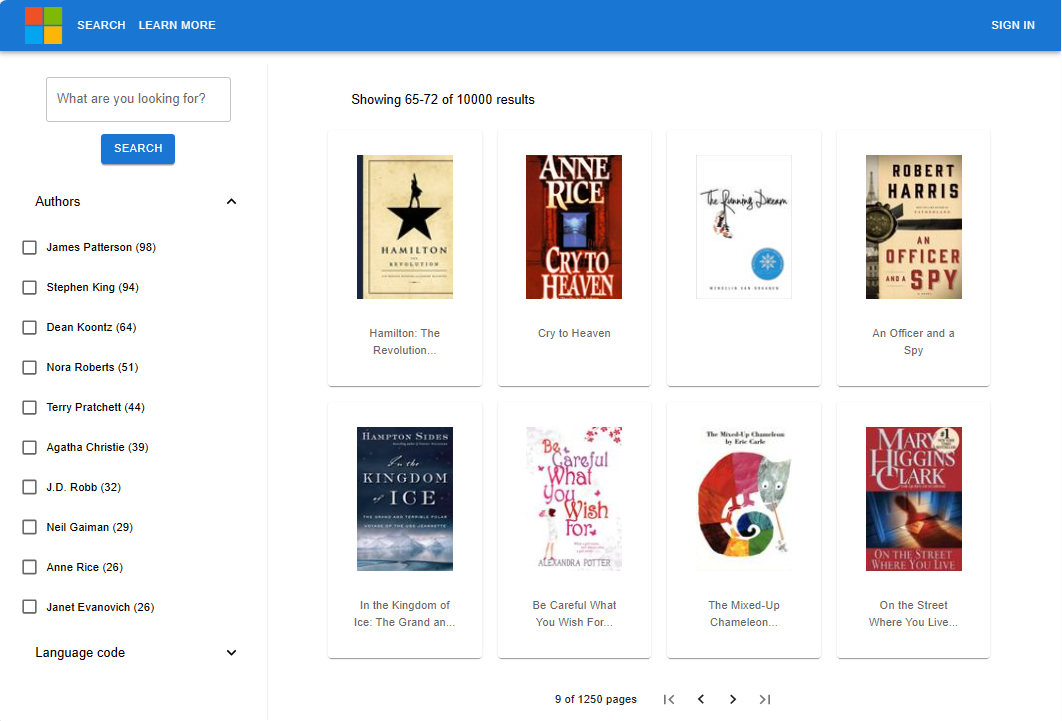
Questo sito Web campione consente di accedere a un catalogo di 10.000 libri. È possibile eseguire ricerche nel catalogo immettendo del testo nella barra di ricerca. Mentre si immette testo, il sito Web usa la funzionalità di suggerimento dell'indice di ricerca per completare automaticamente il testo. Al termine della query, l'elenco dei libri viene visualizzato con una parte dei dettagli. È possibile selezionare un libro per visualizzare tutti i dettagli, archiviati nell'indice di ricerca, del libro.

L'esperienza di ricerca include:
- Ricerca: fornisce funzionalità di ricerca per l'applicazione.
- Suggerimenti: fornisce suggerimenti quando l'utente digita nella barra di ricerca.
- Facet e filtri: fornisce una struttura di spostamento in base a facet che filtra in base all'autore o alla lingua.
- Risultati impaginati: fornisce controlli di paging per lo scorrimento dei risultati.
- Ricerca documento: cerca un documento in base all'ID per recuperare tutto il relativo contenuto per la pagina dei dettagli.
Com'è organizzato il campione di esempio?
Il campione di esempio include i componenti seguenti:
| App | Scopo | GitHub Repository Ufficio |
|---|---|---|
| client | App React (livello presentazione) per visualizzare i libri, con la ricerca. La pagina richiama l'app per le funzioni di Azure. | /azure-search-static-web-app/client |
| api | App per le funzioni .NET di Azure (livello aziendale): richiama l'API Azure AI Search con .NET SDK | /azure-search-static-web-app/api |
| bulk insert | Progetto .NET per creare l'indice e aggiungervi documenti. | /azure-search-static-web-app/bulk-insert |
Configurare l'ambiente di sviluppo
Creare servizi e installare il software seguente per l'ambiente di sviluppo locale.
- Azure AI Search, qualsiasi area o livello
- .NET 9 o versione più recente
- Git
- Visual Studio Code
- Estensione C# Tools per Visual Studio Code
- Estensione App Web statica di Azure per Visual Studio Code
Questa esercitazione non esegue l'API per le funzioni di Azure in locale, ma se si intende eseguirla in locale, installare azure-functions-core-tools.
Creare una copia tramite fork e clonare l'esempio campione di ricerca con git
La creazione di fork del repository di esempio è fondamentale per poter distribuire l'app Web statica. Le app Web determinano le azioni di compilazione e il contenuto della distribuzione in base alla propria posizione fork di GitHub. L'esecuzione del codice nell'app Web statica è remota, con App Web statiche di Azure che leggono dal codice nell'esempio soggetto a fork.
In GitHub creare una copia tramite fork del repository azure-search-static-web-app.
Completare il processo di fork nel Web browser con il proprio account GitHub. Questa esercitazione usa il fork come parte della distribuzione in un'app Web statica di Azure.
In un terminale Bash, scaricare l'applicazione di esempio con fork nel computer locale.
Sostituire
YOUR-GITHUB-ALIAScon il nome del proprio alias GitHub.git clone https://github.com/YOUR-GITHUB-ALIAS/azure-search-static-web-app.gitNello stesso terminale Bash, passare al repository con fork per questo esempio di ricerca del sito Web:
cd azure-search-static-web-appUsare il comando di Visual Studio Code
code .per aprire il repository con fork. Le attività rimanenti vengono eseguite da Visual Studio Code, a meno che non sia specificato.code .