Come definire e fare riferimento a una risorsa WPF (WPF .NET)
Questo esempio illustra come definire una risorsa e farvi riferimento. È possibile fare riferimento a una risorsa tramite XAML o tramite codice.
Esempio di XAML
L'esempio seguente definisce due tipi di risorse: una SolidColorBrush risorsa e diverse Style risorse.
<Window.Resources>
<SolidColorBrush x:Key="MyBrush" Color="#05E0E9"/>
<Style TargetType="Border">
<Setter Property="Background" Value="#4E1A3D" />
<Setter Property="BorderThickness" Value="5" />
<Setter Property="BorderBrush">
<Setter.Value>
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="#4E1A3D"/>
<GradientStop Offset="1.0" Color="Salmon"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Style>
<Style TargetType="TextBlock" x:Key="TitleText">
<Setter Property="FontSize" Value="18"/>
<Setter Property="Foreground" Value="#4E87D4"/>
<Setter Property="FontFamily" Value="Trebuchet MS"/>
<Setter Property="Margin" Value="0,10,10,10"/>
</Style>
<Style TargetType="TextBlock" x:Key="Label">
<Setter Property="HorizontalAlignment" Value="Right"/>
<Setter Property="FontSize" Value="13"/>
<Setter Property="Foreground" Value="{StaticResource MyBrush}"/>
<Setter Property="FontFamily" Value="Arial"/>
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="Margin" Value="0,3,10,0"/>
</Style>
</Window.Resources>
Risorse
La SolidColorBrush risorsa MyBrush viene usata per fornire il valore di diverse proprietà che accettano un Brush valore di tipo. A questa risorsa viene fatto riferimento tramite il x:Key valore .
<Border>
<StackPanel>
<TextBlock Style="{StaticResource TitleText}">Title</TextBlock>
<TextBlock Style="{StaticResource Label}">Label</TextBlock>
<TextBlock HorizontalAlignment="Right" FontSize="36" Foreground="{StaticResource MyBrush}" Text="Text" Margin="20" />
<Button HorizontalAlignment="Left" Height="30" Background="{StaticResource MyBrush}" Margin="40">Button</Button>
<Ellipse HorizontalAlignment="Center" Width="100" Height="100" Fill="{StaticResource MyBrush}" Margin="10" />
</StackPanel>
</Border>
Nell'esempio precedente si accede alla MyBrush risorsa con l'estensione di markup StaticResource. La risorsa viene assegnata a una proprietà che può accettare il tipo di risorsa da definire. In questo caso le Backgroundproprietà , Foregrounde Fill .
Tutte le risorse in una dizione delle risorse devono fornire una chiave. Quando gli stili sono definiti, tuttavia, possono omettere la chiave, come illustrato nella sezione successiva.
Le risorse vengono richieste anche dall'ordine trovato all'interno del dizionario se si usa l'estensione di markup StaticResource per farvi riferimento dall'interno di un'altra risorsa. Assicurarsi che qualsiasi risorsa a cui si fa riferimento sia definita nella raccolta in precedenza rispetto alla posizione in cui è richiesta tale risorsa. Per altre informazioni, vedere Risorse statiche.
Se necessario, è possibile aggirare l'ordine di creazione rigoroso dei riferimenti alle risorse usando un'estensione di markup DynamicResource per fare riferimento alla risorsa in fase di esecuzione, ma è necessario tenere presente che questa DynamicResource tecnica ha conseguenze sulle prestazioni. Per altre informazioni, vedere Risorse dinamiche.
Risorse di stile
L'esempio seguente fa riferimento agli stili in modo implicito ed esplicito:
<Border>
<StackPanel>
<TextBlock Style="{StaticResource TitleText}">Title</TextBlock>
<TextBlock Style="{StaticResource Label}">Label</TextBlock>
<TextBlock HorizontalAlignment="Right" FontSize="36" Foreground="{StaticResource MyBrush}" Text="Text" Margin="20" />
<Button HorizontalAlignment="Left" Height="30" Background="{StaticResource MyBrush}" Margin="40">Button</Button>
<Ellipse HorizontalAlignment="Center" Width="100" Height="100" Fill="{StaticResource MyBrush}" Margin="10" />
</StackPanel>
</Border>
Nell'esempio di codice precedente, le Style risorse TitleText e Label, ogni destinazione è un tipo di controllo specifico. In questo caso, entrambi hanno come destinazione un oggetto TextBlock. Gli stili impostano un'ampia gamma di proprietà diverse nei controlli di destinazione quando tale risorsa di stile fa riferimento alla relativa chiave di risorsa per la Style proprietà .
Lo stile, anche se destinato a un Border controllo non definisce una chiave. Quando una chiave viene omessa, il tipo di oggetto di destinazione della TargetType proprietà viene utilizzato in modo implicito come chiave per lo stile. Quando uno stile viene inserito nella chiave di un tipo, diventa lo stile predefinito per tutti i controlli di quel tipo, purché questi controlli si trovino nell'ambito dello stile. Per altre informazioni, vedere Stili, DataTemplate e chiavi implicite.
Esempi di codice
I frammenti di codice seguenti illustrano la creazione e l'impostazione delle risorse tramite il codice
Creare una risorsa di stile
La creazione di una risorsa e l'assegnazione a un dizionario risorse possono verificarsi in qualsiasi momento. Tuttavia, solo gli elementi XAML che usano la sintassi DynamicResource verranno aggiornati automaticamente con la risorsa dopo la creazione.
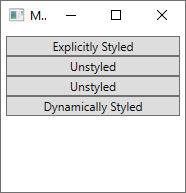
Si prenda ad esempio la finestra seguente. Ha quattro pulsanti. Il pulsante in avanti usa DynamicResource per applicare uno stile a se stesso. Tuttavia, questa risorsa non esiste ancora, quindi è simile a un pulsante normale:
<StackPanel Margin="5">
<Button Click="Button_Click">Explicitly Styled</Button>
<Button>Unstyled</Button>
<Button>Unstyled</Button>
<Button Style="{DynamicResource ResourceKey=buttonStyle1}">Dynamically Styled</Button>
</StackPanel>

Il codice seguente viene richiamato quando si fa clic sul primo pulsante ed esegue le attività seguenti:
- Crea alcuni colori per un riferimento semplice.
- Crea un nuovo stile.
- Assegna i setter allo stile.
- Aggiunge lo stile come risorsa denominata
buttonStyle1al dizionario risorse della finestra. - Assegna lo stile direttamente al pulsante che genera l'evento
Click.
private void Button_Click(object sender, RoutedEventArgs e)
{
// Create colors
Color purple = (Color)ColorConverter.ConvertFromString("#4E1A3D");
Color white = Colors.White;
Color salmon = Colors.Salmon;
// Create a new style for a button
var buttonStyle = new Style(typeof(Button));
// Set the properties of the style
buttonStyle.Setters.Add(new Setter(Control.BackgroundProperty, new SolidColorBrush(purple)));
buttonStyle.Setters.Add(new Setter(Control.ForegroundProperty, new SolidColorBrush(white)));
buttonStyle.Setters.Add(new Setter(Control.BorderBrushProperty, new LinearGradientBrush(purple, salmon, 45d)));
buttonStyle.Setters.Add(new Setter(Control.BorderThicknessProperty, new Thickness(5)));
// Set this style as a resource. Any DynamicResource tied to this key will be updated.
this.Resources["buttonStyle1"] = buttonStyle;
// Set this style directly to a button
((Button)sender).Style = buttonStyle;
}
Private Sub Button_Click(sender As Object, e As RoutedEventArgs)
'Create colors
Dim purple = DirectCast(ColorConverter.ConvertFromString("#4E1A3D"), Color)
Dim white = Colors.White
Dim salmon = Colors.Salmon
'Create a new style for a button
Dim buttonStyle As New Style()
'Set the properties of the style
buttonStyle.Setters.Add(New Setter(Control.BackgroundProperty, New SolidColorBrush(purple)))
buttonStyle.Setters.Add(New Setter(Control.ForegroundProperty, New SolidColorBrush(white)))
buttonStyle.Setters.Add(New Setter(Control.BorderBrushProperty, New LinearGradientBrush(purple, salmon, 45D)))
buttonStyle.Setters.Add(New Setter(Control.BorderThicknessProperty, New Thickness(5)))
'Set this style as a resource. Any DynamicResource looking for this key will be updated.
Me.Resources("buttonStyle1") = buttonStyle
'Set this style directly to a button
DirectCast(sender, Button).Style = buttonStyle
End Sub
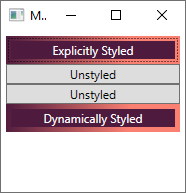
Dopo l'esecuzione del codice, la finestra viene aggiornata:

Si noti che lo stile del pulsante indietro è stato aggiornato. Lo stile è stato applicato automaticamente perché il pulsante usava l'estensione di markup DynamicResource per fare riferimento a uno stile che non esisteva ancora. Dopo aver creato e aggiunto lo stile alle risorse della finestra, è stato applicato al pulsante. Per altre informazioni, vedere Risorse dinamiche.
Reperimento di una risorsa
Il codice seguente attraversa l'albero logico dell'oggetto XAML in cui viene eseguita, per trovare la risorsa specificata. La risorsa può essere definita sull'oggetto stesso, è padre, fino alla radice, all'applicazione stessa. Il codice seguente cerca una risorsa, a partire dal pulsante stesso:
myButton.Style = myButton.TryFindResource("buttonStyle1") as Style;
myButton.Style = myButton.TryFindResource("buttonStyle1")
Fare riferimento in modo esplicito a una risorsa
Quando si ha riferimento a una risorsa, cercandola o creandola, può essere assegnata direttamente a una proprietà:
// Set this style as a resource. Any DynamicResource tied to this key will be updated.
this.Resources["buttonStyle1"] = buttonStyle;
'Set this style as a resource. Any DynamicResource looking for this key will be updated.
Me.Resources("buttonStyle1") = buttonStyle
Vedi anche
.NET Desktop feedback
