Griglia

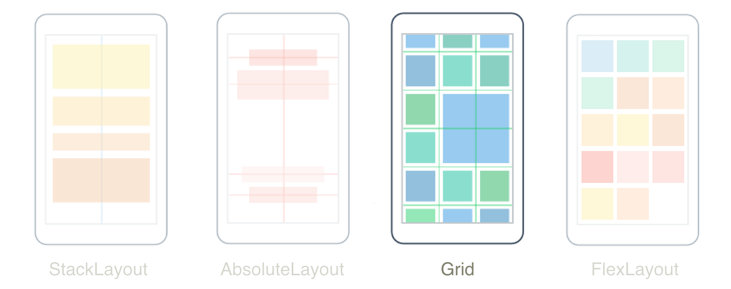
L'interfaccia utente dell'app multipiattaforma .NET (.NET MAUI) Gridè un layout che organizza gli elementi figlio in righe e colonne, che possono avere dimensioni proporzionali o assolute. Per impostazione predefinita, un elemento Grid contiene una riga e una colonna. Inoltre, un Grid oggetto può essere usato come layout padre che contiene altri layout figlio.
Non Grid deve essere confuso con le tabelle e non deve presentare dati tabulari. A differenza delle tabelle HTML, un Grid oggetto è destinato alla disposizione del contenuto. Per la visualizzazione di dati tabulari, è consigliabile usare un controllo ListView o CollectionView.
La Grid classe definisce le proprietà seguenti:
Column, di tipoint, che è una proprietà associata che indica l'allineamento di una colonna di una vista all'interno di un elemento padre Grid. Il valore predefinito di questa proprietà è 0. Un callback di convalida garantisce che quando la proprietà è impostata, il relativo valore è maggiore o uguale a 0.ColumnDefinitions, di tipoColumnDefinitionCollection, è un elenco diColumnDefinitionoggetti che definiscono la larghezza delle colonne della griglia.ColumnSpacing, di tipodouble, indica la distanza tra le colonne della griglia. Il valore predefinito di questa proprietà è 0.ColumnSpan, di tipoint, che è una proprietà associata che indica il numero totale di colonne estese da una vista all'interno di un elemento padre Grid. Il valore predefinito di questa proprietà è 1. Un callback di convalida garantisce che quando la proprietà è impostata, il relativo valore è maggiore o uguale a 1.Row, di tipoint, che è una proprietà associata che indica l'allineamento di una riga di una vista all'interno di un elemento padre Grid. Il valore predefinito di questa proprietà è 0. Un callback di convalida garantisce che quando la proprietà è impostata, il relativo valore è maggiore o uguale a 0.RowDefinitions, di tipoRowDefinitionCollection, è un elenco diRowDefinitionoggetti che definiscono l'altezza delle righe della griglia.RowSpacing, di tipodouble, indica la distanza tra le righe della griglia. Il valore predefinito di questa proprietà è 0.RowSpan, di tipoint, che è una proprietà associata che indica il numero totale di righe estese da una vista all'interno di un elemento padre Grid. Il valore predefinito di questa proprietà è 1. Un callback di convalida garantisce che quando la proprietà è impostata, il relativo valore è maggiore o uguale a 1.
Queste proprietà sono supportate da BindableProperty oggetti, il che significa che le proprietà possono essere destinazioni di data binding e stili.
Righe e colonne
Per impostazione predefinita, un Grid oggetto contiene una riga e una colonna:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GridTutorial.MainPage">
<Grid Margin="20,35,20,20">
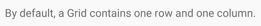
<Label Text="By default, a Grid contains one row and one column." />
</Grid>
</ContentPage>
In questo esempio, Grid contiene un singolo elemento figlio Label posizionato automaticamente in un'unica posizione:

Il comportamento del layout di un Grid oggetto può essere definito con le RowDefinitions proprietà e ColumnDefinitions , rispettivamente raccolte di RowDefinition oggetti e ColumnDefinition . Questi insiemi definiscono le caratteristiche di riga e colonna di un Gridoggetto e devono contenere un RowDefinition oggetto per ogni riga dell'oggetto Gride un ColumnDefinition oggetto per ogni colonna dell'oggetto Grid.
La RowDefinition classe definisce una Height proprietà di tipo GridLengthe la ColumnDefinition classe definisce una Width proprietà di tipo GridLength. Lo GridLength struct specifica un'altezza di riga o una larghezza di colonna in termini di GridUnitType enumerazione, che ha tre membri:
Absolute: l'altezza della riga o la larghezza della colonna è un valore in unità indipendenti dal dispositivo (un numero in XAML).Auto: l'altezza della riga o la larghezza della colonna viene ridimensionata automaticamente in base al contenuto della cella (Autoin XAML).Star: l'altezza della riga o la larghezza della colonna rimanente viene allocata proporzionalmente (un numero seguito da*in XAML).
Una Grid riga con una Height proprietà di Auto vincola l'altezza delle viste in tale riga nello stesso modo di un oggetto verticale StackLayout. Analogamente, una colonna con una Width proprietà di Auto funziona in modo analogo a un oggetto orizzontale StackLayout.
Attenzione
Provare a verificare che il minor numero possibile di righe e colonne sia impostato sulla Auto dimensione. Ogni riga o colonna ridimensionata automaticamente causerà l'esecuzione di ulteriori calcoli di layout da parte del motore di layout. Usare invece righe e colonne con dimensioni fisse, se possibile. In alternativa, impostare righe e colonne per occupare una quantità proporzionale di spazio con il GridUnitType.Star valore di enumerazione .
Il codice XAML seguente illustra come creare un oggetto Grid con tre righe e due colonne:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GridDemos.Views.XAML.BasicGridPage"
Title="Basic Grid demo">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="2*" />
<RowDefinition Height="*" />
<RowDefinition Height="100" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
...
</Grid>
</ContentPage>
In questo esempio, ha Grid un'altezza complessiva che corrisponde all'altezza della pagina. Sa Grid che l'altezza della terza riga è di 100 unità indipendenti dal dispositivo. Sottrae tale altezza dalla propria altezza e alloca l'altezza rimanente proporzionalmente tra la prima e la seconda riga in base al numero prima della stella. In questo esempio l'altezza della prima riga è due volte quella della seconda riga.
I due ColumnDefinition oggetti impostano entrambi su Width , che corrisponde a *1*, vale a dire che la larghezza dello schermo è divisa equamente sotto le due colonne.
Importante
Il valore predefinito della RowDefinition.Height proprietà è *. Analogamente, il valore predefinito della ColumnDefinition.Width proprietà è *. Pertanto, non è necessario impostare queste proprietà nei casi in cui queste impostazioni predefinite sono accettabili.
Le visualizzazioni figlio possono essere posizionate in celle specifiche Grid con le Grid.Column proprietà associate e Grid.Row . Inoltre, per rendere le visualizzazioni figlio estese su più righe e colonne, usare le Grid.RowSpan proprietà associate e Grid.ColumnSpan .
Il codice XAML seguente mostra la stessa Grid definizione e posiziona anche le visualizzazioni figlio in celle specifiche Grid :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GridDemos.Views.XAML.BasicGridPage"
Title="Basic Grid demo">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="2*" />
<RowDefinition />
<RowDefinition Height="100" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<BoxView Color="Green" />
<Label Text="Row 0, Column 0"
HorizontalOptions="Center"
VerticalOptions="Center" />
<BoxView Grid.Column="1"
Color="Blue" />
<Label Grid.Column="1"
Text="Row 0, Column 1"
HorizontalOptions="Center"
VerticalOptions="Center" />
<BoxView Grid.Row="1"
Color="Teal" />
<Label Grid.Row="1"
Text="Row 1, Column 0"
HorizontalOptions="Center"
VerticalOptions="Center" />
<BoxView Grid.Row="1"
Grid.Column="1"
Color="Purple" />
<Label Grid.Row="1"
Grid.Column="1"
Text="Row1, Column 1"
HorizontalOptions="Center"
VerticalOptions="Center" />
<BoxView Grid.Row="2"
Grid.ColumnSpan="2"
Color="Red" />
<Label Grid.Row="2"
Grid.ColumnSpan="2"
Text="Row 2, Columns 0 and 1"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Grid>
</ContentPage>
Nota
Le Grid.Row proprietà e Grid.Column sono entrambe indicizzate da 0 e quindi Grid.Row="2" fanno riferimento alla terza riga mentre Grid.Column="1" fa riferimento alla seconda colonna. Inoltre, entrambe queste proprietà hanno un valore predefinito pari a 0 e pertanto non è necessario impostare nelle viste figlio che occupano la prima riga o la prima colonna di un oggetto Grid.
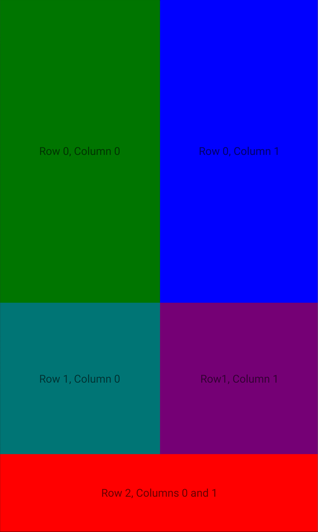
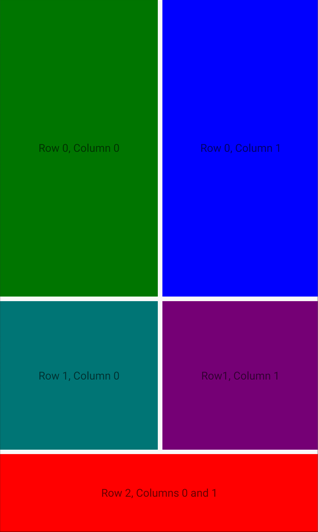
In questo esempio, tutte e tre Grid le righe sono occupate da BoxView e Label viste. La terza riga è alta 100 unità indipendenti dal dispositivo, con le prime due righe che occupano lo spazio rimanente (la prima riga è due volte più alta della seconda riga). Le due colonne sono uguali in larghezza e dividono l'oggetto Grid in metà. L'oggetto BoxView nella terza riga si estende su entrambe le colonne:

Inoltre, le visualizzazioni figlio in un Grid possono condividere le celle. L'ordine in cui gli elementi figlio vengono visualizzati nel codice XAML è l'ordine in cui gli elementi figlio vengono inseriti nell'oggetto Grid. Nell'esempio precedente gli Label oggetti sono visibili solo perché vengono visualizzati sopra gli BoxView oggetti . Gli Label oggetti non sarebbero visibili se gli BoxView oggetti venivano visualizzati sopra di essi.
Il codice C# equivalente è il seguente:
public class BasicGridPage : ContentPage
{
public BasicGridPage()
{
Grid grid = new Grid
{
RowDefinitions =
{
new RowDefinition { Height = new GridLength(2, GridUnitType.Star) },
new RowDefinition(),
new RowDefinition { Height = new GridLength(100) }
},
ColumnDefinitions =
{
new ColumnDefinition(),
new ColumnDefinition()
}
};
// Row 0
// The BoxView and Label are in row 0 and column 0, and so only need to be added to the
// Grid to obtain the default row and column settings.
grid.Add(new BoxView
{
Color = Colors.Green
});
grid.Add(new Label
{
Text = "Row 0, Column 0",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
});
// This BoxView and Label are in row 0 and column 1, which are specified as arguments
// to the Add method.
grid.Add(new BoxView
{
Color = Colors.Blue
}, 1, 0);
grid.Add(new Label
{
Text = "Row 0, Column 1",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
}, 1, 0);
// Row 1
// This BoxView and Label are in row 1 and column 0, which are specified as arguments
// to the Add method overload.
grid.Add(new BoxView
{
Color = Colors.Teal
}, 0, 1);
grid.Add(new Label
{
Text = "Row 1, Column 0",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
}, 0, 1);
// This BoxView and Label are in row 1 and column 1, which are specified as arguments
// to the Add method overload.
grid.Add(new BoxView
{
Color = Colors.Purple
}, 1, 1);
grid.Add(new Label
{
Text = "Row1, Column 1",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
}, 1, 1);
// Row 2
// Alternatively, the BoxView and Label can be positioned in cells with the Grid.SetRow
// and Grid.SetColumn methods. Here, the Grid.SetColumnSpan method is used to span two columns.
BoxView boxView = new BoxView { Color = Colors.Red };
Grid.SetRow(boxView, 2);
Grid.SetColumnSpan(boxView, 2);
Label label = new Label
{
Text = "Row 2, Column 0 and 1",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
};
Grid.SetRow(label, 2);
Grid.SetColumnSpan(label, 2);
grid.Add(boxView);
grid.Add(label);
Title = "Basic Grid demo";
Content = grid;
}
}
Nel codice, per specificare l'altezza di un RowDefinition oggetto e la larghezza di un ColumnDefinition oggetto, si usano valori della GridLength struttura, spesso in combinazione con l'enumerazione GridUnitType .
Nota
Grid definisce inoltre un AddWithSpan metodo di estensione che aggiunge una vista all'oggetto Grid in corrispondenza della riga e della colonna specificata con gli intervalli di riga e colonna specificati.
Semplificare le definizioni di righe e colonne
In XAML è possibile specificare le caratteristiche di riga e colonna di un oggetto Grid usando una sintassi semplificata che evita di dover definire RowDefinition oggetti e ColumnDefinition per ogni riga e colonna. Al contrario, le RowDefinitions proprietà e ColumnDefinitions possono essere impostate su stringhe contenenti valori delimitati GridUnitType da virgole, da cui i convertitori di tipi incorporati in .NET MAUI creano RowDefinition e ColumnDefinition oggetti:
<Grid RowDefinitions="1*, Auto, 25, 14, 20"
ColumnDefinitions="*, 2*, Auto, 300">
...
</Grid>
In questo esempio l'oggetto Grid ha cinque righe e quattro colonne. La terza, la quarta e la quinta riga vengono impostate su altezze assolute, con il ridimensionamento automatico della seconda riga sul relativo contenuto. L'altezza rimanente viene quindi allocata alla prima riga.
La colonna in avanti è impostata su una larghezza assoluta, con il ridimensionamento automatico della terza colonna sul relativo contenuto. La larghezza rimanente viene allocata proporzionalmente tra la prima e la seconda colonna in base al numero prima della stella. In questo esempio, la larghezza della seconda colonna è due volte quella della prima colonna ( perché * è identica a 1*).
Spazio tra righe e colonne
Per impostazione predefinita, Grid le righe e le colonne non hanno spazio tra di esse. Questa operazione può essere modificata impostando rispettivamente le RowSpacing proprietà e ColumnSpacing :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GridDemos.Views.XAML.GridSpacingPage"
Title="Grid spacing demo">
<Grid RowSpacing="6"
ColumnSpacing="6">
...
</Grid>
</ContentPage>
In questo esempio viene creato un oggetto Grid le cui righe e colonne sono separate da 6 unità di spazio indipendenti dal dispositivo:

Suggerimento
Le RowSpacing proprietà e ColumnSpacing possono essere impostate su valori negativi per far sovrapporre il contenuto delle celle.
Il codice C# equivalente è il seguente:
public class GridSpacingPage : ContentPage
{
public GridSpacingPage()
{
Grid grid = new Grid
{
RowSpacing = 6,
ColumnSpacing = 6,
...
};
...
Content = grid;
}
}
Allineamento
Le visualizzazioni figlio in un Grid oggetto possono essere posizionate all'interno delle relative celle in base alle HorizontalOptions proprietà e VerticalOptions . Queste proprietà possono essere impostate sui campi seguenti dallo LayoutOptions struct :
StartCenterEndFill
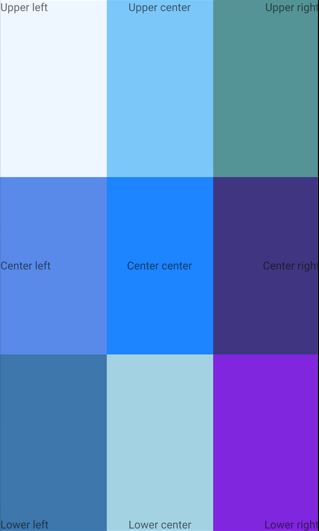
Il codice XAML seguente crea un oggetto Grid con nove celle di dimensioni uguali e inserisce un oggetto Label in ogni cella con un allineamento diverso:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GridDemos.Views.XAML.GridAlignmentPage"
Title="Grid alignment demo">
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<BoxView Color="AliceBlue" />
<Label Text="Upper left"
HorizontalOptions="Start"
VerticalOptions="Start" />
<BoxView Grid.Column="1"
Color="LightSkyBlue" />
<Label Grid.Column="1"
Text="Upper center"
HorizontalOptions="Center"
VerticalOptions="Start"/>
<BoxView Grid.Column="2"
Color="CadetBlue" />
<Label Grid.Column="2"
Text="Upper right"
HorizontalOptions="End"
VerticalOptions="Start" />
<BoxView Grid.Row="1"
Color="CornflowerBlue" />
<Label Grid.Row="1"
Text="Center left"
HorizontalOptions="Start"
VerticalOptions="Center" />
<BoxView Grid.Row="1"
Grid.Column="1"
Color="DodgerBlue" />
<Label Grid.Row="1"
Grid.Column="1"
Text="Center center"
HorizontalOptions="Center"
VerticalOptions="Center" />
<BoxView Grid.Row="1"
Grid.Column="2"
Color="DarkSlateBlue" />
<Label Grid.Row="1"
Grid.Column="2"
Text="Center right"
HorizontalOptions="End"
VerticalOptions="Center" />
<BoxView Grid.Row="2"
Color="SteelBlue" />
<Label Grid.Row="2"
Text="Lower left"
HorizontalOptions="Start"
VerticalOptions="End" />
<BoxView Grid.Row="2"
Grid.Column="1"
Color="LightBlue" />
<Label Grid.Row="2"
Grid.Column="1"
Text="Lower center"
HorizontalOptions="Center"
VerticalOptions="End" />
<BoxView Grid.Row="2"
Grid.Column="2"
Color="BlueViolet" />
<Label Grid.Row="2"
Grid.Column="2"
Text="Lower right"
HorizontalOptions="End"
VerticalOptions="End" />
</Grid>
</ContentPage>
In questo esempio, gli Label oggetti in ogni riga sono tutti allineati in modo identico verticale, ma usano allineamenti orizzontali diversi. In alternativa, è possibile considerare gli Label oggetti in ogni colonna allineati orizzontalmente in modo identico, ma usando allineamenti verticali diversi:

Il codice C# equivalente è il seguente:
public class GridAlignmentPage : ContentPage
{
public GridAlignmentPage()
{
Grid grid = new Grid
{
RowDefinitions =
{
new RowDefinition(),
new RowDefinition(),
new RowDefinition()
},
ColumnDefinitions =
{
new ColumnDefinition(),
new ColumnDefinition(),
new ColumnDefinition()
}
};
// Row 0
grid.Add(new BoxView
{
Color = Colors.AliceBlue
});
grid.Add(new Label
{
Text = "Upper left",
HorizontalOptions = LayoutOptions.Start,
VerticalOptions = LayoutOptions.Start
});
grid.Add(new BoxView
{
Color = Colors.LightSkyBlue
}, 1, 0);
grid.Add(new Label
{
Text = "Upper center",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Start
}, 1, 0);
grid.Add(new BoxView
{
Color = Colors.CadetBlue
}, 2, 0);
grid.Add(new Label
{
Text = "Upper right",
HorizontalOptions = LayoutOptions.End,
VerticalOptions = LayoutOptions.Start
}, 2, 0);
// Row 1
grid.Add(new BoxView
{
Color = Colors.CornflowerBlue
}, 0, 1);
grid.Add(new Label
{
Text = "Center left",
HorizontalOptions = LayoutOptions.Start,
VerticalOptions = LayoutOptions.Center
}, 0, 1);
grid.Add(new BoxView
{
Color = Colors.DodgerBlue
}, 1, 1);
grid.Add(new Label
{
Text = "Center center",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
}, 1, 1);
grid.Add(new BoxView
{
Color = Colors.DarkSlateBlue
}, 2, 1);
grid.Add(new Label
{
Text = "Center right",
HorizontalOptions = LayoutOptions.End,
VerticalOptions = LayoutOptions.Center
}, 2, 1);
// Row 2
grid.Add(new BoxView
{
Color = Colors.SteelBlue
}, 0, 2);
grid.Add(new Label
{
Text = "Lower left",
HorizontalOptions = LayoutOptions.Start,
VerticalOptions = LayoutOptions.End
}, 0, 2);
grid.Add(new BoxView
{
Color = Colors.LightBlue
}, 1, 2);
grid.Add(new Label
{
Text = "Lower center",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.End
}, 1, 2);
grid.Add(new BoxView
{
Color = Colors.BlueViolet
}, 2, 2);
grid.Add(new Label
{
Text = "Lower right",
HorizontalOptions = LayoutOptions.End,
VerticalOptions = LayoutOptions.End
}, 2, 2);
Title = "Grid alignment demo";
Content = grid;
}
}
Oggetti Grid annidati
Un Grid oggetto può essere utilizzato come layout padre che contiene oggetti figlio Grid annidati o altri layout figlio. Quando si annidano Grid oggetti, le Grid.Rowproprietà associate , Grid.ColumnGrid.RowSpan, e Grid.ColumnSpan fanno sempre riferimento alla posizione delle viste all'interno del relativo elemento padreGrid.
Il codice XAML seguente mostra un esempio di annidamento Grid di oggetti:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:converters="clr-namespace:GridDemos.Converters"
x:Class="GridDemos.Views.XAML.ColorSlidersGridPage"
Title="Nested Grids demo">
<ContentPage.Resources>
<converters:DoubleToIntConverter x:Key="doubleToInt" />
<Style TargetType="Label">
<Setter Property="HorizontalTextAlignment"
Value="Center" />
</Style>
</ContentPage.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="500" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<BoxView x:Name="boxView"
Color="Black" />
<Grid Grid.Row="1"
Margin="20">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Slider x:Name="redSlider"
ValueChanged="OnSliderValueChanged" />
<Label Grid.Row="1"
Text="{Binding Source={x:Reference redSlider},
Path=Value,
Converter={StaticResource doubleToInt},
ConverterParameter=255,
StringFormat='Red = {0}'}" />
<Slider x:Name="greenSlider"
Grid.Row="2"
ValueChanged="OnSliderValueChanged" />
<Label Grid.Row="3"
Text="{Binding Source={x:Reference greenSlider},
Path=Value,
Converter={StaticResource doubleToInt},
ConverterParameter=255,
StringFormat='Green = {0}'}" />
<Slider x:Name="blueSlider"
Grid.Row="4"
ValueChanged="OnSliderValueChanged" />
<Label Grid.Row="5"
Text="{Binding Source={x:Reference blueSlider},
Path=Value,
Converter={StaticResource doubleToInt},
ConverterParameter=255,
StringFormat='Blue = {0}'}" />
</Grid>
</Grid>
</ContentPage>
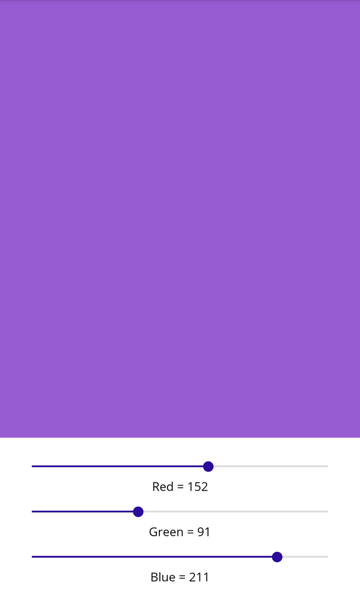
In questo esempio la radice Grid contiene una BoxView nella prima riga e un elemento figlio Grid nella seconda riga. L'elemento figlio Grid contiene Slider oggetti che modificano il colore visualizzato dagli BoxViewoggetti e Label che visualizzano il valore di ogni Slideroggetto :

Importante
Più in dettaglio si annidano Grid oggetti e altri layout, verranno eseguiti più calcoli di layout che potrebbero influire sulle prestazioni. Per altre informazioni, vedere Scegliere il layout corretto.
Il codice C# equivalente è il seguente:
public class ColorSlidersGridPage : ContentPage
{
BoxView boxView;
Slider redSlider;
Slider greenSlider;
Slider blueSlider;
public ColorSlidersGridPage()
{
// Create an implicit style for the Labels
Style labelStyle = new Style(typeof(Label))
{
Setters =
{
new Setter { Property = Label.HorizontalTextAlignmentProperty, Value = TextAlignment.Center }
}
};
Resources.Add(labelStyle);
// Root page layout
Grid rootGrid = new Grid
{
RowDefinitions =
{
new RowDefinition { HeightRequest = 500 },
new RowDefinition()
}
};
boxView = new BoxView { Color = Colors.Black };
rootGrid.Add(boxView);
// Child page layout
Grid childGrid = new Grid
{
Margin = new Thickness(20),
RowDefinitions =
{
new RowDefinition(),
new RowDefinition(),
new RowDefinition(),
new RowDefinition(),
new RowDefinition(),
new RowDefinition()
}
};
DoubleToIntConverter doubleToInt = new DoubleToIntConverter();
redSlider = new Slider();
redSlider.ValueChanged += OnSliderValueChanged;
childGrid.Add(redSlider);
Label redLabel = new Label();
redLabel.SetBinding(Label.TextProperty, new Binding("Value", converter: doubleToInt, converterParameter: "255", stringFormat: "Red = {0}", source: redSlider));
Grid.SetRow(redLabel, 1);
childGrid.Add(redLabel);
greenSlider = new Slider();
greenSlider.ValueChanged += OnSliderValueChanged;
Grid.SetRow(greenSlider, 2);
childGrid.Add(greenSlider);
Label greenLabel = new Label();
greenLabel.SetBinding(Label.TextProperty, new Binding("Value", converter: doubleToInt, converterParameter: "255", stringFormat: "Green = {0}", source: greenSlider));
Grid.SetRow(greenLabel, 3);
childGrid.Add(greenLabel);
blueSlider = new Slider();
blueSlider.ValueChanged += OnSliderValueChanged;
Grid.SetRow(blueSlider, 4);
childGrid.Add(blueSlider);
Label blueLabel = new Label();
blueLabel.SetBinding(Label.TextProperty, new Binding("Value", converter: doubleToInt, converterParameter: "255", stringFormat: "Blue = {0}", source: blueSlider));
Grid.SetRow(blueLabel, 5);
childGrid.Add(blueLabel);
// Place the child Grid in the root Grid
rootGrid.Add(childGrid, 0, 1);
Title = "Nested Grids demo";
Content = rootGrid;
}
void OnSliderValueChanged(object sender, ValueChangedEventArgs e)
{
boxView.Color = new Color(redSlider.Value, greenSlider.Value, blueSlider.Value);
}
}
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per
 Esplorare l'esempio
Esplorare l'esempio