Clarity Content Security Policy
What is a Content Security Policy?
A Content Security Policy (CSP) is an HTTP response header that declares which dynamic resources can load on your website. If your website has a CSP, modern browsers will only load resources that you allow and block everything else.
Tip
Consult your website manager while making changes to your CSP.
Do I need to define a CSP for Clarity to work on my website?
No, Clarity should usually work if your website doesn't have a CSP.
If your website has a CSP, you need to add Clarity to the allowed websites. Otherwise, browsers will block Clarity resources, and the Clarity dashboard's data is affected.
What should I do to add Clarity to my CSP?
Add Clarity to your default-src directive, which is a future proof way to add Clarity to your CSP.
Example: default-src 'self' https://*.clarity.ms https://c.bing.com 'unsafe-inline';
Note
Clarity load balance between multiple environments in production. If you need to add all individual Clarity domains to your CSP, you can add https://www.clarity.ms, https://c.bing.com, and https:/[a-z].clarity.ms (i.e., a.clarity.ms, b.clarity.ms... z.clarity.ms).
How can I check if my CSP blocks Clarity?
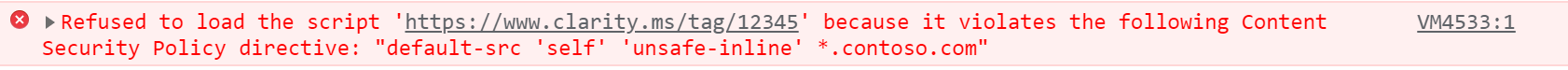
Open your browser's developer console and look for errors. You'll find errors like the one below if your website's CSP blocks Clarity.

FAQ
For more answers, refer to Setup FAQ.