Panoramica dell'immagine
In questo argomento viene fornita un'introduzione al componente Microsoft Windows Presentation Foundation Imaging. Wpf Imaging consente agli sviluppatori di visualizzare, trasformare e formattare immagini.
Componente di imaging WPF
Wpf Imaging offre miglioramenti significativi nelle funzionalità di creazione dell'immagine all'interno di Microsoft Windows. Le funzionalità di gestione delle immagini, come la visualizzazione di una bitmap o l'uso di un'immagine in un controllo comune, erano precedentemente basate sulle librerie Microsoft Windows Graphics Device Interface (GDI) o GDI+. Queste API forniscono funzionalità di creazione di immagini di base, ma mancano funzionalità come il supporto per l'estendibilità del codec e il supporto di immagini ad alta fedeltà. WPF Imaging è progettato per superare le carenze di GDI e GDI+ e fornire un nuovo set di API per visualizzare e usare immagini all'interno delle applicazioni.
Esistono due modi per accedere all'API imaging WPF, un componente gestito e un componente non gestito. Il componente non gestito fornisce le funzionalità seguenti.
Modello di estendibilità per formati di immagine nuovi o proprietari.
Miglioramento delle prestazioni e della sicurezza nei formati di immagine nativi, tra cui bitmap (BMP), Joint Photographics Experts Group (JPEG), Portable Network Graphics (PNG), Tagged Image File Format (TIFF), Microsoft Windows Media Photo, Graphics Interchange Format (GIF) e icona (.ico).
Conservazione dei dati delle immagini ad alta profondità fino a 8 bit per canale (32 bit per pixel).
Ridimensionamento, ritaglio e rotazioni delle immagini non distruttivi.
Gestione dei colori semplificata.
Supporto per i metadati proprietari nei file.
Il componente gestito usa l'infrastruttura non gestita per offrire un'integrazione uniforme delle immagini con altre funzionalità WPF, ad esempio l'interfaccia utente, l'animazione e la grafica. Il componente gestito trae vantaggio anche dal modello di estendibilità del codec di imaging di Windows Presentation Foundation (WPF), che consente il riconoscimento automatico dei nuovi formati di immagine nelle applicazioni WPF.
La maggior parte dell'API WPF Imaging gestita risiede nello spazio dei nomi System.Windows.Media.Imaging, anche se diversi tipi importanti, ad esempio ImageBrush e ImageDrawing risiedono nello spazio dei nomi System.Windows.Media e Image risiedono nello spazio dei nomi System.Windows.Controls.
In questo argomento vengono fornite informazioni aggiuntive sul componente gestito. Per altre informazioni sull'API non gestita, vedere la documentazione componente di imaging WPF non gestito.
Formati di immagine WPF
Un codec viene usato per decodificare o codificare un formato multimediale specifico. Wpf Imaging include un codec per i formati di immagine BMP, JPEG, PNG, TIFF, Windows Media Photo, GIF e ICON. Ognuno di questi codec consente alle applicazioni di decodificare e, ad eccezione di ICON, codificare i rispettivi formati di immagine.
BitmapSource è una classe importante usata nella decodifica e nella codifica delle immagini. Si tratta del blocco di base della pipeline di immagini WPF e rappresenta un insieme costante di pixel a una determinata dimensione e risoluzione. Un BitmapSource può essere un singolo fotogramma di un'immagine a più fotogrammi oppure può essere il risultato di una trasformazione eseguita su un BitmapSource. È l'elemento padre di molte delle classi primarie usate nell'immagine WPF, ad esempio BitmapFrame.
Un BitmapFrame viene usato per archiviare i dati bitmap effettivi di un formato immagine. Molti formati di immagine supportano solo un singolo BitmapFrame, anche se i formati come GIF e TIFF supportano più fotogrammi per immagine. I frame vengono usati dai decodificatori come dati di input e vengono passati ai codificatori per creare file di immagine.
Nell'esempio seguente viene illustrato come viene creato un BitmapFrame da un BitmapSource e quindi aggiunto a un'immagine TIFF.
BitmapSource image5 = BitmapSource.Create(
width,
height,
96,
96,
PixelFormats.Indexed1,
BitmapPalettes.WebPalette,
pixels,
stride);
FileStream stream5 = new FileStream("palette.tif", FileMode.Create);
TiffBitmapEncoder encoder5 = new TiffBitmapEncoder();
encoder5.Frames.Add(BitmapFrame.Create(image5));
encoder5.Save(stream5);
Dim image5 As BitmapSource = System.Windows.Media.Imaging.BitmapSource.Create(width, height, 96, 96, PixelFormats.Indexed1, BitmapPalettes.WebPalette, pixels, stride)
Dim stream5 As New FileStream("palette.tif", FileMode.Create)
Dim encoder5 As New TiffBitmapEncoder()
encoder5.Frames.Add(BitmapFrame.Create(image5))
encoder5.Save(stream5)
Decodifica del formato immagine
La decodifica dell'immagine è la traduzione di un formato di immagine in dati immagine che possono essere usati dal sistema. I dati dell'immagine possono quindi essere usati per visualizzare, elaborare o codificare in un formato diverso. La selezione del decodificatore si basa sul formato dell'immagine. La selezione del codec è automatica a meno che non venga specificato un decodificatore specifico. Gli esempi nella sezione Visualizzazione di immagini in WPF illustrano la decodifica automatica. Decodificatori di formato personalizzati sviluppati usando le interfacce di imaging WPF non gestite e registrate con il sistema partecipano automaticamente alla selezione del decodificatore. In questo modo è possibile visualizzare automaticamente i formati personalizzati nelle applicazioni WPF.
L'esempio seguente illustra l'uso di un decodificatore bitmap per decodificare un'immagine di formato BMP.
// Open a Uri and decode a BMP image
System::Uri^ myUri = gcnew System::Uri("tulipfarm.bmp", UriKind::RelativeOrAbsolute);
BmpBitmapDecoder^ decoder2 = gcnew BmpBitmapDecoder(myUri, BitmapCreateOptions::PreservePixelFormat, BitmapCacheOption::Default);
BitmapSource^ bitmapSource2 = decoder2->Frames[0];
// Draw the Image
Image^ myImage2 = gcnew Image();
myImage2->Source = bitmapSource2;
myImage2->Stretch = Stretch::None;
myImage2->Margin = System::Windows::Thickness(20);
// Open a Uri and decode a BMP image
Uri myUri = new Uri("tulipfarm.bmp", UriKind.RelativeOrAbsolute);
BmpBitmapDecoder decoder2 = new BmpBitmapDecoder(myUri, BitmapCreateOptions.PreservePixelFormat, BitmapCacheOption.Default);
BitmapSource bitmapSource2 = decoder2.Frames[0];
// Draw the Image
Image myImage2 = new Image();
myImage2.Source = bitmapSource2;
myImage2.Stretch = Stretch.None;
myImage2.Margin = new Thickness(20);
' Open a Uri and decode a BMP image
Dim myUri As New Uri("tulipfarm.bmp", UriKind.RelativeOrAbsolute)
Dim decoder2 As New BmpBitmapDecoder(myUri, BitmapCreateOptions.PreservePixelFormat, BitmapCacheOption.Default)
Dim bitmapSource2 As BitmapSource = decoder2.Frames(0)
' Draw the Image
Dim myImage2 As New Image()
myImage2.Source = bitmapSource2
myImage2.Stretch = Stretch.None
myImage2.Margin = New Thickness(20)
Codifica del formato immagine
La codifica delle immagini è la traduzione dei dati dell'immagine in un formato di immagine specifico. I dati di immagine codificati possono quindi essere usati per creare nuovi file di immagine. WPF Imaging fornisce codificatori per ognuno dei formati di immagine descritti in precedenza.
Nell'esempio seguente viene illustrato l'uso di un codificatore per salvare un'immagine bitmap appena creata.
FileStream^ stream = gcnew FileStream("new.bmp", FileMode::Create);
BmpBitmapEncoder^ encoder = gcnew BmpBitmapEncoder();
TextBlock^ myTextBlock = gcnew TextBlock();
myTextBlock->Text = "Codec Author is: " + encoder->CodecInfo->Author->ToString();
encoder->Frames->Add(BitmapFrame::Create(image));
encoder->Save(stream);
FileStream stream = new FileStream("new.bmp", FileMode.Create);
BmpBitmapEncoder encoder = new BmpBitmapEncoder();
TextBlock myTextBlock = new TextBlock();
myTextBlock.Text = "Codec Author is: " + encoder.CodecInfo.Author.ToString();
encoder.Frames.Add(BitmapFrame.Create(image));
encoder.Save(stream);
Dim stream As New FileStream("new.bmp", FileMode.Create)
Dim encoder As New BmpBitmapEncoder()
Dim myTextBlock As New TextBlock()
myTextBlock.Text = "Codec Author is: " + encoder.CodecInfo.Author.ToString()
encoder.Frames.Add(BitmapFrame.Create(image))
encoder.Save(stream)
Visualizzazione di immagini in WPF
Esistono diversi modi per visualizzare un'immagine in un'applicazione Windows Presentation Foundation (WPF). Le immagini possono essere visualizzate usando un controllo Image, dipinte su un supporto visivo usando un ImageBrusho disegnate usando un ImageDrawing.
Uso del Controllo Immagine
Image è un elemento framework e il modo principale per visualizzare le immagini nelle applicazioni. In XAML Image può essere usato in due modi; sintassi dell'attributo o sintassi delle proprietà. Nell'esempio seguente viene illustrato come eseguire il rendering di un'immagine a 200 pixel di larghezza usando sia la sintassi della sintassi dei tag di attributo che la sintassi dei tag delle proprietà. Per altre informazioni sulla sintassi degli attributi e sulla sintassi delle proprietà, vedere Cenni preliminari sulle proprietà di dipendenza.
<!-- Simple image rendering. However, rendering an image this way may not
result in the best use of application memory. See markup below which
creates the same end result but using less memory. -->
<Image Width="200"
Source="C:\Documents and Settings\All Users\Documents\My Pictures\Sample Pictures\Water Lilies.jpg"/>
<Image Width="200">
<Image.Source>
<!-- To save significant application memory, set the DecodePixelWidth or
DecodePixelHeight of the BitmapImage value of the image source to the desired
height and width of the rendered image. If you don't do this, the application will
cache the image as though it were rendered as its normal size rather than just
the size that is displayed. -->
<!-- Note: In order to preserve aspect ratio, only set either DecodePixelWidth
or DecodePixelHeight but not both. -->
<BitmapImage DecodePixelWidth="200"
UriSource="C:\Documents and Settings\All Users\Documents\My Pictures\Sample Pictures\Water Lilies.jpg" />
</Image.Source>
</Image>
Molti degli esempi usano un oggetto BitmapImage per fare riferimento a un file di immagine. BitmapImage è un BitmapSource specializzato ottimizzato per il caricamento XAML (Extensible Application Markup Language) ed è un modo semplice per visualizzare le immagini come Source di un controllo Image.
Nell'esempio seguente viene illustrato come eseguire il rendering di un'immagine a 200 pixel di larghezza usando il codice.
Nota
BitmapImage implementa l'interfaccia ISupportInitialize per ottimizzare l'inizializzazione su più proprietà. Le modifiche alle proprietà possono verificarsi solo durante l'inizializzazione degli oggetti. Chiamare BeginInit per segnalare che l'inizializzazione è iniziata e EndInit per segnalare che l'inizializzazione è stata completata. Dopo l'inizializzazione, le modifiche alle proprietà vengono ignorate.
// Create Image Element
Image myImage = new Image();
myImage.Width = 200;
// Create source
BitmapImage myBitmapImage = new BitmapImage();
// BitmapImage.UriSource must be in a BeginInit/EndInit block
myBitmapImage.BeginInit();
myBitmapImage.UriSource = new Uri(@"C:\Documents and Settings\All Users\Documents\My Pictures\Sample Pictures\Water Lilies.jpg");
// To save significant application memory, set the DecodePixelWidth or
// DecodePixelHeight of the BitmapImage value of the image source to the desired
// height or width of the rendered image. If you don't do this, the application will
// cache the image as though it were rendered as its normal size rather than just
// the size that is displayed.
// Note: In order to preserve aspect ratio, set DecodePixelWidth
// or DecodePixelHeight but not both.
myBitmapImage.DecodePixelWidth = 200;
myBitmapImage.EndInit();
//set image source
myImage.Source = myBitmapImage;
' Create Image Element
Dim myImage As New Image()
myImage.Width = 200
' Create source
Dim myBitmapImage As New BitmapImage()
' BitmapImage.UriSource must be in a BeginInit/EndInit block
myBitmapImage.BeginInit()
myBitmapImage.UriSource = New Uri("C:\Documents and Settings\All Users\Documents\My Pictures\Sample Pictures\Water Lilies.jpg")
' To save significant application memory, set the DecodePixelWidth or
' DecodePixelHeight of the BitmapImage value of the image source to the desired
' height or width of the rendered image. If you don't do this, the application will
' cache the image as though it were rendered as its normal size rather than just
' the size that is displayed.
' Note: In order to preserve aspect ratio, set DecodePixelWidth
' or DecodePixelHeight but not both.
myBitmapImage.DecodePixelWidth = 200
myBitmapImage.EndInit()
'set image source
myImage.Source = myBitmapImage
Rotazione, conversione e ritaglio di immagini
WPF consente agli utenti di trasformare le immagini usando proprietà di BitmapImage o utilizzando oggetti BitmapSource aggiuntivi, ad esempio CroppedBitmap o FormatConvertedBitmap. Queste trasformazioni delle immagini possono ridimensionare o ruotare un'immagine, modificare il formato pixel di un'immagine o ritagliare un'immagine.
Le rotazioni delle immagini vengono eseguite usando la proprietà Rotation di BitmapImage. Le rotazioni possono essere eseguite solo con incrementi di 90 gradi. Nell'esempio seguente un'immagine viene ruotata di 90 gradi.
<Image Width="150" Margin="5" Grid.Column="0" Grid.Row="1">
<Image.Source>
<TransformedBitmap Source="/sampleImages/watermelon.jpg" >
<TransformedBitmap.Transform>
<RotateTransform Angle="90"/>
</TransformedBitmap.Transform>
</TransformedBitmap>
</Image.Source>
</Image>
// Create Image element.
Image rotated90 = new Image();
rotated90.Width = 150;
// Create the TransformedBitmap to use as the Image source.
TransformedBitmap tb = new TransformedBitmap();
// Create the source to use as the tb source.
BitmapImage bi = new BitmapImage();
bi.BeginInit();
bi.UriSource = new Uri(@"sampleImages/watermelon.jpg", UriKind.RelativeOrAbsolute);
bi.EndInit();
// Properties must be set between BeginInit and EndInit calls.
tb.BeginInit();
tb.Source = bi;
// Set image rotation.
RotateTransform transform = new RotateTransform(90);
tb.Transform = transform;
tb.EndInit();
// Set the Image source.
rotated90.Source = tb;
' Create Image element.
Dim rotated90 As New Image()
rotated90.Width = 150
' Create the TransformedBitmap to use as the Image source.
Dim tb As New TransformedBitmap()
' Create the source to use as the tb source.
Dim bi As New BitmapImage()
bi.BeginInit()
bi.UriSource = New Uri("sampleImages/watermelon.jpg", UriKind.RelativeOrAbsolute)
bi.EndInit()
' Properties must be set between BeginInit and EndInit calls.
tb.BeginInit()
tb.Source = bi
' Set image rotation.
Dim transform As New RotateTransform(90)
tb.Transform = transform
tb.EndInit()
' Set the Image source.
rotated90.Source = tb
La conversione di un'immagine in un formato pixel diverso, ad esempio in scala di grigi, si effettua mediante FormatConvertedBitmap. Negli esempi seguenti un'immagine viene convertita in Gray4.
<!-- Grayscale XAML Image -->
<Image Width="200" Grid.Column="0" Grid.Row="1">
<Image.Source>
<FormatConvertedBitmap Source="/sampleImages/rocks.jpg" DestinationFormat="Gray4" />
</Image.Source>
</Image>
//Create Image Element
Image grayImage = new Image();
grayImage.Width = 200;
grayImage.Margin = new Thickness(5);
//Create source using xaml defined resource.
FormatConvertedBitmap fcb = new FormatConvertedBitmap(
(BitmapImage)this.Resources["masterImage"],PixelFormats.Gray4,null,0);
//set image source
grayImage.Source = fcb;
'Create Image Element
Dim grayImage As New Image()
grayImage.Width = 200
grayImage.Margin = New Thickness(5)
'Create source using xaml defined resource.
Dim fcb As New FormatConvertedBitmap(CType(Me.Resources("masterImage"), BitmapImage), PixelFormats.Gray4, Nothing, 0)
'set image source
grayImage.Source = fcb
Per ritagliare un'immagine, è possibile utilizzare la proprietà Clip di Image o CroppedBitmap. In genere, se si vuole visualizzare solo una parte di un'immagine, è consigliabile usare Clip. Se è necessario codificare e salvare un'immagine ritagliata, è necessario usare il CroppedBitmap. Nell'esempio seguente un'immagine viene ritagliata usando la proprietà Clip usando un EllipseGeometry.
<!-- Cropping an Image using Clip -->
<Image Width="200" Grid.Column="0" Grid.Row="5" Margin="5"
Source="/sampleImages/gecko.jpg">
<Image.Clip>
<EllipseGeometry Center="75,50" RadiusX="50" RadiusY="25" />
</Image.Clip>
</Image>
//Create the image for clipping
Image clipImage = new Image();
clipImage.Width = 200;
clipImage.Margin = new Thickness(5);
//Create & Set source
BitmapImage bi = new BitmapImage();
//BitmapImage.UriSource must be in a BeginInit/EndInit block
bi.BeginInit();
bi.UriSource = new Uri("pack://application:,,/sampleImages/gecko.jpg");
bi.EndInit();
clipImage.Source = bi;
//Clip the using an EllipseGeometry
EllipseGeometry clipGeometry = new EllipseGeometry(new Point(75, 50), 50, 25);
clipImage.Clip = clipGeometry;
' Create the image for clipping
Dim clipImage As New Image()
clipImage.Width = 200
clipImage.Margin = New Thickness(5)
'Create & Set source
Dim bi As New BitmapImage()
' BitmapImage properties must be in a BeginInit/EndInit block
bi.BeginInit()
bi.UriSource = New Uri("pack://application:,,/sampleImages/gecko.jpg")
bi.EndInit()
clipImage.Source = bi
' Clip the using an EllipseGeometry
Dim clipGeometry As New EllipseGeometry(New System.Windows.Point(75, 50), 50, 25)
clipImage.Clip = clipGeometry
Estensione delle immagini
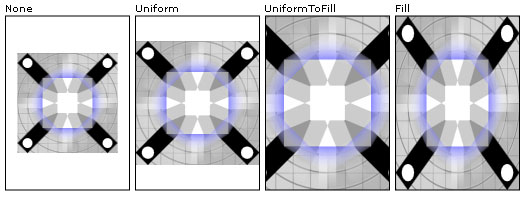
La proprietà Stretch controlla la modalità di estensione di un'immagine per riempire il contenitore. La proprietà Stretch accetta i valori seguenti, definiti dall'enumerazione Stretch:
None: l'immagine non viene estesa per riempire l'area di output. Se l'immagine è più grande dell'area di output, l'immagine viene disegnata nell'area di output, ritagliando ciò che non rientra.
Fill: l'immagine viene ridimensionata per adattarsi all'area di output. Poiché l'altezza e la larghezza dell'immagine vengono ridimensionate in modo indipendente, le proporzioni originali dell'immagine potrebbero non essere mantenute. Ciò significa che l'immagine potrebbe essere deformata per riempire completamente il contenitore.
Uniform: l'immagine viene ridimensionata in modo che si adatti completamente all'interno dell'area di output. Le proporzioni dell'immagine vengono mantenute.
UniformToFill: l'immagine viene ridimensionata in modo che riempia completamente l'area di output mantenendo le proporzioni originali dell'immagine.
Nell'esempio seguente ogni enumerazione Stretch disponibile viene applicata a un Image.
L'immagine seguente mostra l'output dell'esempio e illustra l'effetto che le diverse impostazioni di Stretch producono quando vengono applicate a un'immagine.

Impostazioni di estensione diverse
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" >
<DockPanel>
<Border DockPanel.Dock="Top" Background="Black">
<TextBlock Foreground="White" HorizontalAlignment="Stretch" FontSize="20">
Stretching an Image
</TextBlock>
</Border>
<Grid Name="simpleGrid" Background="{StaticResource CheckeredBrushResource}"
Margin="10"
ShowGridLines="True"
VerticalAlignment="Center"
HorizontalAlignment="Center">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="175" />
<ColumnDefinition Width="175" />
<ColumnDefinition Width="175" />
<ColumnDefinition Width="175" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="200"/>
</Grid.RowDefinitions>
<!-- Labels -->
<TextBlock Style="{StaticResource Header1}"
Grid.Column="0" Grid.Row="0">None</TextBlock>
<TextBlock Style="{StaticResource Header1}"
Grid.Column="1" Grid.Row="0">Uniform</TextBlock>
<TextBlock Style="{StaticResource Header1}"
Grid.Column="2" Grid.Row="0">UniformToFill</TextBlock>
<TextBlock Style="{StaticResource Header1}"
Grid.Column="3" Grid.Row="0">Fill</TextBlock>
<Border Grid.Column="0" Grid.Row="1" BorderThickness="1" BorderBrush="Black">
<!-- None: Image is not scaled. If image is larger than the
output area, the image will be cropped to the size of the output area.-->
<Image
Source="sampleImages/gecko.jpg"
Stretch="None" />
</Border>
<Border Grid.Column="1" Grid.Row="1" BorderThickness="1" BorderBrush="Black">
<!-- Uniform: Scale to fit output area.
Aspect ratio is preserved.-->
<Image
Source="sampleImages/gecko.jpg"
Stretch="Uniform" />
</Border>
<Border Grid.Column="2" Grid.Row="1" BorderThickness="1" BorderBrush="Black">
<!-- UniformToFill: Scale to completely fill output area.
Aspect ratio is preserved. Cropping may occur.-->
<Image
Source="sampleImages/gecko.jpg"
Stretch="UniformToFill" />
</Border>
<Border Grid.Column="3" Grid.Row="1" BorderThickness="1" BorderBrush="Black">
<!-- Fill: Scale to completely fill output area.
Aspect ratio may not be preserved.-->
<Image
Source="sampleImages/gecko.jpg"
Stretch="Fill" />
</Border>
</Grid>
</DockPanel>
</Page>
Disegnare con immagini
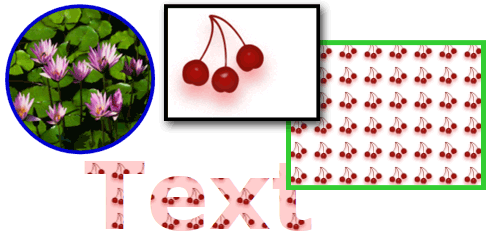
Le immagini possono essere visualizzate anche in un'applicazione disegnando con un Brush. I pennelli consentono di disegnare oggetti dell'interfaccia utente con qualsiasi elemento, dai colori semplici a tinta unita a set complessi di modelli e immagini. Per dipingere con immagini, usa un ImageBrush. Un ImageBrush è un tipo di TileBrush che ne definisce il contenuto come immagine bitmap. Un ImageBrush visualizza una singola immagine, specificata dalla relativa proprietà ImageSource. È possibile controllare il modo in cui l'immagine viene estesa, allineata e affiancata, consentendo di evitare distorsioni e produrre modelli e altri effetti. La figura seguente mostra alcuni effetti che possono essere ottenuti con un ImageBrush.

I pennelli immagine possono riempire forme, controlli, testo e altro ancora
Nell'esempio seguente viene illustrato come disegnare lo sfondo di un pulsante con un'immagine usando un ImageBrush.
<!-- Sets the button's Background property with an ImageBrush. The resulting
button has an image as its background. -->
<Button Grid.Row="3" Grid.Column="2"
Height="75" Width="100" Foreground="White" FontWeight="Bold"
HorizontalAlignment="Left">
A Button
<Button.Background>
<ImageBrush ImageSource="sampleImages\blueberries.jpg" />
</Button.Background>
</Button>
Per altre informazioni su ImageBrush e immagini di disegno, vedere Disegnare con immagini, disegni e oggetti visivi.
Metadati dell'immagine
Alcuni file di immagine contengono metadati che descrivono il contenuto o le caratteristiche del file. Ad esempio, la maggior parte delle fotocamere digitali crea immagini che contengono metadati relativi alla marca e al modello della fotocamera usata per acquisire l'immagine. Ogni formato di immagine gestisce i metadati in modo diverso, ma l'immagine WPF offre un modo uniforme per archiviare e recuperare i metadati per ogni formato di immagine supportato.
L'accesso ai metadati viene fornito tramite la proprietà Metadata di un oggetto BitmapSource. Metadata restituisce un oggetto BitmapMetadata che include tutti i metadati contenuti nell'immagine. Questi dati possono trovarsi in uno schema di metadati o in una combinazione di schemi diversi. WPF Imaging supporta i seguenti schemi di metadati delle immagini: file immagine scambiabile (Exif), tEXt (PNG Textual Data), directory file immagine (IFD), International Press Telecommunications Council (IPTC) e Extensible Metadata Platform (XMP).
Per semplificare il processo di lettura dei metadati, BitmapMetadata fornisce diverse proprietà denominate a cui è possibile accedere facilmente, ad esempio Author, Titlee CameraModel. Molte di queste proprietà denominate possono essere usate anche per scrivere metadati. Il supporto aggiuntivo per la lettura dei metadati viene fornito dal lettore di query dei metadati. Il metodo GetQuery viene usato per recuperare un lettore di query di metadati fornendo una query stringa, ad esempio "/app1/exif/". Nell'esempio seguente GetQuery viene usato per ottenere il testo archiviato nella "/Text/Description" posizione.
// Add the metadata of the bitmap image to the text block.
TextBlock^ myTextBlock = gcnew TextBlock();
myTextBlock->Text = "The Description metadata of this image is: " + pngInplace->GetQuery("/Text/Description")->ToString();
// Add the metadata of the bitmap image to the text block.
TextBlock myTextBlock = new TextBlock();
myTextBlock.Text = "The Description metadata of this image is: " + pngInplace.GetQuery("/Text/Description").ToString();
' Add the metadata of the bitmap image to the text block.
Dim myTextBlock As New TextBlock()
myTextBlock.Text = "The Description metadata of this image is: " + pngInplace.GetQuery("/Text/Description").ToString()
Per scrivere metadati, viene utilizzato un generatore di query di metadati. SetQuery ottiene il writer di query e imposta il valore desiderato. Nell'esempio seguente, SetQuery viene usato per scrivere il testo archiviato nel percorso di "/Text/Description".
Stream^ pngStream = gcnew FileStream("smiley.png", FileMode::Open, FileAccess::ReadWrite, FileShare::ReadWrite);
PngBitmapDecoder^ pngDecoder = gcnew PngBitmapDecoder(pngStream, BitmapCreateOptions::PreservePixelFormat, BitmapCacheOption::Default);
BitmapFrame^ pngFrame = pngDecoder->Frames[0];
InPlaceBitmapMetadataWriter^ pngInplace = pngFrame->CreateInPlaceBitmapMetadataWriter();
if (pngInplace->TrySave() == true)
{
pngInplace->SetQuery("/Text/Description", "Have a nice day.");
}
pngStream->Close();
Stream pngStream = new System.IO.FileStream("smiley.png", FileMode.Open, FileAccess.ReadWrite, FileShare.ReadWrite);
PngBitmapDecoder pngDecoder = new PngBitmapDecoder(pngStream, BitmapCreateOptions.PreservePixelFormat, BitmapCacheOption.Default);
BitmapFrame pngFrame = pngDecoder.Frames[0];
InPlaceBitmapMetadataWriter pngInplace = pngFrame.CreateInPlaceBitmapMetadataWriter();
if (pngInplace.TrySave() == true)
{ pngInplace.SetQuery("/Text/Description", "Have a nice day."); }
pngStream.Close();
Dim pngStream As New System.IO.FileStream("smiley.png", FileMode.Open, FileAccess.ReadWrite, FileShare.ReadWrite)
Dim pngDecoder As New PngBitmapDecoder(pngStream, BitmapCreateOptions.PreservePixelFormat, BitmapCacheOption.Default)
Dim pngFrame As BitmapFrame = pngDecoder.Frames(0)
Dim pngInplace As InPlaceBitmapMetadataWriter = pngFrame.CreateInPlaceBitmapMetadataWriter()
If pngInplace.TrySave() = True Then
pngInplace.SetQuery("/Text/Description", "Have a nice day.")
End If
pngStream.Close()
Estendibilità del codec
Una funzionalità di base di WPF Imaging è il modello di estendibilità per i nuovi codec immagine. Queste interfacce non gestite consentono agli sviluppatori di codec di integrare codec con WPF, in modo che i nuovi formati di immagine possano essere usati automaticamente dalle applicazioni WPF.
Per un esempio dell'API di estensibilità, vedere esempio di codec Win32. Questo esempio illustra come creare un decodificatore e un codificatore per un formato di immagine personalizzato.
Nota
Il codec deve essere firmato digitalmente per consentire al sistema di riconoscerlo.
Vedere anche
- BitmapSource
- BitmapImage
- Image
- BitmapMetadata
- grafica 2D e elaborazione delle immagini
- codec di esempio Win32
.NET Desktop feedback
