Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Questo articolo fornisce informazioni su come personalizzare le notifiche di posta elettronica inviate da Defender for Cloud Apps agli utenti quando viene rilevata una violazione.
Nota
Questa personalizzazione influisce solo sulle notifiche inviate agli utenti finali, non sulle notifiche inviate agli amministratori Defender for Cloud Apps.
Impostare le preferenze di notifica tramite posta elettronica
Nota
Le impostazioni di posta elettronica personalizzate non sono disponibili per i clienti che offrono il governo degli Stati Uniti.
Microsoft Defender for Cloud Apps consente di personalizzare le notifiche di posta elettronica inviate agli utenti finali coinvolti in violazioni. Per impostare i parametri per le notifiche tramite posta elettronica, seguire questa procedura. Per informazioni sull'indirizzo IP del server di posta elettronica Microsoft Defender for Cloud Apps che è necessario consentire nel servizio di protezione dalla posta indesiderata, vedere Requisiti di rete.
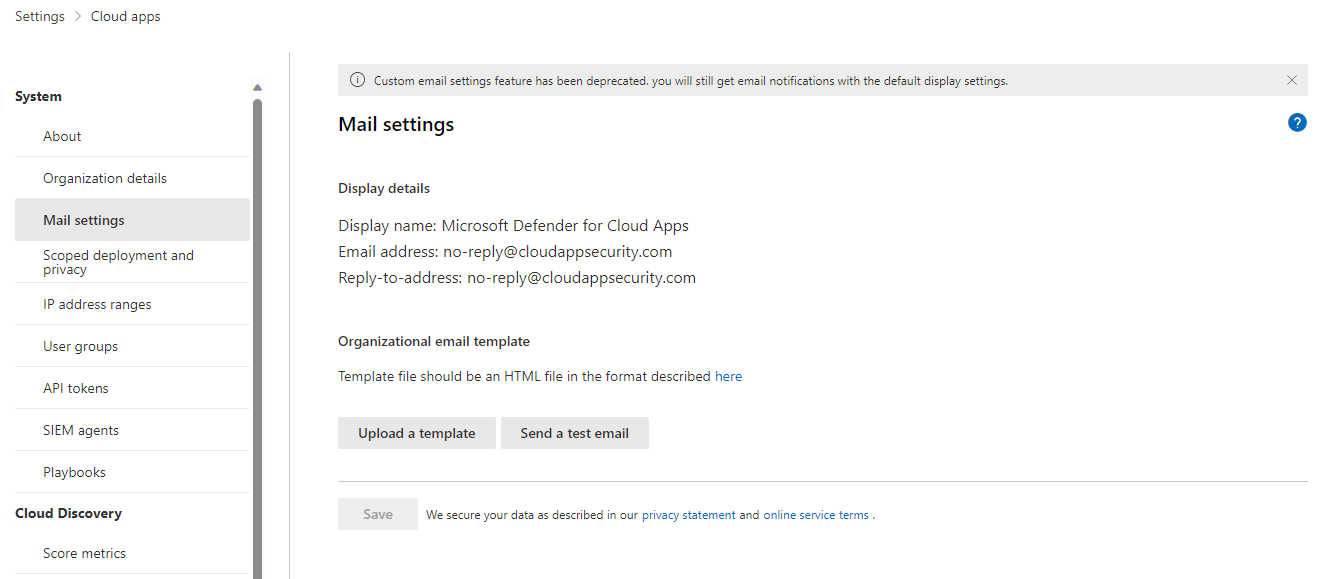
Nel portale di Microsoft Defender selezionare Impostazioni Impostazioni>app> cloud Impostazionidi posta elettronicadi sistema>.

L'opzione Impostazioni predefinite è sempre selezionata per l'identità del mittente Email e Defender for Cloud Apps invia sempre le notifiche usando le impostazioni predefinite.
Per la progettazione Email, è possibile usare un file HTML per personalizzare e progettare i messaggi di posta elettronica inviati dal sistema. Il file HTML usato per il modello deve includere gli elementi seguenti:
Tutti i file CSS modello devono essere inline nel modello.
Il modello deve avere tre segnaposto non modificabili:
%%logo%% - URL del logo dell'azienda caricato nella pagina delle impostazioni Generale.
%%title%% - Segnaposto per il titolo del messaggio di posta elettronica, come impostato dai criteri.
%%content%% - Segnaposto per il contenuto che verrà incluso per gli utenti finali, come impostato dai criteri.
Selezionare Carica un modello e selezionare il file creato.
Seleziona Salva.
Selezionare Invia un messaggio di posta elettronica di test per inviare tramite posta elettronica un esempio del modello creato. Il messaggio di posta elettronica verrà inviato all'account usato per accedere al portale. Nel messaggio di posta elettronica di test verranno visualizzati e verificati gli elementi seguenti:
- I campi dei metadati
- Modello
- Oggetto del messaggio di posta elettronica
- Titolo nel corpo del messaggio di posta elettronica
- Contenuto
Note aggiuntive
I tipi di notifiche seguenti usano i modelli di posta elettronica personalizzati:
Impossibile importare il file che si è tentato di caricare. Potrebbe essere danneggiato.
Notifica di sicurezza
Prevenzione della perdita di dati
Report sulla proprietà dei file
Notifica della corrispondenza dei criteri di attività
Notifica di rimozione dell'app
App rimossa
L'app OAuth è stata revocata
Report di condivisione file
Cloud App Security Test Email [questo è a scopo di test]
Proprietà degli elementi trasferiti all'utente
Nota
Esistono alcuni tipi di notifiche che vengono inviate solo agli amministratori. In questo caso, viene usato il modello predefinito anziché il modello personalizzato.
Modello di posta elettronica di esempio
Di seguito è riportato un modello di posta elettronica di esempio:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body class="end-user">
<table border="0" cellpadding="20%" cellspacing="0" width="100%" id="background-table">
<tr>
<td align="center">
<!--[if (gte mso 9)|(IE)]>
<table width="600" align="center" cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<![endif]-->
<table bgcolor="#ffffff" align="center" border="0" cellpadding="0" cellspacing="0" style="padding-bottom: 40px;" id="container-table">
<tr>
<td align="right" id="header-table-cell">
<img src="%%logo%%" alt="Microsoft Defender for Cloud Apps" id="org-logo" />
</td>
</tr>
<tr>
<td style="padding-top: 58px;" align="center" valign="top">
<table width="100%" cellpadding="12">
<tr>
<td align="center" class="round-title">
%%title%%
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="padding: 0 40px 79px 40px;" class="content-table-cell" align="left" valign="top">
%%content%%
</td>
</tr>
<tr>
<td class="last-row"></td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
</table>
</body>
</html>
Passaggi successivi
Se si verificano problemi, siamo qui per aiutarti. Per ottenere assistenza o supporto per il problema del prodotto, aprire un ticket di supporto.