Etichetta
L'interfaccia utente dell'app multipiattaforma .NET (.NET MAUI) Label visualizza testo a riga singola e su più righe. Il testo visualizzato da un Label oggetto può essere colorato, spaziato e può avere decorazioni di testo.
Label definisce le proprietà seguenti:
CharacterSpacing, di tipodouble, imposta la spaziatura tra i caratteri nel testo visualizzato.FontAttributes, di tipoFontAttributes, determina lo stile del testo.FontAutoScalingEnabled, di tipobool, definisce se il testo rifletterà le preferenze di ridimensionamento impostate nel sistema operativo. Il valore predefinito di questa proprietà ètrue.FontFamily, di tipostring, definisce la famiglia di caratteri.FontSize, di tipodouble, definisce le dimensioni del carattere.FormattedText, di tipoFormattedString, specifica la presentazione del testo con più opzioni di presentazione, ad esempio tipi di carattere e colori.HorizontalTextAlignment, di tipoTextAlignment, definisce l'allineamento orizzontale del testo visualizzato.LineBreakMode, di tipoLineBreakMode, determina il modo in cui il testo deve essere gestito quando non può essere inserito in una riga.LineHeight, di tipodouble, specifica il moltiplicatore da applicare all'altezza della riga predefinita durante la visualizzazione del testo.MaxLines, di tipoint, indica il numero massimo di righe consentite Labelin .Padding, di tipoThickness, determina la spaziatura interna dell'etichetta.Text, di tipostring, definisce il testo visualizzato come contenuto dell'etichetta.TextColor, di tipo Color, definisce il colore del testo visualizzato.TextDecorations, di tipoTextDecorations, specifica le decorazioni di testo (sottolineatura e barratura) che possono essere applicate.TextTransform, di tipoTextTransform, specifica la combinazione di maiuscole e minuscole del testo visualizzato.TextType, di tipoTextType, determina se deve Label visualizzare testo normale o testo HTML.VerticalTextAlignment, di tipoTextAlignment, definisce l'allineamento verticale del testo visualizzato.
Queste proprietà sono supportate da BindableProperty oggetti, il che significa che possono essere destinazioni di data binding e stili.
Per informazioni sulla specifica dei tipi di carattere in un Labeloggetto , vedere Tipi di carattere.
Creare un'etichetta
Nell'esempio seguente viene illustrato come creare un oggetto Label:
<Label Text="Hello world" />
Il codice C# equivalente è il seguente:
Label label = new Label { Text = "Hello world" };
Impostare i colori
Le etichette possono essere impostate per utilizzare un colore di testo specifico tramite la TextColor proprietà .
Nell'esempio seguente viene impostato il colore del testo di un oggetto Label:
<Label TextColor="#77d065"
Text="This is a green label." />
Per altre informazioni sui colori, vedere Colori.
Impostare la spaziatura dei caratteri
La spaziatura dei caratteri può essere applicata agli Label oggetti impostando la CharacterSpacing proprietà su un double valore:
<Label Text="Character spaced text"
CharacterSpacing="10" />
Il risultato è che i caratteri nel testo visualizzato da Label sono unità indipendenti dal dispositivo distanziate CharacterSpacing .
Aggiungere nuove righe
Esistono due tecniche principali per forzare il testo in una Label nuova riga, da XAML:
- Usare il carattere di avanzamento riga Unicode, ovvero " ".
- Specificare il testo usando la sintassi degli elementi proprietà.
Il codice seguente illustra un esempio di entrambe le tecniche:
<!-- Unicode line feed character -->
<Label Text="First line Second line" />
<!-- Property element syntax -->
<Label>
<Label.Text>
First line
Second line
</Label.Text>
</Label>
In C# il testo può essere forzato in una nuova riga con il carattere "\n":
Label label = new Label { Text = "First line\nSecond line" };
Controllo del troncamento e wrapping del testo
Il wrapping del testo e il troncamento possono essere controllati impostando la LineBreakMode proprietà su un valore dell'enumerazione LineBreakMode :
NoWrap— non esegue il wrapping del testo, visualizzando solo il testo possibile su una riga. Questo è il valore predefinito per la proprietàLineBreakMode.WordWrap— esegue il wrapping del testo al limite della parola.CharacterWrap— esegue il wrapping del testo su una nuova riga in corrispondenza di un limite di caratteri.HeadTruncation— tronca la testa del testo, mostrando la fine.MiddleTruncation— visualizza l'inizio e la fine del testo, con la sostituzione centrale con i puntini di sospensione.TailTruncation— mostra l'inizio del testo, troncando la fine.
Visualizzare un numero specifico di righe
Il numero di righe visualizzate da un Label oggetto può essere specificato impostando la MaxLines proprietà su un int valore:
- Quando
MaxLinesè -1, ovvero il valore predefinito, Label rispetta il valore dellaLineBreakModeproprietà per mostrare una sola riga, possibilmente troncata o tutte le righe con tutto il testo. - Quando
MaxLinesè 0, l'oggetto Label non viene visualizzato. - Quando
MaxLinesè 1, il risultato è identico all'impostazione dellaLineBreakModeproprietà suNoWrap,HeadTruncation,MiddleTruncationoTailTruncation. Tuttavia, l'oggetto Label rispetterà il valore dellaLineBreakModeproprietà in relazione alla posizione dei puntini di sospensione, se applicabile. - Quando
MaxLinesè maggiore di 1, verrà Label visualizzato fino al numero specificato di righe, rispettando il valore dellaLineBreakModeproprietà in relazione alla posizione di un puntino di sospensione, se applicabile. Tuttavia, l'impostazione dellaMaxLinesproprietà su un valore maggiore di 1 non ha alcun effetto se laLineBreakModeproprietà è impostata suNoWrap.
Nell'esempio XAML seguente viene illustrata l'impostazione della MaxLines proprietà su un Labeloggetto :
<Label Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate. Nullam porta eleifend lacinia. Donec at iaculis tellus."
LineBreakMode="WordWrap"
MaxLines="2" />
Impostare l'altezza della linea
L'altezza verticale di un Label oggetto può essere personalizzata impostando la Label.LineHeight proprietà su un double valore.
Nota
- In iOS, la
Label.LineHeightproprietà modifica l'altezza della riga del testo adatta a una singola riga e il testo che esegue il wrapping su più righe. - In Android, la
Label.LineHeightproprietà modifica solo l'altezza della riga del testo che esegue il wrapping su più righe. - In Windows, la
Label.LineHeightproprietà modifica l'altezza della riga del testo che esegue il wrapping su più righe.
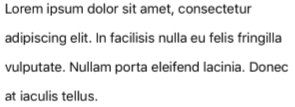
Nell'esempio seguente viene illustrata l'impostazione della LineHeight proprietà su un Labeloggetto :
<Label Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate. Nullam porta eleifend lacinia. Donec at iaculis tellus."
LineBreakMode="WordWrap"
LineHeight="1.8" />
Lo screenshot seguente mostra il risultato dell'impostazione della Label.LineHeight proprietà su 1.8:

Visualizzare HTML
Importante
La visualizzazione del codice HTML in un Label oggetto è limitata ai tag HTML supportati dalla piattaforma sottostante. Ad esempio, Android supporta solo un subset di tag HTML, concentrandosi su stili e formattazioni di base per gli elementi a livello di blocco, <span> ad esempio e <p>. Per il rendering HTML più complesso, è consigliabile usare un WebView oggetto o FormattedText.
La Label classe dispone di una TextType proprietà che determina se l'oggetto Label deve visualizzare testo normale o testo HTML. Questa proprietà deve essere impostata su uno dei membri dell'enumerazione TextType :
Textindica che Label visualizzerà il testo normale ed è il valore predefinito dellaTextTypeproprietà .Htmlindica che Label verrà visualizzato testo HTML.
Pertanto, Label gli oggetti possono visualizzare HTML impostando la TextType proprietà su Htmle la Text proprietà su una stringa HTML:
Label label = new Label
{
Text = "This is <span style=\"color:red;\"><strong>HTML</strong></span> text.",
TextType = TextType.Html
};
Nell'esempio precedente, i caratteri tra virgolette doppie nel codice HTML devono essere preceduti da un carattere di escape usando il \ simbolo .
In XAML le stringhe HTML possono diventare illeggibili a causa dell'escape dei < simboli e > :
<Label Text="This is <span style="color:red"><strong>HTML</strong></span> text."
TextType="Html" />
In alternativa, per una maggiore leggibilità, il codice HTML può essere inlined in una CDATA sezione:
<Label TextType="Html">
<![CDATA[
<Label Text="This is <span style="color:red"><strong>HTML</strong></span> text."
]]>
</Label>
In questo esempio la Text proprietà viene impostata sulla stringa HTML inlined nella CDATA sezione . Questa operazione funziona perché la Text proprietà è per ContentProperty la Label classe .
Decorare il testo
Le decorazioni di testo sottolineate e barrate possono essere applicate agli Label oggetti impostando la TextDecorations proprietà su uno o più TextDecorations membri di enumerazione:
NoneUnderlineStrikethrough
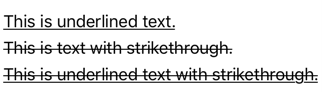
Nell'esempio seguente viene illustrata l'impostazione della TextDecorations proprietà :
<Label Text="This is underlined text." TextDecorations="Underline" />
<Label Text="This is text with strikethrough." TextDecorations="Strikethrough" />
<Label Text="This is underlined text with strikethrough." TextDecorations="Underline, Strikethrough" />
Il codice C# equivalente è il seguente:
Label underlineLabel = new Label { Text = "This is underlined text.", TextDecorations = TextDecorations.Underline };
Label strikethroughLabel = new Label { Text = "This is text with strikethrough.", TextDecorations = TextDecorations.Strikethrough };
Label bothLabel = new Label { Text = "This is underlined text with strikethrough.", TextDecorations = TextDecorations.Underline | TextDecorations.Strikethrough };
Lo screenshot seguente mostra i TextDecorations membri di enumerazione applicati alle Label istanze:

Nota
Le decorazioni di testo possono essere applicate anche alle Span istanze. Per altre informazioni sulla Span classe, vedere Usare testo formattato.
Trasformare il testo
Un Label oggetto può trasformare la combinazione di maiuscole e minuscole del testo archiviato nella Text proprietà impostando la TextTransform proprietà su un valore dell'enumerazione TextTransform . Questa enumerazione ha quattro valori:
Noneindica che il testo non verrà trasformato.Defaultindica che verrà usato il comportamento predefinito per la piattaforma. Questo è il valore predefinito per la proprietàTextTransform.Lowercaseindica che il testo verrà trasformato in minuscolo.Uppercaseindica che il testo verrà trasformato in maiuscolo.
L'esempio seguente illustra la trasformazione del testo in maiuscolo:
<Label Text="This text will be displayed in uppercase."
TextTransform="Uppercase" />
Usare testo formattato
Label espone una FormattedText proprietà che consente la presentazione del testo con più tipi di carattere e colori nella stessa visualizzazione. La FormattedText proprietà è di tipo FormattedString, che comprende una o più Span istanze, impostate tramite la Spans proprietà .
Nota
Non è possibile visualizzare il codice HTML in un oggetto Span.
Span definisce le proprietà seguenti:
BackgroundColor, di tipo Color, che rappresenta il colore dello sfondo dell'intervallo.CharacterSpacing, di tipodouble, imposta la spaziatura tra i caratteri nel testo visualizzato.FontAttributes, di tipoFontAttributes, determina lo stile del testo.FontAutoScalingEnabled, di tipobool, definisce se il testo rifletterà le preferenze di ridimensionamento impostate nel sistema operativo. Il valore predefinito di questa proprietà ètrue.FontFamily, di tipostring, definisce la famiglia di caratteri.FontSize, di tipodouble, definisce le dimensioni del carattere.LineHeight, di tipodouble, specifica il moltiplicatore da applicare all'altezza della riga predefinita durante la visualizzazione del testo.Style, di tipo Style, che è lo stile da applicare all'intervallo.Text, di tipostring, definisce il testo visualizzato come contenuto di Span.TextColor, di tipo Color, definisce il colore del testo visualizzato.TextDecorations, di tipoTextDecorations, specifica le decorazioni di testo (sottolineatura e barratura) che possono essere applicate.TextTransform, di tipoTextTransform, specifica la combinazione di maiuscole e minuscole del testo visualizzato.
Queste proprietà sono supportate da BindableProperty oggetti, il che significa che possono essere destinazioni di data binding e stili.
Nota
La Span.LineHeight proprietà non ha alcun effetto su Windows.
Inoltre, la GestureRecognizers proprietà può essere usata per definire una raccolta di riconoscitori di movimenti che risponderanno ai movimenti in Span.
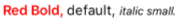
L'esempio XAML seguente illustra una FormattedText proprietà costituita da tre Span istanze:
<Label LineBreakMode="WordWrap">
<Label.FormattedText>
<FormattedString>
<Span Text="Red Bold, " TextColor="Red" FontAttributes="Bold" />
<Span Text="default, " FontSize="14">
<Span.GestureRecognizers>
<TapGestureRecognizer Command="{Binding TapCommand}" />
</Span.GestureRecognizers>
</Span>
<Span Text="italic small." FontAttributes="Italic" FontSize="12" />
</FormattedString>
</Label.FormattedText>
</Label>
Il codice C# equivalente è il seguente:
FormattedString formattedString = new FormattedString ();
formattedString.Spans.Add (new Span { Text = "Red bold, ", TextColor = Colors.Red, FontAttributes = FontAttributes.Bold });
Span span = new Span { Text = "default, " };
span.GestureRecognizers.Add(new TapGestureRecognizer { Command = new Command(async () => await DisplayAlert("Tapped", "This is a tapped Span.", "OK")) });
formattedString.Spans.Add(span);
formattedString.Spans.Add (new Span { Text = "italic small.", FontAttributes = FontAttributes.Italic, FontSize = 14 });
Label label = new Label { FormattedText = formattedString };
Lo screenshot seguente mostra il risultato Label che contiene tre Span oggetti:

Un Span oggetto può anche rispondere a tutti i movimenti aggiunti alla raccolta dell'intervallo GestureRecognizers . Ad esempio, un TapGestureRecognizer oggetto è stato aggiunto al secondo Span negli esempi precedenti. Pertanto, quando questo Span viene toccato, risponderà TapGestureRecognizer eseguendo l'oggetto ICommand definito dalla Command proprietà . Per altre informazioni sul riconoscimento dei movimenti di tocco, vedere Riconoscere un movimento di tocco.
Creare un collegamento ipertestuale
Il testo visualizzato da Label e Span le istanze possono essere trasformati in collegamenti ipertestuali con l'approccio seguente:
- Impostare le
TextColorproprietà eTextDecorationdi Label o Span. - Aggiungere un oggetto TapGestureRecognizer all'insieme
GestureRecognizersdi Label o Span, la cuiCommandproprietà è associata a un ICommandoggetto e la cuiCommandParameterproprietà contiene l'URL da aprire. - Definire l'oggetto ICommand che verrà eseguito dall'oggetto TapGestureRecognizer.
- Scrivere il codice che verrà eseguito da ICommand.
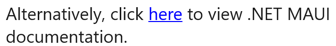
Nell'esempio seguente viene illustrato un Label oggetto il cui contenuto è impostato da più Span oggetti:
<Label>
<Label.FormattedText>
<FormattedString>
<Span Text="Alternatively, click " />
<Span Text="here"
TextColor="Blue"
TextDecorations="Underline">
<Span.GestureRecognizers>
<TapGestureRecognizer Command="{Binding TapCommand}"
CommandParameter="https://learn.microsoft.com/dotnet/maui/" />
</Span.GestureRecognizers>
</Span>
<Span Text=" to view .NET MAUI documentation." />
</FormattedString>
</Label.FormattedText>
</Label>
In questo esempio le prime e le terze Span istanze contengono testo, mentre la seconda Span rappresenta un collegamento ipertestuale tappabile. Ha il colore del testo impostato su blu e ha una decorazione di testo sottolineato. In questo modo viene creato l'aspetto di un collegamento ipertestuale, come illustrato nello screenshot seguente:

Quando viene toccato il collegamento ipertestuale, l'oggetto TapGestureRecognizer risponde eseguendo l'oggetto ICommand definito dalla relativa Command proprietà. Inoltre, l'URL specificato dalla CommandParameter proprietà verrà passato a ICommand come parametro.
Il code-behind per la pagina XAML contiene l'implementazione TapCommand :
using System.Windows.Input;
public partial class MainPage : ContentPage
{
// Launcher.OpenAsync is provided by Essentials.
public ICommand TapCommand => new Command<string>(async (url) => await Launcher.OpenAsync(url));
public MainPage()
{
InitializeComponent();
BindingContext = this;
}
}
TapCommand Esegue il Launcher.OpenAsync metodo , passando il valore della TapGestureRecognizer.CommandParameter proprietà come parametro. Il Launcher.OpenAsync metodo apre l'URL in un Web browser. Pertanto, l'effetto complessivo è che quando il collegamento ipertestuale viene toccato nella pagina, viene visualizzato un Web browser e l'URL associato al collegamento ipertestuale viene spostato.
Creare una classe collegamento ipertestuale riutilizzabile
L'approccio precedente alla creazione di un collegamento ipertestuale richiede la scrittura di codice ripetitivo ogni volta che è necessario un collegamento ipertestuale nell'app. Tuttavia, entrambe le Label classi e Span possono essere sottoclassate per creare HyperlinkLabel e HyperlinkSpan classi, con il riconoscimento movimento e il codice di formattazione del testo aggiunti.
L'esempio seguente illustra una HyperlinkSpan classe :
public class HyperlinkSpan : Span
{
public static readonly BindableProperty UrlProperty =
BindableProperty.Create(nameof(Url), typeof(string), typeof(HyperlinkSpan), null);
public string Url
{
get { return (string)GetValue(UrlProperty); }
set { SetValue(UrlProperty, value); }
}
public HyperlinkSpan()
{
TextDecorations = TextDecorations.Underline;
TextColor = Colors.Blue;
GestureRecognizers.Add(new TapGestureRecognizer
{
// Launcher.OpenAsync is provided by Essentials.
Command = new Command(async () => await Launcher.OpenAsync(Url))
});
}
}
La HyperlinkSpan classe definisce una Url proprietà e associata BindablePropertye il costruttore imposta l'aspetto del collegamento ipertestuale e l'oggetto TapGestureRecognizer che risponderà quando viene toccato il collegamento ipertestuale. Quando un HyperlinkSpan oggetto viene toccato, risponde TapGestureRecognizer eseguendo il Launcher.OpenAsync metodo per aprire l'URL, specificato dalla Url proprietà , in un Web browser.
La HyperlinkSpan classe può essere utilizzata aggiungendo un'istanza della classe al codice XAML:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:HyperlinkDemo"
x:Class="HyperlinkDemo.MainPage">
<StackLayout>
...
<Label>
<Label.FormattedText>
<FormattedString>
<Span Text="Alternatively, click " />
<local:HyperlinkSpan Text="here"
Url="https://learn.microsoft.com/dotnet/" />
<Span Text=" to view .NET documentation." />
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
</ContentPage>
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per
 Esplorare l'esempio
Esplorare l'esempio