Procedura: Specificare l'origine di una trasformazione usando valori relativi
In questo esempio viene illustrato come utilizzare valori relativi per specificare l'origine di un RenderTransform applicato a un FrameworkElement.
Quando si ruota, si ridimensiona o si inclina un FrameworkElement utilizzando la proprietà RenderTransform, l'impostazione predefinita applica la trasformazione all'angolo superiore sinistro dell'elemento. Se desideri ruotare, ridimensionare o inclinare dal centro dell'elemento, puoi compensare impostando il centro della trasformazione al centro dell'elemento. Tuttavia, tale soluzione richiede di conoscere le dimensioni dell'elemento. Un modo più semplice per applicare una trasformazione al centro di un elemento consiste nell'impostare la relativa proprietà RenderTransformOrigin su (0,5, 0,5), anziché impostare un valore centrale sulla trasformazione stessa.
Esempio
Nell'esempio seguente viene utilizzata una RotateTransform per ruotare un Button di 45 gradi in senso orario. Poiché l'esempio non specifica un centro, il pulsante ruota circa il punto (0, 0), ovvero l'angolo superiore sinistro. Il RotateTransform viene applicato alla proprietà RenderTransform.
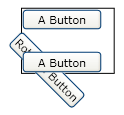
Nella figura seguente viene illustrato il risultato della trasformazione per l'esempio seguente.

Rotazione a 45 gradi in senso orario utilizzando la proprietà RenderTransform
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1" >
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
Nell'esempio seguente viene inoltre utilizzata una RotateTransform per ruotare un Button di 45 gradi in senso orario; tuttavia, questo esempio imposta il RenderTransformOrigin del pulsante su (0,5; 0,5). Di conseguenza, la rotazione viene applicata al centro del pulsante anziché all'angolo superiore sinistro.
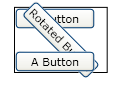
Nella figura seguente viene illustrato il risultato della trasformazione per l'esempio seguente.

Rotazione di 45 gradi usando la proprietà RenderTransform con renderTransformOrigin di (0,5, 0,5)
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1">
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
Per ulteriori informazioni sulla trasformazione di oggetti FrameworkElement, vedere la Panoramica delle trasformazioni di .
Vedere anche
- Transform
- Panoramica di trasformazioni
- Argomenti su come fare
.NET Desktop feedback
