Gestione dello stato di un oggetto grafico
La classe Graphics è al centro di GDI+. Per disegnare qualsiasi elemento, ottenere un oggetto Graphics, impostarne le proprietà e chiamare i relativi metodi DrawLine, DrawImage, DrawStringe simili).
Nell'esempio seguente viene chiamato il metodo DrawRectangle di un oggetto Graphics. Il primo argomento passato al metodo DrawRectangle è un oggetto Pen.
Dim graphics As Graphics = e.Graphics
Dim pen As New Pen(Color.Blue) ' Opaque blue
graphics.DrawRectangle(pen, 10, 10, 200, 100)
Graphics graphics = e.Graphics;
Pen pen = new Pen(Color.Blue); // Opaque blue
graphics.DrawRectangle(pen, 10, 10, 200, 100);
Stato grafico
Un oggetto Graphics fa più che fornire solo metodi di disegno, come DrawLine e DrawRectangle. Un oggetto Graphics mantiene anche lo stato grafico, che può essere suddiviso nelle categorie seguenti:
Impostazioni di qualità
Trasformazioni
Area di ritaglio
Impostazioni di qualità
Un oggetto Graphics ha diverse proprietà che influiscono sulla qualità degli elementi disegnati. Ad esempio, è possibile impostare la proprietà TextRenderingHint per specificare il tipo di antialiasing (se presente) applicato al testo. Altre proprietà che influenzano la qualità sono SmoothingMode, CompositingMode, CompositingQualitye InterpolationMode.
Nell'esempio seguente vengono tracciate due ellissi, una con la modalità di smussatura impostata su AntiAlias e una con la modalità di smussatura impostata su HighSpeed:
Dim graphics As Graphics = e.Graphics
Dim pen As New Pen(Color.Blue)
graphics.SmoothingMode = SmoothingMode.AntiAlias
graphics.DrawEllipse(pen, 0, 0, 200, 100)
graphics.SmoothingMode = SmoothingMode.HighSpeed
graphics.DrawEllipse(pen, 0, 150, 200, 100)
Graphics graphics = e.Graphics;
Pen pen = new Pen(Color.Blue);
graphics.SmoothingMode = SmoothingMode.AntiAlias;
graphics.DrawEllipse(pen, 0, 0, 200, 100);
graphics.SmoothingMode = SmoothingMode.HighSpeed;
graphics.DrawEllipse(pen, 0, 150, 200, 100);
Trasformazioni
Un oggetto Graphics gestisce due trasformazioni (mondo e pagina) applicate a tutti gli elementi disegnati da tale oggetto Graphics. Qualsiasi trasformazione affine può essere archiviata nella trasformazione globale. Le trasformazioni affine includono la scalabilità, la rotazione, la riflessione, l'asimmetria e la traduzione. La trasformazione della pagina può essere usata per il ridimensionamento e per la conversione di unità (ad esempio, da pixel a pollici). Per ulteriori informazioni, vedere Sistemi di Coordinate e Trasformazioni.
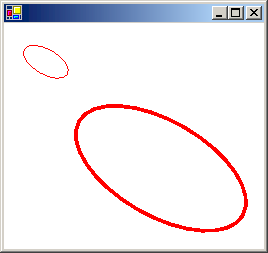
Nell'esempio seguente si impostano le trasformazioni del mondo e della pagina di un oggetto Graphics. La trasformazione globale è impostata su una rotazione a 30 gradi. La trasformazione della pagina è impostata in modo che le coordinate passate al secondo DrawEllipse saranno considerate come millimetri anziché pixel. Il codice esegue due chiamate identiche al metodo DrawEllipse. La trasformazione globale viene applicata alla prima chiamata DrawEllipse e entrambe le trasformazioni (mondo e pagina) vengono applicate alla seconda chiamata DrawEllipse.
Dim graphics As Graphics = e.Graphics
Dim pen As New Pen(Color.Red)
graphics.ResetTransform()
graphics.RotateTransform(30) ' world transformation
graphics.DrawEllipse(pen, 0, 0, 100, 50)
graphics.PageUnit = GraphicsUnit.Millimeter ' page transformation
graphics.DrawEllipse(pen, 0, 0, 100, 50)
Graphics graphics = e.Graphics;
Pen pen = new Pen(Color.Red);
graphics.ResetTransform();
graphics.RotateTransform(30); // world transformation
graphics.DrawEllipse(pen, 0, 0, 100, 50);
graphics.PageUnit = GraphicsUnit.Millimeter; // page transformation
graphics.DrawEllipse(pen, 0, 0, 100, 50);
La figura seguente mostra le due ellissi. Si noti che la rotazione di 30 gradi riguarda l'origine del sistema di coordinate (angolo superiore sinistro dell'area client), non i centri delle ellissi. Si noti anche che una larghezza di penna di 1 indica 1 pixel per la prima ellisse e 1 millimetro per la seconda ellisse.

Regione di ritaglio
Un oggetto Graphics mantiene un'area di ritaglio che si applica a tutti gli elementi disegnati da tale oggetto Graphics. È possibile impostare l'area di ritaglio chiamando il metodo SetClip.
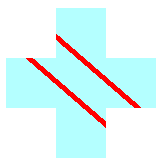
Nell'esempio seguente viene creata un'area con più forme formando l'unione di due rettangoli. Tale area è designata come area di ritaglio di un oggetto Graphics. Il codice quindi disegna due linee limitate all'interno dell'area di ritaglio.
Dim graphics As Graphics = e.Graphics
' Opaque red, width 5
Dim pen As New Pen(Color.Red, 5)
' Opaque aqua
Dim brush As New SolidBrush(Color.FromArgb(255, 180, 255, 255))
' Create a plus-shaped region by forming the union of two rectangles.
Dim [region] As New [Region](New Rectangle(50, 0, 50, 150))
[region].Union(New Rectangle(0, 50, 150, 50))
graphics.FillRegion(brush, [region])
' Set the clipping region.
graphics.SetClip([region], CombineMode.Replace)
' Draw two clipped lines.
graphics.DrawLine(pen, 0, 30, 150, 160)
graphics.DrawLine(pen, 40, 20, 190, 150)
Graphics graphics = e.Graphics;
// Opaque red, width 5
Pen pen = new Pen(Color.Red, 5);
// Opaque aqua
SolidBrush brush = new SolidBrush(Color.FromArgb(255, 180, 255, 255));
// Create a plus-shaped region by forming the union of two rectangles.
Region region = new Region(new Rectangle(50, 0, 50, 150));
region.Union(new Rectangle(0, 50, 150, 50));
graphics.FillRegion(brush, region);
// Set the clipping region.
graphics.SetClip(region, CombineMode.Replace);
// Draw two clipped lines.
graphics.DrawLine(pen, 0, 30, 150, 160);
graphics.DrawLine(pen, 40, 20, 190, 150);
La figura seguente mostra le linee tagliate.

Vedere anche
.NET Desktop feedback
