Frame
L'interfaccia utente dell'app multipiattaforma .NET (.NET MAUI) Frame viene usata per eseguire il wrapping di una visualizzazione o di un layout con un bordo che può essere configurato con colore, ombreggiatura e altre opzioni. I frame possono essere usati per creare bordi intorno ai controlli, ma possono anche essere usati per creare un'interfaccia utente più complessa.
La Frame classe definisce le proprietà seguenti:
BorderColor, di tipo Color, determina il colore del Frame bordo.CornerRadius, di tipofloat, determina il raggio arrotondato dell'angolo.HasShadow, di tipobool, determina se il frame ha un'ombreggiatura.
Queste proprietà sono supportate da BindableProperty oggetti, il che significa che possono essere destinazioni di data binding e stili.
La Frame classe eredita da ContentView, che fornisce una Content proprietà associabile. La Content proprietà è la ContentProperty della Frame classe e pertanto non deve essere impostata in modo esplicito da XAML.
Nota
La Frame classe esiste in Xamarin.Forms ed è presente in .NET MAUI per gli utenti che eseguono la migrazione delle app da Xamarin.Forms a .NET MAUI. Se si sta creando una nuova app MAUI .NET, è consigliabile usare Border invece e impostare le ombreggiature usando la Shadow proprietà associabile in VisualElement. Per altre informazioni, vedere Bordo e ombreggiatura.
Creare un frame
Un Frame oggetto esegue in genere il wrapping di un altro controllo, ad esempio :Label
<Frame>
<Label Text="Frame wrapped around a Label" />
</Frame>
L'aspetto degli Frame oggetti può essere personalizzato impostando le proprietà:
<Frame BorderColor="Gray"
CornerRadius="10">
<Label Text="Frame wrapped around a Label" />
</Frame>
Il codice C# equivalente è il seguente:
Frame frame = new Frame
{
BorderColor = Colors.Gray,
CornerRadius = 10,
Content = new Label { Text = "Frame wrapped around a Label" }
};
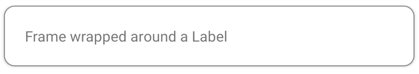
Lo screenshot seguente mostra l'esempio Frame:

Creare una scheda con un frame
La combinazione di un Frame oggetto con un layout, ad esempio , StackLayout consente la creazione di un'interfaccia utente più complessa.
Il codice XAML seguente illustra come creare una scheda con un oggetto Frame:
<Frame BorderColor="Gray"
CornerRadius="5"
Padding="8">
<StackLayout>
<Label Text="Card Example"
FontSize="14"
FontAttributes="Bold" />
<BoxView Color="Gray"
HeightRequest="2"
HorizontalOptions="Fill" />
<Label Text="Frames can wrap more complex layouts to create more complex UI components, such as this card!"/>
</StackLayout>
</Frame>
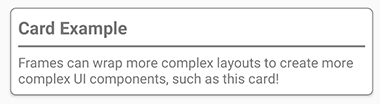
Lo screenshot seguente mostra la scheda di esempio:

Elementi arrotondati
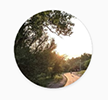
La CornerRadius proprietà del Frame controllo è un approccio alla creazione di un'immagine circolare. Il codice XAML seguente illustra come creare un'immagine circolare con :Frame
<Frame Margin="10"
BorderColor="Black"
CornerRadius="50"
HeightRequest="60"
WidthRequest="60"
IsClippedToBounds="True"
HorizontalOptions="Center"
VerticalOptions="Center">
<Image Source="outdoors.jpg"
Aspect="AspectFill"
Margin="-20"
HeightRequest="100"
WidthRequest="100" />
</Frame>
Lo screenshot seguente mostra l'immagine del cerchio di esempio: