CheckBox
L'interfaccia utente dell'app multipiattaforma .NET (.NET MAUI) CheckBox è un tipo di pulsante che può essere selezionato o vuoto. Quando viene selezionata una casella di controllo, viene considerata attiva. Quando una casella di controllo è vuota, viene considerata disattivata.
CheckBox definisce le proprietà seguenti:
IsChecked, di tipobool, che indica se CheckBox è selezionato . Questa proprietà ha una modalità di associazione predefinita diTwoWay.Color, di tipo Color, che indica il colore dell'oggetto CheckBox.
Queste proprietà sono supportate da BindableProperty oggetti, il che significa che possono essere stilizzati e essere la destinazione dei data binding.
CheckBox definisce un CheckedChanged evento generato quando la IsChecked proprietà viene modificata, tramite la manipolazione dell'utente o quando un'applicazione imposta la IsChecked proprietà. L'oggetto CheckedChangedEventArgs che accompagna l'evento CheckedChanged ha una singola proprietà denominata Value, di tipo bool. Quando viene generato l'evento, il valore della Value proprietà viene impostato sul nuovo valore della IsChecked proprietà .
Creare un controllo CheckBox
L'esempio seguente illustra come creare un'istanza CheckBox di in XAML:
<CheckBox />
Questo codice XAML restituisce l'aspetto illustrato nello screenshot seguente:

Per impostazione predefinita, è CheckBox vuoto. L'oggetto CheckBox può essere controllato dalla manipolazione dell'utente oppure impostando la IsChecked proprietà su true:
<CheckBox IsChecked="true" />
Questo codice XAML restituisce l'aspetto illustrato nello screenshot seguente:

In alternativa, è possibile creare un oggetto CheckBox nel codice:
CheckBox checkBox = new CheckBox { IsChecked = true };
Rispondere a uno stato di modifica di CheckBox
Quando la IsChecked proprietà viene modificata, tramite la manipolazione dell'utente o quando un'applicazione imposta la IsChecked proprietà, l'evento CheckedChanged viene generato. Un gestore eventi per questo evento può essere registrato per rispondere alla modifica:
<CheckBox CheckedChanged="OnCheckBoxCheckedChanged" />
Il file code-behind contiene il gestore per l'evento CheckedChanged :
void OnCheckBoxCheckedChanged(object sender, CheckedChangedEventArgs e)
{
// Perform required operation after examining e.Value
}
L'argomento sender è il responsabile di CheckBox questo evento. È possibile usarlo per accedere all'oggetto CheckBox o per distinguere tra più CheckBox oggetti che condividono lo stesso CheckedChanged gestore eventi.
In alternativa, un gestore eventi per l'evento CheckedChanged può essere registrato nel codice:
CheckBox checkBox = new CheckBox { ... };
checkBox.CheckedChanged += (sender, e) =>
{
// Perform required operation after examining e.Value
};
Associare dati a CheckBox
Il CheckedChanged gestore eventi può essere eliminato usando il data binding e i trigger per rispondere a una verifica o a un CheckBox vuoto:
<CheckBox x:Name="checkBox" />
<Label Text="Lorem ipsum dolor sit amet, elit rutrum, enim hendrerit augue vitae praesent sed non, lorem aenean quis praesent pede.">
<Label.Triggers>
<DataTrigger TargetType="Label"
Binding="{Binding Source={x:Reference checkBox}, Path=IsChecked}"
Value="true">
<Setter Property="FontAttributes"
Value="Italic, Bold" />
<Setter Property="FontSize"
Value="18" />
</DataTrigger>
</Label.Triggers>
</Label>
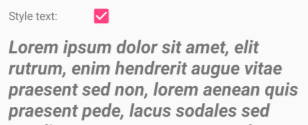
In questo esempio, usa un'espressione Label di associazione in un trigger di dati per monitorare la IsChecked proprietà dell'oggetto CheckBox. Quando questa proprietà diventa true, le FontAttributes proprietà e FontSize della Label modifica. Quando la IsChecked proprietà torna a false, le FontAttributes proprietà e FontSize di Label vengono reimpostate sullo stato iniziale.
Lo screenshot seguente mostra la Label formattazione quando CheckBox viene controllato:

Per altre informazioni sui trigger, vedere Trigger.
Disabilitare una casella di controllo
In alcuni casi un'applicazione entra in uno stato in cui un CheckBox controllo non è un'operazione valida. In questi casi, l'oggetto CheckBox può essere disabilitato impostando la relativa IsEnabled proprietà su false.
Aspetto del CheckBox
Oltre alle proprietà che CheckBox ereditano dalla View classe , CheckBox definisce anche una Color proprietà che imposta il colore su un Coloroggetto :
<CheckBox Color="Red" />
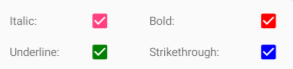
Lo screenshot seguente mostra una serie di oggetti controllati CheckBox , in cui ogni oggetto ha la relativa Color proprietà impostata su un oggetto diverso Color:

Stati di visualizzazione CheckBox
CheckBox dispone di un oggetto IsChecked VisualState che può essere utilizzato per avviare una modifica visiva a quando CheckBox viene controllato.
L'esempio XAML seguente illustra come definire uno stato di visualizzazione per lo IsChecked stato:
<CheckBox ...>
<VisualStateManager.VisualStateGroups>
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="Color"
Value="Red" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="IsChecked">
<VisualState.Setters>
<Setter Property="Color"
Value="Green" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</VisualStateManager.VisualStateGroups>
</CheckBox>
In questo esempio, l'oggetto specifica che, quando l'oggetto IsChecked CheckBox VisualState viene selezionato, la relativa Color proprietà verrà impostata su verde. L'oggetto Normal VisualState specifica che quando l'oggetto CheckBox è in uno stato normale, la relativa Color proprietà verrà impostata su rosso. Di conseguenza, l'effetto complessivo è che l'oggetto CheckBox è rosso quando è vuoto e verde quando viene controllato.
Per altre informazioni sugli stati di visualizzazione, vedere Stati di visualizzazione.
 Esplorare l'esempio
Esplorare l'esempio