Avvio rapido: Gestire i BLOB con JavaScript v12 SDK in un browser
Il servizio Archiviazione BLOB di Azure è ottimizzato per archiviare grandi quantità di dati non strutturati. I BLOB sono oggetti che possono contenere dati di testo o binari, tra cui immagini, documenti, flussi multimediali in streaming e dati di archivio. In questo argomento di avvio rapido viene illustrato come gestire i BLOB usando JavaScript in un browser. Verranno caricati ed elencati i BLOB e verranno creati ed eliminati i contenitori.
Il codice di esempio illustra come eseguire le attività seguenti con la libreria client di Archiviazione BLOB di Azure per JavaScript:
- Dichiarare i campi per gli elementi dell'interfaccia utente
- Aggiungere le informazioni sull'account di archiviazione
- Creare gli oggetti client
- Creare ed eliminare un contenitore di archiviazione
- Elencare i BLOB
- Caricare i BLOB
- Eliminare i BLOB
Risorse aggiuntive:
Informazioni di riferimento | sulle APICodice sorgente | della libreriaPacchetto (npm) | Campioni
Prerequisiti
- Un account Azure con una sottoscrizione attiva
- Un account di Archiviazione di Azure
- Node.js LTS
- Microsoft Visual Studio Code
Modello a oggetti
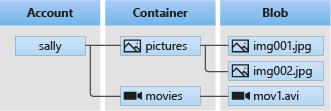
L’archiviazione BLOB offre tre tipi di risorse:
- L'account di archiviazione
- Un contenitore nell'account di archiviazione
- Un oggetto BLOB in un contenitore
Il diagramma seguente mostra la relazione tra queste risorse.

In questa guida di avvio rapido verranno usate le classi JavaScript seguenti per interagire con queste risorse:
-
BlobServiceClient: la classe
BlobServiceClientconsente di modificare le risorse di Archiviazione di Azure e i contenitori BLOB. -
ContainerClient: la classe
ContainerClientconsente di modificare i contenitori di Archiviazione di Azure e i relativi oggetti BLOB. -
BlockBlobClient: la classe
BlockBlobClientconsente di modificare gli oggetti BLOB di Archiviazione di Azure.
Configurare l'account di archiviazione per l'accesso al browser
Per accedere a livello di codice all'account di archiviazione da un Web browser, è necessario configurare l'accesso CORS e creare una stringa di connessione sas.
Creare una regola CORS
Prima che l'applicazione Web possa accedere a un archivio BLOB dal client, l'account deve essere configurato per abilitare la condivisione di risorse tra le origini (CORS).
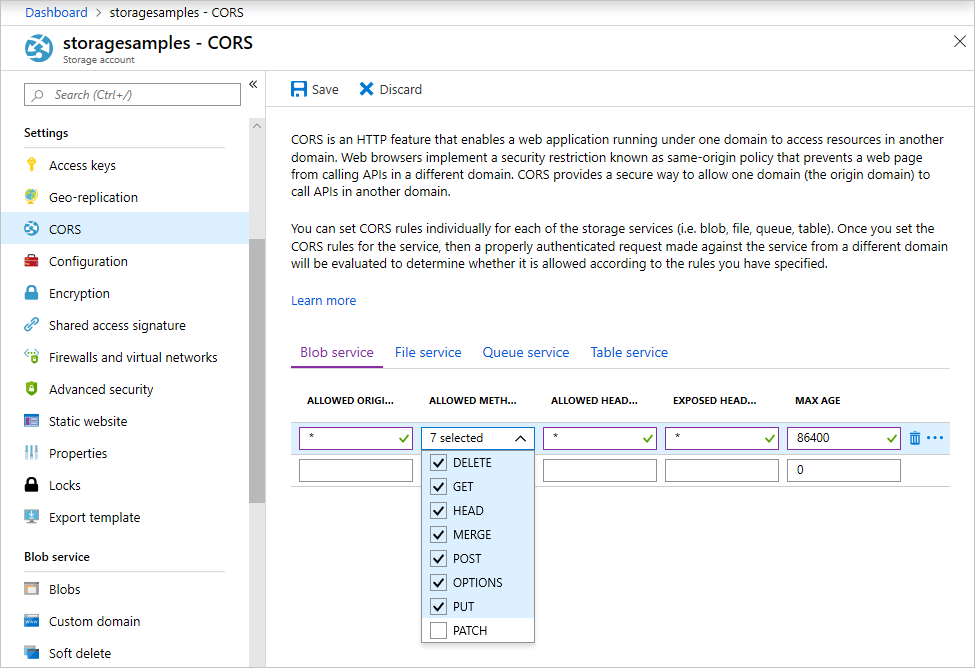
Selezionare l'account di archiviazione nel portale di Azure. Per definire una nuova regola CORS, passare alla sezione Impostazioni e selezionare CORS. Per questa guida introduttiva si crea una regola CORS completamente aperta:

La tabella seguente descrive ogni impostazione CORS e spiega i valori usati per definire la regola.
| Impostazione | Valore | Descrizione |
|---|---|---|
| ORIGINI CONSENTITE | * | Accetta un elenco delimitato da virgole dei domini impostati come origini accettabili. Impostando il valore su *, tutti i domini potranno accedere all'account di archiviazione. |
| METODI CONSENTITI | DELETE, GET, HEAD, MERGE, POST, OPTIONS e PUT | Elenca i verbi HTTP che possono essere eseguiti sull'account di archiviazione. Ai fini di questa guida introduttiva, selezionare tutte le opzioni disponibili. |
| INTESTAZIONI CONSENTITE | * | Definisce un elenco di intestazioni della richiesta (comprese le intestazioni con prefisso) consentite per l'account di archiviazione. Impostando il valore su *, tutte le intestazioni potranno accedere. |
| INTESTAZIONI ESPOSTE | * | Elenca le intestazioni di risposta consentite dall'account. Impostando il valore su *, l'account potrà inviare qualsiasi intestazione. |
| VALIDITÀ MASSIMA | 86400 | Periodo massimo di memorizzazione in secondi della richiesta OPTIONS preliminare nella cache di un browser. Il valore 86400 consente la conservazione della cache per un giorno intero. |
Dopo aver compilato i campi con i valori di questa tabella, selezionare il pulsante Salva .
Importante
Verificare che le impostazioni usate nell'ambiente di produzione espongano l'accesso minimo necessario all'account di archiviazione per mantenere un accesso sicuro. Le impostazioni CORS descritte in questo documento sono appropriate per una guida introduttiva perché definiscono criteri di sicurezza flessibili. Queste impostazioni, tuttavia, non sono consigliate per un contesto reale.
Creare una stringa di connessione sas
La firma di accesso condiviso viene usata dal codice in esecuzione nel browser per autorizzare le richieste dell'archivio BLOB di Azure. Tramite la firma di accesso condiviso, il client può autorizzare l'accesso alle risorse di archiviazione senza la chiave di accesso dell'account o la stringa di connessione. Per altre informazioni sulla firma di accesso condiviso, vedere Uso delle firme di accesso condiviso.
Per ottenere l'URL di firma di accesso condiviso del servizio BLOB, seguire questa procedura:
- Selezionare l'account di archiviazione nel portale di Azure.
- Passare alla sezione Sicurezza e rete e selezionare Firma di accesso condiviso.
- Esaminare i servizi consentiti per comprendere il token di firma di accesso condiviso avrà accesso a tutti i servizi dell'account di archiviazione:
- BLOB
- File
- Coda
- Tabella
- Selezionare i tipi di risorse consentiti da includere:
- Servizio
- Contenitore
- Oggetto
- Esaminare la data/ora di inizio e di scadenza per comprendere che il token di firma di accesso condiviso ha una durata limitata per impostazione predefinita.
- Scorrere verso il basso e selezionare il pulsante Genera firma di accesso condiviso e stringa di connessione .
- Scorrere ulteriormente verso il basso e individuare il campo URL di firma di accesso condiviso del servizio BLOB
- Selezionare il pulsante Copia negli Appunti all'estremità destra del campo URL di firma di accesso condiviso del servizio BLOB .
- Salvare l'URL copiato nella posizione desiderata perché sarà necessario in un passaggio successivo.
Nota
Il token di firma di accesso condiviso restituito dal portale non include il carattere delimitatore ('?') per la stringa di query URL. Se si aggiunge il token di firma di accesso condiviso a un URL di risorsa, ricordarsi di aggiungere il carattere delimitatore all'URL della risorsa prima di aggiungere il token di firma di accesso condiviso.
Creare il progetto JavaScript
Creare un'applicazione JavaScript denominata blob-quickstart-v12.
In una finestra della console, ad esempio cmd, PowerShell o Bash, creare una nuova directory per il progetto.
mkdir blob-quickstart-v12Passare alla directory blob-quickstart-v12 appena creata.
cd blob-quickstart-v12Creare un file package.json.
npm init -yAprire il progetto in Visual Studio Code:
code .
Installare il pacchetto npm per l'archiviazione BLOB
In un terminale di Visual Studio Code installare il pacchetto npm di Archiviazione di Azure:
npm install @azure/storage-blobInstallare un pacchetto bundler per raggruppare i file e il pacchetto per il browser:
npm install parcelSe si prevede di usare un bundler diverso, altre informazioni sull'aggregazione di Azure SDK.
Configurare il raggruppamento del browser
In Visual Studio Code aprire il file package.json e aggiungere un
browserlistoggetto . Questabrowserlistdestinazione è la versione più recente dei browser più diffusi. Il file package.json completo avrà un aspetto simile al seguente:"browserslist": [ "last 1 Edge version", "last 1 Chrome version", "last 1 Firefox version", "last 1 safari version", "last 1 webkit version" ],Aggiungere uno script di avvio per raggruppare il sito Web:
"scripts": { "start": "parcel ./index.html" },
Creare il file HTML
Creare
index.htmle aggiungere il codice HTML seguente:<!-- index.html --> <!DOCTYPE html> <html> <body> <button id="create-container-button">Create container</button> <button id="select-button">Select and upload files</button> <input type="file" id="file-input" multiple style="display: none;" /> <button id="list-button">List files</button> <button id="delete-button">Delete selected files</button> <button id="delete-container-button">Delete container</button> <p><b>Status:</b></p> <p id="status" style="height:160px; width: 593px; overflow: scroll;" /> <p><b>Files:</b></p> <select id="file-list" multiple style="height:222px; width: 593px; overflow: scroll;" /> </body> <script type="module" src="./index.js"></script> </html>
Creare il file JavaScript
Dalla directory del progetto:
Creare un file denominato
index.js.Aggiungere il pacchetto npm di Archiviazione di Azure.
const { BlobServiceClient } = require("@azure/storage-blob");
Dichiarare i campi per gli elementi dell'interfaccia utente
Aggiungere elementi DOM per l'interazione utente:
const createContainerButton = document.getElementById("create-container-button");
const deleteContainerButton = document.getElementById("delete-container-button");
const selectButton = document.getElementById("select-button");
const fileInput = document.getElementById("file-input");
const listButton = document.getElementById("list-button");
const deleteButton = document.getElementById("delete-button");
const status = document.getElementById("status");
const fileList = document.getElementById("file-list");
const reportStatus = message => {
status.innerHTML += `${message}<br/>`;
status.scrollTop = status.scrollHeight;
}
Questo codice dichiara i campi per ogni elemento HTML e implementa una funzione reportStatus per visualizzare l'output.
Aggiungere le informazioni sull'account di archiviazione
Aggiungere il codice seguente alla fine del file index.js per accedere all'account di archiviazione. Sostituire con l'URL <placeholder> di firma di accesso condiviso del servizio BLOB generato in precedenza. Aggiungere il codice seguente alla fine del file index.js.
// Update <placeholder> with your Blob service SAS URL string
const blobSasUrl = "<placeholder>";
Creare oggetti client
Creare oggetti BLOBServiceClient e ContainerClient per connettersi all'account di archiviazione. Aggiungere il codice seguente alla fine del file index.js.
// Create a new BlobServiceClient
const blobServiceClient = new BlobServiceClient(blobSasUrl);
// Create a unique name for the container by
// appending the current time to the file name
const containerName = "container" + new Date().getTime();
// Get a container client from the BlobServiceClient
const containerClient = blobServiceClient.getContainerClient(containerName);
Creare ed eliminare un contenitore di archiviazione
Creare ed eliminare il contenitore di archiviazione quando si seleziona il pulsante corrispondente nella pagina Web. Aggiungere il codice seguente alla fine del file index.js.
const createContainer = async () => {
try {
reportStatus(`Creating container "${containerName}"...`);
await containerClient.create();
reportStatus(`Done. URL:${containerClient.url}`);
} catch (error) {
reportStatus(error.message);
}
};
const deleteContainer = async () => {
try {
reportStatus(`Deleting container "${containerName}"...`);
await containerClient.delete();
reportStatus(`Done.`);
} catch (error) {
reportStatus(error.message);
}
};
createContainerButton.addEventListener("click", createContainer);
deleteContainerButton.addEventListener("click", deleteContainer);
Elencare i BLOB
Elencare il contenuto del contenitore di archiviazione quando si seleziona il pulsante Elenco file . Aggiungere il codice seguente alla fine del file index.js.
const listFiles = async () => {
fileList.size = 0;
fileList.innerHTML = "";
try {
reportStatus("Retrieving file list...");
let iter = containerClient.listBlobsFlat();
let blobItem = await iter.next();
while (!blobItem.done) {
fileList.size += 1;
fileList.innerHTML += `<option>${blobItem.value.name}</option>`;
blobItem = await iter.next();
}
if (fileList.size > 0) {
reportStatus("Done.");
} else {
reportStatus("The container does not contain any files.");
}
} catch (error) {
reportStatus(error.message);
}
};
listButton.addEventListener("click", listFiles);
Questo codice chiama la funzione ContainerClient.listBlobsFlat, quindi usa un iteratore per recuperare il nome di ogni elemento BlobItem restituito. Per ogni elemento BlobItem, aggiorna l'elenco di File con il valore della proprietà name.
Caricare BLOB in un contenitore
Caricare file nel contenitore di archiviazione quando si seleziona il pulsante Seleziona e carica file . Aggiungere il codice seguente alla fine del file index.js.
const uploadFiles = async () => {
try {
reportStatus("Uploading files...");
const promises = [];
for (const file of fileInput.files) {
const blockBlobClient = containerClient.getBlockBlobClient(file.name);
promises.push(blockBlobClient.uploadBrowserData(file));
}
await Promise.all(promises);
reportStatus("Done.");
listFiles();
}
catch (error) {
reportStatus(error.message);
}
}
selectButton.addEventListener("click", () => fileInput.click());
fileInput.addEventListener("change", uploadFiles);
Questo codice connette il pulsante Select and upload files (Seleziona e carica file) all'elemento file-input nascosto. L'evento click del pulsante attiva l'evento click di input file e visualizza la selezione file. Dopo aver selezionato i file e chiuso la finestra di dialogo, si verifica l'evento input e viene chiamata la funzione uploadFiles. Questa funzione crea un oggetto BlockBlobClient, quindi chiama la funzione specifica del browser uploadBrowserData per ogni file selezionato. Ogni chiamata restituisce un elemento Promise. Ogni elemento Promise viene aggiunto a un elenco per un'attesa comune, determinando così il caricamento dei file in parallelo.
Eliminare BLOB
Eliminare i file dal contenitore di archiviazione quando si seleziona il pulsante Elimina file selezionati . Aggiungere il codice seguente alla fine del file index.js.
const deleteFiles = async () => {
try {
if (fileList.selectedOptions.length > 0) {
reportStatus("Deleting files...");
for (const option of fileList.selectedOptions) {
await containerClient.deleteBlob(option.text);
}
reportStatus("Done.");
listFiles();
} else {
reportStatus("No files selected.");
}
} catch (error) {
reportStatus(error.message);
}
};
deleteButton.addEventListener("click", deleteFiles);
Questo codice chiama la funzione ContainerClient.deleteBlob per rimuovere ogni file selezionato nell'elenco. Chiama quindi la funzione listFiles mostrata in precedenza per aggiornare il contenuto dell'elenco File.
Eseguire il codice
Da un terminale di Visual Studio Code eseguire l'app.
npm startQuesto processo raggruppa i file e avvia un server Web.
Accedere al sito Web con un browser usando l'URL seguente:
http://localhost:1234
Passaggio 1: Creare un contenitore
- Nell'app Web selezionare Crea contenitore. Lo stato indica che è stato creato un contenitore.
- Nella portale di Azure verificare che il contenitore sia stato creato. Selezionare l'account di archiviazione. In Servizio BLOB selezionare Contenitori. Verificare che venga visualizzato il nuovo contenitore. Potrebbe essere necessario fare clic su Aggiorna.
Passaggio 2: Caricare un BLOB nel contenitore
- Nel computer locale creare e salvare un file di test, ad esempio test.txt.
- Nell'app Web selezionare Seleziona e carica file.
- Passare al file di test e quindi selezionare Apri. Lo stato indica che il file è stato caricato e che è stato recuperato l'elenco dei file.
- Nel portale di Azure selezionare il nome del nuovo contenitore creato in precedenza. Verificare che venga visualizzato il file di test.
Passaggio 3: Eliminare il BLOB
- Nell'app Web selezionare il file di test in File.
- Selezionare Delete selected files (Elimina file selezionati). Lo stato indica che il file è stato eliminato e che il contenitore non contiene file.
- Selezionare Aggiorna nel portale di Azure. Verificare che venga visualizzato il messaggio Non sono stati trovati BLOB.
Passaggio 4: Eliminare il contenitore
- Nell'app Web selezionare Elimina contenitore. Questo stato indica che il contenitore è stato eliminato.
- Nel portale di Azure selezionare il collegamento <nome-account> | Contenitori nella parte superiore sinistra del riquadro del portale.
- Selezionare Aggiorna. Il nuovo contenitore non sarà più visualizzato.
- Chiudere l'app Web.
Usare l'emulatore di archiviazione
Questa guida introduttiva ha creato un contenitore e un BLOB nel cloud di Azure. È anche possibile usare il pacchetto npm di archiviazione BLOB di Azure per creare queste risorse localmente nell'emulatore di Archiviazione di Azure per lo sviluppo e il test.
Pulire le risorse
- Al termine di questa guida introduttiva, eliminare la
blob-quickstart-v12directory. - Se si usa la risorsa di Archiviazione di Azure, rimuovere il gruppo di risorse usando un metodo:
Passaggi successivi
In questa guida di avvio rapido si è appreso come caricare, elencare ed eliminare i BLOB con JavaScript. È stato anche illustrato come creare ed eliminare un contenitore di archiviazione BLOB.
Per esercitazioni, esempi, guide di avvio rapido e altra documentazione, vedere:
- Per altre informazioni, vedere la libreria client di Archiviazione BLOB di Azure per JavaScript.
- Per altre app di esempio su Archiviazione BLOB di Azure, continuare con gli esempi della libreria client di Archiviazione BLOB di Azure v12 per JavaScript.