Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
App Web statiche di Azure pubblica un sito Web creando un'app da un repository di codice. In questa guida di avvio rapido si distribuisce un'applicazione in App Web statiche di Azure usando l'estensione per Visual Studio Code.
Se non si ha una sottoscrizione di Azure, creare un account per una versione di prova gratuita.
Prerequisiti
- Account GitHub
- Account Azure
- Visual Studio Code
- Estensione App Web statiche di Azure per Visual Studio Code
- Installare Git
Creare un repository
In questo articolo si usa un repository di modelli GitHub per semplificare le operazioni. Il modello include un'app di avvio da distribuire in App Web statiche di Azure.
- Passare al percorso seguente per creare un nuovo repository:
- Assegnare al repository il nome my-first-static-web-app
Nota
Con App Web statiche di Azure è necessario almeno un file HTML per creare un'app Web. Il repository creato in questo passaggio include un singolo file index.html.
Selezionare Create repository.

Clonare il repository
Con il repository creato nell'account GitHub, clonare il progetto nel computer locale usando il comando seguente.
git clone https://github.com/<YOUR_GITHUB_ACCOUNT_NAME>/my-first-static-web-app.git
Assicurarsi di sostituire <YOUR_GITHUB_ACCOUNT_NAME> con il nome utente di GitHub.
Aprire quindi Visual Studio Code e passare a File > Apri cartella per aprire il repository clonato nell'editor.
Installare l'estensione App Web statiche di Azure
Se non si ha già l'estensione App Web statiche di Azure per Visual Studio Code, è possibile installarla in Visual Studio Code.
- Selezionare Visualizza>estensioni.
- In Cerca estensioni in Marketplace digitare App Web statiche di Azure.
- Selezionare Installa per App Web statiche di Azure.
Creare un'app Web statica
In Visual Studio Code selezionare il logo di Azure sulla barra delle attività per aprire la finestra delle estensioni di Azure.

Nota
Per continuare, è necessario accedere ad Azure e GitHub in Visual Studio Code. Se non si è già autenticati, l'estensione richiede di accedere a entrambi i servizi durante il processo di creazione.
Premere F1 per aprire il riquadro comandi di Visual Studio Code.
Immettere Crea app Web statica nella casella di comando.
Selezionare App Web statiche di Azure: Crea app Web statica....
Seleziona la tua sottoscrizione di Azure.
Immettere my-first-static-web-app come nome dell'applicazione.
Selezionare l'area più vicina.
Immettere i valori delle impostazioni corrispondenti alla scelta del framework.
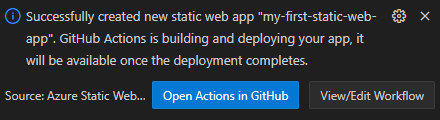
Impostazione Valore Framework Selezionare Personalizza Percorso del codice dell'applicazione Immetti /srcPercorso della build Immetti /srcAl termine della creazione dell'app, in Visual Studio Code verrà visualizzata una notifica di conferma.

Se GitHub presenta un pulsante con l'etichetta Abilita azioni in questo repository, selezionare il pulsante per consentire l'esecuzione dell'azione di compilazione nel repository.
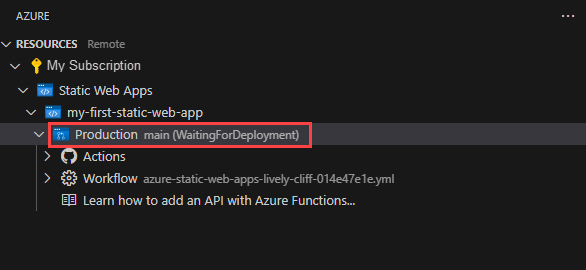
Quando la distribuzione è in corso, l'estensione di Visual Studio Code segnala lo stato della compilazione.

Dopo aver completato la distribuzione, è possibile passare direttamente al proprio sito Web.
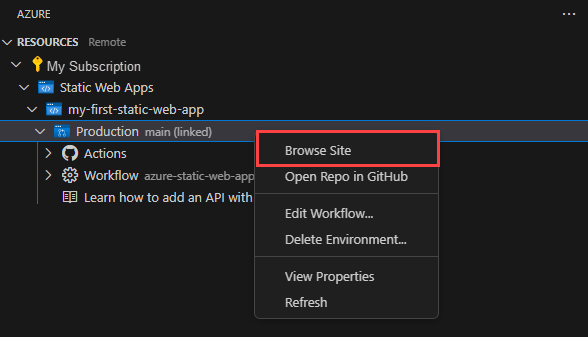
Per visualizzare il sito Web nel browser, fare clic con il pulsante destro del mouse sul progetto nell'estensione App Web statiche e scegliere Sfoglia sito.

Pulire le risorse
Se non si intende continuare a usare questa applicazione, è possibile eliminare l'istanza di App Web statiche di Azure tramite l'estensione.
Nella finestra di Azure di Visual Studio Code tornare alla sezione Risorse e in App Web statiche fare clic con il pulsante destro del mouse su my-first-static-web-app e scegliere Elimina.