Mapping
Il controllo .NET Multi-platform App UI (.NET MAUI) Map è una visualizzazione multipiattaforma per la visualizzazione e l'annotazione delle mappe. Il Map controllo usa il controllo mappa nativo in ogni piattaforma e viene fornito dal pacchetto NuGet Microsoft.Maui.Controls.Maps.
Importante
Il Map controllo non è supportato in Windows a causa della mancanza di un controllo mappa in WinUI. Tuttavia, il pacchetto NuGet CommunityToolkit.Maui.Maps fornisce l'accesso a Bing Maps tramite windows WebView . Per altre informazioni, vedere Introduzione.
Attrezzaggio
Il Map controllo usa il controllo mappa nativo in ogni piattaforma. Ciò offre un'esperienza di mappe veloce e familiare per gli utenti, ma significa che alcuni passaggi di configurazione sono necessari per rispettare i requisiti api di ogni piattaforma.
Inizializzazione mappa
Il Map controllo viene fornito dal pacchetto NuGet Microsoft.Maui.Controls.Maps, che deve essere aggiunto al progetto di app MAUI .NET.
Dopo aver installato il pacchetto NuGet, deve essere inizializzato nell'app chiamando il UseMauiMap metodo sull'oggetto MauiAppBuilder nel CreateMauiApp metodo della MauiProgram classe:
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
})
.UseMauiMaps();
return builder.Build();
}
}
Dopo aver aggiunto e inizializzato il pacchetto NuGet, Map è possibile usare le API nel progetto.
Configurazione della piattaforma
È necessaria una configurazione aggiuntiva in Android prima che venga visualizzata la mappa. Inoltre, in iOS, Android e Mac Catalyst, per accedere alla posizione dell'utente sono necessarie autorizzazioni per la posizione per l'app.
iOS e Mac Catalyst
La visualizzazione e l'interazione con una mappa in iOS e Mac Catalyst non richiedono alcuna configurazione aggiuntiva. Tuttavia, per accedere ai servizi di posizione, è necessario impostare le richieste di servizi di posizione necessarie in Info.plist. Questi sono in genere uno o più dei seguenti:
NSLocationAlwaysAndWhenInUseUsageDescription: per l'uso di servizi di posizione in qualsiasi momento.NSLocationWhenInUseUsageDescription: per l'uso dei servizi di posizione quando l'app è in uso.
Per altre informazioni, vedere Scelta dell'autorizzazione dei servizi di posizione da richiedere in developer.apple.com.
La rappresentazione XML per queste chiavi in Info.plist è illustrata di seguito. È consigliabile aggiornare i string valori in modo da riflettere il modo in cui l'app usa le informazioni sulla posizione:
<key>NSLocationAlwaysAndWhenInUseUsageDescription</key>
<string>Can we use your location at all times?</string>
<key>NSLocationWhenInUseUsageDescription</key>
<string>Can we use your location when your app is being used?</string>
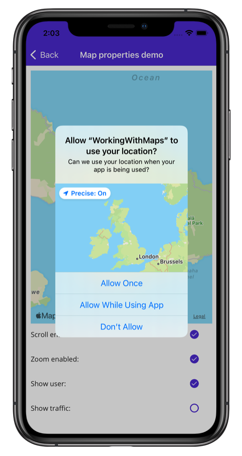
Viene quindi visualizzata una richiesta quando l'app tenta di accedere alla posizione dell'utente, richiedendo l'accesso:
Android
Il processo di configurazione per la visualizzazione e l'interazione con una mappa in Android consiste nel:
- Ottenere una chiave API di Google Maps e aggiungerla al manifesto dell'app.
- Specificare il numero di versione di Google Play Services nel manifesto.
- [facoltativo] Specificare le autorizzazioni per il percorso nel manifesto.
- [facoltativo] Specificare l'autorizzazione WRITE_EXTERNAL_STORAGE nel manifesto.
Ottenere una chiave API di Google Maps
Per usare il Map controllo in Android è necessario generare una chiave API, che verrà utilizzata da Google Maps SDK in cui il Map controllo si basa su Android. A tale scopo, seguire le istruzioni riportate in Configurare in Google Cloud Console e usare le chiavi API in developers.google.com.
Dopo aver ottenuto una chiave API, deve essere aggiunta all'interno dell'elemento <application> del file Platforms/Android/AndroidManifest.xml , specificandolo come valore dei com.google.android.geo.API_KEY metadati:
<application android:allowBackup="true" android:icon="@mipmap/appicon" android:roundIcon="@mipmap/appicon_round" android:supportsRtl="true">
<meta-data android:name="com.google.android.geo.API_KEY" android:value="PASTE-YOUR-API-KEY-HERE" />
</application>
In questo modo la chiave API viene incorporata nel manifesto. Senza una chiave API valida, il Map controllo visualizzerà una griglia vuota.
Nota
com.google.android.geo.API_KEY è il nome dei metadati consigliato per la chiave API. Una chiave con questo nome può essere usata per eseguire l'autenticazione a più API basate su Google Maps in Android. Per la compatibilità con le versioni precedenti, è possibile usare il com.google.android.maps.v2.API_KEY nome dei metadati, ma consente solo l'autenticazione all'API di Mappe Android v2. Un'app può specificare solo uno dei nomi dei metadati della chiave API.
Specificare il numero di versione di Google Play Services
Aggiungere la dichiarazione seguente all'interno dell'elemento <application> di AndroidManifest.xml:
<meta-data android:name="com.google.android.gms.version" android:value="@integer/google_play_services_version" />
In questo modo viene incorporata la versione dei servizi Google Play con cui l'app è stata compilata nel manifesto.
Specificare le autorizzazioni per la posizione
Se l'app deve accedere alla posizione dell'utente, è necessario richiedere l'autorizzazione aggiungendo le ACCESS_COARSE_LOCATION autorizzazioni o ACCESS_FINE_LOCATION (o entrambe) al manifesto, come figlio dell'elemento <manifest> :
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
...
<!-- Required to access the user's location -->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
</manifest>
L'autorizzazione ACCESS_COARSE_LOCATION consente all'API di usare i dati Wi-Fi o mobili o entrambi, per determinare la posizione del dispositivo. Le ACCESS_FINE_LOCATION autorizzazioni consentono all'API di usare il sistema di posizionamento globale (GPS), WiFi o dati mobili per determinare una posizione precisa possibile.
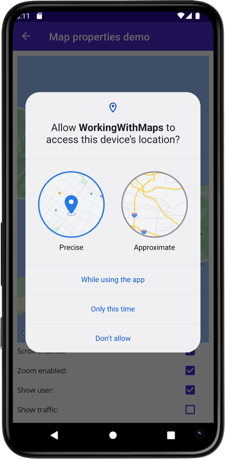
Viene quindi visualizzata una richiesta quando l'app tenta di accedere alla posizione dell'utente, richiedendo l'accesso:
In alternativa, queste autorizzazioni possono essere abilitate nell'editor del manifesto Android di Visual Studio.
Specificare l'autorizzazione WRITE_EXTERNAL_STORAGE
Se l'app è destinata all'API 22 o versione precedente, sarà necessario aggiungere l'autorizzazione WRITE_EXTERNAL_STORAGE al manifesto, come elemento figlio dell'elemento <manifest> :
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
Questa operazione non è necessaria se l'app è destinata all'API 23 o successiva.
Controllo mappa
La Map classe definisce le proprietà seguenti che controllano l'aspetto e il comportamento della mappa:
IsShowingUser, di tipobool, indica se la mappa mostra la posizione corrente dell'utente.ItemsSource, di tipoIEnumerable, che specifica la raccolta diIEnumerableelementi pin da visualizzare.ItemTemplate, di tipo DataTemplate, che specifica l'oggetto DataTemplate da applicare a ogni elemento nella raccolta di pin visualizzati.ItemTemplateSelector, di tipo DataTemplateSelector, che specifica l'oggetto DataTemplateSelector che verrà usato per scegliere un pin DataTemplate in fase di esecuzione.IsScrollEnabled, di tipobool, determina se la mappa è autorizzata a scorrere.IsTrafficEnabled, di tipobool, indica se i dati sul traffico sono sovrapposti sulla mappa.IsZoomEnabled, di tipobool, determina se la mappa può eseguire lo zoom.MapElements, di tipoIList<MapElement>, rappresenta l'elenco di elementi sulla mappa, ad esempio poligoni e polilinee.MapType, di tipoMapType, indica lo stile di visualizzazione della mappa.Pins, di tipoIList<Pin>, rappresenta l'elenco di puntini sulla mappa.VisibleRegion, di tipoMapSpan, restituisce l'area attualmente visualizzata della mappa.
Queste proprietà, ad eccezione delle MapElementsproprietà , Pinse VisibleRegion , sono supportate da BindableProperty oggetti , il che significa che possono essere destinazioni di data binding.
La Map classe definisce anche un MapClicked evento generato quando viene toccata la mappa. L'oggetto MapClickedEventArgs che accompagna l'evento ha una singola proprietà denominata Location, di tipo Location. Quando viene generato l'evento, la Location proprietà viene impostata sulla posizione della mappa toccata. Per informazioni sulla Location classe, vedere Posizione e distanza.
Per informazioni sulle ItemsSourceproprietà , ItemTemplatee ItemTemplateSelector , vedere Visualizzare una raccolta di pin.
Visualizzare una mappa
Un Map oggetto può essere visualizzato aggiungendolo a un layout o a una pagina:
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps">
<maps:Map x:Name="map" />
</ContentPage>
Il codice C# equivalente è il seguente:
using Map = Microsoft.Maui.Controls.Maps.Map;
namespace WorkingWithMaps
{
public class MapTypesPageCode : ContentPage
{
public MapTypesPageCode()
{
Map map = new Map();
Content = map;
}
}
}
Questo esempio chiama il costruttore predefinito Map , che centra la mappa su Maui, Hawaii::

In alternativa, un MapSpan argomento può essere passato a un Map costruttore per impostare il punto centrale e il livello di zoom della mappa quando viene caricato. Per altre informazioni, vedere Visualizzare una posizione specifica su una mappa.
Importante
.NET MAUI ha due Map tipi: Microsoft.Maui.Controls.Maps.Map e Microsoft.Maui.ApplicationModel.Map. Poiché lo Microsoft.Maui.ApplicationModel spazio dei nomi è una delle direttive MAUI di global using .NET, quando si usa il Microsoft.Maui.Controls.Maps.Map controllo dal codice è necessario qualificare Map completamente l'utilizzo o usare un alias using.
Tipi di mappa
La Map.MapType proprietà può essere impostata su un MapType membro di enumerazione per definire lo stile di visualizzazione della mappa. L'enumerazione MapType definisce i membri seguenti:
Streetspecifica che verrà visualizzata una mappa stradale.Satellitespecifica che verrà visualizzata una mappa contenente immagini satellitari.Hybridspecifica che verrà visualizzata una mappa che combina dati stradali e satellitari.
Per impostazione predefinita, un oggetto Map visualizzerà una mappa stradale se la MapType proprietà non è definita. In alternativa, la MapType proprietà può essere impostata su uno dei membri dell'enumerazione MapType :
<maps:Map MapType="Satellite" />
Il codice C# equivalente è il seguente:
Map map = new Map
{
MapType = MapType.Satellite
};
Visualizzare una posizione specifica su una mappa
L'area di una mappa da visualizzare quando viene caricata una mappa può essere impostata passando un MapSpan argomento al Map costruttore:
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map>
<x:Arguments>
<maps:MapSpan>
<x:Arguments>
<sensors:Location>
<x:Arguments>
<x:Double>36.9628066</x:Double>
<x:Double>-122.0194722</x:Double>
</x:Arguments>
</sensors:Location>
<x:Double>0.01</x:Double>
<x:Double>0.01</x:Double>
</x:Arguments>
</maps:MapSpan>
</x:Arguments>
</maps:Map>
</ContentPage>
Il codice C# equivalente è il seguente:
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Location location = new Location(36.9628066, -122.0194722);
MapSpan mapSpan = new MapSpan(location, 0.01, 0.01);
Map map = new Map(mapSpan);
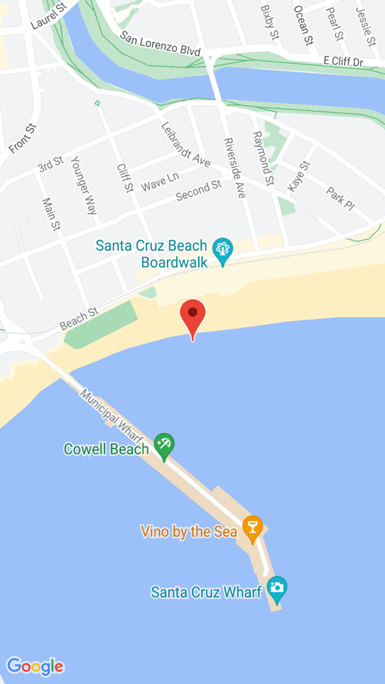
In questo esempio viene creato un Map oggetto che mostra l'area specificata dall'oggetto MapSpan . L'oggetto MapSpan è centrato sulla latitudine e la longitudine rappresentata da un Location oggetto e si estende su 0,01 latitudine e 0,01 gradi di longitudine. Per informazioni sulla Location classe, vedere Posizione e distanza. Per informazioni sul passaggio di argomenti in XAML, vedi Passare argomenti in XAML.
Il risultato è che quando la mappa viene visualizzata, si trova al centro su una posizione specifica e si estende su un numero specifico di gradi di latitudine e longitudine:

Creare un oggetto MapSpan
Esistono diversi approcci per la creazione MapSpan di oggetti. Un approccio comune è fornire gli argomenti necessari al MapSpan costruttore. Si tratta di una latitudine e una longitudine rappresentate da un Location oggetto e double valori che rappresentano i gradi di latitudine e longitudine che sono compresi in MapSpan. Per informazioni sulla Location classe, vedere Posizione e distanza.
In alternativa, nella MapSpan classe sono disponibili tre metodi che restituiscono nuovi MapSpan oggetti:
ClampLatituderestituisce unMapSpanoggetto con lo stessoLongitudeDegreesdell'istanza della classe del metodo e un raggio definito daglinorthargomenti esouth.FromCenterAndRadiusrestituisce un oggettoMapSpandefinito dai relativiLocationargomenti eDistance.WithZoomrestituisce unMapSpanoggetto con lo stesso centro dell'istanza della classe del metodo, ma con un raggio moltiplicato per il relativodoubleargomento.
Per informazioni sullo Distance struct, vedere Posizione e distanza.
Dopo aver creato un oggetto MapSpan , è possibile accedere alle proprietà seguenti per recuperare i dati su di esso:
Center, di tipoLocation, che rappresenta la posizione nel centro geografico diMapSpan.LatitudeDegrees, di tipodouble, che rappresenta i gradi di latitudine estesa daMapSpan.LongitudeDegrees, di tipodouble, che rappresenta i gradi di longitudine estesa daMapSpan.Radius, di tipoDistance, che rappresenta ilMapSpanraggio.
Spostare la mappa
Il Map.MoveToRegion metodo può essere chiamato per modificare la posizione e il livello di zoom di una mappa. Questo metodo accetta un MapSpan argomento che definisce l'area della mappa da visualizzare e il relativo livello di zoom.
Il codice seguente mostra un esempio di spostamento dell'area visualizzata su una mappa:
using Microsoft.Maui.Maps;
using Microsoft.Maui.Controls.Maps.Map;
...
MapSpan mapSpan = MapSpan.FromCenterAndRadius(location, Distance.FromKilometers(0.444));
map.MoveToRegion(mapSpan);
Zoom della mappa
Il livello di zoom di un Map oggetto può essere modificato senza modificarne la posizione. A tale scopo, è possibile usare l'interfaccia utente della mappa o a livello di codice chiamando il MoveToRegion metodo con un MapSpan argomento che usa la posizione corrente come Location argomento:
double zoomLevel = 0.5;
double latlongDegrees = 360 / (Math.Pow(2, zoomLevel));
if (map.VisibleRegion != null)
{
map.MoveToRegion(new MapSpan(map.VisibleRegion.Center, latlongDegrees, latlongDegrees));
}
In questo esempio, il MoveToRegion metodo viene chiamato con un MapSpan argomento che specifica la posizione corrente della mappa, tramite la Map.VisibleRegion proprietà e il livello di zoom come gradi di latitudine e longitudine. Il risultato complessivo è che il livello di zoom della mappa viene modificato, ma la sua posizione non è. Un approccio alternativo per l'implementazione dello zoom su una mappa consiste nell'usare il MapSpan.WithZoom metodo per controllare il fattore di zoom.
Importante
Lo zoom di una mappa, indipendentemente dall'interfaccia utente della mappa o a livello di programmazione, richiede che la Map.IsZoomEnabled proprietà sia true. Per altre informazioni su questa proprietà, vedere Disabilitare lo zoom.
Personalizzare il comportamento della mappa
Il comportamento di un Map oggetto può essere personalizzato impostando alcune delle relative proprietà e gestendo l'evento MapClicked .
Nota
È possibile ottenere una personalizzazione aggiuntiva del comportamento della mappa personalizzandone il gestore. Per altre informazioni, vedere Personalizzare i controlli con i gestori.
Visualizzare i dati sul traffico
La Map classe definisce una IsTrafficEnabled proprietà di tipo bool. Per impostazione predefinita, questa proprietà è false, che indica che i dati del traffico non verranno sovrapposti sulla mappa. Quando questa proprietà è impostata su true, i dati sul traffico sono sovrapposti sulla mappa:
<maps:Map IsTrafficEnabled="true" />
Il codice C# equivalente è il seguente:
Map map = new Map
{
IsTrafficEnabled = true
};
Disabilita scorrimento
La Map classe definisce una IsScrollEnabled proprietà di tipo bool. Per impostazione predefinita, questa proprietà è true, che indica che la mappa è autorizzata a scorrere. Quando questa proprietà è impostata su false, la mappa non scorrerà:
<maps:Map IsScrollEnabled="false" />
Il codice C# equivalente è il seguente:
Map map = new Map
{
IsScrollEnabled = false
};
Disabilita zoom
La Map classe definisce una IsZoomEnabled proprietà di tipo bool. Per impostazione predefinita, questa proprietà è true, che indica che lo zoom può essere eseguito sulla mappa. Quando questa proprietà è impostata su false, la mappa non può essere ingrandita:
<maps:Map IsZoomEnabled="false" />
Il codice C# equivalente è il seguente:
Map map = new Map
{
IsZoomEnabled = false
};
Mostra la posizione dell'utente
La Map classe definisce una IsShowingUser proprietà di tipo bool. Per impostazione predefinita, questa proprietà è false, che indica che la mappa non mostra la posizione corrente dell'utente. Quando questa proprietà è impostata su true, la mappa mostra la posizione corrente dell'utente:
<maps:Map IsShowingUser="true" />
Il codice C# equivalente è il seguente:
Map map = new Map
{
IsShowingUser = true
};
Importante
Per accedere alla posizione dell'utente sono necessarie autorizzazioni per la posizione per l'applicazione. Per altre informazioni, vedere Configurazione della piattaforma.
Clic mappa
La Map classe definisce un MapClicked evento generato quando viene toccata la mappa. L'oggetto MapClickedEventArgs che accompagna l'evento ha una singola proprietà denominata Location, di tipo Location. Quando viene generato l'evento, la Location proprietà viene impostata sulla posizione della mappa toccata. Per informazioni sulla Location classe, vedere Posizione e distanza.
L'esempio di codice seguente mostra un gestore eventi per l'evento MapClicked :
void OnMapClicked(object sender, MapClickedEventArgs e)
{
System.Diagnostics.Debug.WriteLine($"MapClick: {e.Location.Latitude}, {e.Location.Longitude}");
}
In questo esempio, il OnMapClicked gestore eventi restituisce la latitudine e la longitudine che rappresenta la posizione della mappa toccata. Il gestore eventi deve essere registrato con l'evento MapClicked :
<maps:Map MapClicked="OnMapClicked" />
Il codice C# equivalente è il seguente:
Map map = new Map();
map.MapClicked += OnMapClicked;
Posizione e distanza
Lo Microsoft.Maui.Devices.Sensors spazio dei nomi contiene una Location classe usata in genere per posizionare una mappa e i relativi puntini. Lo Microsoft.Maui.Maps spazio dei nomi contiene uno Distance struct che può essere usato facoltativamente durante il posizionamento di una mappa.
Ufficio
La Location classe incapsula una posizione archiviata come valori di latitudine e longitudine. Questa classe definisce le proprietà seguenti:
Accuracy, di tipodouble?, che rappresenta l'accuratezza orizzontale diLocation, in metri.Altitude, di tipodouble?, che rappresenta l'altitudine in metri in un sistema di riferimento specificato dallaAltitudeReferenceSystemproprietà .AltitudeReferenceSystem, di tipoAltitudeReferenceSystem, che specifica il sistema di riferimento in cui viene fornito il valore di altitudine.Course, di tipodouble?, che indica il valore dei gradi rispetto a true nord.IsFromMockProvider, di tipobool, che indica se la posizione proviene dal GPS o da un provider di posizione fittizia.Latitude, di tipodouble, che rappresenta la latitudine della posizione in gradi decimali.Longitude, di tipodouble, che rappresenta la longitudine della posizione in gradi decimali.Speed, di tipodouble?, che rappresenta la velocità in metri al secondo.Timestamp, di tipoDateTimeOffset, che rappresenta il timestamp al momento della creazione dell'oggettoLocation.VerticalAccuracy, di tipodouble?, che specifica l'accuratezza verticale diLocation, in metri.
Location gli oggetti vengono creati con uno degli overload del Location costruttore, che in genere richiedono argomenti di latitudine e longitudine minimi specificati come double valori:
Location location = new Location(36.9628066, -122.0194722);
Quando si crea un Location oggetto, il valore di latitudine verrà bloccato tra -90,0 e 90,0 e il valore di longitudine verrà bloccato tra -180,0 e 180,0.
Nota
La GeographyUtils classe ha un ToRadians metodo di estensione che converte un double valore da gradi a radianti e un ToDegrees metodo di estensione che converte un double valore da radianti a gradi.
La Location classe include CalculateDistance anche metodi che calcolano la distanza tra due posizioni.
Distanza
Lo Distance struct incapsula una distanza archiviata come double valore, che rappresenta la distanza in metri. Questo struct definisce tre proprietà di sola lettura:
Kilometers, di tipodouble, che rappresenta la distanza in chilometri estesa daDistance.Meters, di tipodouble, che rappresenta la distanza in metri estesa daDistance.Miles, di tipodouble, che rappresenta la distanza in miglia estese dall'oggettoDistance.
Distance Gli oggetti possono essere creati con il Distance costruttore , che richiede un argomento contatore specificato come double:
Distance distance = new Distance(1450.5);
In alternativa, Distance gli oggetti possono essere creati con i FromKilometersmetodi factory , FromMetersFromMiles, e BetweenPositions :
Distance distance1 = Distance.FromKilometers(1.45); // argument represents the number of kilometers
Distance distance2 = Distance.FromMeters(1450.5); // argument represents the number of meters
Distance distance3 = Distance.FromMiles(0.969); // argument represents the number of miles
Distance distance4 = Distance.BetweenPositions(location1, location2);
Segnaposto
Il Map controllo consente di contrassegnare le posizioni con Pin gli oggetti . Un Pin è un marcatore di mappa che apre una finestra informativa quando viene toccato:

Quando un Pin oggetto viene aggiunto alla Map.Pins raccolta, viene eseguito il rendering del segnaposto sulla mappa.
La Pin classe ha le proprietà seguenti:
Address, di tipostring, che in genere rappresenta l'indirizzo per la posizione del pin. Tuttavia, può essere qualsiasistringcontenuto, non solo un indirizzo.- Label, di tipo
string, che in genere rappresenta il titolo del pin. Location, di tipoLocation, che rappresenta la latitudine e la longitudine del pin.Type, di tipoPinType, che rappresenta il tipo di pin.
Queste proprietà sono supportate da BindableProperty oggetti, il che significa che un Pin oggetto può essere la destinazione dei data binding. Per altre informazioni sugli oggetti di data binding Pin , vedere Visualizzare una raccolta di pin.
Inoltre, la Pin classe definisce MarkerClicked gli eventi e InfoWindowClicked . L'evento MarkerClicked viene generato quando viene toccato un pin e l'evento InfoWindowClicked viene generato quando viene toccata la finestra delle informazioni. L'oggetto PinClickedEventArgs che accompagna entrambi gli eventi ha una singola HideInfoWindow proprietà di tipo bool.
Visualizzare un segnaposto
Un Pin oggetto può essere aggiunto a in Map XAML:
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map x:Name="map">
<x:Arguments>
<maps:MapSpan>
<x:Arguments>
<sensors:Location>
<x:Arguments>
<x:Double>36.9628066</x:Double>
<x:Double>-122.0194722</x:Double>
</x:Arguments>
</sensors:Location>
<x:Double>0.01</x:Double>
<x:Double>0.01</x:Double>
</x:Arguments>
</maps:MapSpan>
</x:Arguments>
<maps:Map.Pins>
<maps:Pin Label="Santa Cruz"
Address="The city with a boardwalk"
Type="Place">
<maps:Pin.Location>
<sensors:Location>
<x:Arguments>
<x:Double>36.9628066</x:Double>
<x:Double>-122.0194722</x:Double>
</x:Arguments>
</sensors:Location>
</maps:Pin.Location>
</maps:Pin>
</maps:Map.Pins>
</maps:Map>
</ContentPage>
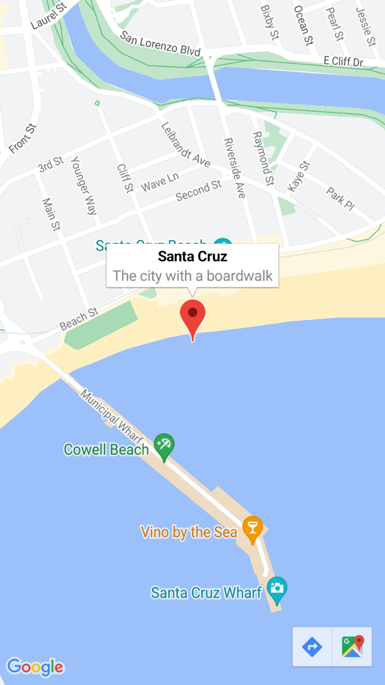
Questo codice XAML crea un Map oggetto che mostra l'area specificata dall'oggetto MapSpan . L'oggetto MapSpan è centrato sulla latitudine e la longitudine rappresentata da un Location oggetto, che estende 0,01 gradi di latitudine e longitudine. Un Pin oggetto viene aggiunto all'insieme Map.Pins e disegnato sull'oggetto Map nella posizione specificata dalla relativa Location proprietà. Per informazioni sulla Location classe, vedere Posizione e distanza. Per informazioni sul passaggio di argomenti in XAML a oggetti privi di costruttori predefiniti, vedi Passare argomenti in XAML.
Il codice C# equivalente è il seguente:
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Map map = new Map
{
...
};
Pin pin = new Pin
{
Label = "Santa Cruz",
Address = "The city with a boardwalk",
Type = PinType.Place,
Location = new Location(36.9628066, -122.0194722)
};
map.Pins.Add(pin);
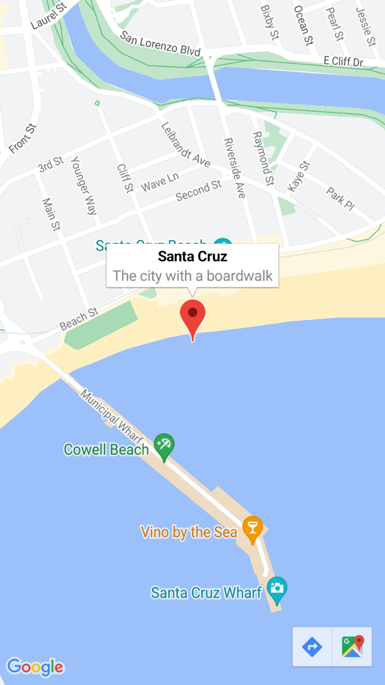
Questo codice di esempio comporta il rendering di un singolo pin su una mappa:

Interagire con un pin
Per impostazione predefinita, quando viene toccata una Pin finestra delle informazioni viene visualizzata:

Toccando altrove sulla mappa, la finestra delle informazioni viene chiusa.
La Pin classe definisce un MarkerClicked evento, che viene generato quando viene toccato un Pin oggetto . Non è necessario gestire questo evento per visualizzare la finestra delle informazioni. Al contrario, questo evento deve essere gestito quando è necessario ricevere una notifica che indica che è stato toccato un pin specifico.
La Pin classe definisce anche un InfoWindowClicked evento generato quando viene toccata una finestra di informazioni. Questo evento deve essere gestito quando è necessario ricevere una notifica che indica che è stata toccata una finestra di informazioni specifica.
Il codice seguente illustra un esempio di gestione di questi eventi:
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Pin boardwalkPin = new Pin
{
Location = new Location(36.9641949, -122.0177232),
Label = "Boardwalk",
Address = "Santa Cruz",
Type = PinType.Place
};
boardwalkPin.MarkerClicked += async (s, args) =>
{
args.HideInfoWindow = true;
string pinName = ((Pin)s).Label;
await DisplayAlert("Pin Clicked", $"{pinName} was clicked.", "Ok");
};
Pin wharfPin = new Pin
{
Location = new Location(36.9571571, -122.0173544),
Label = "Wharf",
Address = "Santa Cruz",
Type = PinType.Place
};
wharfPin.InfoWindowClicked += async (s, args) =>
{
string pinName = ((Pin)s).Label;
await DisplayAlert("Info Window Clicked", $"The info window was clicked for {pinName}.", "Ok");
};
L'oggetto PinClickedEventArgs che accompagna entrambi gli eventi ha una singola HideInfoWindow proprietà di tipo bool. Quando questa proprietà è impostata true su all'interno di un gestore eventi, la finestra delle informazioni verrà nascosta.
Tipi di pin
Pin gli oggetti includono una Type proprietà di tipo PinType, che rappresenta il tipo di pin. L'enumerazione PinType definisce i membri seguenti:
Generic, rappresenta un pin generico.Place, rappresenta un segnaposto per una posizione.SavedPin, rappresenta un pin per una posizione salvata.SearchResult, rappresenta un pin per un risultato di ricerca.
Tuttavia, l'impostazione della Pin.Type proprietà su qualsiasi PinType membro non modifica l'aspetto del pin di cui è stato eseguito il rendering. È invece necessario personalizzare il gestore per personalizzare l'aspetto Pin dei pin. Per altre informazioni sulla personalizzazione del gestore, vedere Personalizzare i controlli con i gestori.
Visualizzare una raccolta di segnaposto
La Map classe definisce le proprietà associabili seguenti:
ItemsSource, di tipoIEnumerable, che specifica la raccolta diIEnumerableelementi pin da visualizzare.ItemTemplate, di tipo DataTemplate, che specifica l'oggetto DataTemplate da applicare a ogni elemento nella raccolta di pin visualizzati.ItemTemplateSelector, di tipo DataTemplateSelector, che specifica l'oggetto DataTemplateSelector che verrà usato per scegliere un pin DataTemplate in fase di esecuzione.
Importante
La ItemTemplate proprietà ha la precedenza quando vengono impostate entrambe le ItemTemplate proprietà e ItemTemplateSelector .
Un Map oggetto può essere popolato con pin usando il data binding per associarne la ItemsSource proprietà a una IEnumerable raccolta:
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps">
<Grid>
...
<maps:Map x:Name="map"
ItemsSource="{Binding Positions}">
<maps:Map.ItemTemplate>
<DataTemplate>
<maps:Pin Location="{Binding Location}"
Address="{Binding Address}"
Label="{Binding Description}" />
</DataTemplate>
</maps:Map.ItemTemplate>
</maps:Map>
...
</Grid>
</ContentPage>
I dati della ItemsSource proprietà vengono associati alla Positions proprietà del modello di visualizzazione connesso, che restituisce un ObservableCollection oggetto di Position oggetti, ovvero un tipo personalizzato. Ogni Position oggetto definisce Address e Description proprietà, di tipo stringe una Location proprietà , di tipo Location.
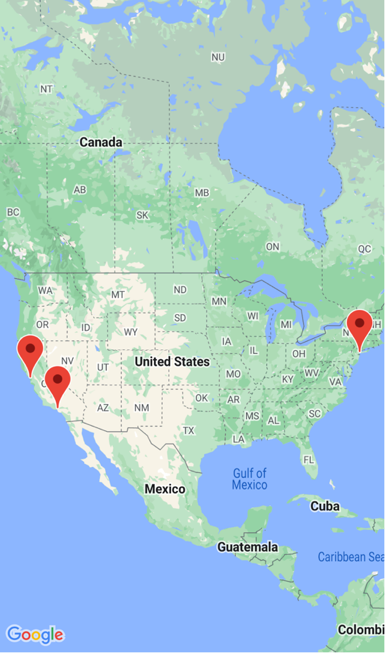
L'aspetto di ogni elemento dell'insieme IEnumerable viene definito impostando la ItemTemplate proprietà su un DataTemplate oggetto contenente un Pin oggetto associato ai dati alle proprietà appropriate.
Lo screenshot seguente mostra una Map raccolta che usa il Pin data binding:

Scegliere l'aspetto dell'elemento in fase di esecuzione
L'aspetto di ogni elemento della IEnumerable raccolta può essere scelto in fase di esecuzione, in base al valore dell'elemento, impostando la ItemTemplateSelector proprietà su :DataTemplateSelector
<ContentPage ...
xmlns:templates="clr-namespace:WorkingWithMaps.Templates"
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps">
<ContentPage.Resources>
<templates:MapItemTemplateSelector x:Key="MapItemTemplateSelector">
<templates:MapItemTemplateSelector.DefaultTemplate>
<DataTemplate>
<maps:Pin Location="{Binding Location}"
Address="{Binding Address}"
Label="{Binding Description}" />
</DataTemplate>
</templates:MapItemTemplateSelector.DefaultTemplate>
<templates:MapItemTemplateSelector.SanFranTemplate>
<DataTemplate>
<maps:Pin Location="{Binding Location}"
Address="{Binding Address}"
Label="Xamarin!" />
</DataTemplate>
</templates:MapItemTemplateSelector.SanFranTemplate>
</templates:MapItemTemplateSelector>
</ContentPage.Resources>
<Grid>
...
<maps:Map x:Name="map"
ItemsSource="{Binding Positions}"
ItemTemplateSelector="{StaticResource MapItemTemplateSelector}">
...
</Grid>
</ContentPage>
L'esempio seguente illustra la MapItemTemplateSelector classe :
using WorkingWithMaps.Models;
namespace WorkingWithMaps.Templates;
public class MapItemTemplateSelector : DataTemplateSelector
{
public DataTemplate DefaultTemplate { get; set; }
public DataTemplate SanFranTemplate { get; set; }
protected override DataTemplate OnSelectTemplate(object item, BindableObject container)
{
return ((Position)item).Address.Contains("San Francisco") ? SanFranTemplate : DefaultTemplate;
}
}
La MapItemTemplateSelector classe definisce DefaultTemplate e SanFranTemplate DataTemplate proprietà impostate su modelli di dati diversi. Il OnSelectTemplate metodo restituisce , SanFranTemplateche visualizza "Xamarin" come etichetta quando viene toccato un Pin oggetto quando l'elemento ha un indirizzo che contiene "San Francisco". Quando l'elemento non ha un indirizzo che contiene "San Francisco", il OnSelectTemplate metodo restituisce .DefaultTemplate
Nota
Un caso d'uso per questa funzionalità è l'associazione di proprietà di oggetti sottoclassati Pin a proprietà diverse, in base al Pin sottotipo.
Per altre informazioni sui selettori di modelli di dati, vedere Creare un oggetto DataTemplateSelector.
Poligoni, polilinee e cerchi
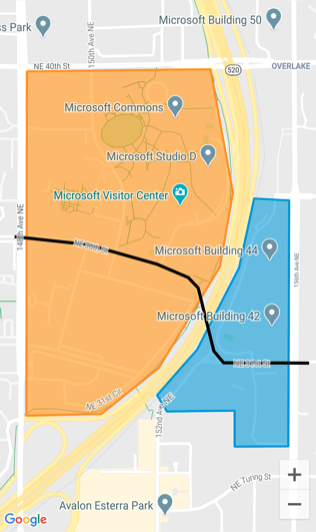
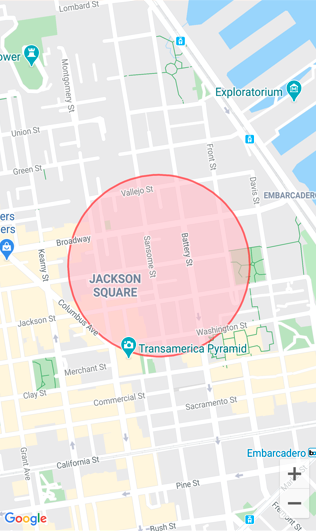
PolygonGli elementi , Polylinee Circle consentono di evidenziare aree specifiche su una mappa. Un Polygon oggetto è una forma completamente racchiusa che può avere un tratto e un colore di riempimento. È Polyline una linea che non racchiude completamente un'area. Un Circle oggetto evidenzia un'area circolare della mappa:


Le Polygonclassi , Polylinee Circle derivano dalla MapElement classe , che espone le proprietà associabili seguenti:
StrokeColorè un Color oggetto che determina il colore della linea.StrokeWidthè unfloatoggetto che determina la larghezza della linea.
La Polygon classe definisce una proprietà associabile aggiuntiva:
FillColorè un Color oggetto che determina il colore di sfondo del poligono.
Inoltre, le Polygon classi e Polyline definiscono entrambe una GeoPath proprietà , ovvero un elenco di Location oggetti che specificano i punti della forma.
La Circle classe definisce le proprietà associabili seguenti:
Centerè unLocationoggetto che definisce il centro del cerchio, in latitudine e longitudine.Radiusè unDistanceoggetto che definisce il raggio del cerchio in metri, chilometri o miglia.FillColorè una Color proprietà che determina il colore all'interno del perimetro del cerchio.
Creare un poligono
Un Polygon oggetto può essere aggiunto a una mappa creando un'istanza e aggiungendolo alla raccolta della MapElements mappa:
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map>
<maps:Map.MapElements>
<maps:Polygon StrokeColor="#FF9900"
StrokeWidth="8"
FillColor="#88FF9900">
<maps:Polygon.Geopath>
<sensors:Location>
<x:Arguments>
<x:Double>47.6458676</x:Double>
<x:Double>-122.1356007</x:Double>
</x:Arguments>
</sensors:Location>
<sensors:Location>
<x:Arguments>
<x:Double>47.6458097</x:Double>
<x:Double>-122.142789</x:Double>
</x:Arguments>
</sensors:Location>
...
</maps:Polygon.Geopath>
</maps:Polygon>
</maps:Map.MapElements>
</maps:Map>
</ContentPage>
Il codice C# equivalente è il seguente:
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Map map = new Map();
// Instantiate a polygon
Polygon polygon = new Polygon
{
StrokeWidth = 8,
StrokeColor = Color.FromArgb("#1BA1E2"),
FillColor = Color.FromArgb("#881BA1E2"),
Geopath =
{
new Location(47.6368678, -122.137305),
new Location(47.6368894, -122.134655),
...
}
};
// Add the polygon to the map's MapElements collection
map.MapElements.Add(polygon);
Le StrokeColor proprietà e StrokeWidth vengono specificate per impostare la struttura del poligono. In questo esempio, il valore della FillColor proprietà corrisponde al valore della StrokeColor proprietà, ma ha un valore alfa specificato per renderlo trasparente, consentendo alla mappa sottostante di essere visibile tramite la forma. La GeoPath proprietà contiene un elenco di Location oggetti che definiscono le coordinate geografiche dei punti poligoni. Viene eseguito il rendering di un Polygon oggetto sulla mappa dopo che è stato aggiunto all'insieme MapElements dell'oggetto Map.
Nota
Un Polygon oggetto è una forma completamente racchiusa. I primi e gli ultimi punti verranno collegati automaticamente se non corrispondono.
Creare una polilinea
Un Polyline oggetto può essere aggiunto a una mappa creando un'istanza e aggiungendolo alla raccolta della MapElements mappa:
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map>
<maps:Map.MapElements>
<maps:Polyline StrokeColor="Black"
StrokeWidth="12">
<maps:Polyline.Geopath>
<sensors:Location>
<x:Arguments>
<x:Double>47.6381401</x:Double>
<x:Double>-122.1317367</x:Double>
</x:Arguments>
</sensors:Location>
<sensors:Location>
<x:Arguments>
<x:Double>47.6381473</x:Double>
<x:Double>-122.1350841</x:Double>
</x:Arguments>
</sensors:Location>
...
</maps:Polyline.Geopath>
</maps:Polyline>
</maps:Map.MapElements>
</maps:Map>
</ContentPage>
Il codice C# equivalente è il seguente:
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Map map = new Map();
// instantiate a polyline
Polyline polyline = new Polyline
{
StrokeColor = Colors.Blue,
StrokeWidth = 12,
Geopath =
{
new Location(47.6381401, -122.1317367),
new Location(47.6381473, -122.1350841),
...
}
};
// Add the Polyline to the map's MapElements collection
map.MapElements.Add(polyline);
Le StrokeColor proprietà e StrokeWidth vengono specificate per impostare l'aspetto della linea. La GeoPath proprietà contiene un elenco di Location oggetti che definiscono le coordinate geografiche dei punti polilinei. Viene eseguito il rendering di un Polyline oggetto sulla mappa dopo che è stato aggiunto all'insieme MapElements dell'oggetto Map.
Creare un cerchio
Un Circle oggetto può essere aggiunto a una mappa creando un'istanza e aggiungendolo alla raccolta della MapElements mappa:
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map>
<maps:Map.MapElements>
<maps:Circle StrokeColor="#88FF0000"
StrokeWidth="8"
FillColor="#88FFC0CB">
<maps:Circle.Center>
<sensors:Location>
<x:Arguments>
<x:Double>37.79752</x:Double>
<x:Double>-122.40183</x:Double>
</x:Arguments>
</sensors:Location>
</maps:Circle.Center>
<maps:Circle.Radius>
<maps:Distance>
<x:Arguments>
<x:Double>250</x:Double>
</x:Arguments>
</maps:Distance>
</maps:Circle.Radius>
</maps:Circle>
</maps:Map.MapElements>
</maps:Map>
</ContentPage>
Il codice C# equivalente è il seguente:
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
Map map = new Map();
// Instantiate a Circle
Circle circle = new Circle
{
Center = new Location(37.79752, -122.40183),
Radius = new Distance(250),
StrokeColor = Color.FromArgb("#88FF0000"),
StrokeWidth = 8,
FillColor = Color.FromArgb("#88FFC0CB")
};
// Add the Circle to the map's MapElements collection
map.MapElements.Add(circle);
La posizione dell'oggetto Circle sulla mappa è determinata dal valore delle Center proprietà e Radius . La Center proprietà definisce il centro del cerchio, in latitudine e longitudine, mentre la Radius proprietà definisce il raggio del cerchio in metri. Le StrokeColor proprietà e StrokeWidth vengono specificate per impostare il contorno del cerchio. Il valore della FillColor proprietà specifica il colore all'interno del perimetro del cerchio. In questo esempio, entrambi i valori di colore specificano un canale alfa, consentendo la visibilità della mappa sottostante attraverso il cerchio. Il rendering dell'oggetto Circle viene eseguito sulla mappa dopo che è stato aggiunto all'insieme MapElements dell'oggetto Map.
Nota
La GeographyUtils classe ha un ToCircumferencePositions metodo di estensione che converte un Circle oggetto (che definisce Center i valori delle proprietà e Radius ) in un elenco di Location oggetti che costituiscono le coordinate di latitudine e longitudine del perimetro del cerchio.
Geocodifica e georilevazione
La Geocoding classe, nello spazio dei Microsoft.Maui.Devices.Sensors nomi , può essere usata per geocodificare un segnaposto per le coordinate posizionali e le coordinate geocodice inversi su un segnaposto. Per altre informazioni, vedere Geocodifica.
La Geolocation classe, nello spazio dei Microsoft.Maui.Devices.Sensors nomi , può essere usata per recuperare le coordinate di georilevazione correnti del dispositivo. Per altre informazioni, vedere Georilevazione.
Avviare l'app mappa nativa
L'app mappa nativa in ogni piattaforma può essere avviata da un'app MAUI .NET dalla Launcher classe . Questa classe consente a un'app di aprire un'altra app tramite lo schema URI personalizzato. La funzionalità di avvio può essere richiamata con il OpenAsync metodo , passando un string argomento o Uri che rappresenta lo schema URL personalizzato da aprire. Per altre informazioni sulla Launcher classe , vedere Utilità di avvio.
Nota
Un'alternativa all'uso della classe consiste nell'usare Map la Launcher classe dallo spazio dei Microsoft.Maui.ApplicationModel nomi . Per altre informazioni, vedere Mappa.
L'app mappe in ogni piattaforma usa uno schema URI personalizzato univoco. Per informazioni sullo schema URI delle mappe in iOS, vedere Collegamenti mappa in developer.apple.com. Per informazioni sullo schema URI delle mappe in Android, vedere Guida per sviluppatori di Mappe e Finalità di Google Maps per Android su developers.android.com. Per informazioni sullo schema URI delle mappe in Windows, vedere Avviare l'app Mappe Windows.
Avviare l'app mappa in una posizione specifica
È possibile aprire una posizione nell'app mappe native aggiungendo parametri di query appropriati allo schema URI personalizzato per ogni app mappa:
if (DeviceInfo.Current.Platform == DevicePlatform.iOS || DeviceInfo.Current.Platform == DevicePlatform.MacCatalyst)
{
// https://developer.apple.com/library/ios/featuredarticles/iPhoneURLScheme_Reference/MapLinks/MapLinks.html
await Launcher.OpenAsync("http://maps.apple.com/?q=394+Pacific+Ave+San+Francisco+CA");
}
else if (DeviceInfo.Current.Platform == DevicePlatform.Android)
{
// opens the Maps app directly
await Launcher.OpenAsync("geo:0,0?q=394+Pacific+Ave+San+Francisco+CA");
}
else if (DeviceInfo.Current.Platform == DevicePlatform.WinUI)
{
await Launcher.OpenAsync("bingmaps:?where=394 Pacific Ave San Francisco CA");
}
Questo codice di esempio genera l'avvio dell'app mappa nativa su ogni piattaforma, con la mappa centrata su un segnaposto che rappresenta la posizione specificata.
Avviare l'app mappa con indicazioni stradali
L'app mappe native può essere avviata visualizzando indicazioni stradali, aggiungendo parametri di query appropriati allo schema URI personalizzato per ogni app mappa:
if (DeviceInfo.Current.Platform == DevicePlatform.iOS || DeviceInfo.Current.Platform == DevicePlatform.MacCatalyst)
{
// https://developer.apple.com/library/ios/featuredarticles/iPhoneURLScheme_Reference/MapLinks/MapLinks.html
await Launcher.OpenAsync("http://maps.apple.com/?daddr=San+Francisco,+CA&saddr=cupertino");
}
else if (DeviceInfo.Current.Platform == DevicePlatform.Android)
{
// opens the 'task chooser' so the user can pick Maps, Chrome or other mapping app
await Launcher.OpenAsync("http://maps.google.com/?daddr=San+Francisco,+CA&saddr=Mountain+View");
}
else if (DeviceInfo.Current.Platform == DevicePlatform.WinUI)
{
await Launcher.OpenAsync("bingmaps:?rtp=adr.394 Pacific Ave San Francisco CA~adr.One Microsoft Way Redmond WA 98052");
}
Questo codice di esempio determina l'avvio dell'app mappa nativa in ogni piattaforma, con la mappa centrata su un percorso tra le posizioni specificate.
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per
 Esplorare l'esempio
Esplorare l'esempio