Funzioni di interpolazione
Le funzioni di interpolazione consentono di applicare formule matematiche personalizzate alle animazioni. Si può ad esempio fare in modo che un oggetto rimbalzi in modo realistico o si comporti come se fosse su una molla. È possibile usare animazioni con fotogrammi chiave o anche animazioni From/To/By per simulare questi effetti, ma l'operazione richiederebbe una quantità significativa di lavoro e l'animazione risulterebbe meno accurata rispetto all'uso di una formula matematica.
Oltre a creare una funzione di interpolazione personalizzata ereditando da EasingFunctionBase, è possibile usare una delle diverse funzioni di interpolazione fornite dal runtime per creare effetti comuni.
BackEase: ritrae leggermente il movimento di un'animazione prima che inizi ad animare nel percorso indicato.
BounceEase: crea un effetto di rimbalzo.
CircleEase: crea un'animazione che accelera e/o decelerate usando una funzione circolare.
CubicEase: crea un'animazione che accelera e/o decelerate usando la formula f(t) = t3.
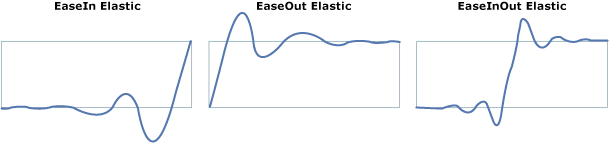
ElasticEase: crea un'animazione simile a una molla che oscilla avanti e indietro fino a quando non arriva a riposo.
ExponentialEase: crea un'animazione che accelera e/o decelerate usando una formula esponenziale.
PowerEase: crea un'animazione che accelera e/o decelerate usando la formula f(t) = tp dove p è uguale alla Power proprietà .
QuadraticEase: crea un'animazione che accelera e/o decelerate usando la formula f(t) = t2.
QuarticEase: crea un'animazione che accelera e/o decelerate usando la formula f(t) = t4.
QuinticEase: crea un'animazione che accelera e/o decelerate usando la formula f(t) = t5.
SineEase: crea un'animazione che accelera e/o decelera usando una formula seno.
Per applicare una funzione di interpolazione a un'animazione, usare la EasingFunction proprietà dell'animazione specificare la funzione di interpolazione da applicare all'animazione. Nell'esempio seguente viene applicata una BounceEase funzione di interpolazione a un DoubleAnimation oggetto per creare un effetto di rimbalzo.
<Rectangle Name="myRectangle" Width="200" Height="30" Fill="Blue">
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseDown">
<BeginStoryboard>
<Storyboard>
<Storyboard x:Name="myStoryboard">
<DoubleAnimation From="30" To="200" Duration="00:00:3"
Storyboard.TargetName="myRectangle"
Storyboard.TargetProperty="Height">
<DoubleAnimation.EasingFunction>
<BounceEase Bounces="2" EasingMode="EaseOut"
Bounciness="2" />
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
Nell'esempio precedente la funzione di interpolazione è applicata a un'animazione From/To/By. Queste funzioni di interpolazione possono essere applicate anche ad animazioni con fotogrammi chiave. L'esempio seguente illustra come usare i fotogrammi chiave con funzioni di interpolazione a essi associate per creare l'animazione di un rettangolo che si contrae verso l'alto, rallenta, poi si espande verso il basso (come se cadesse) e rimbalza fino ad arrestarsi.
<Rectangle Name="myRectangle" Width="200" Height="200" Fill="Blue">
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseDown">
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames
Storyboard.TargetProperty="Height"
Storyboard.TargetName="myRectangle">
<!-- This keyframe animates the ellipse up to the crest
where it slows down and stops. -->
<EasingDoubleKeyFrame Value="30" KeyTime="00:00:02">
<EasingDoubleKeyFrame.EasingFunction>
<CubicEase EasingMode="EaseOut"/>
</EasingDoubleKeyFrame.EasingFunction>
</EasingDoubleKeyFrame>
<!-- This keyframe animates the ellipse back down and makes
it bounce. -->
<EasingDoubleKeyFrame Value="200" KeyTime="00:00:06">
<EasingDoubleKeyFrame.EasingFunction>
<BounceEase Bounces="5" EasingMode="EaseOut"/>
</EasingDoubleKeyFrame.EasingFunction>
</EasingDoubleKeyFrame>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
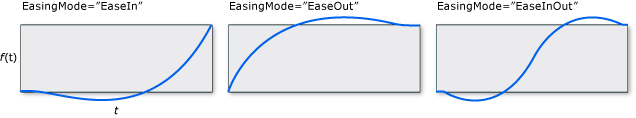
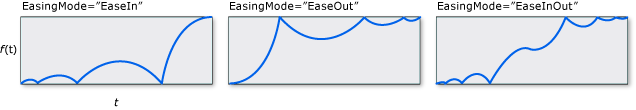
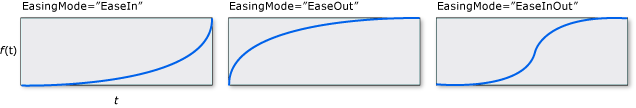
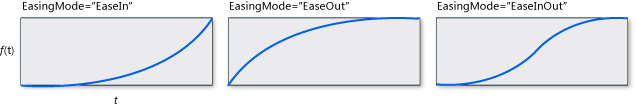
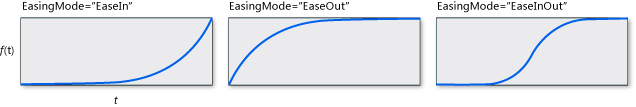
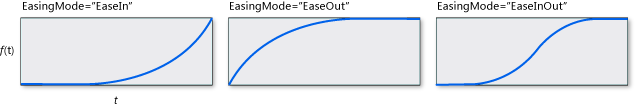
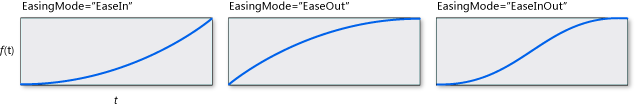
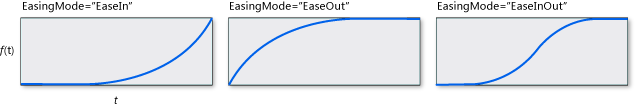
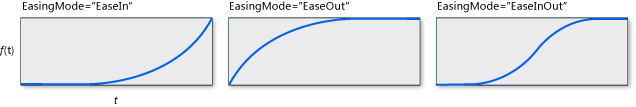
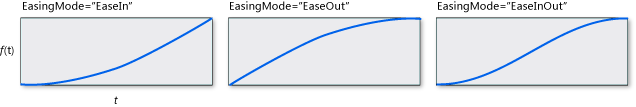
È possibile usare la EasingMode proprietà per modificare il comportamento della funzione di interpolazione, ovvero modificare il modo in cui l'animazione viene interpolata. Esistono tre possibili valori che è possibile assegnare per EasingMode:
EaseIn: l'interpolazione segue la formula matematica associata alla funzione di interpolazione.
EaseOut: l'interpolazione segue l'interpolazione del 100% meno l'output della formula associata alla funzione di interpolazione.
EaseInOut: l'interpolazione usa EaseIn per la prima metà dell'animazione e EaseOut per la seconda metà.
I grafici seguenti illustrano i diversi valori di dove f(x) rappresenta lo stato di EasingMode avanzamento dell'animazione e t rappresenta il tempo.











Nota
È possibile usare PowerEase per creare lo stesso comportamento di CubicEase, QuadraticEase, QuarticEasee QuinticEase usando la Power proprietà . Ad esempio, se si vuole usare PowerEase per sostituire con CubicEase, specificare il Power valore 3.
Oltre a usare le funzioni di interpolazione incluse nel runtime, è possibile creare funzioni di interpolazione personalizzate ereditando da EasingFunctionBase. L'esempio seguente illustra come creare una semplice funzione di interpolazione personalizzata. È possibile aggiungere una logica matematica personalizzata per il comportamento della funzione di interpolazione eseguendo l'override del EaseInCore metodo .
namespace CustomEasingFunction
{
public class CustomSeventhPowerEasingFunction : EasingFunctionBase
{
public CustomSeventhPowerEasingFunction()
: base()
{
}
// Specify your own logic for the easing function by overriding
// the EaseInCore method. Note that this logic applies to the "EaseIn"
// mode of interpolation.
protected override double EaseInCore(double normalizedTime)
{
// applies the formula of time to the seventh power.
return Math.Pow(normalizedTime, 7);
}
// Typical implementation of CreateInstanceCore
protected override Freezable CreateInstanceCore()
{
return new CustomSeventhPowerEasingFunction();
}
}
}
Namespace CustomEasingFunction
Public Class CustomSeventhPowerEasingFunction
Inherits EasingFunctionBase
Public Sub New()
MyBase.New()
End Sub
' Specify your own logic for the easing function by overriding
' the EaseInCore method. Note that this logic applies to the "EaseIn"
' mode of interpolation.
Protected Overrides Function EaseInCore(ByVal normalizedTime As Double) As Double
' applies the formula of time to the seventh power.
Return Math.Pow(normalizedTime, 7)
End Function
' Typical implementation of CreateInstanceCore
Protected Overrides Function CreateInstanceCore() As Freezable
Return New CustomSeventhPowerEasingFunction()
End Function
End Class
End Namespace
<Window x:Class="CustomEasingFunction.Window1"
xmlns:CustomEase="clr-namespace:CustomEasingFunction"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="500" Width="300">
<StackPanel>
<TextBlock Margin="10" TextWrapping="Wrap">Click on the rectangle to start the animation</TextBlock>
<StackPanel x:Name="LayoutRoot" Background="White">
<Rectangle Name="myRectangle" Width="200" Height="30" Fill="Blue">
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseDown">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation From="30" To="300" Duration="00:00:3"
Storyboard.TargetName="myRectangle"
Storyboard.TargetProperty="Height">
<DoubleAnimation.EasingFunction>
<!-- You get the EasingMode property for free on your custom
easing function.-->
<CustomEase:CustomSeventhPowerEasingFunction EasingMode="EaseIn"/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
</StackPanel>
</StackPanel>
</Window>
.NET Desktop feedback
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per
