GradientBrush.ColorInterpolationMode Proprietà
Definizione
Importante
Alcune informazioni sono relative alla release non definitiva del prodotto, che potrebbe subire modifiche significative prima della release definitiva. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
Ottiene o imposta un'enumerazione ColorInterpolationMode che specifica la modalità di interpolazione dei colori in una sfumatura.
public:
property System::Windows::Media::ColorInterpolationMode ColorInterpolationMode { System::Windows::Media::ColorInterpolationMode get(); void set(System::Windows::Media::ColorInterpolationMode value); };public System.Windows.Media.ColorInterpolationMode ColorInterpolationMode { get; set; }member this.ColorInterpolationMode : System.Windows.Media.ColorInterpolationMode with get, setPublic Property ColorInterpolationMode As ColorInterpolationModeValore della proprietà
Specifica la modalità di interpolazione dei colori in una sfumatura. Il valore predefinito è SRgbLinearInterpolation.
Esempio
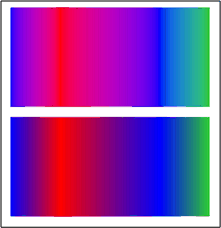
Nell'esempio seguente vengono illustrate due sfumature simili con modalità diverse di interpolazione dei colori, che causano l'interpolazione in spazi di colore diversi.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<StackPanel>
<Rectangle Width="200" Height="100" Margin="10">
<Rectangle.Fill>
<!-- This gradient uses a ColorInterpolationMode of "ScRgbLinearInterpolation"
which indicates that the colors of the gradient are interpolated using the
ScRGB color space. -->
<LinearGradientBrush ColorInterpolationMode="ScRgbLinearInterpolation"
StartPoint="0,0.5" EndPoint="1,0.5">
<LinearGradientBrush.GradientStops>
<GradientStop Color="Blue" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="200" Height="100" Margin="10">
<Rectangle.Fill>
<!-- This gradient uses a ColorInterpolationMode of "SRgbLinearInterpolation"
which indicates that the colors of the gradient are interpolated using the
sRGB color space. -->
<LinearGradientBrush ColorInterpolationMode="SRgbLinearInterpolation"
StartPoint="0,0.5" EndPoint="1,0.5">
<LinearGradientBrush.GradientStops>
<GradientStop Color="Blue" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
</StackPanel>
</Page>
La figura seguente mostra cosa produce l'esempio precedente.

Commenti
Informazioni proprietà di dipendenza
| Campo Identificatore | ColorInterpolationModeProperty |
Proprietà dei metadati impostate su true |
Nessuno |