Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Questo articolo illustra come distribuire un'applicazione React in App Web statiche di Azure usando il portale di Azure.
Prerequisiti
| Conto risorse | Note |
|---|---|
| Sottoscrizione di Azure | Se non si ha una sottoscrizione di Azure, creare un account per una versione di prova gratuita. |
| Account GitHub | Se non si dispone di un account GitHub, è possibile crearne uno gratuitamente. |
| Conto risorse | Note |
|---|---|
| Sottoscrizione di Azure | Se non si ha una sottoscrizione di Azure, creare un account per una versione di prova gratuita. |
| Account di Azure DevOps | Se non si ha un account GitHub, è possibile crearne uno. |
Creare un repository
In questo articolo si usa un repository di modelli GitHub per semplificare le operazioni. Il modello include un'app iniziale da distribuire in App Web statiche di Azure.
Passare al percorso seguente per creare un nuovo repository:
Assegnare al repository il nome my-first-static-web-app.
Selezionare Create repository from template (Crea repository da modello).

Questo articolo usa un repository Di Azure DevOps per semplificare l'avvio. Il repository include un'app iniziale usata per la distribuzione con App Web statiche di Azure.
Accedere a Azure DevOps.
Selezionare Nuovo repository.
Nella finestra Crea nuovo progetto espandere il menu Avanzate e effettuare le selezioni seguenti:
Impostazione Valore Project Immettere my-first-web-static-app. Visibilità Selezionare Private (Privato). Controllo della versione selezionare Git. Processo dell'elemento di lavoro Selezionare l'opzione più adatta ai metodi di sviluppo. Seleziona Crea.
Selezionare la voce di menu Repository .
Selezionare la voce di menu File .
Nella scheda Importa repository selezionare Importa.
Copiare un URL del repository per il framework preferito e incollarlo nella casella Clona URL .
Selezionare Importa e attendere il completamento del processo di importazione.
Creare un'app Web statica
Dopo aver creato il repository, è possibile creare un'app Web statica dal portale di Azure.
- Vai al portale di Azure.
- Selezionare Crea una risorsa.
- Cercare App Web statica.
- Selezionare App Web statiche.
- Seleziona Crea.
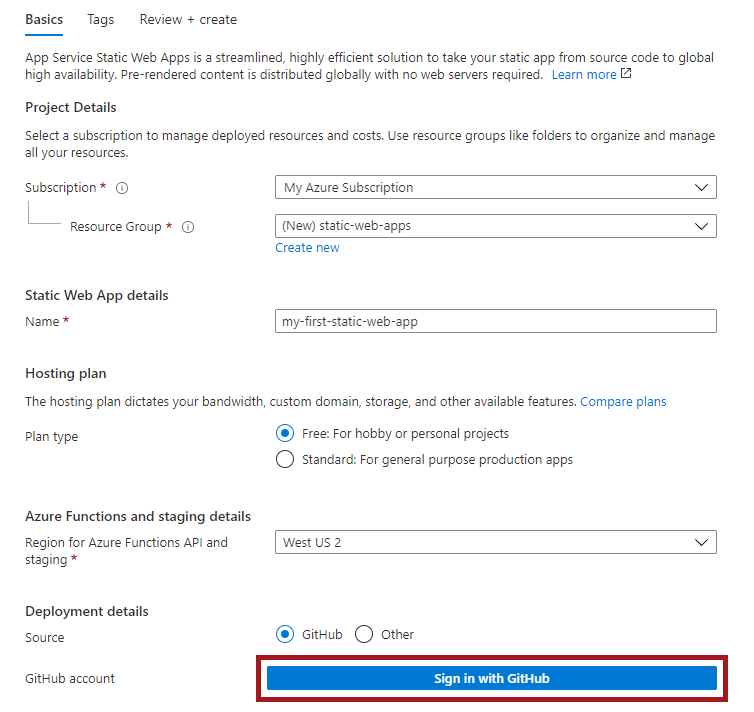
Per iniziare, nella sezione Informazioni di base configurare la nuova app e collegarla a un repository GitHub.

| Impostazione | Valore |
|---|---|
| Abbonamento | Seleziona la tua sottoscrizione di Azure. |
| Gruppo di risorse | Selezionare il collegamento Crea nuovo e immettere static-web-apps-test nella casella di testo. |
| Nome | Immettere my-first-static-web-app nella casella di testo. |
| Tipo di piano | Selezionare Gratuito. |
| Origine | Selezionare GitHub e accedere a GitHub , se necessario. |
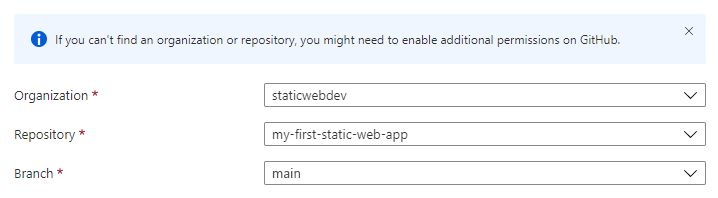
Dopo aver eseguito l'accesso con GitHub, immettere le informazioni sul repository.
| Impostazione | Valore |
|---|---|
| Organizzazione | Selezionare l'organizzazione. |
| Repository | Selezionare my-first-web-static-app. |
| Ramo | Selezionare main. |

Nota
Se non vengono visualizzati repository:
- Potrebbe essere necessario autorizzare App Web statiche di Azure in GitHub. Passare al repository GitHub e passare a Impostazioni > Applicazioni > autorizzate per le app OAuth, selezionare App Web statiche di Azure e quindi selezionare Concedi.
- Potrebbe essere necessario autorizzare App Web statiche di Azure nell'organizzazione di Azure DevOps. Per concedere le autorizzazioni, è necessario essere un proprietario dell'organizzazione. Richiedere l'accesso alle applicazioni di terze parti tramite OAuth. Per altre informazioni, vedere Autorizzare l'accesso alle API REST con OAuth 2.0.
Nella sezione Informazioni di base iniziare configurando la nuova app e collegandola a un repository Azure DevOps.
| Impostazione | Valore |
|---|---|
| Abbonamento | Seleziona la tua sottoscrizione di Azure. |
| Gruppo di risorse | Selezionare il collegamento Crea nuovo e immettere static-web-apps-test nella casella di testo. |
| Nome | Immettere my-first-static-web-app nella casella di testo. |
| Tipo di piano | Selezionare Gratuito. |
| Origine | Selezionare DevOps. |
| Organizzazione | Selezionare l'organizzazione. |
| Project | Selezionare il progetto. |
| Repository | Selezionare my-first-web-static-app. |
| Ramo | Selezionare main. |
Nota
Assicurarsi che il ramo in uso non sia protetto e che si disponga di autorizzazioni sufficienti per eseguire un push comando. Per verificare, passare al repository DevOps e passare a Repository ->Rami e selezionare Altre opzioni. Selezionare quindi il ramo e quindi i criteri branch per assicurarsi che i criteri richiesti non siano abilitati.
Nella scheda Dettagli compilazione aggiungere i dettagli di configurazione specifici del framework front-end preferito.
Selezionare React dall'elenco a discesa Build Presets (Impostazioni di compilazione ).
Mantenere il valore predefinito nella casella Percorso app.
Lasciare vuota la casella Percorso API.
Digitare build nella casella Percorso artefatto app.
Selezionare Rivedi e crea.

Nota
Per modificare questi valori dopo aver creato l'app, è possibile modificare il file del flusso di lavoro .
Seleziona Crea.

Selezionare Vai alla risorsa.

Visualizzare il sito Web
La distribuzione di un'app statica è un processo in due passaggi. Il primo crea le risorse di Azure sottostanti che costituiscono l'app. Il secondo è un flusso di lavoro che compila e pubblica l'applicazione.
Prima di poter passare al nuovo sito statico, la compilazione della distribuzione deve prima terminare l'esecuzione.
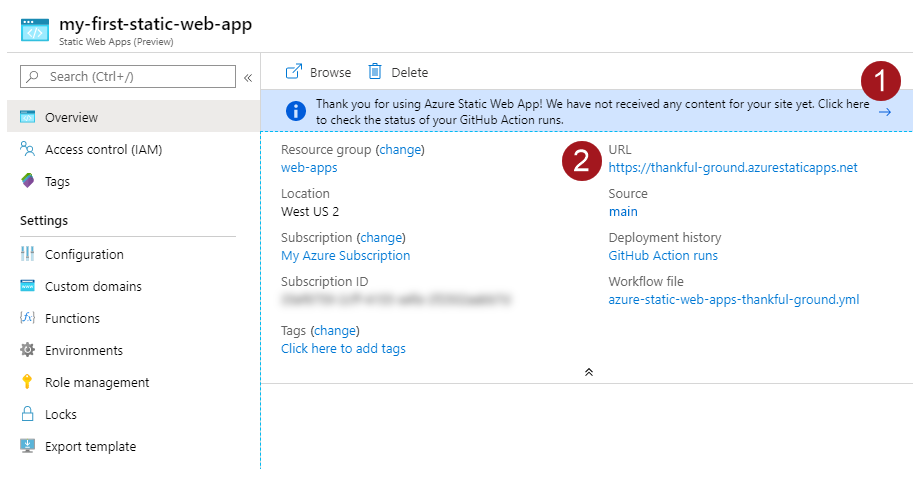
La finestra Panoramica App Web statiche visualizza una serie di collegamenti che consentono di interagire con l'app Web.

La selezione delle esecuzioni di GitHub Action nella panoramica consente di accedere a GitHub Actions in esecuzione nel repository. Verificare che l'azione di distribuzione sia stata completata prima di continuare.
Al termine del flusso di lavoro di GitHub Actions, è possibile selezionare il collegamento URL per aprire il sito Web nella nuova scheda.
Al termine del flusso di lavoro, è possibile selezionare il collegamento URL per aprire il sito Web nella nuova scheda.
Pulire le risorse
Se non si intende continuare a usare questa applicazione, è possibile eliminare l'istanza di App Web statiche di Azure seguendo questa procedura:
- Apri il portale di Azure.
- Cercare my-first-web-static-app nella barra di ricerca in alto.
- Selezionare il nome dell'app.
- Selezionare Elimina.
- Selezionare Sì per confermare l'azione di eliminazione. L'operazione potrebbe richiedere alcuni istanti.