Gestione dello stato di un oggetto Graphics
La Graphics classe è al centro di GDI+. Per disegnare qualsiasi elemento, si ottiene un Graphics oggetto, si impostano le relative proprietà e si chiamano i relativi metodi DrawLine, DrawImage, DrawStringe simili.
Nell'esempio seguente viene chiamato il DrawRectangle metodo di un Graphics oggetto . Il primo argomento passato al DrawRectangle metodo è un Pen oggetto .
Dim graphics As Graphics = e.Graphics
Dim pen As New Pen(Color.Blue) ' Opaque blue
graphics.DrawRectangle(pen, 10, 10, 200, 100)
Graphics graphics = e.Graphics;
Pen pen = new Pen(Color.Blue); // Opaque blue
graphics.DrawRectangle(pen, 10, 10, 200, 100);
Stato grafica
Un Graphics oggetto non fornisce metodi di disegno, ad esempio DrawLine e DrawRectangle. Un Graphics oggetto mantiene anche lo stato grafico, che può essere suddiviso nelle categorie seguenti:
Impostazioni di qualità
Trasformazioni
Area di ritaglio
Impostazioni di qualità
Un Graphics oggetto ha diverse proprietà che influenzano la qualità degli elementi disegnati. Ad esempio, è possibile impostare la TextRenderingHint proprietà per specificare il tipo di antialiasing (se presente) applicato al testo. Altre proprietà che influenzano la qualità sono SmoothingMode, CompositingMode, CompositingQualitye InterpolationMode.
L'esempio seguente disegna due puntini di sospensione, uno con la modalità smoothing impostato su AntiAlias e uno con la modalità smoothing impostata su HighSpeed:
Dim graphics As Graphics = e.Graphics
Dim pen As New Pen(Color.Blue)
graphics.SmoothingMode = SmoothingMode.AntiAlias
graphics.DrawEllipse(pen, 0, 0, 200, 100)
graphics.SmoothingMode = SmoothingMode.HighSpeed
graphics.DrawEllipse(pen, 0, 150, 200, 100)
Graphics graphics = e.Graphics;
Pen pen = new Pen(Color.Blue);
graphics.SmoothingMode = SmoothingMode.AntiAlias;
graphics.DrawEllipse(pen, 0, 0, 200, 100);
graphics.SmoothingMode = SmoothingMode.HighSpeed;
graphics.DrawEllipse(pen, 0, 150, 200, 100);
Trasformazioni
Un Graphics oggetto gestisce due trasformazioni (mondo e pagina) applicate a tutti gli elementi disegnati da tale Graphics oggetto. Qualsiasi trasformazione affine può essere archiviata nella trasformazione globale. Le trasformazioni affine includono la scalabilità, la rotazione, la riflessione, l'asimmetria e la traduzione. La trasformazione pagina può essere usata per il ridimensionamento e per le unità di modifica ( ad esempio, pixel in pollici). Per altre informazioni, vedere Sistemi di coordinate e trasformazioni.
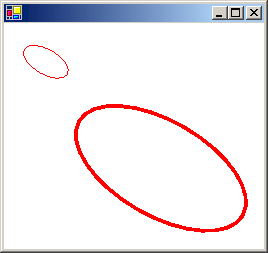
Nell'esempio seguente vengono impostate le trasformazioni del mondo e della pagina di un Graphics oggetto . La trasformazione globale è impostata su una rotazione a 30 gradi. La trasformazione pagina viene impostata in modo che le coordinate passate al secondo DrawEllipse vengano considerate come millimetri anziché pixel. Il codice esegue due chiamate identiche al DrawEllipse metodo . La trasformazione globale viene applicata alla prima DrawEllipse chiamata e entrambe le trasformazioni (mondo e pagina) vengono applicate alla seconda DrawEllipse chiamata.
Dim graphics As Graphics = e.Graphics
Dim pen As New Pen(Color.Red)
graphics.ResetTransform()
graphics.RotateTransform(30) ' world transformation
graphics.DrawEllipse(pen, 0, 0, 100, 50)
graphics.PageUnit = GraphicsUnit.Millimeter ' page transformation
graphics.DrawEllipse(pen, 0, 0, 100, 50)
Graphics graphics = e.Graphics;
Pen pen = new Pen(Color.Red);
graphics.ResetTransform();
graphics.RotateTransform(30); // world transformation
graphics.DrawEllipse(pen, 0, 0, 100, 50);
graphics.PageUnit = GraphicsUnit.Millimeter; // page transformation
graphics.DrawEllipse(pen, 0, 0, 100, 50);
La figura seguente mostra i due puntini di sospensione. Si noti che la rotazione a 30 gradi riguarda l'origine del sistema di coordinate (angolo superiore sinistro dell'area client), non sui centri dei puntini di sospensione. Si noti anche che la larghezza della penna di 1 indica 1 pixel per il primo ellisse e 1 millimetri per il secondo ellisse.

Ritaglio area
Un Graphics oggetto gestisce un'area di ritaglio che si applica a tutti gli elementi disegnati da tale Graphics oggetto. È possibile impostare l'area di ritaglio chiamando il SetClip metodo .
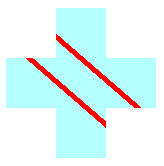
Nell'esempio seguente viene creata un'area con più forme formando l'unione di due rettangoli. Tale area è designata come area di ritaglio di un Graphics oggetto . Il codice disegna quindi due righe limitate all'interno dell'area di ritaglio.
Dim graphics As Graphics = e.Graphics
' Opaque red, width 5
Dim pen As New Pen(Color.Red, 5)
' Opaque aqua
Dim brush As New SolidBrush(Color.FromArgb(255, 180, 255, 255))
' Create a plus-shaped region by forming the union of two rectangles.
Dim [region] As New [Region](New Rectangle(50, 0, 50, 150))
[region].Union(New Rectangle(0, 50, 150, 50))
graphics.FillRegion(brush, [region])
' Set the clipping region.
graphics.SetClip([region], CombineMode.Replace)
' Draw two clipped lines.
graphics.DrawLine(pen, 0, 30, 150, 160)
graphics.DrawLine(pen, 40, 20, 190, 150)
Graphics graphics = e.Graphics;
// Opaque red, width 5
Pen pen = new Pen(Color.Red, 5);
// Opaque aqua
SolidBrush brush = new SolidBrush(Color.FromArgb(255, 180, 255, 255));
// Create a plus-shaped region by forming the union of two rectangles.
Region region = new Region(new Rectangle(50, 0, 50, 150));
region.Union(new Rectangle(0, 50, 150, 50));
graphics.FillRegion(brush, region);
// Set the clipping region.
graphics.SetClip(region, CombineMode.Replace);
// Draw two clipped lines.
graphics.DrawLine(pen, 0, 30, 150, 160);
graphics.DrawLine(pen, 40, 20, 190, 150);
La figura seguente mostra le linee ritagliate:

Vedi anche
.NET Desktop feedback
