Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Uno dei vantaggi dello sviluppo con Aspire è che consente di sviluppare, testare ed eseguire il debug di app native del cloud in locale. La rete a loop interno è un aspetto chiave di Aspire che consente alle tue app di comunicare tra loro nel tuo ambiente di sviluppo. Questo articolo illustra come Aspire gestire vari scenari di rete con proxy, endpoint, configurazioni degli endpoint e profili di avvio.
Connessione nel ciclo interno
Il ciclo interno è il processo di sviluppo e test dell'app in locale prima di distribuirlo in un ambiente di destinazione. Aspire offre diversi strumenti e funzionalità per semplificare e migliorare l'esperienza di rete nel ciclo interno, ad esempio:
- Profili di avvio: i profili di avvio sono file di configurazione che specificano come eseguire l'app in locale. È possibile usare i profili di avvio (ad esempio il file launchSettings.json) per definire gli endpoint, le variabili di ambiente e le impostazioni di avvio per l'app.
- configurazione di Kestrel: la configurazione di Kestrel consente di specificare gli endpoint su cui il server Web Kestrel è in ascolto. È possibile configurare gli endpoint di Kestrel nelle impostazioni dell'app e Aspire utilizza automaticamente queste impostazioni per creare gli endpoint.
- Configurazioni degli endpoint: Gli endpoint sono le connessioni tra l'app e i servizi da cui dipende, come i database, le code di messaggi o le API. Gli endpoint forniscono informazioni quali il nome del servizio, la porta host, lo schema e la variabile di ambiente. È possibile aggiungere endpoint alla tua app in modo implicito (con profili di avvio) o in modo esplicito chiamando WithEndpoint.
- Proxy: Aspire avvia automaticamente un proxy per ogni associazione di servizi aggiunta all'app e assegna una porta per l'ascolto del proxy. Il proxy inoltra quindi le richieste alla porta su cui l'app è in ascolto, che potrebbe essere diversa dalla porta proxy. In questo modo, è possibile evitare conflitti di porte e accedere all'app e ai servizi usando URL coerenti e prevedibili.
Funzionamento degli endpoint
Un'associazione al servizio in Aspire include due integrazioni: un servizio che rappresenta una risorsa esterna richiesta dall'app (ad esempio, un database, una coda di messaggi o un'API) e un'associazione che stabilisce una connessione tra l'app e il servizio e fornisce le informazioni necessarie.
Aspire supporta due tipi di associazione di servizi: impliciti, creati automaticamente in base ai profili di avvio specificati che definiscono il comportamento dell'app in ambienti diversi ed espliciti, creati manualmente con WithEndpoint.
Dopo aver creato un'associazione, implicita o esplicita, Aspire avvia un proxy inverso leggero su una porta specificata, gestendo il routing e il bilanciamento del carico per le richieste dall'app al servizio. Il proxy è un dettaglio di Aspire implementazione che non richiede configurazione né particolare attenzione alla gestione.
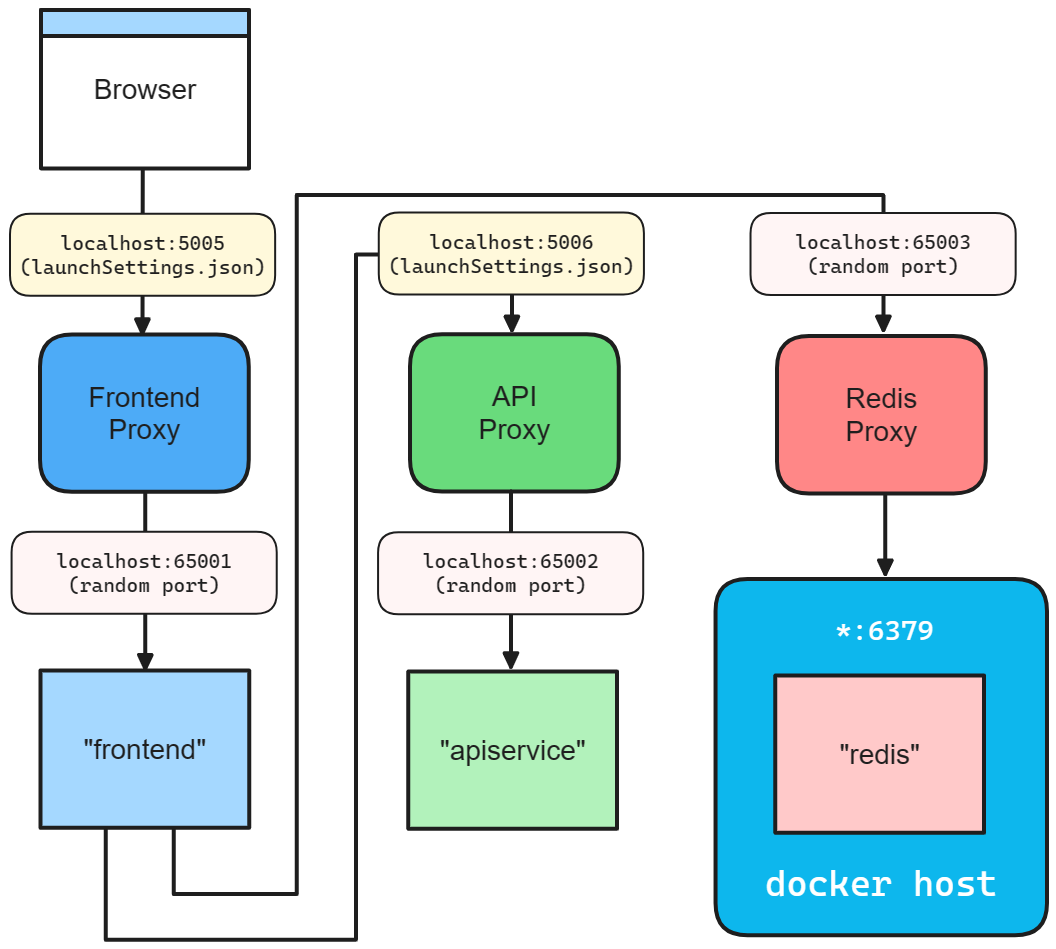
Per aiutare a visualizzare come funzionano gli endpoint, considera il diagramma di rete del ciclo di iterazione interna dei Aspire modelli iniziali:
Modalità di gestione delle reti dei contenitori
Quando si aggiungono una o più risorse contenitore, Aspire crea una rete bridge di contenitori dedicata per abilitare l'individuazione dei servizi tra contenitori. Questa rete bridge è una rete virtuale che consente ai contenitori di comunicare tra loro e fornisce un server DNS per l'individuazione di servizi da contenitore a contenitore usando nomi DNS.
La durata della rete dipende dalle risorse del contenitore:
- Se tutti i contenitori hanno una durata di sessione, la rete è anche basata sulla sessione e viene pulita al termine del processo AppHost.
- Se un contenitore ha una durata permanente, la rete è persistente e rimane in esecuzione al termine del processo AppHost. Aspire riutilizza questa rete nelle esecuzioni successive, consentendo ai contenitori persistenti di continuare a comunicare anche quando AppHost non è in esecuzione.
Per altre informazioni sulla durata dei contenitori, vedere Durata delle risorse del contenitore.
Ecco le convenzioni di denominazione per le reti contenitore:
-
Reti di sessione:
aspire-session-network-<unique-id>-<app-host-name> -
Reti persistenti:
aspire-persistent-network-<project-hash>-<app-host-name>
Ogni istanza di AppHost ottiene le proprie risorse di rete. Le uniche differenze sono la durata e il nome della rete; l'individuazione dei servizi funziona allo stesso modo per entrambi.
I contenitori si registrano in rete usando il nome della risorsa.
Aspire usa questo nome per l'individuazione del servizio tra contenitori. Ad esempio, un pgadmin contenitore può connettersi a una risorsa di database denominata postgres usando postgres:5432.
Note
I servizi host, ad esempio progetti o altri eseguibili, non usano reti contenitore. Si basano su porte contenitore esposte per l'individuazione dei servizi e la comunicazione con i contenitori. Per altre informazioni sull'individuazione dei servizi, vedere Panoramica dell'individuazione dei servizi.
Profili di avvio
Quando si chiama AddProject, AppHost cerca Proprietà/launchSettings.json per determinare il set predefinito di endpoint. AppHost seleziona un profilo di avvio specifico usando le regole seguenti:
- Argomento esplicito
launchProfileNamepassato al momento della chiamata diAddProject. - Variabile di ambiente
DOTNET_LAUNCH_PROFILE. Per altre informazioni, vedere .NET variabili di ambiente. - Il primo profilo di avvio definito in launchSettings.json.
Considerare il file di launchSettings.json seguente:
{
"$schema": "http://json.schemastore.org/launchsettings.json",
"profiles": {
"http": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": false,
"inspectUri": "{wsProtocol}://{url.hostname}:{url.port}/_framework/debug/ws-proxy?browser={browserInspectUri}",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"https": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"inspectUri": "{wsProtocol}://{url.hostname}:{url.port}/_framework/debug/ws-proxy?browser={browserInspectUri}",
"applicationUrl": "https://localhost:7239;http://localhost:5066",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
Per la parte restante di questo articolo, si supponga di aver creato un IDistributedApplicationBuilder assegnato a una variabile denominata builder con l'API CreateBuilder():
var builder = DistributedApplication.CreateBuilder(args);
Per specificare i profili di avvio http e https, configurare i valori di applicationUrl per entrambi nel file launchSettings.json. Questi URL vengono usati per creare endpoint per questo progetto. Questo è l'equivalente di:
builder.AddProject<Projects.Networking_Frontend>("frontend")
.WithHttpEndpoint(port: 5066)
.WithHttpsEndpoint(port: 7239);
Important
Se non sono presenti launchSettings.json (o profilo di avvio), per impostazione predefinita non sono presenti associazioni.
Per ulteriori informazioni, vedere Aspire e Profili di avvio.
Endpoint configurato da Kestrel
Aspire supporta la configurazione dell'endpoint Kestrel. Si consideri ad esempio un file appsettings.json per un progetto che definisce un endpoint Kestrel con lo schema HTTPS e la porta 5271:
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"Kestrel": {
"Endpoints": {
"Https": {
"Url": "https://*:5271"
}
}
}
}
La configurazione precedente specifica un endpoint Https. La proprietà Url è impostata su https://*:5271, il che significa che l'endpoint è in ascolto su tutte le interfacce sulla porta 5271. Per ulteriori informazioni, vedere Configurare gli endpoint per il server web ASP.NET Core Kestrel.
Dopo la configurazione dell'endpoint Kestrel, il progetto deve rimuovere qualsiasi applicationUrl configurato dal file di launchSettings.json.
Note
applicationUrl Se è presente nel file launchSettings.json e l'endpoint Kestrel è configurato, AppHost genererà un'eccezione.
Quando si aggiunge una risorsa di progetto, è presente un overload che consente di specificare che l'endpoint Kestrel deve essere usato invece del file launchSettings.json:
builder.AddProject<Projects.Networking_ApiService>(
name: "apiservice",
configure: static project =>
{
project.ExcludeLaunchProfile = true;
project.ExcludeKestrelEndpoints = false;
})
.WithHttpsEndpoint();
Per altre informazioni, vedere AddProject.
Porte e proxy
Quando si definisce un'associazione al servizio, la porta host è sempre assegnata al proxy che si trova davanti al servizio. In questo modo è possibile che una o più repliche di un servizio si comportino in modo analogo. Inoltre, tutte le dipendenze delle risorse che usano l'API WithReference fanno affidamento sull'endpoint proxy fornito dalla variabile di ambiente.
Si consideri la catena di metodi seguente che chiama AddProject, WithHttpEndpointe quindi WithReplicas:
builder.AddProject<Projects.Networking_Frontend>("frontend")
.WithHttpEndpoint(port: 5066)
.WithReplicas(2);
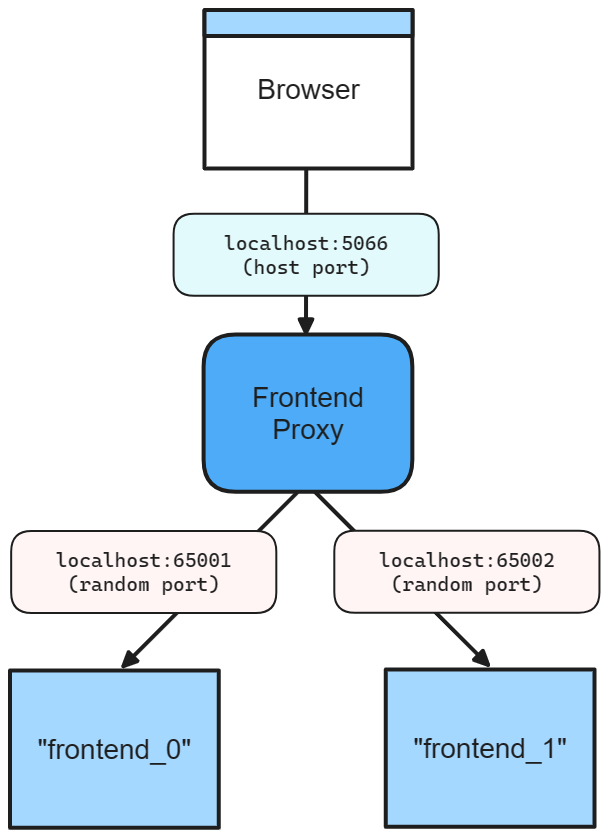
Il codice precedente restituisce il diagramma di rete seguente:
Il diagramma precedente illustra quanto segue:
- Un Web browser come punto di ingresso per l'app.
- Porta host 5066.
- Proxy frontend interposto tra il browser web e le repliche del servizio frontend, in ascolto sulla porta 5066.
- Il servizio replica frontend
frontend_0è in ascolto sulla porta assegnata in modo casuale 65001. - Replica del servizio frontend
frontend_1che ascolta sulla porta 65002 assegnata in modo casuale.
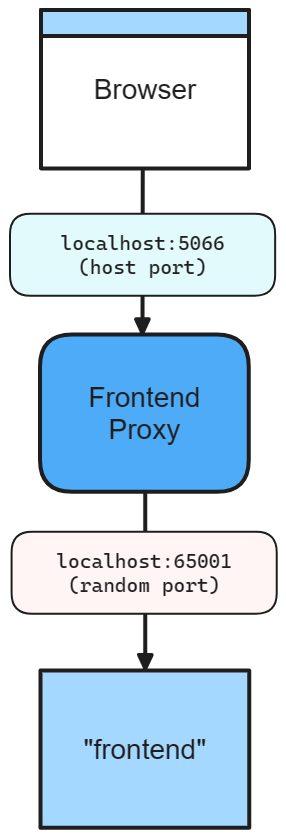
Senza la chiamata a WithReplicas, è presente un solo servizio frontend. Il proxy rimane in ascolto sulla porta 5066, ma il servizio front-end rimane in ascolto su una porta casuale:
builder.AddProject<Projects.Networking_Frontend>("frontend")
.WithHttpEndpoint(port: 5066);
Sono definite due porte:
- Porta host 5066.
- Porta proxy casuale a cui verrà associato il servizio sottostante.
Il diagramma precedente illustra quanto segue:
- Un Web browser come punto di ingresso per l'app.
- Porta host 5066.
- Proxy frontend situato tra il browser e il servizio frontend, in ascolto sulla porta 5066.
- Il servizio front-end è in ascolto sulla porta 65001.
Il servizio sottostante utilizza questa porta tramite ASPNETCORE_URLS per accedere alle risorse del progetto. Altre risorse accedono a questa porta specificando una variabile di ambiente nell'associazione al servizio:
builder.AddNpmApp("frontend", "../NodeFrontend", "watch")
.WithHttpEndpoint(port: 5067, env: "PORT");
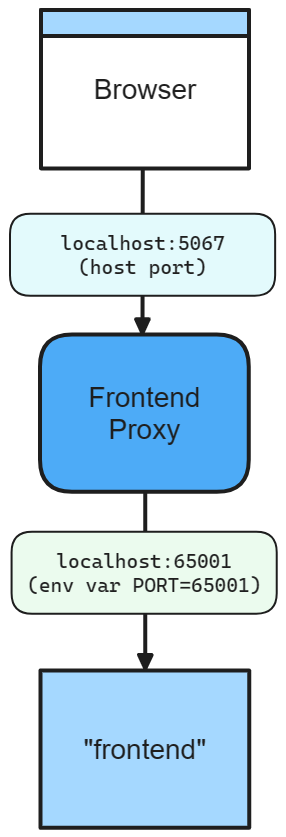
Il codice precedente rende disponibile la porta casuale nella variabile di ambiente PORT. L'app usa questa porta per ascoltare le connessioni in ingresso dal proxy. Si consideri il diagramma seguente:
Il diagramma precedente illustra quanto segue:
- Un Web browser come punto di ingresso per l'app.
- Porta host 5067.
- Proxy front-end che funge da intermediario tra il browser web e il servizio front-end, in ascolto sulla porta 5067.
- Servizio front-end in ascolto su un ambiente 65001.
Tip
Per evitare che un endpoint venga sottoposto a proxy, impostare la proprietà IsProxied su false quando si chiama il metodo di estensione WithEndpoint. Per ulteriori informazioni, vedere le estensioni degli endpoint: considerazioni aggiuntive.
Omettere la porta host
Quando si omette la porta host, Aspire genera una porta casuale sia per l'host che per la porta del servizio. Ciò è utile quando si vogliono evitare conflitti di porta e non importa la porta host o di servizio. Si consideri il codice seguente:
builder.AddProject<Projects.Networking_Frontend>("frontend")
.WithHttpEndpoint();
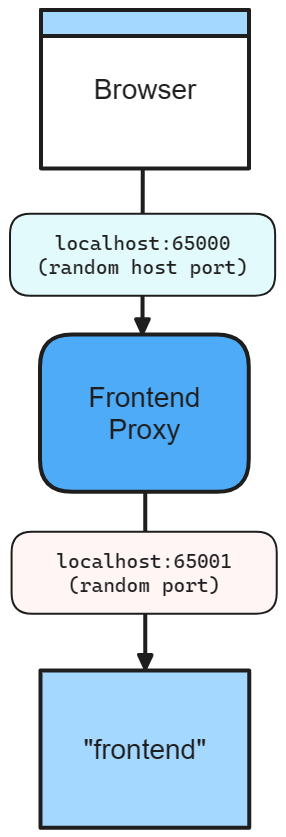
In questo scenario le porte host e di servizio sono casuali, come illustrato nel diagramma seguente:
Il diagramma precedente illustra quanto segue:
- Un Web browser come punto di ingresso per l'app.
- Una porta host casualmente assegnata di 65000.
- Proxy frontend che si trova tra il browser web e il servizio frontend, che ascolta sulla porta 65000.
- Il servizio front-end è in ascolto sulla porta 65001.
Porte del contenitore
Quando si aggiunge una risorsa contenitore, Aspire assegna automaticamente una porta casuale al contenitore. Per specificare una porta contenitore, configurare la risorsa contenitore con la porta desiderata:
builder.AddContainer("frontend", "mcr.microsoft.com/dotnet/samples", "aspnetapp")
.WithHttpEndpoint(port: 8000, targetPort: 8080);
Il codice precedente:
- Crea una risorsa contenitore denominata
frontend, dall'immaginemcr.microsoft.com/dotnet/samples:aspnetapp. - Espone un endpoint
httpassociando l'host alla porta 8000 e mappandolo alla porta 8080 del contenitore.
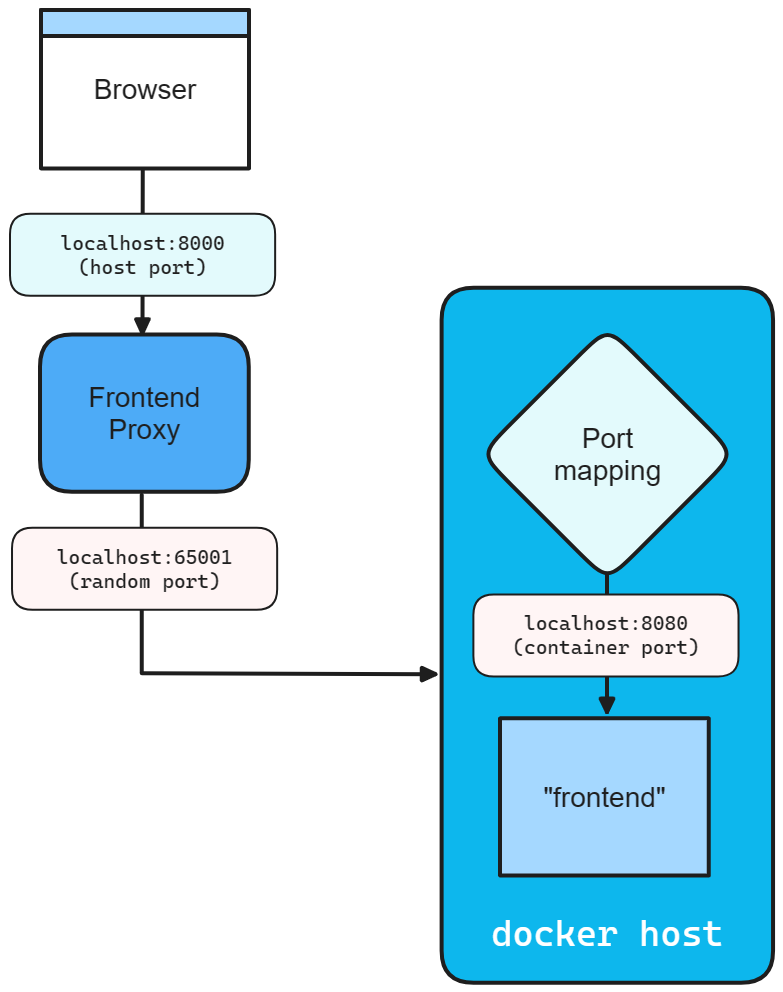
Si consideri il diagramma seguente:

Metodi di estensione dell'endpoint
Qualsiasi risorsa che implementa l'interfaccia IResourceWithEndpoints può usare i metodi di estensione WithEndpoint. Esistono diverse modalità di overload di questa estensione, permettendo di specificare lo schema, la porta del contenitore, la porta host, il nome della variabile di ambiente e se l'endpoint è prossimato.
Esiste anche un overload che consente di configurare l'endpoint specificando un delegato. Ciò è utile quando è necessario configurare l'endpoint in base all'ambiente o ad altri fattori. Si consideri il codice seguente:
builder.AddProject<Projects.Networking_ApiService>("apiService")
.WithEndpoint(
endpointName: "admin",
callback: static endpoint =>
{
endpoint.Port = 17003;
endpoint.UriScheme = "http";
endpoint.Transport = "http";
});
Il codice precedente fornisce un delegato di callback per configurare l'endpoint. L'endpoint è denominato admin e configurato per l'uso dello schema e del trasporto http, e della porta host 17003. Il consumatore fa riferimento a questo endpoint in base al nome, considera la seguente chiamata AddHttpClient:
builder.Services.AddHttpClient<WeatherApiClient>(
client => client.BaseAddress = new Uri("http://_admin.apiservice"));
Il Uri è costruito usando il nome dell'endpoint admin preceduto dalla _ sentinella. Si tratta di una convenzione per indicare che il segmento admin è il nome dell'endpoint appartenente al servizio apiservice. Per altre informazioni, vedere Aspire Individuazione dei servizi.
Considerazioni aggiuntive
Quando si chiama il metodo di estensione WithEndpoint, l'overload callback espone il EndpointAnnotationnon elaborato, il che consente all'utente di personalizzare molti aspetti dell'endpoint.
La proprietà AllocatedEndpoint consente di ottenere o impostare l'endpoint per un servizio. Le proprietà IsExternal e IsProxied determinano il modo in cui l'endpoint viene gestito ed esposto: IsExternal decide se deve essere accessibile pubblicamente, mentre IsProxied garantisce che DCP lo gestisca, consentendo differenze di porta interne e replica.
Tip
Se ospiti un eseguibile esterno che gestisce il suo proxy e incontri problemi di associazione delle porte perché DCP ha già effettuato il binding della porta, prova a impostare la proprietà IsProxied su false. Ciò impedisce a DCP di gestire il proxy, consentendo all'eseguibile di associare correttamente la porta.
La proprietà Name identifica il servizio, mentre le proprietà Port e TargetPort specificano rispettivamente le porte desiderate e in ascolto.
Per la comunicazione di rete, la proprietà Protocol supporta TCP e UDP, con un potenziale maggiore in futuro e la proprietà Transport indica il protocollo di trasporto (HTTP, HTTP2, HTTP3). Infine, se il servizio è indirizzabile dall'URI, la proprietà UriScheme fornisce lo schema URI per la costruzione dell'URI del servizio.
Per ulteriori informazioni, consultare le proprietà disponibili di EndpointAnnotation .
Filtraggio degli endpoint
Tutti gli Aspire endpoint delle risorse del progetto seguono un set di euristiche predefinite. Alcuni endpoint sono inclusi in ASPNETCORE_URLS in fase di esecuzione, alcuni sono esposti come HTTP/HTTPS_PORTSe alcune configurazioni vengono risolte dalla configurazione di Kestrel. Indipendentemente dal comportamento predefinito, è possibile filtrare gli endpoint inclusi nelle variabili di ambiente usando il metodo di estensione WithEndpointsInEnvironment:
builder.AddProject<Projects.Networking_ApiService>("apiservice")
.WithHttpsEndpoint() // Adds a default "https" endpoint
.WithHttpsEndpoint(port: 19227, name: "admin")
.WithEndpointsInEnvironment(
filter: static endpoint =>
{
return endpoint.Name is not "admin";
});
Il codice precedente aggiunge un endpoint HTTPS predefinito, nonché un endpoint admin sulla porta 19227. Tuttavia, l'endpoint admin viene escluso dalle variabili di ambiente. Ciò è utile quando si vuole esporre un endpoint solo per uso interno.