Pennelli e forme riempite in GDI+
Una forma chiusa, ad esempio un rettangolo o un'ellisse, è costituita da un contorno e da un interno. Il contorno viene disegnato con una penna e l'interno viene riempito con un pennello. GDI+ mette a disposizione diverse classi di pennello per riempire gli interni di forme chiuse: SolidBrush, HatchBrush, TextureBrush, LinearGradientBrushe PathGradientBrush. Tutte queste classi ereditano dalla classe Brush. La figura seguente mostra un rettangolo riempito con un pennello a tinta unita e un'ellisse riempita con un pennello tratteggio.

Pennelli solidi
Per riempire una forma chiusa, è necessaria un'istanza della classe Graphics e un elemento Brush. L'istanza della classe Graphics fornisce metodi, ad esempio FillRectangle e FillEllipsee l'Brush archivia gli attributi del riempimento, ad esempio colore e motivo. Il Brush viene passato come uno degli argomenti alla funzione fill. Nell'esempio di codice seguente viene illustrato come riempire un'ellisse con un colore rosso a tinta unita.
SolidBrush mySolidBrush = new SolidBrush(Color.Red);
myGraphics.FillEllipse(mySolidBrush, 0, 0, 60, 40);
Dim mySolidBrush As New SolidBrush(Color.Red)
myGraphics.FillEllipse(mySolidBrush, 0, 0, 60, 40)
Nota
Nell'esempio precedente il pennello è di tipo SolidBrush, che eredita da Brush.
Pennelli per tratteggi
Quando si riempie una forma con un pennello da tratteggio, si specifica un colore di primo piano, un colore di sfondo e uno stile di tratteggio. Il colore di primo piano è il colore del tratteggio.
HatchBrush myHatchBrush =
new HatchBrush(HatchStyle.Vertical, Color.Blue, Color.Green);
Dim myHatchBrush As _
New HatchBrush(HatchStyle.Vertical, Color.Blue, Color.Green)
GDI+ fornisce più di 50 stili di tratteggio; i tre stili illustrati nell'illustrazione seguente sono Horizontal, ForwardDiagonale Cross.

Pennelli trama
Con un pennello trama, è possibile riempire una forma con un motivo archiviato in una bitmap. Si supponga, ad esempio, che l'immagine seguente sia archiviata in un file su disco denominato MyTexture.bmp.

Nell'esempio di codice seguente viene illustrato come riempire un'ellisse ripetendo l'immagine archiviata in MyTexture.bmp.
Image myImage = Image.FromFile("MyTexture.bmp");
TextureBrush myTextureBrush = new TextureBrush(myImage);
myGraphics.FillEllipse(myTextureBrush, 0, 0, 100, 50);
Dim myImage As Image = Image.FromFile("MyTexture.bmp")
Dim myTextureBrush As New TextureBrush(myImage)
myGraphics.FillEllipse(myTextureBrush, 0, 0, 100, 50)
La figura seguente mostra l'ellisse riempita.

Pennelli per sfumatura
GDI+ offre due tipi di pennelli sfumato: lineare e percorso. È possibile utilizzare un pennello sfumato lineare per riempire una forma con un colore che cambia gradualmente mentre si passa attraverso la forma orizzontalmente, verticalmente o diagonalmente. Nell'esempio di codice seguente viene illustrato come riempire un'ellisse con un pennello sfumato orizzontale che passa dal blu al verde mentre si passa dal bordo sinistro dell'ellisse al bordo destro.
LinearGradientBrush myLinearGradientBrush = new LinearGradientBrush(
myRectangle,
Color.Blue,
Color.Green,
LinearGradientMode.Horizontal);
myGraphics.FillEllipse(myLinearGradientBrush, myRectangle);
Dim myLinearGradientBrush As New LinearGradientBrush( _
myRectangle, _
Color.Blue, _
Color.Green, _
LinearGradientMode.Horizontal)
myGraphics.FillEllipse(myLinearGradientBrush, myRectangle)
La figura seguente mostra l'ellisse riempita.

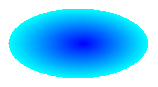
Un pennello a gradiente di percorso può essere configurato per modificare il colore quando si passa dal centro di una forma verso il bordo.

I pennelli con gradiente di percorso sono abbastanza flessibili. Il pennello sfumato usato per riempire il triangolo nella figura seguente cambia gradualmente dal rosso al centro a ognuno di tre colori diversi nei vertici.

Vedere anche
.NET Desktop feedback
