Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Importante
A partire da Visual Studio 2026 (versione 18.0), il carico di lavoro Sviluppo per dispositivi mobili con C++ per iOS e Android, nonché gli strumenti incorporati e IoT (RTOS Viewer, Serial Monitor, Peripheral Viewer e ST Project Import), non sono più supportati e verranno rimossi in un aggiornamento futuro. I NDK Android inclusi nel carico di lavoro Sviluppo di dispositivi mobili con C++ rimangono supportati. Il supporto openGL non è più disponibile. È stata disponibile per l'ultima volta in Visual Studio 17.3.
È possibile creare soluzioni di Visual Studio e progetti per le app iOS e Android che condividono codice comune. Questo articolo illustra un modello di soluzione combinato. Crea sia un'app iOS che un'app Android Native Activity. Le app hanno un codice C++ in comune che usa OpenGL ES per visualizzare lo stesso cubo rotante animato in tutte le piattaforme. OpenGL ES (OpenGL per sistemi incorporati o GLES) è un'API grafica 2D e 3D. È supportato in molti dispositivi mobili.
Requisiti
Ecco i requisiti di sistema per creare un'app OpenGL ES per iOS e Android. Se non è già stato fatto, installare il carico di lavoro Sviluppo di applicazioni per dispositivi mobili con C++ nel programma di installazione di Visual Studio. Per ottenere i modelli OpenGL ES e per la compilazione per iOS, includere gli strumenti di sviluppo IOS C++ facoltativi. Per la compilazione per Android, installare gli strumenti di sviluppo Android C++ e gli strumenti di terze parti necessari: Android NDK, Apache Ant e Google Android Emulator.
Per migliorare le prestazioni dell'emulatore nelle piattaforme Intel, un'opzione consiste nell'installare Intel Hardware Accelerated Execution Manager (HAXM). Per istruzioni dettagliate, vedere Installare lo sviluppo di app per dispositivi mobili multipiattaforma con C++.
Per compilare e testare l'app iOS, è necessario un computer Mac. Configurarlo in base alle istruzioni di installazione. Per altre informazioni sulla configurazione per lo sviluppo di iOS, vedere Installare e configurare gli strumenti per la compilazione con iOS.
Creare un nuovo progetto di applicazione OpenGLES
In questa esercitazione si crea prima di tutto un nuovo progetto di applicazione OpenGL ES e quindi lo si compila e lo si esegue in un emulatore Android. Quindi, l'app per iOS verrà compilata ed eseguita in un dispositivo iOS.
In Visual Studio scegliere File>Nuovo>Progetto.
Nella finestra di dialogo Nuovo progetto in Modelliscegliere Visual C++>Multipiattaforma, quindi scegliere il modello Applicazione OpenGLES (Android, iOS).
Assegnare all'app un nome come MyOpenGLESApp e quindi scegliere OK.

Visual Studio crea la nuova soluzione e apre Esplora soluzioni.

In Visual Studio scegliere File>Nuovo>Progetto.
Nella finestra di dialogo Crea un nuovo progetto selezionare il modello Applicazione OpenGLES (Android, iOS) e quindi scegliere Avanti.
Nella finestra di dialogo Configura il nuovo progetto immettere un nome come MyOpenGLESApp in Nome progetto e quindi scegliere Crea.
Visual Studio crea la nuova soluzione e apre Esplora soluzioni.

La nuova soluzione di applicazione OpenGL ES include tre progetti di libreria e due progetti di applicazione. La cartella Libraries include un progetto di codice condiviso e due progetti specifici della piattaforma che fanno riferimento al codice condiviso:
MyOpenGLESApp.Android.NativeActivity, che contiene i riferimenti e il codice glue che implementa l'app come NativeActivity in Android. I punti di ingresso dal codice glue vengono implementati in main.cpp, che include il codice condiviso comune inMyOpenGLESApp.Shared. Le intestazioni precompilate sono in pch.h. Questo progetto di app NativeActivity viene compilato in un file di libreria condivisa (con estensione so), selezionato dal progettoMyOpenGLESApp.Android.Packaging.MyOpenGLESApp.iOS.StaticLibrarycrea un file di libreria statica iOS (con estensione a) contenente il codice condiviso inMyOpenGLESApp.Shared. È collegato all'app creata dal progettoMyOpenGLESApp.iOS.Application.MyOpenGLESApp.Sharedcontiene il codice condiviso multipiattaforma. Usa le macro del preprocessore per la compilazione condizionale del codice specifico per la piattaforma. Il codice condiviso viene selezionato per riferimento al progetto sia inMyOpenGLESApp.Android.NativeActivityche inMyOpenGLESApp.iOS.StaticLibrary.
La soluzione contiene due progetti per compilare le app per le piattaforme Android e iOS:
MyOpenGLESApp.Android.Packaging, che crea il file con estensione apk per la distribuzione nei dispositivi o negli emulatori Android. Questo file contiene le risorse e il file AndroidManifest.xml in cui sono state impostate le proprietà del manifesto. Contiene anche il file build.xml, che controlla il processo di compilazione Ant. Per impostazione predefinita, è impostato come progetto di avvio in modo che possa essere distribuito ed eseguito direttamente da Visual Studio.MyOpenGLESApp.iOS.Applicationcontiene le risorse e il codice glue Objective-C per creare un'app iOS che collega al codice della libreria statica C++ inMyOpenGLESApp.iOS.StaticLibrary. Questo progetto crea un pacchetto di compilazione che viene trasferito al Mac da Visual Studio e dall'agente remoto. Quando si compila questo progetto, Visual Studio invia i file e i comandi per compilare e distribuire l'app nel Mac.
Compilare ed eseguire l'app Android
La soluzione creata dal modello imposta l'app Android come progetto predefinito. È possibile compilare ed eseguire l'app per verificare l'installazione e la configurazione. Per un test iniziale, eseguire l'app in uno dei profili del dispositivo installati dall'emulatore per Android. Se preferisci testare l'app in un'altra destinazione, puoi caricare l'emulatore di destinazione. In alternativa, connettere un dispositivo al computer.
Per compilare ed eseguire l'app NativeActivity di Android
Se non è ancora selezionato, scegliere x86 dall'elenco a discesa Piattaforme soluzione.

Usare x86 per fare riferimento all'emulatore. Per impostare un dispositivo come destinazione, scegliere la piattaforma soluzione basata sul processore del dispositivo. Se l'elenco Piattaforme soluzione non è visualizzato, scegliere Piattaforme soluzione dall'elenco Aggiungi o rimuovi pulsanti e quindi scegliere la piattaforma.
In Esplora soluzioni aprire il menu di scelta rapida del progetto
MyOpenGLESApp.Android.Packaginge scegliere Compila.
La finestra di output visualizza l'output del processo di compilazione per la libreria condivisa e l'app di Android.

Scegliere uno dei profili di dispositivo emulato Android come destinazione della distribuzione.

È possibile che siano stati installati altri emulatori o che sia stato connesso un dispositivo Android. È possibile sceglierli nell'elenco a discesa della destinazione di distribuzione. Per eseguire l'app, la piattaforma soluzione compilata deve corrispondere alla piattaforma del dispositivo di destinazione.
Premere F5 per avviare il debug o MAIUSC+F5 per avviare senza eseguire il debug.
Visual Studio avvia l'emulatore, che richiede alcuni secondi per caricare e distribuire il codice. Ecco come viene visualizzata l'app nell'emulatore:

Una volta avviata l'app, è possibile impostare i punti di interruzione e usare il debugger per eseguire il codice un'istruzione alla volta, esaminare le variabili locali e controllare i valori.
Premere MAIUSC+F5 per interrompere il debug.
L'emulatore è un processo separato che continua a essere eseguito. È possibile modificare, compilare e distribuire il codice più volte nello stesso emulatore. L'app viene visualizzata nella raccolta di app nell'emulatore e può essere avviata direttamente da questa posizione.
I progetti di libreria e app Native Activity android generati inserisce il codice condiviso C++ in una libreria dinamica.The generated Android Native Activity app and library projects put the C++ shared code in a dynamic library. Include il codice "glue" per l'interfaccia con la piattaforma Android. La maggior parte del codice dell'app si trova nella libreria. Il manifesto, le risorse e le istruzioni di compilazione sono disponibili nel progetto di creazione del pacchetto. Il codice condiviso viene chiamato da main.cpp nel progetto NativeActivity. Per altre informazioni su come programmare NativeActivity di Android, vedere la pagina dei concetti di Android Developer NDK.
Visual Studio compila progetti Android Native Activity usando Android NDK. Usa Clang come set di strumenti della piattaforma. Visual Studio esegue il mapping delle proprietà del progetto ai comandi di compilazione, collegamento e debug nella piattaforma di destinazione. Per dettagli, aprire la finestra di dialogo Pagine delle proprietà per il progetto MyOpenGLESApp.Android.NativeActivity. Per altre informazioni sulle opzioni della riga di comando, vedere Clang Compiler User's Manual (Manuale dell'utente del compilatore Clang).
Compilare ed eseguire l'app iOS in un dispositivo iOS
È possibile creare e modificare il progetto di app iOS in Visual Studio. A causa delle restrizioni di licenza, deve essere compilato e distribuito da un Mac. Visual Studio comunica con un agente remoto in esecuzione nel Mac per trasferire i file del progetto ed eseguire i comandi di compilazione, distribuzione e debug. Per compilare l'app iOS, impostare e configurare il Mac e Visual Studio per la comunicazione. Per istruzioni dettagliate, vedere Installare e configurare gli strumenti per la compilazione con iOS. Eseguire l'agente remoto sul Mac e associarlo a Visual Studio. È quindi possibile compilare ed eseguire l'app iOS per verificare l'installazione e l'installazione.
Per distribuire l'app in un dispositivo iOS, configurare prima di tutto l'accesso automatico in Xcode. La firma automatica crea un profilo di provisioning per firmare una compilazione dell'app.
Per configurare la firma automatica in Xcode
Se non è già stato fatto, installare Xcode nel Mac.
Aprire l'app Xcode nel Mac.
Creare un nuovo progetto Xcode Single View Application (Applicazione a vista singola). Compilare i campi richiesti durante la creazione del progetto. I valori possono essere arbitrari, dato che il progetto viene usato solo per creare un profilo di provisioning che viene usato in un secondo momento per firmare una compilazione dell'app.
Aggiungere il proprio ID Apple registrato in un account Apple Developer Program in Xcode. L'ID Apple viene usato come identità di firma per firmare le app. Per aggiungere l'identità di firma in Xcode, aprire il menu Xcode e scegliere Preferences (Preferenze). Selezionare Accounts e fare clic sul pulsante Aggiungi (+) per aggiungere l'ID Apple. Per istruzioni dettagliate, vedere Add your Apple ID account (Aggiungere l'account ID Apple).
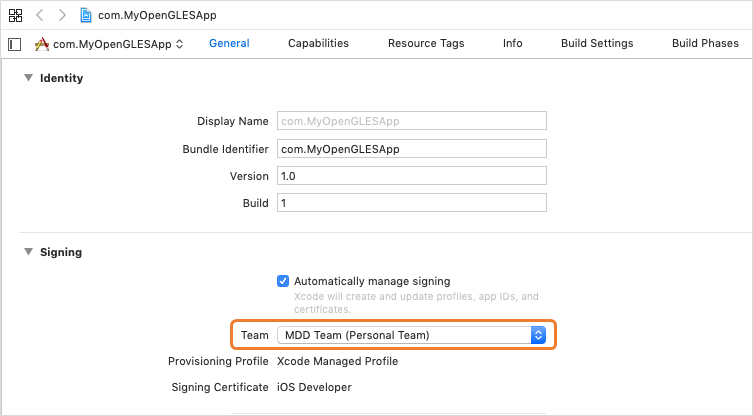
Dalle impostazioni generali del progetto Xcode, modificare il valore di Bundle Identifier (Identificatore bundle) in
com.<NameOfVSProject>, dove<NameOfVSProject>è lo stesso nome del progetto di soluzione di Visual Studio creato. Ad esempio, se è stato creato un progetto denominatoMyOpenGLESAppin Visual Studio, impostare Bundle Identifier (Identificatore bundle) sucom.MyOpenGLESApp
Per abilitare la firma automatica, selezionare Automatically manage signing (Gestisci automaticamente la firma)**.

Selezionare il nome del team dell'ID Apple come Team di sviluppo.

Per compilare ed eseguire l'app iOS in un dispositivo iOS
Eseguire l'agente remoto nel Mac e verificare che Visual Studio sia associato all'agente remoto. Per avviare l'agente remoto, aprire una finestra dell'app terminale e immettere
vcremote. Per altre informazioni, vedere Configurare l'agente remoto in Visual Studio.
Collegare un dispositivo iOS al Mac. Quando si collega il dispositivo a un computer per la prima volta, un avviso richiede si considera attendibile il computer per l'accesso al dispositivo. Consentire al dispositivo di considerare attendibile il computer Mac.
In Visual Studio, se non è già selezionata, scegliere la piattaforma della soluzione nell'elenco a discesa Piattaforme soluzione in base al processore del dispositivo. In questo esempio si tratta di un processore ARM64.

In Esplora soluzioni aprire il menu di scelta rapida per il progetto MyOpenGLESApp.iOS.Application e scegliere Scarica progetto.
Anche in questo caso, aprire il menu di scelta rapida per il progetto MyOpenGLESApp.iOS.Application scaricato e scegliere Modifica project.pbxproj per modificare il file di progetto. Nel file
project.pbxprojcercare l'attributobuildSettingse aggiungereDEVELOPMENT_TEAMusando l'ID Apple del team. Lo screenshot seguente mostra il valore di esempio123456ABCper l'ID Apple del team. È possibile trovare il valore dell'ID Apple del team da Xcode. Passare a Build Settings (Impostazioni compilazione) e passare il mouse sul nome del team di sviluppo per visualizzare una descrizione comando. La descrizione comando indica l'ID del team.
Chiudere il file
project.pbxproj, quindi aprire il menu di scelta rapida per il progetto MyOpenGLESApp.iOS.Application scaricato e scegliere Ricarica progetto per ricaricare il progetto.A questo punto compilare il progetto MyOpenGLESApp.iOS.Application aprendo il menu di scelta rapida per il progetto e scegliendo Compila.

Nella finestra Output viene visualizzato l'output del processo di compilazione. Mostra i risultati per la libreria statica iOS e l'app iOS. Nel Mac la finestra terminale che esegue l'agente remoto mostra il comando e l'attività di trasferimento dei file.
Nel computer Mac potrebbe essere richiesto di consentire a codesign di accedere al keychain. Scegliere Consenti per continuare.
Scegliere il dispositivo iOS sulla barra degli strumenti per eseguire l'app nel dispositivo collegato al Mac. Se l'app non viene avviata, verificare che il dispositivo conceda l'autorizzazione di esecuzione nel dispositivo all'applicazione distribuita. Questa autorizzazione può essere impostata passando a Impostazioni>Generali>Gestione dei dispositivi nel dispositivo. Selezionare l'account Developer App (App sviluppatore), impostare come attendibile l'account e verificare l'app. Provare a eseguire nuovamente l'app da Visual Studio.

Una volta avviata l'app, è possibile impostare i punti di interruzione e usare il debugger di Visual Studio per esaminare le variabili locali, visualizzare lo stack di chiamate e controllare i valori.

Premere MAIUSC+F5 per interrompere il debug.
I progetti della libreria e dell'app iOS generati inseriscono il codice C++ in una libreria statica che implementa solo il codice condiviso. La maggior parte del codice dell'applicazione si trova nel progetto
Application. Le chiamate al codice della libreria condivisa in questo progetto di modello vengono eseguite nel file GameViewController.m. Per compilare l'app iOS, Visual Studio usa il set di strumenti della piattaforma Xcode, che richiede la comunicazione con un client remoto in esecuzione in un Mac.Visual Studio trasferisce i file di progetto al client remoto. Invia quindi comandi per compilare l'app usando Xcode. Il client remoto invia a sua volta le informazioni sullo stato della compilazione a Visual Studio. Quando l'app è stata compilata correttamente, Visual Studio può inviare comandi per l'esecuzione e il debug dell'app. Il debugger di Visual Studio controlla l'esecuzione dell'app nel dispositivo iOS collegato al Mac. Visual Studio esegue il mapping delle proprietà del progetto alle opzioni usate per compilare, collegare ed eseguire il debug nella piattaforma iOS di destinazione. Per dettagli sull'opzione della riga di comando del compilatore, aprire la pagina Pagine delle proprietà per il progetto MyOpenGLESApp.iOS.StaticLibrary.
Personalizzare le app
È possibile modificare il codice condiviso C++ per aggiungere o modificare le funzionalità comuni. Modificare le chiamate al codice condiviso nei MyOpenGLESApp.Android.NativeActivity progetti e MyOpenGLESApp.iOS.Application in modo che corrispondano. È possibile usare le macro del preprocessore per specificare le sezioni specifiche per la piattaforma nel codice comune. La macro del preprocessore __ANDROID__ è predefinita quando viene eseguita la compilazione per Android. La macro del preprocessore __APPLE__ è predefinita quando viene eseguita la compilazione per iOS.
Per visualizzare IntelliSense per una determinata piattaforma di progetto, scegliere il progetto nell'elenco a discesa del commutatore di contesto. Si trova nella barra di spostamento nella parte superiore della finestra dell'editor.

I problemi di IntelliSense nel codice usato dal progetto corrente vengono contrassegnati con una riga rossa ondulata. Un problema di linee ondulate viola in altri progetti. Visual Studio non supporta l'applicazione di colori al codice o IntelliSense per i file Java o Objective-C. Tuttavia, è comunque possibile modificare i file e le risorse di origine. Usarli per impostare il nome dell'applicazione, l'icona e altri dettagli di implementazione.