Come aggiornare un'app desktop WPF a .NET 8
Questo articolo descrive come aggiornare un'app desktop Windows Presentation Foundation (WPF) a .NET 8. Anche se WPF viene eseguito in .NET, una tecnologia multipiattaforma, WPF è ancora un framework solo Windows. È possibile aggiornare i tipi di progetto correlati a WPF seguenti con .NET Upgrade Assistant:
- Progetto WPF
- Libreria di controlli
- Libreria .NET
Se si esegue l'aggiornamento da .NET Framework a .NET, vedere l'articolo Differenze con WPF .NET e la guida Conversione da .NET Framework a .NET .
Prerequisiti
- Sistema operativo Windows
- Visual Studio 2022 versione 17.7 o successiva per .NET 8
- Visual Studio 2022 versione 17.1 o successiva per .NET 7
- Estensione .NET Upgrade Assistant per Visual Studio
Demo-app
Questo articolo è stato scritto nel contesto dell'aggiornamento del progetto di esempio Preferiti Web, che è possibile scaricare dal repository GitHub degli esempi .NET.
Avviare l'aggiornamento
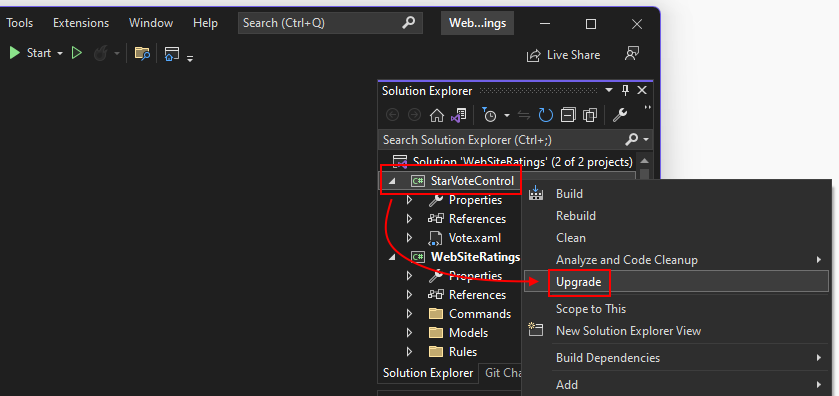
Se si aggiornano più progetti, iniziare con i progetti che non hanno dipendenze. Nell'esempio Web Favorites il progetto WebSiteRatings dipende dalla libreria StarVoteControl, quindi StarVoteControl deve essere aggiornato per primo.
Suggerimento
Assicurarsi di disporre di un backup del codice, ad esempio nel controllo del codice sorgente o in una copia.
Usare la procedura seguente per aggiornare un progetto in Visual Studio:
Fare clic con il pulsante destro del mouse sul progetto StarVoteControl nella finestra di Esplora soluzioni e scegliere Aggiorna:

Viene aperta una nuova scheda che richiede di scegliere la modalità di esecuzione dell'aggiornamento.
Selezionare Aggiornamento del progetto sul posto.
Selezionare quindi il framework di destinazione. In base al tipo di progetto che si sta aggiornando, vengono presentate diverse opzioni. .NET Standard 2.0 è una scelta ottimale se la libreria non si basa su una tecnologia desktop come WPF e può essere usata da progetti .NET Framework e progetti .NET. Tuttavia, le versioni più recenti di .NET offrono numerosi miglioramenti del linguaggio e del compilatore rispetto a .NET Standard.
Selezionare .NET 8.0 e quindi avanti.
Viene visualizzato un albero con tutti gli artefatti correlati al progetto, ad esempio file di codice e librerie. È possibile aggiornare singoli artefatti o l'intero progetto, ovvero l'impostazione predefinita. Selezionare Aggiorna selezione per avviare l'aggiornamento.
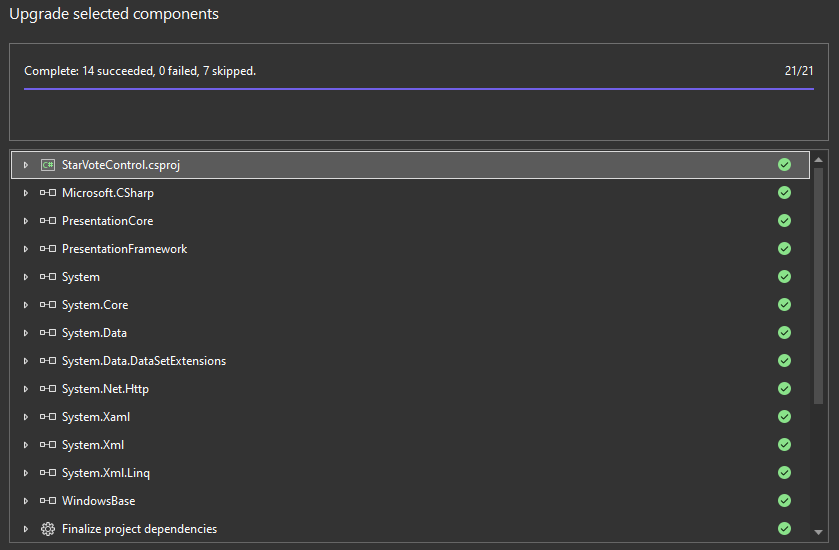
Al termine dell'aggiornamento, vengono visualizzati i risultati:

Gli artefatti con un cerchio verde solido sono stati aggiornati mentre i cerchi verdi vuoti sono stati ignorati. Gli artefatti ignorati indicano che l'assistente all'aggiornamento non ha trovato nulla da aggiornare.
Ora che la libreria di supporto dell'app è stata aggiornata, aggiornare l'app principale.
Aggiornare l'app
Dopo l'aggiornamento di tutte le librerie di supporto, è possibile aggiornare il progetto principale dell'app. Procedi come segue:
- Fare clic con il pulsante destro del mouse sul progetto WebSiteRatings nella finestra Esplora soluzioni e scegliere Aggiorna:
- Selezionare Aggiornamento del progetto sul posto come modalità di aggiornamento.
- Selezionare .NET 8.0 per il framework di destinazione e selezionare Avanti.
- Lasciare selezionati tutti gli artefatti e selezionare Aggiorna selezione.
Al termine dell'aggiornamento, vengono visualizzati i risultati. Se un elemento ha un simbolo di avviso, significa che è presente una nota da leggere, che è possibile eseguire espandendo l'elemento.
Generare una compilazione pulita
Dopo l'aggiornamento, pulire e compilare il progetto.
- Fare clic con il pulsante destro del mouse sul progetto WebSiteRatings nella finestra Esplora soluzioni e scegliere Pulisci.
- Fare clic con il pulsante destro del mouse sul progetto WebSiteRatings nella finestra Esplora soluzioni e scegliere Compila.
Se l'applicazione ha rilevato errori, è possibile trovarli nella finestra Elenco errori con una raccomandazione su come risolverli.
Passaggi successivi all'aggiornamento
Se il progetto viene aggiornato da .NET Framework a .NET, esaminare le informazioni contenute nell'articolo Modernizzare dopo l'aggiornamento a .NET da .NET Framework .
Dopo l'aggiornamento, è necessario:
Controllare i pacchetti NuGet.
.NET Upgrade Assistant ha aggiornato alcuni pacchetti a nuove versioni. Con l'app di esempio fornita in questo articolo, il
Microsoft.Data.Sqlitepacchetto NuGet è stato aggiornato dalla versione 1.0.0 alla versione 8.0.x. Tuttavia, 1.0.0 dipendeSQLitedal pacchetto NuGet, ma 8.0.x rimuove tale dipendenza. IlSQLitepacchetto NuGet fa ancora riferimento al progetto, anche se non è più necessario. Entrambi iSQLitepacchetti NuGet eSQLite.Nativepossono essere rimossi dal progetto.Pulire i pacchetti NuGet precedenti.
Il file packages.config non è più necessario e può essere eliminato dal progetto, perché i riferimenti al pacchetto NuGet vengono ora dichiarati nel file di progetto. Inoltre, la cartella locale della cache dei pacchetti NuGet, denominata Packages, si trova nella cartella o nella cartella padre del progetto. Questa cartella della cache locale può essere eliminata. I nuovi riferimenti al pacchetto NuGet usano una cartella della cache globale per i pacchetti, disponibili nella directory del profilo dell'utente, denominata .nuget\packages.
Rimuovere la
System.Configurationlibreria.La maggior parte delle app .NET Framework fa riferimento alla
System.Configurationlibreria. Dopo l'aggiornamento, è possibile che a questa libreria venga ancora fatto riferimento direttamente.La
System.Configurationlibreria usa il file app.config per fornire opzioni di configurazione in fase di esecuzione all'app. Per .NET, questa libreria è stata sostituita dalSystem.Configuration.ConfigurationManagerpacchetto NuGet. Rimuovere il riferimento alla libreria e aggiungere il pacchetto NuGet al progetto.Verificare le posizioni in cui modernizzare l'app.
Le API e le librerie sono cambiate abbastanza da quando è stato rilasciato .NET. Nella maggior parte dei casi, .NET Framework non ha accesso a questi miglioramenti. Eseguendo l'aggiornamento a .NET, è ora possibile accedere a librerie più moderne.
Le sezioni successive descrivono le aree per modernizzare l'app di esempio usata da questo articolo.
Modernizzare: controllo Web browser
Il WebBrowser controllo a cui fa riferimento l'app di esempio WPF si basa su Internet Explorer, che non è aggiornato. WPF per .NET può usare il controllo WebView2 basato su Microsoft Edge. Completare i passaggi seguenti per eseguire l'aggiornamento al nuovo WebView2 controllo Web browser:
Aggiungere il pacchetto NuGet
Microsoft.Web.WebView2.Nel file MainWindow.xaml:
Importare il controllo nello spazio dei nomi wpfControls nell'elemento radice:
<mah:MetroWindow x:Class="WebSiteRatings.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:mah="clr-namespace:MahApps.Metro.Controls;assembly=MahApps.Metro" xmlns:local="clr-namespace:WebSiteRatings" xmlns:vm="clr-namespace:WebSiteRatings.ViewModels" xmlns:VoteControl="clr-namespace:StarVoteControl;assembly=StarVoteControl" xmlns:wpfControls="clr-namespace:Microsoft.Web.WebView2.Wpf;assembly=Microsoft.Web.WebView2.Wpf" Loaded="MetroWindow_Loaded" mc:Ignorable="d" Title="My Sites" Height="650" Width="1000">In basso dove l'elemento
<Border>viene dichiarato, rimuovere ilWebBrowsercontrollo e sostituirlo con ilwpfControls:WebView2controllo :<Border Grid.Row="2" Grid.Column="1" Grid.ColumnSpan="2" BorderThickness="1" BorderBrush="Black" Margin="5"> <wpfControls:WebView2 x:Name="browser" ScrollViewer.CanContentScroll="True" /> </Border>
Modificare il file code-behind MainWindow.xaml.cs . Aggiornare il
ListBox_SelectionChangedmetodo per impostare labrowser.Sourceproprietà su un oggetto valido Uri. Questo codice passato in precedenza nell'URL del sito Web come stringa, ma il WebView2 controllo richiede un oggettoUri.private void ListBox_SelectionChanged(object sender, SelectionChangedEventArgs e) { var siteCollection = (ViewModels.SiteCollection)DataContext; if (siteCollection.SelectedSite != null) browser.Source = new Uri(siteCollection.SelectedSite.Url); else browser.NavigateToString("<body></body>"); }
A seconda della versione di Windows in cui è in esecuzione un utente dell'app, potrebbe essere necessario installare il runtime WebView2. Per altre informazioni, vedere Introduzione a WebView2 nelle app WPF.
Modernizzare: appsettings.json
.NET Framework usa il file App.config per caricare le impostazioni per l'app, ad esempio stringa di connessione e provider di registrazione. .NET usa ora il file appsettings.json per le impostazioni dell'app. I file App.config sono supportati in .NET tramite il System.Configuration.ConfigurationManager pacchetto NuGet e il supporto per appsettings.json viene fornito dal Microsoft.Extensions.Configuration pacchetto NuGet.
Man mano che altre librerie vengono aggiornate a .NET, vengono modernizzato supportando appsettings.json anziché App.config. Ad esempio, i provider di registrazione in .NET Framework aggiornati per .NET 6+ non usano più App.config per le impostazioni. È consigliabile seguire la loro direzione e anche allontanarsi dall'uso di App.config dove è possibile.
Usare appsettings.json con l'app di esempio WPF
Ad esempio, dopo l'aggiornamento dell'app di esempio WPF, usare appsettings.json per il stringa di connessione al database locale.
Rimuovere il
System.Configuration.ConfigurationManagerpacchetto NuGet.Aggiungere il pacchetto NuGet
Microsoft.Extensions.Configuration.Json.Aggiungere un file al progetto denominato appsettings.json.
Impostare il file appsettings.json da copiare nella directory di output.
Impostare l'impostazione copia sull'output tramite Visual Studio usando la finestra Proprietà dopo aver selezionato il file nel Esplora soluzioni. In alternativa, è possibile modificare direttamente il progetto e aggiungere quanto segue
ItemGroup:<ItemGroup> <Content Include="appsettings.json"> <CopyToOutputDirectory>PreserveNewest</CopyToOutputDirectory> </Content> </ItemGroup>Eseguire la migrazione delle impostazioni nel file App.config in un nuovo file appsettings.json .
Nell'app di esempio WPF app.config conteneva solo un singolo stringa di connessione. Modificare il file appsettings.json per definire il stringa di connessione:
{ "ConnectionStrings": { "database": "DataSource=sqlite.db;" } }Modificare il file di App.xaml.cs , facendo riferimento a un oggetto di configurazione che carica il file appsettings.json , vengono evidenziate le righe aggiunte:
using System.Windows; using Microsoft.Extensions.Configuration; namespace WebSiteRatings { /// <summary> /// Interaction logic for App.xaml /// </summary> public partial class App : Application { public static IConfiguration Config { get; private set; } public App() { Config = new ConfigurationBuilder() .AddJsonFile("appsettings.json") .Build(); } } }Nel file .\Models\Database.cs modificare il
OpenConnectionmetodo per usare la nuovaApp.Configproprietà. Ciò richiede l'importazione delloMicrosoft.Extensions.Configurationspazio dei nomi:using Microsoft.Data.Sqlite; using System.Collections.Generic; using Microsoft.Extensions.Configuration; namespace WebSiteRatings.Models { internal class Database { public static SqliteConnection OpenConnection() => new SqliteConnection(App.Config.GetConnectionString("database")); public static IEnumerable<Site> ReadSites()GetConnectionStringè un metodo di estensione fornito dallo spazio deiMicrosoft.Extensions.Configurationnomi .
.NET Desktop feedback
