Procedura: eseguire l'associazione di una raccolta e visualizzare informazioni in base alla selezione effettuata
In un semplice scenario master-dettagli, è presente un associazione a ItemsControl dati, ad esempio un oggetto ListBox. In base alla selezione dell'utente, vengono visualizzate altre informazioni sull'elemento selezionato. Questo esempio illustra come implementare questo scenario.
Esempio
In questo esempio, People è un ObservableCollection<T> di Person classi . Questa Person classe contiene tre proprietà: FirstName, LastNamee HomeTown, tutti di tipo string.
<Window x:Class="SDKSample.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:SDKSample"
Title="Binding to a Collection"
SizeToContent="WidthAndHeight">
<Window.Resources>
<local:People x:Key="MyFriends"/>
</Window.Resources>
<StackPanel>
<TextBlock FontFamily="Verdana" FontSize="11"
Margin="5,15,0,10" FontWeight="Bold">My Friends:</TextBlock>
<ListBox Width="200" IsSynchronizedWithCurrentItem="True"
ItemsSource="{Binding Source={StaticResource MyFriends}}"/>
<TextBlock FontFamily="Verdana" FontSize="11"
Margin="5,15,0,5" FontWeight="Bold">Information:</TextBlock>
<ContentControl Content="{Binding Source={StaticResource MyFriends}}"
ContentTemplate="{StaticResource DetailTemplate}"/>
</StackPanel>
</Window>
ContentControl Usa quanto segue DataTemplate che definisce la modalità di presentazione delle informazioni di un oggetto Person :
<DataTemplate x:Key="DetailTemplate">
<Border Width="300" Height="100" Margin="20"
BorderBrush="Aqua" BorderThickness="1" Padding="8">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Text="First Name:"/>
<TextBlock Grid.Row="0" Grid.Column="1" Text="{Binding Path=FirstName}"/>
<TextBlock Grid.Row="1" Grid.Column="0" Text="Last Name:"/>
<TextBlock Grid.Row="1" Grid.Column="1" Text="{Binding Path=LastName}"/>
<TextBlock Grid.Row="2" Grid.Column="0" Text="Home Town:"/>
<TextBlock Grid.Row="2" Grid.Column="1" Text="{Binding Path=HomeTown}"/>
</Grid>
</Border>
</DataTemplate>
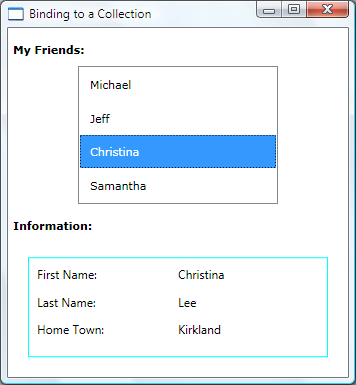
Di seguito è riportato uno screenshot di ciò che produce l'esempio. ContentControl Mostra le altre proprietà della persona selezionata.

I due aspetti da notare in questo esempio sono:
ListBox e l'associazione ContentControl alla stessa origine. Le Path proprietà di entrambe le associazioni non vengono specificate perché entrambi i controlli sono binding all'intero oggetto raccolta.
Per il funzionamento della proprietà, è necessario impostare la IsSynchronizedWithCurrentItem proprietà su
true. L'impostazione di questa proprietà garantisce che l'elemento selezionato sia sempre impostato come CurrentItem. In alternativa, se ottiene ListBox i dati da un CollectionViewSourceoggetto , sincronizza automaticamente la selezione e la valuta.
Si noti che la Person classe esegue l'override del ToString metodo nel modo seguente. Per impostazione predefinita, chiama ListBoxToString e visualizza una rappresentazione di stringa di ogni oggetto nell'insieme associato. Questo è il motivo per cui ogni Person elemento viene visualizzato come nome in ListBox.
public override string ToString()
{
return firstname.ToString();
}
Public Overrides Function ToString() As String
Return Me._firstname.ToString
End Function
Vedi anche
.NET Desktop feedback
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per
