Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Questa procedura dettagliata illustra come creare un'applicazione desktop di Windows tradizionale in Visual Studio. L'applicazione creata usa l'API Di Windows per visualizzare Hello, Windows Desktop! in una finestra. È possibile usare il codice sviluppato in questa procedura dettagliata come modello per creare applicazioni desktop di Windows.
L'API Windows (nota anche come API Win32, API Desktop di Windows e API classica di Windows) è un framework basato sul linguaggio C per la creazione di applicazioni Windows. È stato usato per creare applicazioni Windows per decenni. I framework più avanzati e più facili da programmare sono stati basati sull'API Windows, ad esempio I framework MFC, ATL e .NET. Anche il codice Windows Runtime più moderno per le app UWP e Store scritte in C++/WinRT usa l'API Windows sottostante. Per altre informazioni sull'API Windows, vedere Indice API Windows.
Importante
La sezione Compilare il codice alla fine di questo articolo mostra il codice completo. Questa procedura dettagliata illustra le varie parti di codice che vengono inserite in un'app di Windows, ma alcuni dettagli vengono omessi nei frammenti di codice per concentrarsi sulle parti più importanti. È possibile copiare il codice completo e incollarlo nel progetto alla fine.
Prerequisiti
Microsoft Windows 7 o versioni successive. Ti consigliamo Windows 11 o versione successiva per un'esperienza di sviluppo ottimale.
Visual Studio. Per informazioni su come scaricare e installare Visual Studio, vedere Installare Visual Studio. Quando si esegue il programma di installazione, assicurarsi che sia selezionato il carico di lavoro Sviluppo di applicazioni desktop con C++. Non è un problema se il carico di lavoro non è stato installato durante l'installazione di Visual Studio. È possibile eseguire nuovamente il programma di installazione e installarlo ora.

Conoscenza di base di come usare l'IDE di Visual Studio. Se si sono usate app desktop di Windows in precedenza, è probabilmente possibile riuscire a seguire. Per informazioni introduttive, vedere Panoramica delle funzionalità dell'IDE di Visual Studio.
Familiarità con il linguaggio C++. Non verranno comunque presentate procedure troppo complicate.
Creare un progetto desktop di Windows
Seguire questa procedura per creare il primo progetto desktop di Windows. Come indicato all'inizio di questo articolo, il codice completato è disponibile nella sezione Compilare il codice alla fine della procedura dettagliata. Procedere e seguire i passaggi per creare il progetto, ma tenere premuto incollando le sezioni di codice seguenti fino alla fine, quando viene presentato il codice completo dell'applicazione. Alcuni dettagli vengono omessi nei frammenti di codice per concentrarsi sulle parti più importanti. È possibile copiare il codice completo e incollarlo nel progetto alla fine.
Per visualizzare i passaggi per la versione preferita di Visual Studio, usare il selettore della versione disponibile nella parte superiore del sommario in questa pagina.
Per creare un progetto desktop di Windows in Visual Studio
Dal menu principale scegliere File>Nuovo>Progetto per aprire la finestra di dialogo Crea nuovo progetto.
Nella parte superiore della finestra di dialogo impostare Linguaggio su C++, impostare Piattaforma su Windows e impostare Tipo di progetto su Desktop.
Nell'elenco filtrato dei tipi di progetto scegliere Creazione guidata desktop di Windows e quindi scegliere Avanti. Nella pagina successiva immettere un nome per il progetto, ad esempio DesktopApp.
Scegliere il pulsante Crea per creare il progetto.
Verrà visualizzata la finestra di dialogo Progetto desktop di Windows. Nell'elenco a discesa Tipo di applicazione assicurarsi di selezionare Applicazione desktop (.exe). Poiché si sta creando un'applicazione Windows, scegliendo Applicazione console si ottiene un progetto che non verrà compilato in base al codice che verrà usato. Quindi, in Opzioni aggiuntive selezionare Progetto vuoto. Scegliere OK per creare il progetto.
In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto DesktopApp, scegliere Aggiungi e quindi scegliere Nuovo elemento.

L'animazione mostra il pulsante destro del mouse sul nome del progetto in Esplora soluzioni, scegliendo Aggiungi nel menu visualizzato e scegliendo Nuovo elemento.
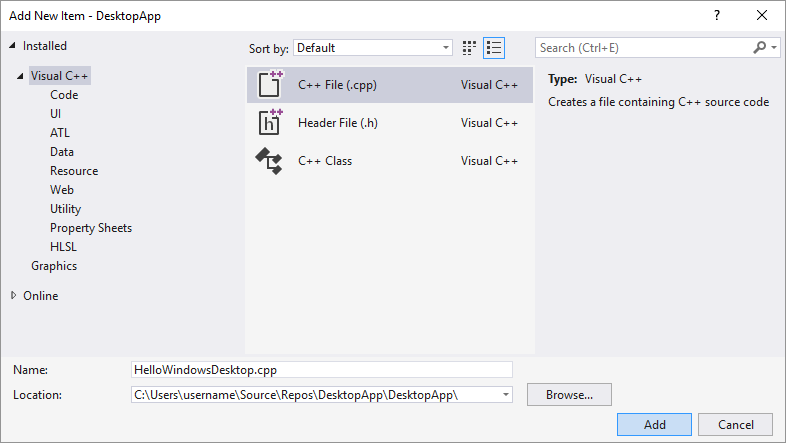
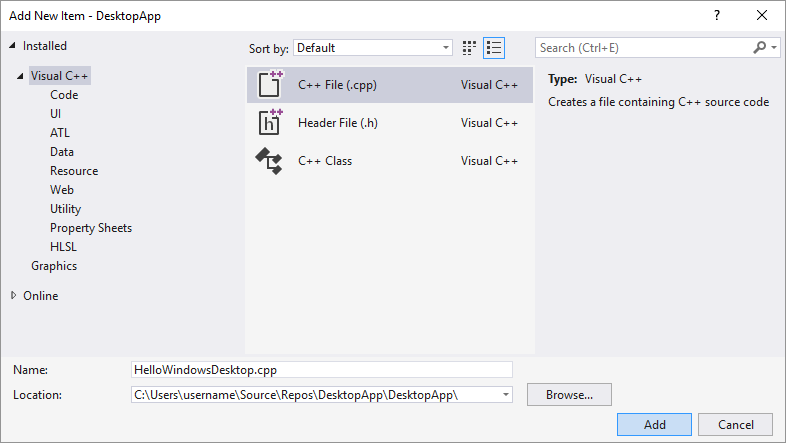
Nella finestra di dialogo Aggiungi nuovo elemento selezionare File di C++ (.cpp). Nella casella Nome digitare un nome per il file,
HelloWindowsDesktop.cppad esempio . Scegliere Aggiungi.
Il progetto viene creato e il file di origine viene aperto nell'editor.
Per creare un progetto desktop di Windows in Visual Studio 2017
Scegliere Nuovo dal menu File e quindi Progetto.
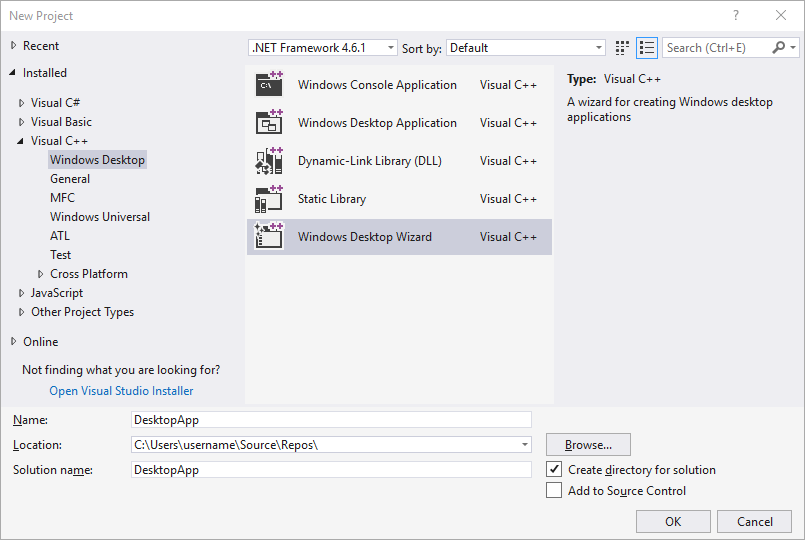
Nel riquadro sinistro della finestra di dialogo Nuovo progetto espandere Installato>Visual C++, quindi selezionare Desktop di Windows. Nel riquadro centrale selezionare Creazione guidata desktop di Windows.
Nella casella Nome digitare un nome per il progetto, ad esempio DesktopApp. Scegliere OK.

Nella finestra di dialogo Progetto desktop di Windows, in Tipo di applicazione, selezionare Applicazione Windows (.exe).In Windows Project dialog, under Application type, select Windows application (.exe). In Opzioni aggiuntiveselezionare Progetto vuoto. Assicurarsi che l'intestazione precompilata non sia selezionata. Scegliere OK per creare il progetto.
In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto DesktopApp, scegliere Aggiungi e quindi scegliere Nuovo elemento.

L'animazione mostra il clic con il pulsante destro del mouse sul nome del progetto in Esplora soluzioni, scegliendo Aggiungi nel menu visualizzato e scegliendo Nuovo elemento.
Nella finestra di dialogo Aggiungi nuovo elemento selezionare File di C++ (.cpp). Nella casella Nome digitare un nome per il file,
HelloWindowsDesktop.cppad esempio . Scegliere Aggiungi.
Il progetto viene creato e il file di origine viene aperto nell'editor.
Per creare un progetto desktop di Windows in Visual Studio 2015
Scegliere Nuovo dal menu File e quindi Progetto.
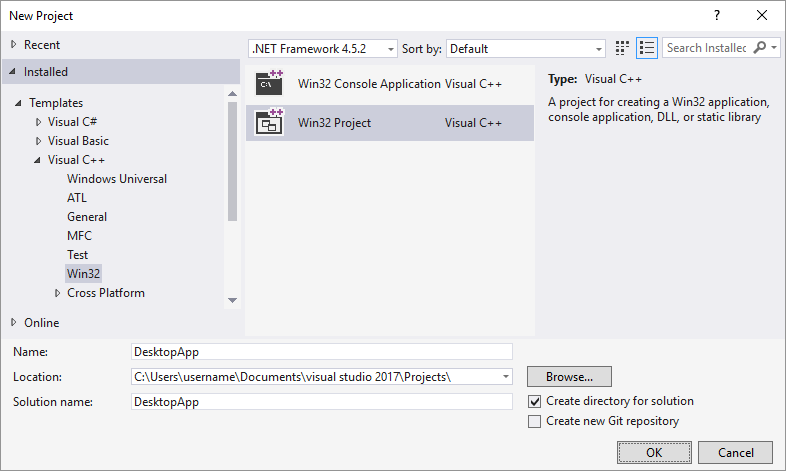
Nel riquadro sinistro della finestra di dialogo Nuovo progetto espandere Modelli>>Visual C++, quindi selezionare Win32. Nel riquadro centrale selezionare Progetto Win32.
Nella casella Nome digitare un nome per il progetto, ad esempio DesktopApp. Scegliere OK.

Nella pagina Panoramica della Creazione guidata applicazione Win32 scegliere Avanti.

Nella pagina Impostazioni applicazione, in Tipo di applicazione, selezionare Applicazione Windows. In Opzioni aggiuntive deselezionare Intestazione precompilata e quindi selezionare Progetto vuoto. Scegliere Fine per creare il progetto.
In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto DesktopApp, scegliere Aggiungi e quindi scegliere Nuovo elemento.

L'animazione mostra il pulsante destro del mouse sul nome del progetto in Esplora soluzioni, scegliendo Aggiungi nel menu visualizzato e scegliendo Nuovo elemento.
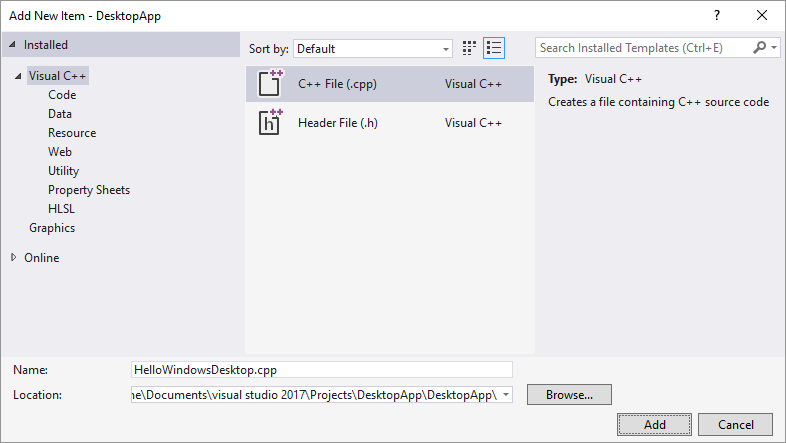
Nella finestra di dialogo Aggiungi nuovo elemento selezionare File di C++ (.cpp). Nella casella Nome digitare un nome per il file,
HelloWindowsDesktop.cppad esempio . Scegliere Aggiungi.
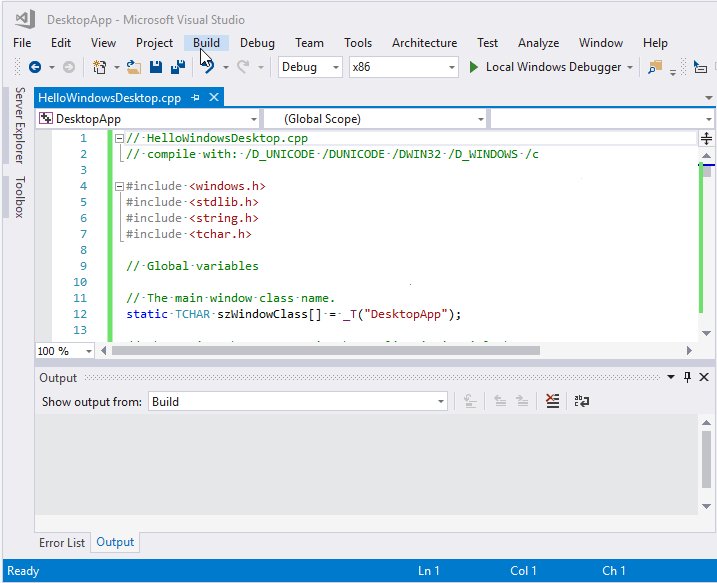
Il progetto viene creato e il file di origine viene aperto nell'editor.
Codice
Informazioni su come creare il codice per un'applicazione desktop di Windows in Visual Studio.
Posizione in cui viene avviata l'esecuzione del codice in un'applicazione desktop di Windows
Come ogni applicazione C e applicazione C++ deve avere una
mainfunzione come punto di partenza, ogni applicazione desktop di Windows deve avere unaWinMainfunzione.WinMainpresenta la sintassi seguente.int WINAPI WinMain( _In_ HINSTANCE hInstance, _In_opt_ HINSTANCE hPrevInstance, _In_ LPSTR lpCmdLine, _In_ int nCmdShow );Per informazioni sui parametri e sul valore restituito di questa funzione, vedere Punto di ingresso WinMain.
Nota
Quali sono tutte queste parole aggiuntive, ad
WINAPIesempio , oCALLBACKoHINSTANCEo_In_? L'API Di Windows tradizionale usa le macro typedef e preprocessore per astrarre ampiamente alcuni dettagli dei tipi e del codice specifico della piattaforma, ad esempio convenzioni di chiamata,__declspecdichiarazioni e pragma del compilatore. In Visual Studio è possibile usare la funzionalità Informazioni rapide di IntelliSense per vedere cosa definiscono questi typedef e macro. Passare il puntatore del mouse sulla parola di interesse oppure selezionarlo e premere + per una piccola finestra popup contenente la definizione. Per altre informazioni, vedere Using IntelliSense. I parametri e i tipi restituiti spesso usano annotazioni SAL per rilevare gli errori di programmazione. Per altre informazioni, vedere Uso delle annotazioni SAL per ridurre i difetti del codice C/C++.I programmi desktop di Windows richiedono
<windows.h>. Vedi anche frequentemente#include <tchar.h>. Ciò semplifica la scrittura di un'app che può funzionare concharowchar_t. Il modo in cui funziona è che invece si usa laTCHARmacro nel codice, che si risolve in definitiva inwchar_tse ilUNICODEsimbolo è definito nel progetto, altrimenti viene risolto inchar. Se si compila sempre con UNICODE abilitato, non è necessarioTCHARe può essere usatowchar_tdirettamente. Per altre informazioni, vedere Uso di mapping di testo generico. Il codice seguente mostra queste due#includeistruzioni all'inizio del file.#include <windows.h> #include <tchar.h>Insieme alla
WinMainfunzione , ogni applicazione desktop di Windows deve avere anche una funzione window-procedure. Questa funzione è denominataWndProc, ma è possibile assegnargli qualsiasi nome nel codice.WndProcpresenta la sintassi seguente.LRESULT CALLBACK WndProc( _In_ HWND hWnd, _In_ UINT message, _In_ WPARAM wParam, _In_ LPARAM lParam );In questa funzione si scrive codice per gestire i messaggi ricevuti dall'applicazione da Windows quando si verificano eventi . Ad esempio, se un utente sceglie un pulsante OK nell'applicazione, Windows invia un messaggio all'utente. È possibile scrivere codice all'interno di una
WndProcfunzione che esegue qualsiasi operazione appropriata. Si chiama gestione di un evento. Si gestiscono solo gli eventi rilevanti per l'applicazione.Per altre informazioni, vedere Routine della finestra.
Aggiungere funzionalità alla WinMain funzione
WinMainNella funzione è necessario acquisire alcune informazioni di base sulla finestra principale. A tale scopo, compilare una struttura di tipoWNDCLASSEX. La struttura contiene informazioni sulla finestra, ad esempio l'icona dell'applicazione, il colore di sfondo della finestra, il nome da visualizzare nella barra del titolo, tra le altre cose. Importante, contiene un puntatore a funzione alla routine della finestra che gestisce i messaggi inviati da Windows all'app. L'esempio seguente mostra una struttura tipicaWNDCLASSEX:WNDCLASSEX wcex; wcex.cbSize = sizeof(WNDCLASSEX); wcex.style = CS_HREDRAW | CS_VREDRAW; wcex.lpfnWndProc = WndProc; wcex.cbClsExtra = 0; wcex.cbWndExtra = 0; wcex.hInstance = hInstance; wcex.hIcon = LoadIcon(wcex.hInstance, IDI_APPLICATION); wcex.hCursor = LoadCursor(NULL, IDC_ARROW); wcex.hbrBackground = (HBRUSH)(COLOR_WINDOW+1); wcex.lpszMenuName = NULL; wcex.lpszClassName = szWindowClass; wcex.hIconSm = LoadIcon(wcex.hInstance, IDI_APPLICATION);Per informazioni sui campi di questa struttura, vedere
WNDCLASSEX.Dopo aver compilato la
WNDCLASSEXstruttura, registrarla con Windows in modo che conosca la finestra e come inviare messaggi. Usare laRegisterClassExfunzione e passare la struttura della classe window come argomento. La_Tmacro viene utilizzata perché viene usato ilTCHARtipo in base alla discussione precedente su Unicode. Il codice seguente illustra come registrare la classe window.if (!RegisterClassEx(&wcex)) { MessageBox(NULL, _T("Call to RegisterClassEx failed!"), _T("Windows Desktop Guided Tour"), NULL); return 1; }Creare una finestra usando la
CreateWindowExfunzione .static TCHAR szWindowClass[] = _T("DesktopApp"); static TCHAR szTitle[] = _T("Windows Desktop Guided Tour Application"); // The parameters to CreateWindowEx explained: // WS_EX_OVERLAPPEDWINDOW : An optional extended window style. // szWindowClass: the name of the application // szTitle: the text that appears in the title bar // WS_OVERLAPPEDWINDOW: the type of window to create // CW_USEDEFAULT, CW_USEDEFAULT: initial position (x, y) // 500, 100: initial size (width, height) // NULL: the parent of this window // NULL: this application does not have a menu bar // hInstance: the first parameter from WinMain // NULL: not used in this application HWND hWnd = CreateWindowEx( WS_EX_OVERLAPPEDWINDOW, szWindowClass, szTitle, WS_OVERLAPPEDWINDOW, CW_USEDEFAULT, CW_USEDEFAULT, 500, 100, NULL, NULL, hInstance, NULL ); if (!hWnd) { MessageBox(NULL, _T("Call to CreateWindowEx failed!"), _T("Windows Desktop Guided Tour"), NULL); return 1; }Questa funzione restituisce un
HWNDoggetto , che è un handle per una finestra. Un handle è un po' come un puntatore. Windows lo usa per tenere traccia delle finestre create. Per altre informazioni, vedere Tipi di dati Windows.A questo punto, la finestra è stata creata, ma è comunque necessario indicare a Windows di renderla visibile. Ecco cosa fa questo codice:
// The parameters to ShowWindow explained: // hWnd: the value returned from CreateWindowEx // nCmdShow: the fourth parameter from WinMain ShowWindow(hWnd, nCmdShow); UpdateWindow(hWnd);La finestra visualizzata è solo un rettangolo vuoto perché la funzione non è ancora stata implementata
WndProc. L'applicazione non gestisce ancora i messaggi inviati da Windows.Per gestire i messaggi, aggiungiamo prima di tutto ciò che viene chiamato ciclo di messaggi per ascoltare i messaggi inviati da Windows. Quando l'applicazione riceve un messaggio, questo ciclo lo invia alla
WndProcfunzione da gestire. Il ciclo di messaggi è simile al codice seguente:MSG msg; while (GetMessage(&msg, NULL, 0, 0)) { TranslateMessage(&msg); DispatchMessage(&msg); } return (int) msg.wParam;Per altre informazioni sulle strutture e le funzioni nel ciclo di messaggi, vedere
MSG,GetMessageTranslateMessage eDispatchMessage.Una funzione di base
WinMainche crea la finestra principale dell'applicazione e rimane in ascolto dei messaggi inviati da Windows, è simile al codice seguente:int WINAPI WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow) { WNDCLASSEX wcex; wcex.cbSize = sizeof(WNDCLASSEX); wcex.style = CS_HREDRAW | CS_VREDRAW; wcex.lpfnWndProc = WndProc; wcex.cbClsExtra = 0; wcex.cbWndExtra = 0; wcex.hInstance = hInstance; wcex.hIcon = LoadIcon(wcex.hInstance, IDI_APPLICATION); wcex.hCursor = LoadCursor(NULL, IDC_ARROW); wcex.hbrBackground = (HBRUSH)(COLOR_WINDOW+1); wcex.lpszMenuName = NULL; wcex.lpszClassName = szWindowClass; wcex.hIconSm = LoadIcon(wcex.hInstance, IDI_APPLICATION); if (!RegisterClassEx(&wcex)) { MessageBox(NULL, _T("Call to RegisterClassEx failed!"), _T("Windows Desktop Guided Tour"), NULL); return 1; } // Store instance handle in our global variable hInst = hInstance; // The parameters to CreateWindowEx explained: // WS_EX_OVERLAPPEDWINDOW : An optional extended window style. // szWindowClass: the name of the application // szTitle: the text that appears in the title bar // WS_OVERLAPPEDWINDOW: the type of window to create // CW_USEDEFAULT, CW_USEDEFAULT: initial position (x, y) // 500, 100: initial size (width, height) // NULL: the parent of this window // NULL: this application does not have a menu bar // hInstance: the first parameter from WinMain // NULL: not used in this application HWND hWnd = CreateWindowEx( WS_EX_OVERLAPPEDWINDOW, szWindowClass, szTitle, WS_OVERLAPPEDWINDOW, CW_USEDEFAULT, CW_USEDEFAULT, 500, 100, NULL, NULL, hInstance, NULL ); if (!hWnd) { MessageBox(NULL, _T("Call to CreateWindowEx failed!"), _T("Windows Desktop Guided Tour"), NULL); return 1; } // The parameters to ShowWindow explained: // hWnd: the value returned from CreateWindowEx // nCmdShow: the fourth parameter from WinMain ShowWindow(hWnd, nCmdShow); UpdateWindow(hWnd); // Main message loop: MSG msg; while (GetMessage(&msg, NULL, 0, 0)) { TranslateMessage(&msg); DispatchMessage(&msg); } return (int) msg.wParam; }
Gestire i messaggi nella WndProc funzione
Per gestire i messaggi ricevuti dall'applicazione, implementare un'istruzione
switchnellaWndProcfunzione.Un messaggio importante da gestire è
WM_PAINT. L'applicazione riceve unWM_PAINTmessaggio quando una parte della finestra visualizzata deve essere aggiornata. L'evento può verificarsi quando un utente sposta una finestra davanti alla finestra e la sposta nuovamente. Riceve questo messaggio la prima volta che viene visualizzata la finestra, offrendo la possibilità di visualizzare l'interfaccia utente dell'applicazione. L'applicazione rileva questi eventi quando Windows li invia. Quando la finestra viene visualizzata per la prima volta, è necessario aggiornarla.Per gestire un
WM_PAINTmessaggio, chiamareBeginPaintprima , quindi gestire tutta la logica per disporre il testo, i pulsanti e altri controlli nella finestra. ChiamareEndPaintquindi . Per questa applicazione, il codice traBeginPaint()eEndPaint()viene visualizzatoHello, Windows desktop!nella finestra creata inWinMain(). Nel codice seguente laTextOutfunzione visualizza il testo nella posizione specificata nella finestra.PAINTSTRUCT ps; HDC hdc; TCHAR greeting[] = _T("Hello, Windows desktop!"); switch (message) { case WM_PAINT: hdc = BeginPaint(hWnd, &ps); // Here your application is laid out. // For this introduction, we just print out "Hello, Windows desktop!" // in the top left corner. TextOut(hdc, 5, 5, greeting, _tcslen(greeting)); // End application-specific layout section. EndPaint(hWnd, &ps); break; }Nel codice precedente è
HDCun handle per un contesto di dispositivo associato all'area client della finestra. Lo si usa quando si disegna nella finestra per fare riferimento alla relativa area client. Utilizzare leBeginPaintfunzioni eEndPaintper preparare e completare il disegno nell'area client.BeginPaintrestituisce un handle al contesto di dispositivo di visualizzazione utilizzato per il disegno nell'area client;EndPainttermina la richiesta paint e rilascia il contesto di dispositivo.Un'applicazione gestisce in genere molti altri messaggi. Ad esempio,
WM_CREATEviene inviato quando viene creata per la prima volta una finestra eWM_DESTROYquando la finestra viene chiusa. Il codice seguente illustra una funzione di base ma completaWndProc:LRESULT CALLBACK WndProc(HWND hWnd, UINT message, WPARAM wParam, LPARAM lParam) { PAINTSTRUCT ps; HDC hdc; TCHAR greeting[] = _T("Hello, Windows desktop!"); switch (message) { case WM_PAINT: hdc = BeginPaint(hWnd, &ps); // Here your application is laid out. // For this introduction, we just print out "Hello, Windows desktop!" // in the top left corner. TextOut(hdc, 5, 5, greeting, _tcslen(greeting)); // End application specific layout section. EndPaint(hWnd, &ps); break; case WM_DESTROY: PostQuitMessage(0); break; default: return DefWindowProc(hWnd, message, wParam, lParam); break; } return 0; }
Compilare il codice
Come promesso, il codice completo per l'applicazione funzionante segue.
Per compilare questo esempio
Eliminare tutto il codice nell'editor
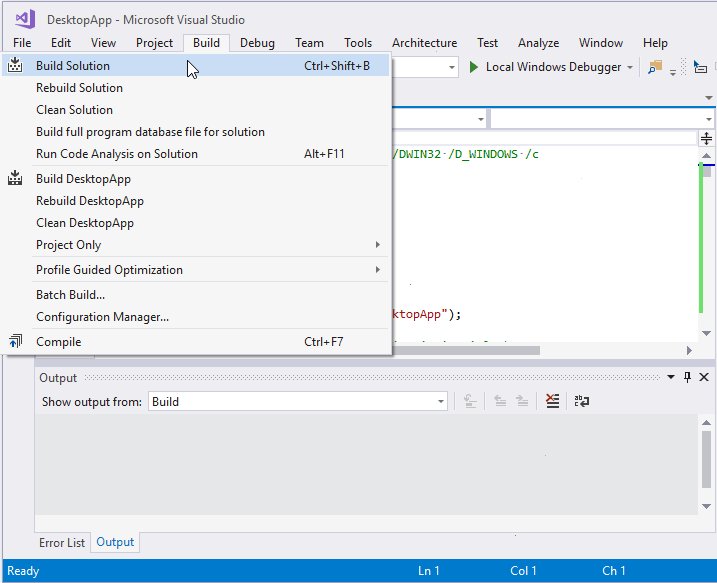
HelloWindowsDesktop.cpp. Copiare questo codice di esempio e incollarlo inHelloWindowsDesktop.cpp:// HelloWindowsDesktop.cpp // compile with: /D_UNICODE /DUNICODE /DWIN32 /D_WINDOWS /c #include <windows.h> #include <stdlib.h> #include <string.h> #include <tchar.h> // Global variables // The main window class name. static TCHAR szWindowClass[] = _T("DesktopApp"); // The string that appears in the application's title bar. static TCHAR szTitle[] = _T("Windows Desktop Guided Tour Application"); // Stored instance handle for use in Win32 API calls such as FindResource HINSTANCE hInst; // Forward declarations of functions included in this code module: LRESULT CALLBACK WndProc(HWND, UINT, WPARAM, LPARAM); int WINAPI WinMain( _In_ HINSTANCE hInstance, _In_opt_ HINSTANCE hPrevInstance, _In_ LPSTR lpCmdLine, _In_ int nCmdShow ) { WNDCLASSEX wcex; wcex.cbSize = sizeof(WNDCLASSEX); wcex.style = CS_HREDRAW | CS_VREDRAW; wcex.lpfnWndProc = WndProc; wcex.cbClsExtra = 0; wcex.cbWndExtra = 0; wcex.hInstance = hInstance; wcex.hIcon = LoadIcon(wcex.hInstance, IDI_APPLICATION); wcex.hCursor = LoadCursor(NULL, IDC_ARROW); wcex.hbrBackground = (HBRUSH)(COLOR_WINDOW+1); wcex.lpszMenuName = NULL; wcex.lpszClassName = szWindowClass; wcex.hIconSm = LoadIcon(wcex.hInstance, IDI_APPLICATION); if (!RegisterClassEx(&wcex)) { MessageBox(NULL, _T("Call to RegisterClassEx failed!"), _T("Windows Desktop Guided Tour"), NULL); return 1; } // Store instance handle in our global variable hInst = hInstance; // The parameters to CreateWindowEx explained: // WS_EX_OVERLAPPEDWINDOW : An optional extended window style. // szWindowClass: the name of the application // szTitle: the text that appears in the title bar // WS_OVERLAPPEDWINDOW: the type of window to create // CW_USEDEFAULT, CW_USEDEFAULT: initial position (x, y) // 500, 100: initial size (width, height) // NULL: the parent of this window // NULL: this application does not have a menu bar // hInstance: the first parameter from WinMain // NULL: not used in this application HWND hWnd = CreateWindowEx( WS_EX_OVERLAPPEDWINDOW, szWindowClass, szTitle, WS_OVERLAPPEDWINDOW, CW_USEDEFAULT, CW_USEDEFAULT, 500, 100, NULL, NULL, hInstance, NULL ); if (!hWnd) { MessageBox(NULL, _T("Call to CreateWindowEx failed!"), _T("Windows Desktop Guided Tour"), NULL); return 1; } // The parameters to ShowWindow explained: // hWnd: the value returned from CreateWindowEx // nCmdShow: the fourth parameter from WinMain ShowWindow(hWnd, nCmdShow); UpdateWindow(hWnd); // Main message loop: MSG msg; while (GetMessage(&msg, NULL, 0, 0)) { TranslateMessage(&msg); DispatchMessage(&msg); } return (int) msg.wParam; } // FUNCTION: WndProc(HWND, UINT, WPARAM, LPARAM) // // PURPOSE: Processes messages for the main window. // // WM_PAINT - Paint the main window // WM_DESTROY - post a quit message and return LRESULT CALLBACK WndProc(HWND hWnd, UINT message, WPARAM wParam, LPARAM lParam) { PAINTSTRUCT ps; HDC hdc; TCHAR greeting[] = _T("Hello, Windows desktop!"); switch (message) { case WM_PAINT: hdc = BeginPaint(hWnd, &ps); // Here your application is laid out. // For this introduction, we just print out "Hello, Windows desktop!" // in the top left corner. TextOut(hdc, 5, 5, greeting, _tcslen(greeting)); // End application-specific layout section. EndPaint(hWnd, &ps); break; case WM_DESTROY: PostQuitMessage(0); break; default: return DefWindowProc(hWnd, message, wParam, lParam); break; } return 0; }Scegliere Compila soluzione dal menu Compila. I risultati della compilazione vengono visualizzati nella finestra Output di Visual Studio.

L'animazione mostra il clic sul pulsante Salva tutto, quindi scegliendo Compila > Compila soluzione dal menu principale.
Premere F5 per eseguire l'applicazione. Verrà visualizzata una finestra con il testo
Hello, Windows desktop!.
Complimenti. È stata creata un'applicazione desktop di Windows tradizionale.