Panoramica della trasformazione pennello
La classe Brush fornisce due proprietà di trasformazione: Transform e RelativeTransform. Le proprietà consentono di ruotare, ridimensionare, inclinare e traslare il contenuto di un pennello. In questo argomento vengono descritte le differenze tra queste due proprietà e vengono forniti esempi di utilizzo.
Prerequisiti
Per capire questo argomento, dovresti capire le caratteristiche del pennello che stai trasformando. Per LinearGradientBrush e RadialGradientBrush, vedere la Panoramica di Disegno con Colori a Tinta Unita e Sfumature. Per informazioni su ImageBrush, DrawingBrusho VisualBrush, vedere Dipingere con immagini, disegni ed elementi visivi. Dovresti anche avere familiarità con le trasformazioni 2D descritte nella panoramica delle trasformazioni .
Differenze tra le proprietà Transform e RelativeTransform
Quando si applica una trasformazione alla proprietà Transform di un pennello, è necessario conoscere le dimensioni dell'area dipinta se si desidera trasformare il contenuto del pennello sul suo centro. Supponiamo che l'area dipinta sia larga 200 pixel indipendenti dal dispositivo e alta 150. Se è stata usata una RotateTransform per ruotare l'output del pennello di 45 gradi intorno al suo centro, si darebbe al RotateTransform un CenterX di 100 e un CenterY di 75.
Quando si applica una trasformazione alla proprietà RelativeTransform di un pennello, tale trasformazione viene applicata al pennello prima che l'output venga mappato all'area disegnata. Nell'elenco seguente viene descritto l'ordine in cui vengono elaborati e trasformati i contenuti di un pennello.
Elaborare il contenuto del pennello. Per un GradientBrush, ciò significa determinare l'area del gradiente. Per un TileBrush, il Viewbox viene mappato al Viewport. Questo diventa l'output del pennello.
Proietta l'output del pennello sul rettangolo di trasformazione 1 x 1.
Applicare il pennello RelativeTransform, se ne ha uno.
Proiettare l'output trasformato nell'area da verniciare.
Applicare il pennello Transform, se ne ha uno.
Poiché il RelativeTransform viene applicato mentre l'output del pennello viene mappato su un rettangolo di 1 x 1, i valori di centro e offset della trasformazione appaiono relativi. Ad esempio, se si usa un RotateTransform per ruotare l'output del pennello di 45 gradi intorno al suo centro, si assegna al RotateTransform un CenterX di 0,5 e un CenterY di 0,5.
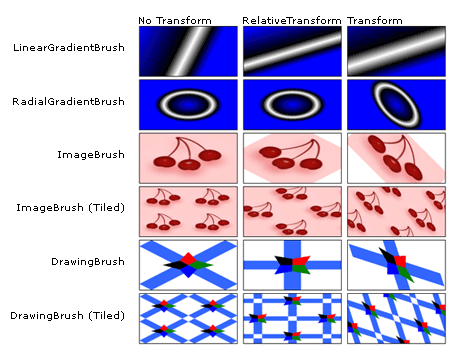
La seguente illustrazione mostra l'output di alcuni pennelli ruotati di 45 gradi utilizzando le proprietà RelativeTransform e Transform.

Uso di RelativeTransform con TileBrush
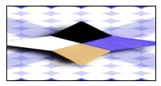
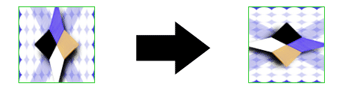
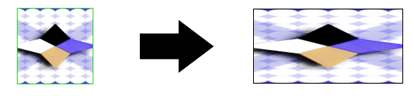
Poiché i pennelli a mosaico sono più complessi di altri pennelli, applicare un RelativeTransform a uno potrebbe produrre risultati imprevisti. Ad esempio, prendere l'immagine seguente.

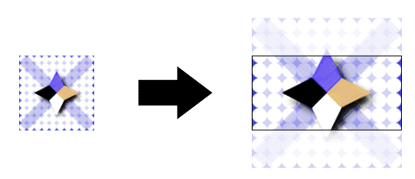
Nell'esempio seguente viene utilizzato un ImageBrush per colorare un'area rettangolare con l'immagine precedente. Applica un RotateTransform alla proprietà RelativeTransform dell'oggetto ImageBrush e imposta la proprietà Stretch su UniformToFill, che deve mantenere le proporzioni dell'immagine quando viene allungata per riempire completamente il rettangolo.
<Rectangle Width="200" Height="100" Stroke="Black" StrokeThickness="1">
<Rectangle.Fill>
<ImageBrush Stretch="UniformToFill">
<ImageBrush.ImageSource>
<BitmapImage UriSource="sampleImages\square.jpg" />
</ImageBrush.ImageSource>
<ImageBrush.RelativeTransform>
<RotateTransform CenterX="0.5" CenterY="0.5" Angle="90" />
</ImageBrush.RelativeTransform>
</ImageBrush>
</Rectangle.Fill>
</Rectangle>
In questo esempio viene generato l'output seguente:

Si noti che l'immagine è distorta, anche se il Stretch del pennello è stato impostato su UniformToFill. Ciò avviene perché la trasformazione relativa viene applicata dopo che il Viewbox del pennello viene mappato al Viewport. L'elenco seguente descrive ogni passaggio del processo:
Proiettare il contenuto del pennello (Viewbox) sul riquadro di base (Viewport) usando l'impostazione Stretch del pennello.

Proiettare il riquadro di base nel rettangolo di trasformazione 1 x 1.

Applicare il RotateTransform.

Proiettare il riquadro di base trasformato nell'area da disegnare.

Esempio: Ruotare un ImageBrush di 45 Gradi
Nell'esempio seguente si applica un RotateTransform alla proprietà RelativeTransform di un ImageBrush. Le proprietà CenterX e CenterY dell'oggetto RotateTransform sono entrambe impostate su 0,5, le coordinate relative del punto centrale del contenuto. Di conseguenza, il contenuto del pennello viene ruotato intorno al suo centro.
//
// Create an ImageBrush with a relative transform and
// use it to paint a rectangle.
//
ImageBrush relativeTransformImageBrush = new ImageBrush();
relativeTransformImageBrush.ImageSource =
new BitmapImage(new Uri(@"sampleImages\pinkcherries.jpg", UriKind.Relative));
// Create a 45 rotate transform about the brush's center
// and apply it to the brush's RelativeTransform property.
RotateTransform aRotateTransform = new RotateTransform();
aRotateTransform.CenterX = 0.5;
aRotateTransform.CenterY = 0.5;
aRotateTransform.Angle = 45;
relativeTransformImageBrush.RelativeTransform = aRotateTransform;
// Use the brush to paint a rectangle.
Rectangle relativeTransformImageBrushRectangle = new Rectangle();
relativeTransformImageBrushRectangle.Width = 175;
relativeTransformImageBrushRectangle.Height = 90;
relativeTransformImageBrushRectangle.Stroke = Brushes.Black;
relativeTransformImageBrushRectangle.Fill = relativeTransformImageBrush;
'
' Create an ImageBrush with a relative transform and
' use it to paint a rectangle.
'
Dim relativeTransformImageBrush As New ImageBrush()
relativeTransformImageBrush.ImageSource = New BitmapImage(New Uri("sampleImages\pinkcherries.jpg", UriKind.Relative))
' Create a 45 rotate transform about the brush's center
' and apply it to the brush's RelativeTransform property.
Dim aRotateTransform As New RotateTransform()
aRotateTransform.CenterX = 0.5
aRotateTransform.CenterY = 0.5
aRotateTransform.Angle = 45
relativeTransformImageBrush.RelativeTransform = aRotateTransform
' Use the brush to paint a rectangle.
Dim relativeTransformImageBrushRectangle As New Rectangle()
relativeTransformImageBrushRectangle.Width = 175
relativeTransformImageBrushRectangle.Height = 90
relativeTransformImageBrushRectangle.Stroke = Brushes.Black
relativeTransformImageBrushRectangle.Fill = relativeTransformImageBrush
<Rectangle Width="175" Height="90" Stroke="Black">
<Rectangle.Fill>
<ImageBrush ImageSource="sampleImages\pinkcherries.jpg">
<ImageBrush.RelativeTransform>
<RotateTransform CenterX="0.5" CenterY="0.5" Angle="45" />
</ImageBrush.RelativeTransform>
</ImageBrush>
</Rectangle.Fill>
</Rectangle>
Nell'esempio seguente viene applicato anche un RotateTransform a un ImageBrush, ma viene utilizzata la proprietà Transform anziché la proprietà RelativeTransform. Per ruotare il pennello intorno al suo centro, i componenti CenterX e CenterY dell'oggetto RotateTransform devono essere impostati su coordinate assolute. Poiché il rettangolo disegnato dal pennello è 175 di 90 pixel, il punto centrale è (87,5, 45).
//
// Create an ImageBrush with a transform and
// use it to paint a rectangle.
//
ImageBrush transformImageBrush = new ImageBrush();
transformImageBrush.ImageSource =
new BitmapImage(new Uri(@"sampleImages\pinkcherries.jpg", UriKind.Relative));
// Create a 45 rotate transform about the brush's center
// and apply it to the brush's Transform property.
RotateTransform anotherRotateTransform = new RotateTransform();
anotherRotateTransform.CenterX = 87.5;
anotherRotateTransform.CenterY = 45;
anotherRotateTransform.Angle = 45;
transformImageBrush.Transform = anotherRotateTransform;
// Use the brush to paint a rectangle.
Rectangle transformImageBrushRectangle = new Rectangle();
transformImageBrushRectangle.Width = 175;
transformImageBrushRectangle.Height = 90;
transformImageBrushRectangle.Stroke = Brushes.Black;
transformImageBrushRectangle.Fill = transformImageBrush;
'
' Create an ImageBrush with a transform and
' use it to paint a rectangle.
'
Dim transformImageBrush As New ImageBrush()
transformImageBrush.ImageSource = New BitmapImage(New Uri("sampleImages\pinkcherries.jpg", UriKind.Relative))
' Create a 45 rotate transform about the brush's center
' and apply it to the brush's Transform property.
Dim anotherRotateTransform As New RotateTransform()
anotherRotateTransform.CenterX = 87.5
anotherRotateTransform.CenterY = 45
anotherRotateTransform.Angle = 45
transformImageBrush.Transform = anotherRotateTransform
' Use the brush to paint a rectangle.
Dim transformImageBrushRectangle As New Rectangle()
transformImageBrushRectangle.Width = 175
transformImageBrushRectangle.Height = 90
transformImageBrushRectangle.Stroke = Brushes.Black
transformImageBrushRectangle.Fill = transformImageBrush
<Rectangle Width="175" Height="90" Stroke="Black">
<Rectangle.Fill>
<ImageBrush ImageSource="sampleImages\pinkcherries.jpg">
<ImageBrush.Transform>
<RotateTransform CenterX="87.5" CenterY="45" Angle="45" />
</ImageBrush.Transform>
</ImageBrush>
</Rectangle.Fill>
</Rectangle>
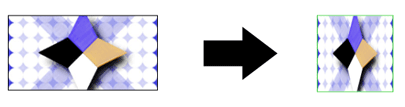
La figura seguente mostra il pennello senza una trasformazione, con la trasformazione applicata alla proprietà RelativeTransform e con la trasformazione applicata alla proprietà Transform.

Questo esempio fa parte di un esempio più ampio. Per l'esempio completo, vedere il Brushes Sample . Per ulteriori informazioni sui pennelli, vedere la panoramica sui pennelli WPF .
Vedere anche
.NET Desktop feedback
