AbsoluteLayout

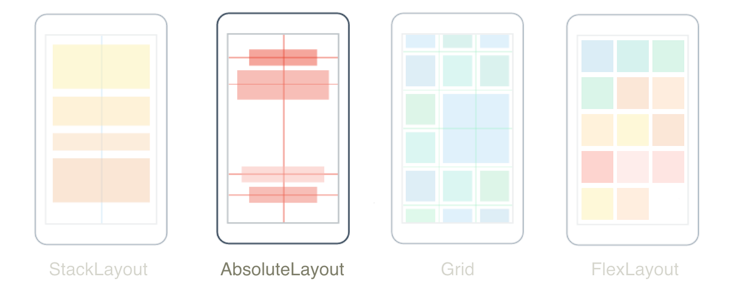
L'interfaccia utente dell'app multipiattaforma .NET (.NET MAUI) AbsoluteLayout viene usata per posizionare e ridimensionare gli elementi figlio usando valori espliciti. La posizione viene specificata dall'angolo superiore sinistro dell'elemento figlio rispetto all'angolo superiore sinistro di AbsoluteLayout, in unità indipendenti dal dispositivo. AbsoluteLayout implementa inoltre una funzionalità di posizionamento e ridimensionamento proporzionale. Inoltre, a differenza di altre classi di layout, AbsoluteLayout è in grado di posizionare gli elementi figlio in modo che si sovrappongano.
Un AbsoluteLayout oggetto deve essere considerato come un layout speciale da utilizzare solo quando è possibile imporre una dimensione agli elementi figlio o quando la dimensione dell'elemento non influisce sul posizionamento di altri elementi figlio.
La AbsoluteLayout classe definisce le proprietà seguenti:
LayoutBounds, di tipoRect, che è una proprietà associata che rappresenta la posizione e le dimensioni di un elemento figlio. Il valore predefinito di questa proprietà è (0,0,AutoSize,AutoSize).LayoutFlags, di tipoAbsoluteLayoutFlags, che è una proprietà associata che indica se le proprietà dei limiti di layout utilizzati per posizionare e ridimensionare l'elemento figlio vengono interpretate in modo proporzionale. Il valore predefinito di questa proprietà èAbsoluteLayoutFlags.None.
Queste proprietà sono supportate da BindableProperty oggetti, il che significa che le proprietà possono essere destinazioni di data binding e stili. Per altre informazioni sulle proprietà associate, vedere Proprietà associate di .NET MAUI.
Posizione e dimensioni figlio
La posizione e le dimensioni degli elementi figlio in un AbsoluteLayout oggetto vengono definite impostando la AbsoluteLayout.LayoutBounds proprietà associata di ogni elemento figlio, utilizzando valori assoluti o valori proporzionali. I valori assoluti e proporzionali possono essere misti per gli elementi figlio quando la posizione deve essere ridimensionata, ma le dimensioni devono rimanere fisse o viceversa. Per informazioni sui valori assoluti, vedere Posizionamento assoluto e ridimensionamento. Per informazioni sui valori proporzionali, vedere Posizionamento proporzionale e ridimensionamento.
La AbsoluteLayout.LayoutBounds proprietà associata può essere impostata usando due formati, indipendentemente dal fatto che vengano utilizzati valori assoluti o proporzionali:
x, y. Con questo formato, ixvalori eyindicano la posizione dell'angolo superiore sinistro dell'elemento figlio rispetto al relativo padre. L'elemento figlio non è vincolato e si ridimensiona.x, y, width, height. Con questo formato, ixvalori e indicano la posizione dell'angolo superiore sinistro dell'elemento figlio rispetto al relativo padre, mentre iwidthvalori eyheightindicano le dimensioni dell'elemento figlio.
Per specificare che una dimensione figlio viene ridimensionata orizzontalmente o verticalmente o entrambe, impostare i width valori e/o height sulla AbsoluteLayout.AutoSize proprietà . Tuttavia, l'uso eccessivo di questa proprietà può danneggiare le prestazioni dell'applicazione, perché fa sì che il motore di layout esegua calcoli di layout aggiuntivi.
Importante
Le HorizontalOptions proprietà e VerticalOptions non hanno alcun effetto sugli elementi figlio di un oggetto AbsoluteLayout.
Posizionamento assoluto e ridimensionamento
Per impostazione predefinita, le AbsoluteLayout posizioni e le dimensioni figlio usano valori assoluti, specificati nelle unità indipendenti dal dispositivo, che definiscono in modo esplicito dove devono essere posizionati gli elementi figlio nel layout. Questa operazione viene ottenuta aggiungendo elementi figlio a un oggetto AbsoluteLayout e impostando la AbsoluteLayout.LayoutBounds proprietà associata su ogni elemento figlio su valori di posizione e/o dimensioni assoluti.
Avviso
L'uso di valori assoluti per posizionare e ridimensionare gli elementi figlio può essere problematico, perché i diversi dispositivi hanno dimensioni e risoluzioni dello schermo diverse. Di conseguenza, le coordinate per il centro dello schermo su un dispositivo possono essere offset su altri dispositivi.
Il codice XAML seguente mostra un oggetto AbsoluteLayout i cui elementi figlio sono posizionati usando valori assoluti:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="AbsoluteLayoutDemos.Views.XAML.StylishHeaderDemoPage"
Title="Stylish header demo">
<AbsoluteLayout Margin="20">
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="0, 10, 200, 5" />
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="0, 20, 200, 5" />
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="10, 0, 5, 65" />
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="20, 0, 5, 65" />
<Label Text="Stylish Header"
FontSize="24"
AbsoluteLayout.LayoutBounds="30, 25" />
</AbsoluteLayout>
</ContentPage>
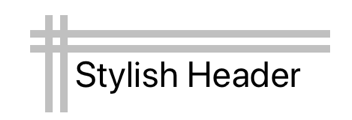
In questo esempio, la posizione di ogni BoxView oggetto viene definita usando i primi due valori assoluti specificati nella AbsoluteLayout.LayoutBounds proprietà associata. Le dimensioni di ogni BoxView oggetto sono definite usando i valori di terzo e indietro. La posizione dell'oggetto Label viene definita utilizzando i due valori assoluti specificati nella AbsoluteLayout.LayoutBounds proprietà associata. I valori delle dimensioni non vengono specificati per e Labelquindi non sono vincolati e le dimensioni stesse. In tutti i casi, i valori assoluti rappresentano unità indipendenti dal dispositivo.
Lo screenshot seguente mostra il layout risultante:

Il codice C# equivalente è illustrato di seguito:
public class StylishHeaderDemoPage : ContentPage
{
public StylishHeaderDemoPage()
{
AbsoluteLayout absoluteLayout = new AbsoluteLayout
{
Margin = new Thickness(20)
};
absoluteLayout.Add(new BoxView
{
Color = Colors.Silver
}, new Rect(0, 10, 200, 5));
absoluteLayout.Add(new BoxView
{
Color = Colors.Silver
}, new Rect(0, 20, 200, 5));
absoluteLayout.Add(new BoxView
{
Color = Colors.Silver
}, new Rect(10, 0, 5, 65));
absoluteLayout.Add(new BoxView
{
Color = Colors.Silver
}, new Rect(20, 0, 5, 65));
absoluteLayout.Add(new Label
{
Text = "Stylish Header",
FontSize = 24
}, new Point(30,25));
Title = "Stylish header demo";
Content = absoluteLayout;
}
}
In questo esempio, la posizione e le dimensioni di ogni BoxView oggetto vengono definite usando un Rect oggetto . La posizione dell'oggetto Label viene definita utilizzando un Point oggetto . L'esempio C# usa i metodi di estensione seguenti Add per aggiungere elementi figlio a AbsoluteLayout:
using Microsoft.Maui.Layouts;
namespace Microsoft.Maui.Controls
{
public static class AbsoluteLayoutExtensions
{
public static void Add(this AbsoluteLayout absoluteLayout, IView view, Rect bounds, AbsoluteLayoutFlags flags = AbsoluteLayoutFlags.None)
{
if (view == null)
throw new ArgumentNullException(nameof(view));
if (bounds.IsEmpty)
throw new ArgumentNullException(nameof(bounds));
absoluteLayout.Add(view);
absoluteLayout.SetLayoutBounds(view, bounds);
absoluteLayout.SetLayoutFlags(view, flags);
}
public static void Add(this AbsoluteLayout absoluteLayout, IView view, Point position)
{
if (view == null)
throw new ArgumentNullException(nameof(view));
if (position.IsEmpty)
throw new ArgumentNullException(nameof(position));
absoluteLayout.Add(view);
absoluteLayout.SetLayoutBounds(view, new Rect(position.X, position.Y, AbsoluteLayout.AutoSize, AbsoluteLayout.AutoSize));
}
}
}
In C# è anche possibile impostare la posizione e le dimensioni di un elemento figlio di un AbsoluteLayout oggetto dopo l'aggiunta al layout usando il AbsoluteLayout.SetLayoutBounds metodo . Il primo argomento di questo metodo è figlio e il secondo è un Rect oggetto .
Nota
Un oggetto AbsoluteLayout che usa valori assoluti può posizionare e ridimensionare gli elementi figlio in modo che non si adattino ai limiti del layout.
Posizionamento proporzionale e ridimensionamento
Un AbsoluteLayout oggetto può posizionare e ridimensionare gli elementi figlio utilizzando valori proporzionali. A tale scopo, aggiungere elementi figlio a AbsoluteLayout e impostando la AbsoluteLayout.LayoutBounds proprietà associata su ogni elemento figlio su valori proporzionali di posizione e/o dimensioni nell'intervallo 0-1. I valori di posizione e dimensione vengono resi proporzionali impostando la AbsoluteLayout.LayoutFlags proprietà associata su ogni elemento figlio.
La AbsoluteLayout.LayoutFlags proprietà associata, di tipo AbsoluteLayoutFlags, consente di impostare un flag che indica che i limiti di layout per un elemento figlio sono proporzionali alle dimensioni di AbsoluteLayout. Quando si dispone un elemento figlio, AbsoluteLayout ridimensiona i valori di posizione e dimensione in modo appropriato, in base a qualsiasi dimensione del dispositivo.
L'enumerazione AbsoluteLayoutFlags definisce i membri seguenti:
None, indica che i valori verranno interpretati come assoluti. Questo è il valore predefinito della proprietà associataAbsoluteLayout.LayoutFlags.XProportional, indica che ilxvalore verrà interpretato come proporzionale, considerando tutti gli altri valori come assoluti.YProportional, indica che ilyvalore verrà interpretato come proporzionale, considerando tutti gli altri valori come assoluti.WidthProportional, indica che ilwidthvalore verrà interpretato come proporzionale, considerando tutti gli altri valori come assoluti.HeightProportional, indica che ilheightvalore verrà interpretato come proporzionale, considerando tutti gli altri valori come assoluti.PositionProportional, indica che ixvalori eyverranno interpretati come proporzionali, mentre i valori delle dimensioni vengono interpretati come assoluti.SizeProportional, indica che iwidthvalori eheightverranno interpretati come proporzionali, mentre i valori di posizione vengono interpretati come assoluti.All, indica che tutti i valori verranno interpretati come proporzionali.
Suggerimento
L'enumerazione AbsoluteLayoutFlags è un'enumerazione Flags , il che significa che i membri dell'enumerazione possono essere combinati. Questa operazione viene eseguita in XAML con un elenco delimitato da virgole e in C# con l'operatore OR bit per bit.
Ad esempio, se si usa il SizeProportional flag e si imposta la larghezza di un elemento figlio su 0,25 e l'altezza su 0,1, l'elemento figlio sarà un quarto della larghezza di AbsoluteLayout e un decimo dell'altezza. Il PositionProportional flag è simile. Una posizione di (0,0) inserisce il figlio nell'angolo superiore sinistro, mentre una posizione di (1,1) inserisce il figlio nell'angolo inferiore destro e una posizione di (0,5,0,5) centra il figlio all'interno di AbsoluteLayout.
Il codice XAML seguente mostra un oggetto AbsoluteLayout i cui elementi figlio vengono posizionati usando valori proporzionali:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="AbsoluteLayoutDemos.Views.XAML.ProportionalDemoPage"
Title="Proportional demo">
<AbsoluteLayout>
<BoxView Color="Blue"
AbsoluteLayout.LayoutBounds="0.5,0,100,25"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<BoxView Color="Green"
AbsoluteLayout.LayoutBounds="0,0.5,25,100"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<BoxView Color="Red"
AbsoluteLayout.LayoutBounds="1,0.5,25,100"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<BoxView Color="Black"
AbsoluteLayout.LayoutBounds="0.5,1,100,25"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<Label Text="Centered text"
AbsoluteLayout.LayoutBounds="0.5,0.5,110,25"
AbsoluteLayout.LayoutFlags="PositionProportional" />
</AbsoluteLayout>
</ContentPage>
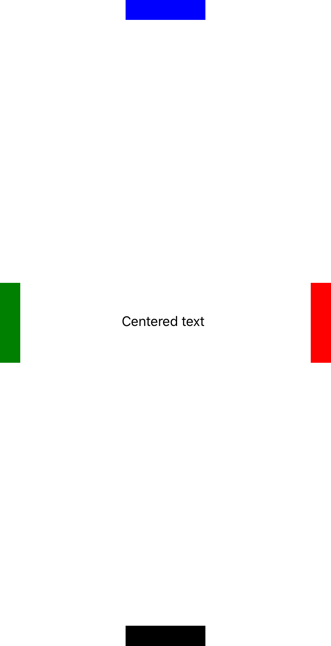
In questo esempio ogni elemento figlio viene posizionato usando valori proporzionali, ma ridimensionati usando valori assoluti. Questa operazione viene eseguita impostando la AbsoluteLayout.LayoutFlags proprietà associata di ogni elemento figlio su PositionProportional. I primi due valori specificati nella AbsoluteLayout.LayoutBounds proprietà associata, per ogni elemento figlio, definiscono la posizione utilizzando valori proporzionali. Le dimensioni di ogni figlio sono definite con i valori assoluti di terzo e di uscita, usando unità indipendenti dal dispositivo.
Lo screenshot seguente mostra il layout risultante:

Il codice C# equivalente è illustrato di seguito:
public class ProportionalDemoPage : ContentPage
{
public ProportionalDemoPage()
{
BoxView blue = new BoxView { Color = Colors.Blue };
AbsoluteLayout.SetLayoutBounds(blue, new Rect(0.5, 0, 100, 25));
AbsoluteLayout.SetLayoutFlags(blue, AbsoluteLayoutFlags.PositionProportional);
BoxView green = new BoxView { Color = Colors.Green };
AbsoluteLayout.SetLayoutBounds(green, new Rect(0, 0.5, 25, 100));
AbsoluteLayout.SetLayoutFlags(green, AbsoluteLayoutFlags.PositionProportional);
BoxView red = new BoxView { Color = Colors.Red };
AbsoluteLayout.SetLayoutBounds(red, new Rect(1, 0.5, 25, 100));
AbsoluteLayout.SetLayoutFlags(red, AbsoluteLayoutFlags.PositionProportional);
BoxView black = new BoxView { Color = Colors.Black };
AbsoluteLayout.SetLayoutBounds(black, new Rect(0.5, 1, 100, 25));
AbsoluteLayout.SetLayoutFlags(black, AbsoluteLayoutFlags.PositionProportional);
Label label = new Label { Text = "Centered text" };
AbsoluteLayout.SetLayoutBounds(label, new Rect(0.5, 0.5, 110, 25));
AbsoluteLayout.SetLayoutFlags(label, AbsoluteLayoutFlags.PositionProportional);
Title = "Proportional demo";
Content = new AbsoluteLayout
{
Children = { blue, green, red, black, label }
};
}
}
In questo esempio, la posizione e le dimensioni di ogni elemento figlio vengono impostate con il AbsoluteLayout.SetLayoutBounds metodo . Il primo argomento del metodo è figlio e il secondo è un Rect oggetto . La posizione di ogni elemento figlio viene impostata con valori proporzionali, mentre le dimensioni di ogni figlio sono impostate con valori assoluti, usando unità indipendenti dal dispositivo.
Nota
Un AbsoluteLayout oggetto che usa valori proporzionali può posizionare e ridimensionare elementi figlio in modo che non si adattino ai limiti del layout usando valori esterni all'intervallo 0-1.
 Esplorare l'esempio
Esplorare l'esempio