Esercitazione: Condividere ancoraggi nello spazio tra sessioni e dispositivi
Ancoraggi nello spazio di Azure è un servizio per lo sviluppo multipiattaforma che consente di creare esperienze di realtà mista usando oggetti la cui posizione persiste tra dispositivi nel corso del tempo.
Questa esercitazione illustra come usare gli ancoraggi nello spazio di Azure per creare ancoraggi durante una sessione e quindi individuarli nello stesso dispositivo o in uno diverso. Questi stessi ancoraggi possono anche essere individuati da più dispositivi nello stesso luogo e nello stesso momento.

Questa esercitazione illustra come:
- Distribuire un'app Web ASP.NET Core in Azure che è possibile usare per condividere ancoraggi, quindi archiviare gli ancoraggi in memoria per un periodo di tempo specificato.
- Configurare la scena AzureSpatialAnchorsLocalSharedDemo all'interno dell'esempio Unity disponibile nelle guide di avvio rapido per sfruttare l'app Web di condivisione degli ancoraggi.
- Distribuire ed eseguire gli ancoraggi in uno o più dispositivi.
Se non si ha una sottoscrizione di Azure, creare un account Azure gratuito prima di iniziare.
Prerequisiti
Prima di iniziare questa esercitazione, assicurarsi di soddisfare i prerequisiti seguenti:
- Leggere la panoramica di ancoraggi nello spazio di Azure.
- Completare una delle guide di avvio rapido di 5 minuti.
Nota
Le guide di avvio rapido su Android/NDK e iOS/Swift attualmente non presentano le funzionalità descritte in questa esercitazione.
- Conoscenza di base di uno dei due elementi seguenti:
- Un computer Windows con Visual Studio 2019 o versione successiva con il carico di lavoro Sviluppo Web e ASP.NET.
- .NET Core 3.1 SDK.
- Uno o più dei dispositivi seguenti in cui distribuire ed eseguire un'app: HoloLens, HoloLens 2, iOS o Android.
Nota
In questa esercitazione si useranno Unity e l'app Web ASP.NET Core, ma questo approccio si prefigge solo di fornire un esempio di come condividere gli identificatori di ancoraggi nello spazio di Azure con altri dispositivi. È possibile usare altri linguaggi e tecnologie di back-end per conseguire lo stesso obiettivo.
Creare una risorsa di Ancoraggi nello spazio
Vai al portale di Azure.
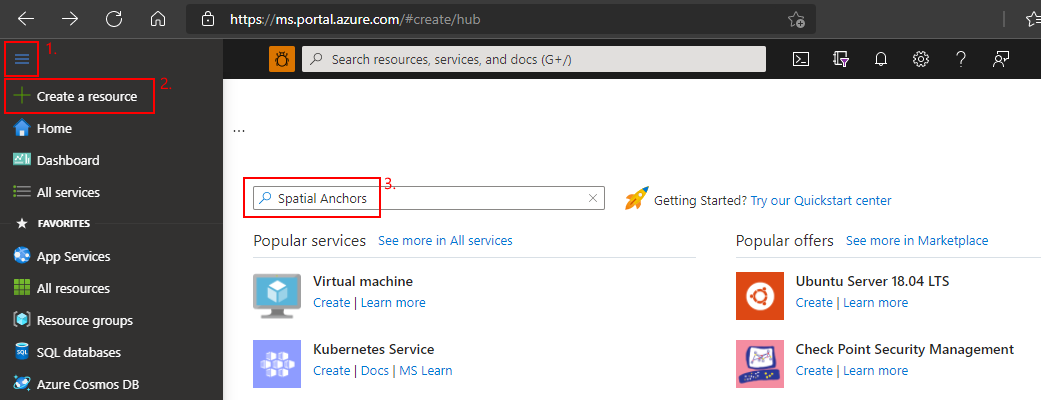
Nel riquadro sinistro selezionare Crea una risorsa.
Digitare Ancoraggi nello spazio nella casella di ricerca.

Selezionare Ancoraggi nello spazio, quindi selezionare Crea.
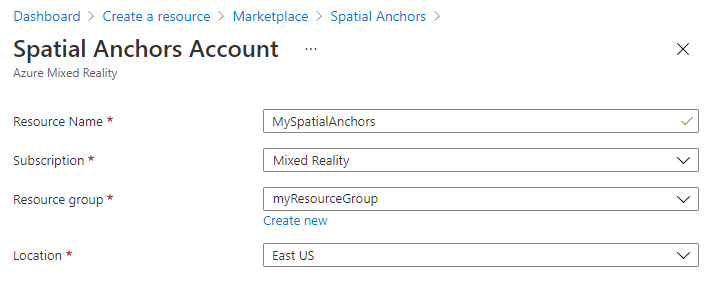
Nel riquadro Account ancoraggi nello spazio procedere come segue:
Immettere un nome di risorsa univoco usando i normali caratteri alfanumerici.
Selezionare la sottoscrizione a cui collegare la risorsa.
Creare un gruppo di risorse selezionando Crea nuovo. Assegnare al gruppo il nome myResourceGroup e quindi selezionare OK.
Un gruppo di risorse è un contenitore logico in cui vengono distribuite e gestite risorse di Azure come app Web, database e account di archiviazione. Ad esempio, si può scegliere in un secondo momento di eliminare l'intero gruppo di risorse in un unico semplice passaggio.
Selezionare un'area in cui inserire la risorsa.
Selezionare Crea per iniziare a creare la risorsa.

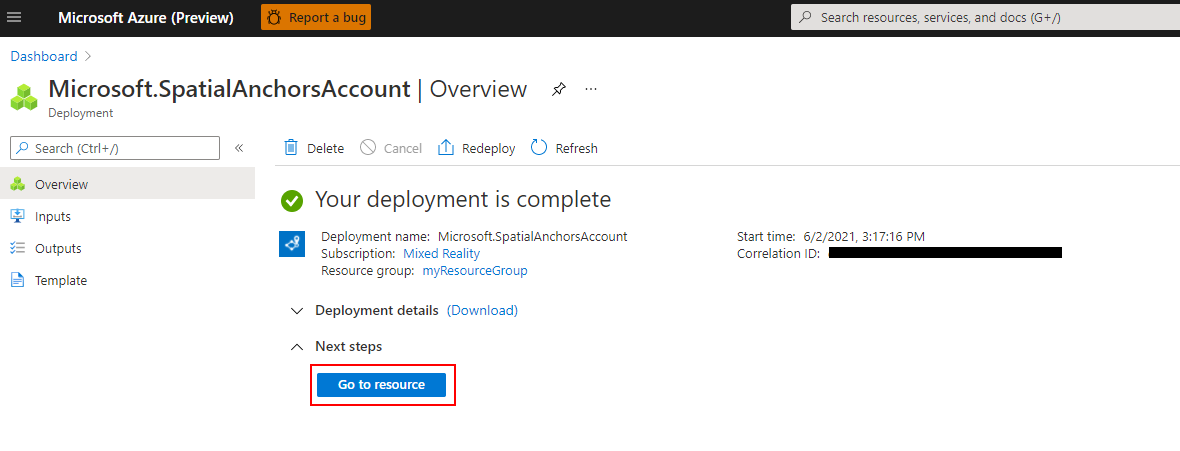
Dopo aver creato la risorsa, il portale di Azure indica che la distribuzione è stata completata.

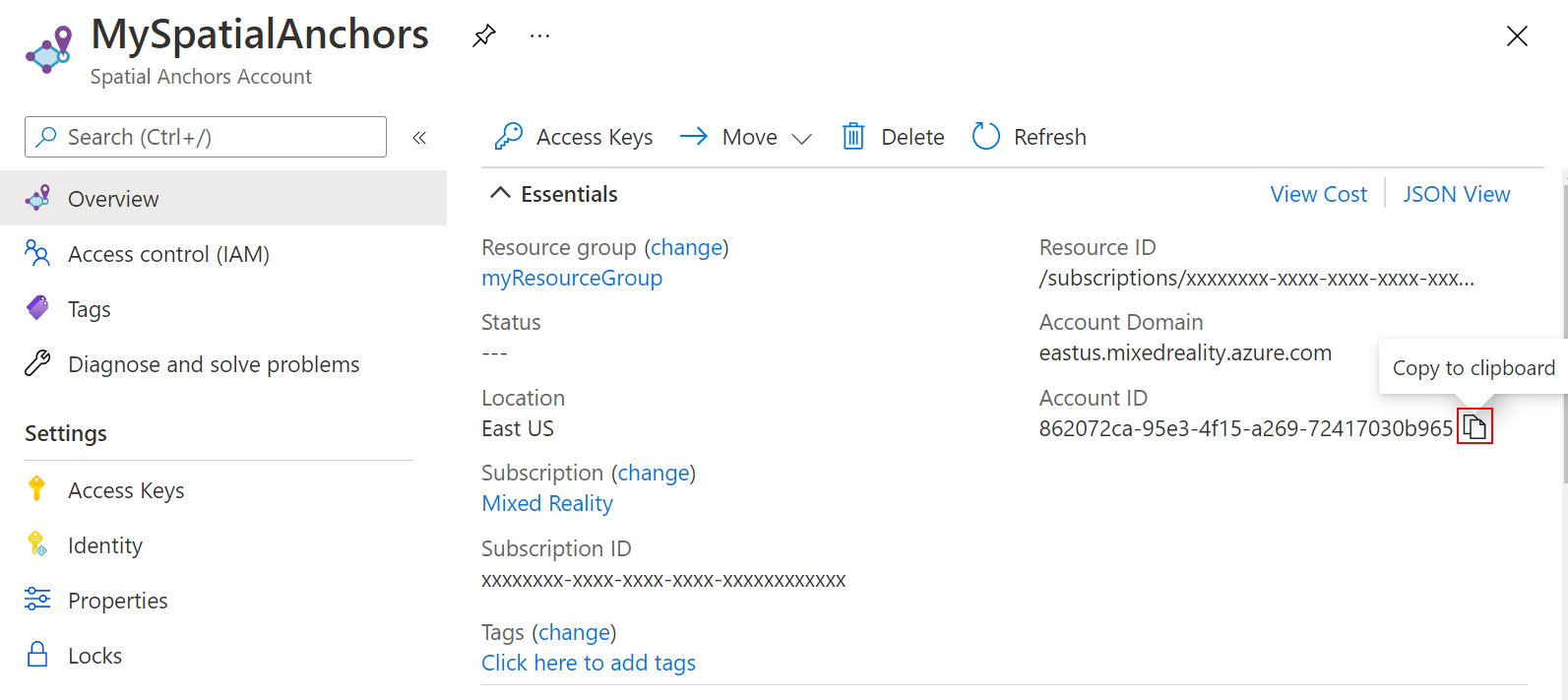
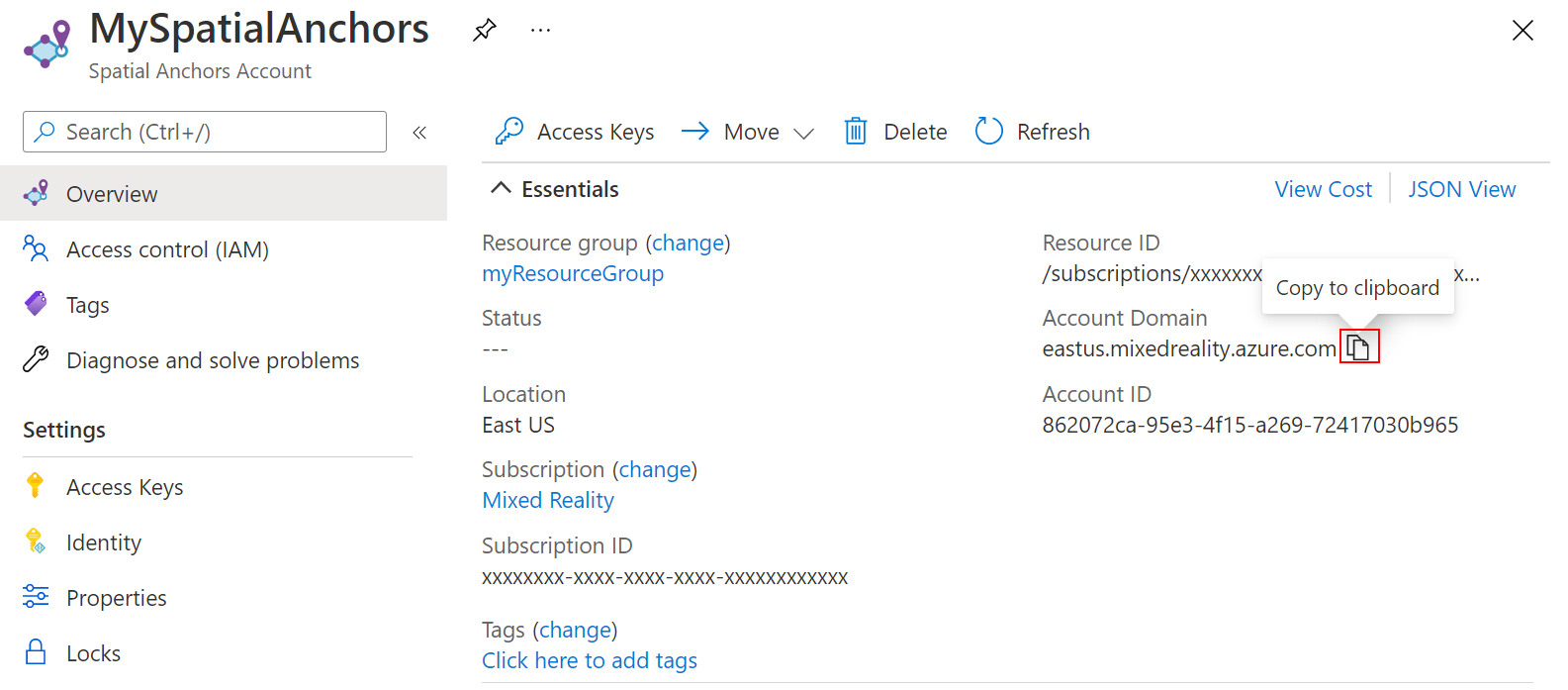
Selezionare Vai alla risorsa. È ora possibile visualizzare le proprietà della risorsa.
Copiare il valore di ID account della risorsa in un editor di testo per un uso successivo.

Copiare anche il valore di Dominio account della risorsa in un editor di testo per un uso successivo.

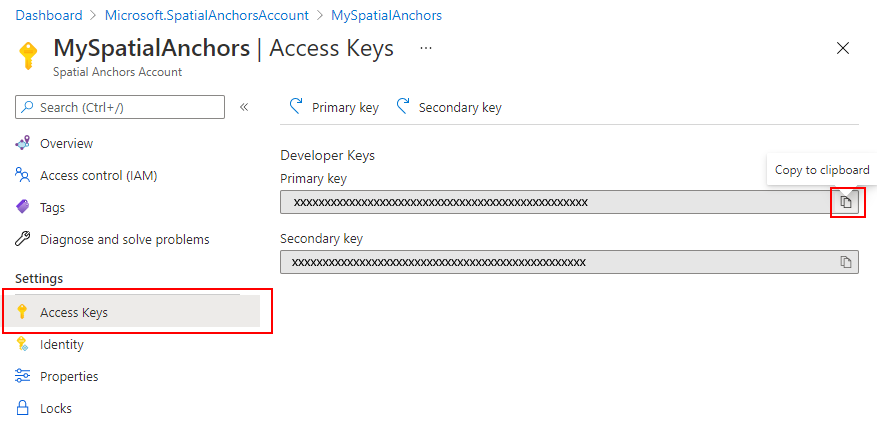
In Impostazioni selezionare Chiave di accesso. Copiare i valori di Chiave primaria e Chiave dell'account in un editor di testo per un uso successivo.

Scaricare il progetto di esempio e importare l'SDK
Clonare il repository di esempi
Per clonare il repository di esempi, eseguire questo comando:
git clone https://github.com/Azure/azure-spatial-anchors-samples.git
cd ./azure-spatial-anchors-samples
Importare ASA SDK
Seguire le istruzioni qui per scaricare e importare i pacchetti ASA SDK necessari per la piattaforma HoloLens.
Distribuire il servizio di condivisione degli ancoraggi
Nota
In questa esercitazione verrà usato il livello gratuito del servizio app Azure. Il livello gratuito raggiunge il timeout dopo 20 minuti di inattività e reimposta la cache della memoria.
Aprire Visual Studio e quindi aprire il progetto nella cartella Sharing\SharingServiceSample.
Aprire la pubblicazione guidata
In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto SharingService e quindi scegliere Pubblica.
Viene avviata la pubblicazione guidata.
- Selezionare Destinazione Azure>Avanti.
- Selezionare Servizio app Azure di destinazione specifico (Windows)>Avanti
- Accedere al portale di Azure.
- Selezionare il verde "+" per creare un servizio app Azure
Impostazioni del servizio app
| Impostazione | Valore suggerito | Description |
|---|---|---|
| Name | myASASharingService | Assegnare un nome univoco al servizio |
| Nome sottoscrizione | Selezionare la sottoscrizione di Azure preferita | |
| Gruppo di risorse | myResourceGroup o selezionare uno esistente | Un gruppo di risorse è un contenitore logico in cui vengono distribuite e gestite risorse di Azure come app Web, database e account di archiviazione. Ad esempio, si può scegliere in un secondo momento di eliminare l'intero gruppo di risorse in un unico semplice passaggio. |
| Piano di hosting | Selezionare Nuovo... e vedere la tabella seguente | Un piano di servizio app specifica la località, le dimensioni e le funzionalità della server farm Web che ospita l'app. È possibile risparmiare denaro quando si ospitano più app configurando le app Web per condividere un singolo piano di servizio app.servizio app definire:
|
Impostazioni del piano di hosting
| Impostazione | Valore suggerito | Descrizione |
|---|---|---|
| Piano di hosting | MySharingServicePlan | Assegnare un nome univoco al piano di hosting |
| Ufficio | Stati Uniti occidentali | Data center in cui è ospitata l'app Web. Scegliere una località più vicina alla posizione fisica che verrà usata dall'applicazione |
| Dimensione | Gratuito | Il piano tariffario che determina le funzionalità di hosting |
- Selezionare Crea per creare il servizio app
- Dopo aver creato il servizio app, selezionarlo nell'elenco "Istanze del servizio app" e selezionare Fine
- Nella scheda SharingService: Publish (CondivisioneServizio: pubblicazione) selezionare Publish (Pubblica)
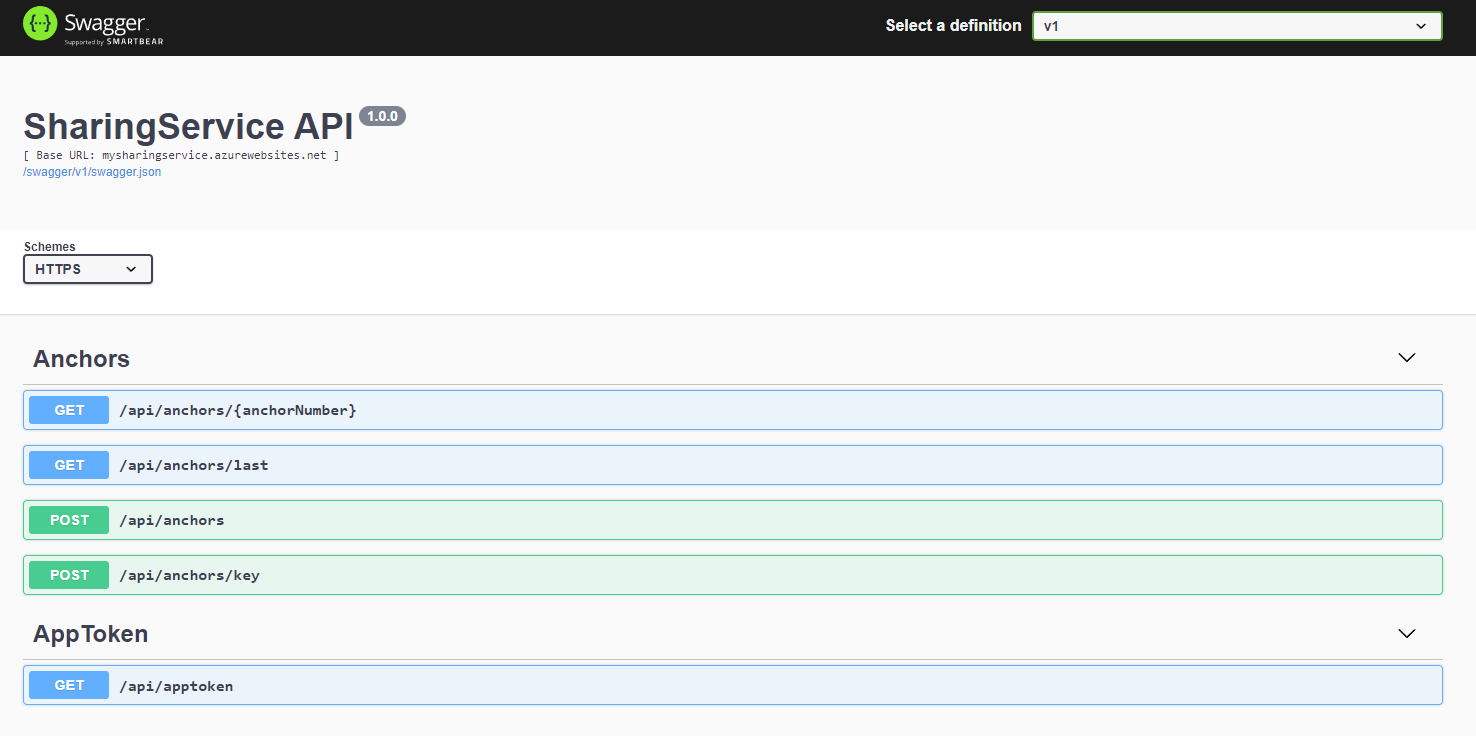
Dopo che l'app Web ASP.NET Core è stata pubblicata in Azure, è possibile passare o https://<your_app_name>.azurewebsites.net fare clic sul collegamento accanto a Sito: nella scheda SharingService: Publish . Copiare questo URL in un editor di testo per usarlo in un secondo momento.

Configurare e distribuire l'app di esempio
Aprire il progetto
In Unity aprire il progetto nella cartella Unity. Unity potrebbe segnalare una differenza tra la versione del progetto e quella installata nel computer. Questo avviso è accettabile purché la versione dell'editor di Unity sia più recente rispetto a quella con cui è stato creato il progetto. Se la versione in uso è più recente, selezionare Continua. Se la versione in uso è meno recente di quella richiesta dal progetto, selezionare Escied eseguire l'aggiornamento dell'editor di Unity.

Impostazioni di compilazione del programma di installazione
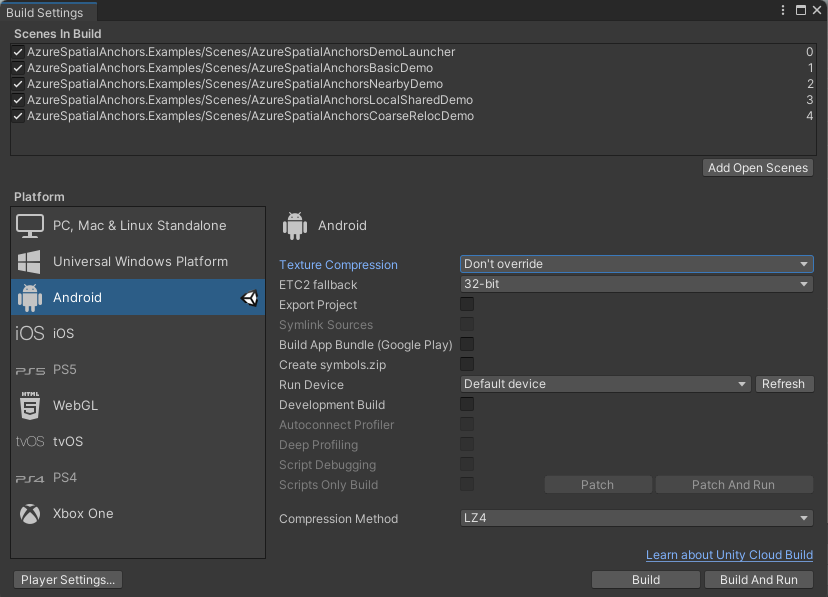
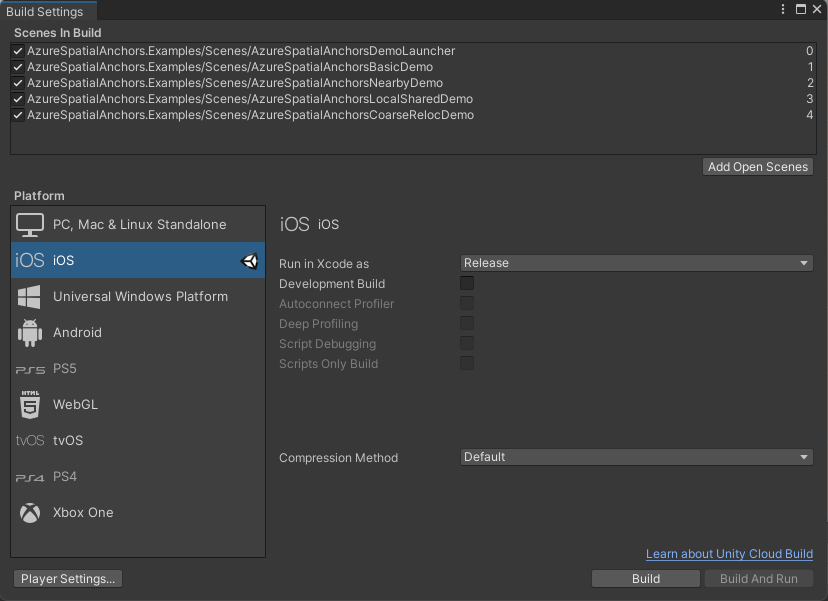
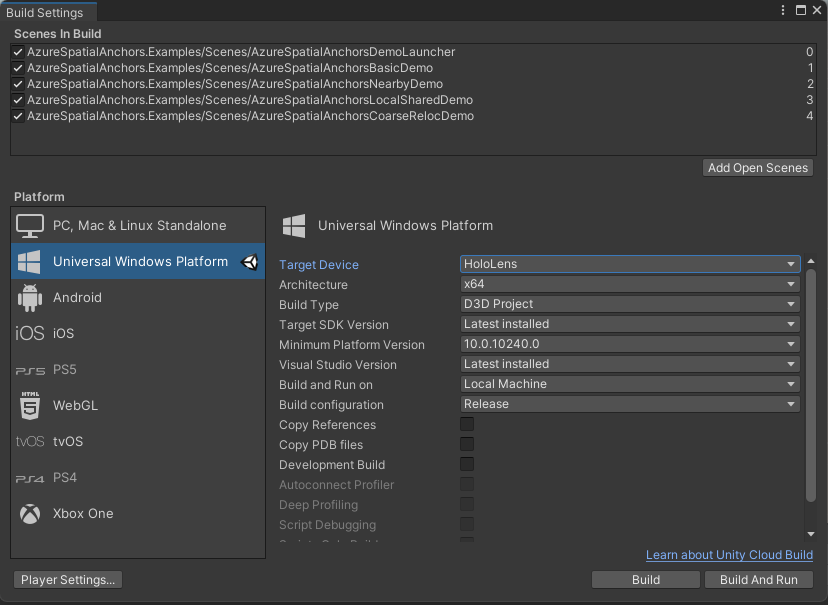
Aprire Build Settings (Impostazioni compilazione) selezionando File>Build Settings (File -> Impostazioni compilazione).
Nella sezione Platform (Piattaforma) selezionare Universal Windows Platform (Piattaforma UWP (Universal Windows Platform)). Impostare quindi HoloLens come Target Device (Dispositivo di destinazione).
Selezionare Switch Platform (Cambia piattaforma) per impostare Universal Windows Platform (Piattaforma UWP (Universal Windows Platform)) come piattaforma. Unity potrebbe chiedere di installare i componenti di supporto della piattaforma UWP se sono mancanti.

Chiudi la finestra Build Settings (Impostazioni di compilazione).
Configurare le informazioni sull'account
Il passaggio successivo consiste nel configurare l'app per l'uso delle informazioni sull'account. I valori di Chiave dell'account, ID account e Dominio account sono stati in precedenza copiati in un editor di testo, nella sezione "Creare una risorsa di ancoraggi nello spazio".
Nel riquadro Progetto passare a Assets\AzureSpatialAnchors.SDK\Resources.
Selezionare SpatialAnchorConfig. Nel riquadro Controllo immettere Account Key come valore per Chiave dell'account, Account ID come valore per ID account e Account Domain come valore per Dominio account di ancoraggi nello spazio.
Aprire la scena denominata AzureSpatialAnchorsLocalSharedDemo disponibile in Assets/AzureSpatialAnchors.Examples/Scenes/AzureSpatialAnchorsLocalSharedDemo facendo doppio clic su di essa nel riquadro del progetto
Nel riquadro Progetto passare a Assets\AzureSpatialAnchors.Examples\Resources.
Selezionare SpatialAnchorSamplesConfig. Quindi, nel riquadro Inspector (Controllo) immettere l'URL Sharing Anchors Service (dalla distribuzione di Azure per l'app Web ASP.NET) come valore per Base Sharing Url. Aggiungere l'URL con /swagger/api/anchors. L'aspetto dovrebbe risultare simile al seguente: https://<your_app_name>.azurewebsites.net/swagger/api/anchors.
Salvare la scena selezionando File>Salva.
Esportare e distribuire l'applicazione HoloLens
Aprire Build Settings (Impostazioni compilazione) selezionando File>Build Settings (File -> Impostazioni compilazione).
In Scenes In Build (Scene nella compilazione) assicurarsi che tutte le scene abbiano un segno di spunta.
Selezionare Compilazione. Nella finestra di dialogo selezionare una cartella in cui esportare il progetto HoloLens Visual Studio.
Al termine dell'esportazione, verrà visualizzata una cartella contenente il progetto HoloLens esportato.
Nella cartella fare doppio clic su HelloAR U3D.sln per aprire il progetto in Visual Studio.
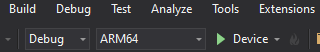
Impostare Configurazione soluzione su Versione, impostare Piattaforme soluzione su x86 e selezionare Dispositivo nelle opzioni di destinazione della distribuzione.
Se si usa HoloLens 2, usare ARM64 come piattaforma soluzione, invece di x86.

Accendere il dispositivo HoloLens, eseguire l'accesso e connetterlo al PC con un cavo USB.
Selezionare Debug>Avvia debug per distribuire l'app e avviare il debug.
Esecuzione dell'app
Nell'app selezionare LocalSharedDemo usando le frecce, quindi premere il pulsante Vai! per eseguire la demo. Seguire le istruzioni posizionare e richiamare un ancoraggio.
Create & Share Anchor (Crea e condividi ancoraggio) consente di creare un ancoraggio e salvarlo nel servizio di condivisione. Si otterrà in cambio un identificatore che può essere usato per recuperare l'ancoraggio dal servizio di condivisione. È quindi possibile eseguire il secondo scenario, Locate Shared Anchor (Individua ancoraggio condiviso), dal proprio dispositivo o da un altro.
Locate Shared Anchor (Individua ancoraggio condiviso) consente di individuare gli ancoraggi condivisi in precedenza immettendo l'identificatore menzionato in precedenza. Dopo la scelta dello scenario, l'app fornirà ulteriori istruzioni. Ad esempio, verrà chiesto di muovere il dispositivo per raccogliere informazioni sull'ambiente. In un secondo momento si inserirà un ancoraggio, si attenderà il salvataggio, si avvierà una nuova sessione e quindi lo si individuerà.
Pulire le risorse
Nei passaggi precedenti sono state create risorse di Azure in un gruppo di risorse. Se non si prevede di aver bisogno di queste risorse in futuro, è possibile eliminarle eliminando il gruppo di risorse.
Nel menu del portale di Azure o nella pagina Home selezionare Gruppi di risorse. Quindi, nella pagina Gruppi di risorse selezionare myResourceGroup.
Nella pagina myResourceGroup assicurarsi che le risorse elencate siano quelle da eliminare.
Selezionare Elimina gruppo di risorse, digitare myResourceGroup nella casella di testo per confermare e quindi selezionare Elimina.
Passaggi successivi
In questa esercitazione è stata distribuita un'app Web ASP.NET Core in Azure, quindi è stata configurata e distribuita un'app Unity. Sono stati creati ancoraggi nello spazio con l'app, successivamente condivisi con altri dispositivi tramite l'app Web ASP.NET Core.
È possibile migliorare l'app Web ASP.NET Core in modo che usi Azure Cosmos DB per rendere permanente l'archiviazione degli identificatori di ancoraggi nello spazio condivisi. Aggiungendo il supporto di Azure Cosmos DB, l'app Web ASP.NET Core può creare un ancoraggio immediatamente. Quindi, usando l'identificatore dell'ancoraggio archiviato nell'app Web, è possibile usare l'app dopo diversi giorni per individuare di nuovo l'ancoraggio.