Polygon
La classe .NET Multipiattaforma App UI (.NET MAUI) Polygon deriva dalla Shape classe e può essere usata per disegnare poligoni, ovvero serie connesse di linee che formano forme chiuse. Per informazioni sulle proprietà che la Polygon classe eredita dalla Shape classe , vedere Forme.
Polygon definisce le proprietà seguenti:
- Points, di tipo PointCollection, che è una raccolta di
Pointstrutture che descrivono i punti vertice del poligono. - FillRule, di tipo FillRule, che specifica come viene determinato il riempimento interno della forma. Il valore predefinito di questa proprietà è
FillRule.EvenOdd.
Queste proprietà sono supportate da BindableProperty oggetti, il che significa che possono essere destinazioni di data binding e stili.
Il PointsCollection tipo è un ObservableCollection oggetto di Point oggetti . La Point struttura definisce X e Y proprietà, di tipo double, che rappresentano una coppia di coordinate x e y nello spazio 2D. Di conseguenza, la Points proprietà deve essere impostata su un elenco di coppie di coordinate x e y che descrivono i punti vertice poligono, delimitati da una singola virgola e/o da uno o più spazi. Ad esempio, "40,10 70,80" e "40 10, 70 80" sono entrambi validi.
Per altre informazioni sull'enumerazione FillRule , vedere Regole di riempimento.
Creare un poligono
Per disegnare un poligono, creare un Polygon oggetto e impostarne la Points proprietà sui vertici di una forma. Viene disegnata automaticamente una linea che collega il primo e l'ultimo punto. Per disegnare l'interno del poligono, impostarne la Fill proprietà su un Brushoggetto derivato da . Per assegnare al poligono una struttura, impostarne la Stroke proprietà su un Brushoggetto derivato da . La StrokeThickness proprietà specifica lo spessore del contorno poligono. Per altre informazioni sugli Brush oggetti, vedere Pennelli.
L'esempio XAML seguente mostra come disegnare un poligono riempito:
<Polygon Points="40,10 70,80 10,50"
Fill="AliceBlue"
Stroke="Green"
StrokeThickness="5" />
In questo esempio viene disegnato un poligono pieno che rappresenta un triangolo:

L'esempio XAML seguente mostra come disegnare un poligono tratteggiato:
<Polygon Points="40,10 70,80 10,50"
Fill="AliceBlue"
Stroke="Green"
StrokeThickness="5"
StrokeDashArray="1,1"
StrokeDashOffset="6" />
In questo esempio il contorno poligono è tratteggiato:

Per altre informazioni sul disegno di un poligono tratteggiato, vedere Disegnare forme tratteggiate.
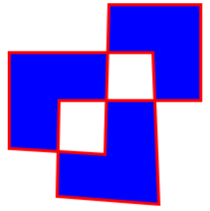
L'esempio XAML seguente mostra un poligono che usa la regola di riempimento predefinita:
<Polygon Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Blue"
Stroke="Red"
StrokeThickness="3" />
In questo esempio, il comportamento di riempimento di ogni poligono viene determinato usando la EvenOdd regola di riempimento.

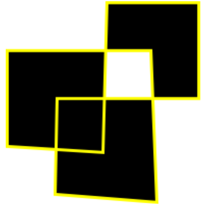
L'esempio XAML seguente mostra un poligono che usa la Nonzero regola di riempimento:
<Polygon Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Black"
FillRule="Nonzero"
Stroke="Yellow"
StrokeThickness="3" />

In questo esempio, il comportamento di riempimento di ogni poligono viene determinato usando la Nonzero regola di riempimento.
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per
 Esplorare l'esempio
Esplorare l'esempio