Pagine della shell MAUI .NET
Un ShellContent oggetto rappresenta l'oggetto ContentPage per ogni FlyoutItem oggetto o Tab. Quando in un Tab oggetto sono presenti più oggettiShellContent, gli ContentPage oggetti sono navigabili in base alle schede superiori. All'interno di una pagina è possibile passare a oggetti aggiuntivi ContentPage noti come pagine di dettaglio.
Inoltre, la Shell classe definisce le proprietà associate che possono essere usate per configurare l'aspetto delle pagine nelle app shell .NET Multipiattaforma (.NET MAUI). Questa configurazione include l'impostazione dei colori della pagina, l'impostazione della modalità presentazione della pagina, la disabilitazione della barra di spostamento, la disabilitazione della barra delle schede e la visualizzazione delle visualizzazioni nella barra di spostamento.
Visualizzare le pagine
Nelle app .NET MAUI Shell le pagine vengono in genere create su richiesta in risposta alla navigazione. Questa creazione viene eseguita usando l'estensione DataTemplate di markup per impostare la ContentTemplate proprietà di ogni ShellContent oggetto su un ContentPage oggetto :
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
</Shell>
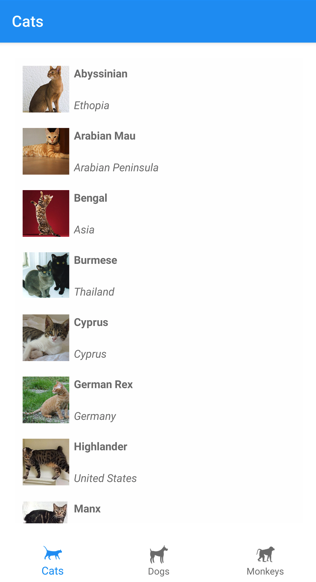
In questo esempio, gli operatori di conversione implicita di Shell vengono usati per rimuovere gli Tab oggetti dalla gerarchia visiva. Tuttavia, viene eseguito il rendering di ogni ShellContent oggetto in una scheda:

Nota
Il BindingContext di ogni oggetto ShellContent viene ereditato dall'oggetto Tab padre.
All'interno di ogni oggetto ContentPage è possibile spostarsi ad altri oggetti ContentPage. Per altre informazioni sulla navigazione, vedere Spostamento della shell MAUI di .NET.
Caricare pagine all'avvio dell'app
In un'app Shell ogni ContentPage oggetto viene in genere creato su richiesta, in risposta alla navigazione. Tuttavia, è anche possibile creare ContentPage oggetti all'avvio dell'app.
Avviso
ContentPage gli oggetti creati all'avvio dell'app possono causare un'esperienza di avvio scarsa.
ContentPage Gli oggetti possono essere creati all'avvio dell'app impostando le ShellContent.Content proprietà su ContentPage oggetti:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png">
<views:CatsPage />
</ShellContent>
<ShellContent Title="Dogs"
Icon="dog.png">
<views:DogsPage />
</ShellContent>
<ShellContent Title="Monkeys"
Icon="monkey.png">
<views:MonkeysPage />
</ShellContent>
</TabBar>
</Shell>
In questo esempio, CatsPage, DogsPagee MonkeysPage vengono tutti creati all'avvio dell'app, anziché su richiesta in risposta alla navigazione.
Nota
La Content proprietà è la proprietà content della ShellContent classe e pertanto non deve essere impostata in modo esplicito.
Impostare i colori delle pagine
La Shell classe definisce le proprietà associate seguenti che possono essere usate per impostare i colori della pagina in un'app Shell:
BackgroundColor, di tipo Color, che definisce il colore di sfondo nel riquadro della Shell. Il colore non verrà compilato dietro il contenuto della shell.DisabledColor, di tipo Color, che definisce il colore per l'ombreggiatura di icone e testo disabilitati.ForegroundColor, di tipo Color, che definisce il colore per l'ombreggiatura di icone e testo.TitleColor, di tipo Color, che definisce il colore usato per il titolo della pagina corrente.UnselectedColor, di tipo Color, che definisce il colore per le icone e il testo non selezionati nel riquadro della shell.
Poiché tutte queste proprietà sono supportate da oggetti BindableProperty, le proprietà possono essere destinazioni di data binding ed è possibile applicarvi stili XAML. Queste proprietà possono essere impostate anche usando fogli di stile CSS (Cascading Style Sheet). Per altre informazioni, vedere Proprietà specifiche della shell MAUI di .NET.
Nota
Esistono anche proprietà che consentono di definire i colori delle schede. Per altre informazioni, vedere Aspetto delle schede.
Il codice XAML seguente illustra come impostare le proprietà per i colori in una classe Shell sottoclassata:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Xaminals.AppShell"
BackgroundColor="#455A64"
ForegroundColor="White"
TitleColor="White"
DisabledColor="#B4FFFFFF"
UnselectedColor="#95FFFFFF">
</Shell>
In questo esempio i valori dei colori vengono applicati a tutte le pagine dell'app Shell, a meno che non vengano sottoposti a override a livello di pagina.
Dato che le proprietà per i colori sono proprietà associate, possono anche essere impostate nelle singole pagine, per impostare i colori per pagine specifiche:
<ContentPage ...
Shell.BackgroundColor="Gray"
Shell.ForegroundColor="White"
Shell.TitleColor="Blue"
Shell.DisabledColor="#95FFFFFF"
Shell.UnselectedColor="#B4FFFFFF">
</ContentPage>
In alternativa, è possibile impostare le proprietà per i colori con uno stile XAML:
<Style x:Key="DomesticShell"
TargetType="Element" >
<Setter Property="Shell.BackgroundColor"
Value="#039BE6" />
<Setter Property="Shell.ForegroundColor"
Value="White" />
<Setter Property="Shell.TitleColor"
Value="White" />
<Setter Property="Shell.DisabledColor"
Value="#B4FFFFFF" />
<Setter Property="Shell.UnselectedColor"
Value="#95FFFFFF" />
</Style>
Per altre informazioni sugli stili XAML, vedi App di stile con XAML.
Impostare la modalità di presentazione della pagina
Per impostazione predefinita, quando si passa a una pagina tramite il metodo GoToAsync, viene visualizzata una piccola animazione dello spostamento. Questo comportamento può essere tuttavia modificato impostando la proprietà associata Shell.PresentationMode in ContentPage su uno dei membri dell'enumerazione PresentationMode:
NotAnimatedindica che la pagina verrà visualizzata senza un'animazione dello spostamento.Animatedindica che la pagina verrà visualizzata con un'animazione dello spostamento. Questo è il valore predefinito della proprietà associataShell.PresentationMode.Modalindica che la pagina verrà visualizzata come pagina modale.ModalAnimatedindica che la pagina verrà visualizzata come pagina modale con un'animazione dello spostamento.ModalNotAnimatedindica che la pagina verrà visualizzata come pagina modale senza un'animazione dello spostamento.
Importante
Il tipo PresentationMode è un'enumerazione Flags. Ciò significa che è possibile applicare una combinazione di membri di enumerazione nel codice. Tuttavia, per semplificare l'utilizzo in XAML, il membro ModalAnimated è una combinazione dei membri Animated e Modal e il membro ModalNotAnimated è una combinazione dei membri NotAnimated e Modal. Per altre informazioni sulle enumerazioni flag, vedere Tipi di enumerazione come flag di bit.
L'esempio XAML seguente imposta la proprietà associata Shell.PresentationMode su ContentPage:
<ContentPage ...
Shell.PresentationMode="Modal">
...
</ContentPage>
In questo esempio ContentPage è impostato per essere visualizzato come pagina modale, quando viene eseguito il passaggio alla pagina tramite il metodo GoToAsync.
Abilitare l'ombreggiatura della barra di spostamento
La Shell.NavBarHasShadow proprietà associata, di tipo bool, controlla se la barra di spostamento ha un'ombreggiatura. Per impostazione predefinita, il valore della proprietà è true in Android e false in altre piattaforme.
Sebbene questa proprietà possa essere impostata in un oggetto Shell in una sottoclasse, è possibile impostarla anche in qualsiasi pagina in cui si vuole abilitare l'ombreggiatura della barra di spostamento. Ad esempio, il codice XAML seguente illustra l'abilitazione dell'ombreggiatura della barra di spostamento da ContentPage:
<ContentPage ...
Shell.NavBarHasShadow="true">
...
</ContentPage>
Ciò comporta l'abilitazione dell'ombreggiatura della barra di spostamento.
Disabilitare la barra di spostamento
La Shell.NavBarIsVisible proprietà associata, di tipo bool, controlla se la barra di spostamento è visibile quando viene visualizzata una pagina. Il valore predefinito della proprietà è true.
Anche se questa proprietà può essere impostata per un oggetto Shell sottoclassato, viene in genere impostata per qualsiasi pagina in cui si vuole rendere invisibile la barra di spostamento. Ad esempio, il codice XAML illustra la disabilitazione della barra di spostamento da ContentPage:
<ContentPage ...
Shell.NavBarIsVisible="false">
...
</ContentPage>
Visualizzare viste nella barra di spostamento
La Shell.TitleView proprietà associata, di tipo View, consente di visualizzare qualsiasi View elemento nella barra di spostamento.
Anche se questa proprietà può essere impostata per un oggetto Shell sottoclassato, è possibile impostarla anche per qualsiasi pagina in cui si vuole visualizzare una vista nella barra di spostamento. Ad esempio, il codice XAML seguente illustra la visualizzazione di un elemento Image nella barra di spostamento di ContentPage:
<ContentPage ...>
<Shell.TitleView>
<Image Source="logo.png"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Shell.TitleView>
...
</ContentPage>
Importante
Se la barra di spostamento è stata resa invisibile, con la proprietà associata NavBarIsVisible, la vista del titolo non verrà visualizzata.
Molte visualizzazioni non verranno visualizzate nella barra di spostamento a meno che non vengano specificate le dimensioni della visualizzazione con le WidthRequest proprietà e o la posizione della visualizzazione sia specificata con le HorizontalOptions proprietà e VerticalOptions HeightRequest .
La TitleView proprietà associata può essere impostata per visualizzare una classe di layout che contiene più visualizzazioni. In modo analogo, dato che la classe ContentView deriva in fondo dalla classe View, la proprietà associata TitleView può essere impostata per visualizzare un elemento ContentView contenente una singola vista.
Visibilità della pagina
Shell rispetta la visibilità della pagina, impostata con la IsVisible proprietà . Quando la proprietà di IsVisible una pagina è impostata su false, non è visibile nell'app Shell e non è possibile passarvi.
 Esplorare l'esempio
Esplorare l'esempio