Procedura: capovolgere un oggetto UIElement orizzontalmente o verticalmente
In questo esempio viene illustrato come usare un ScaleTransform oggetto per capovolgere un oggetto UIElement orizzontalmente o verticalmente. In questo esempio, un Button controllo (un tipo di UIElement) viene capovolto applicando un oggetto ScaleTransform alla relativa RenderTransform proprietà.
Illustrazione per capovolgere un pulsante
La figura seguente mostra il pulsante da capovolgere.

UiElement da capovolgere
Di seguito viene illustrato il codice che crea il pulsante.
<Button Content="Flip me!" Padding="5">
</Button>
Illustrazione per capovolgere un pulsante orizzontalmente
Per capovolgere il pulsante orizzontalmente, creare un ScaleTransform oggetto e impostarne la ScaleX proprietà su -1. Applicare l'oggetto ScaleTransform alla proprietà del RenderTransform pulsante.
<Button Content="Flip me!" Padding="5">
<Button.RenderTransform>
<ScaleTransform ScaleX="-1" />
</Button.RenderTransform>
</Button>

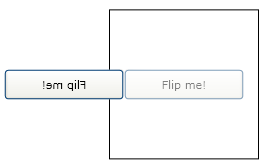
Pulsante dopo l'applicazione di ScaleTransform
Illustrazione di capovolgere un pulsante al suo posto
Come si può vedere dalla figura precedente, il pulsante è stato capovolto, ma è stato spostato anche. Questo perché il pulsante è stato capovolto dall'angolo superiore sinistro. Per capovolgere il pulsante sul posto, si vuole applicare l'oggetto al suo centro, non all'angolo ScaleTransform . Un modo semplice per applicare l'oggetto ScaleTransform al centro dei pulsanti consiste nell'impostare la proprietà del RenderTransformOrigin pulsante su 0.5, 0.5.
<Button Content="Flip me!" Padding="5"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<ScaleTransform ScaleX="-1" />
</Button.RenderTransform>
</Button>

Pulsante con renderTransformOrigin 0.5, 0.5
Illustrazione per capovolgere un pulsante verticalmente
Per capovolgere il pulsante verticalmente, impostare la ScaleTransform proprietà dell'oggetto ScaleY anziché la relativa ScaleX proprietà.
<Button Content="Flip me!" Padding="5"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<ScaleTransform ScaleY="-1" />
</Button.RenderTransform>
</Button>

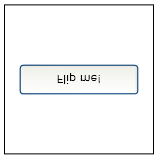
Pulsante capovolto verticalmente
Vedi anche
.NET Desktop feedback
