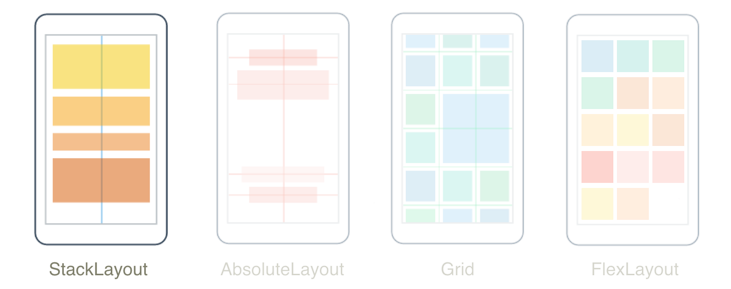
StackLayout

L'interfaccia utente dell'app multipiattaforma .NET (.NET MAUI) StackLayout organizza le visualizzazioni figlio in uno stack unidimensionale, orizzontalmente o verticalmente. Per impostazione predefinita, un elemento StackLayout è orientato verticalmente. Inoltre, un StackLayout oggetto può essere usato come layout padre che contiene altri layout figlio.
La StackLayout classe definisce le proprietà seguenti:
Orientation, di tipoStackOrientation, rappresenta la direzione in cui vengono posizionate le visualizzazioni figlio. Il valore predefinito di questa proprietà èVertical.Spacing, di tipodouble, indica la quantità di spazio tra ogni vista figlio. Il valore predefinito di questa proprietà è 0.
Queste proprietà sono supportate da BindableProperty oggetti, il che significa che le proprietà possono essere destinazioni di data binding e stili.
Orientamento verticale
Il codice XAML seguente mostra come creare un elemento orientato verticalmente StackLayout che contiene visualizzazioni figlio diverse:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.XAML.VerticalStackLayoutPage"
Title="Vertical StackLayout demo">
<StackLayout Margin="20">
<Label Text="Primary colors" />
<BoxView Color="Red"
HeightRequest="40" />
<BoxView Color="Yellow"
HeightRequest="40" />
<BoxView Color="Blue"
HeightRequest="40" />
<Label Text="Secondary colors" />
<BoxView Color="Green"
HeightRequest="40" />
<BoxView Color="Orange"
HeightRequest="40" />
<BoxView Color="Purple"
HeightRequest="40" />
</StackLayout>
</ContentPage>
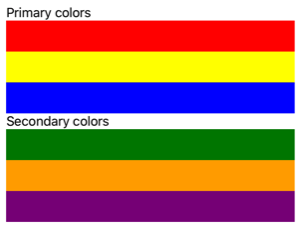
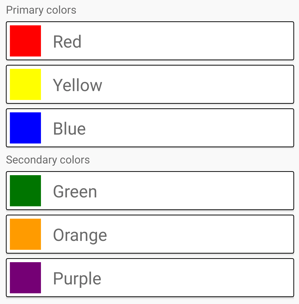
In questo esempio viene creato un oggetto verticale StackLayout contenente Label oggetti e BoxView . Per impostazione predefinita, non esiste spazio tra le visualizzazioni figlio:

Il codice C# equivalente è il seguente:
public class VerticalStackLayoutPage : ContentPage
{
public VerticalStackLayoutPage()
{
Title = "Vertical StackLayout demo";
StackLayout stackLayout = new StackLayout { Margin = new Thickness(20) };
stackLayout.Add(new Label { Text = "Primary colors" });
stackLayout.Add(new BoxView { Color = Colors.Red, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Yellow, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Blue, HeightRequest = 40 });
stackLayout.Add(new Label { Text = "Secondary colors" });
stackLayout.Add(new BoxView { Color = Colors.Green, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Orange, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Purple, HeightRequest = 40 });
Content = stackLayout;
}
}
Nota
Il valore della Margin proprietà rappresenta la distanza tra un elemento e i relativi elementi adiacenti. Per altre informazioni, vedere Controlli posizione.
Orientamento orizzontale
Il codice XAML seguente illustra come creare un oggetto orientato StackLayout orizzontalmente impostandone la Orientation proprietà su Horizontal:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.XAML.HorizontalStackLayoutPage"
Title="Horizontal StackLayout demo">
<StackLayout Margin="20"
Orientation="Horizontal"
HorizontalOptions="Center">
<BoxView Color="Red"
WidthRequest="40" />
<BoxView Color="Yellow"
WidthRequest="40" />
<BoxView Color="Blue"
WidthRequest="40" />
<BoxView Color="Green"
WidthRequest="40" />
<BoxView Color="Orange"
WidthRequest="40" />
<BoxView Color="Purple"
WidthRequest="40" />
</StackLayout>
</ContentPage>
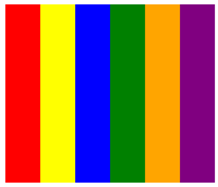
In questo esempio viene creato un oggetto contenitore BoxView orizzontaleStackLayout, senza spazi tra le visualizzazioni figlio:

Il codice C# equivalente è il seguente:
public class HorizontalStackLayoutPage : ContentPage
{
public HorizontalStackLayoutPage()
{
Title = "Horizontal StackLayout demo";
StackLayout stackLayout = new StackLayout
{
Margin = new Thickness(20),
Orientation = StackOrientation.Horizontal,
HorizontalOptions = LayoutOptions.Center
};
stackLayout.Add(new BoxView { Color = Colors.Red, WidthRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Yellow, WidthRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Blue, WidthRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Green, WidthRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Orange, WidthRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Purple, WidthRequest = 40 });
Content = stackLayout;
}
}
Spazio tra le visualizzazioni figlio
La spaziatura tra le visualizzazioni figlio in un StackLayout oggetto può essere modificata impostando la Spacing proprietà su un double valore:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.XAML.StackLayoutSpacingPage"
Title="StackLayout Spacing demo">
<StackLayout Margin="20"
Spacing="6">
<Label Text="Primary colors" />
<BoxView Color="Red"
HeightRequest="40" />
<BoxView Color="Yellow"
HeightRequest="40" />
<BoxView Color="Blue"
HeightRequest="40" />
<Label Text="Secondary colors" />
<BoxView Color="Green"
HeightRequest="40" />
<BoxView Color="Orange"
HeightRequest="40" />
<BoxView Color="Purple"
HeightRequest="40" />
</StackLayout>
</ContentPage>
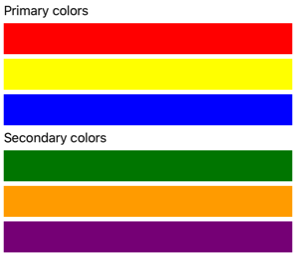
In questo esempio viene creato un oggetto verticale StackLayout contenente Label e BoxView oggetti con sei unità indipendenti dal dispositivo di spazio verticale tra di esse:

Suggerimento
La Spacing proprietà può essere impostata su valori negativi per far sovrapporre le visualizzazioni figlio.
Il codice C# equivalente è il seguente:
public class StackLayoutSpacingPage : ContentPage
{
public StackLayoutSpacingPage()
{
Title = "StackLayout Spacing demo";
StackLayout stackLayout = new StackLayout
{
Margin = new Thickness(20),
Spacing = 6
};
stackLayout.Add(new Label { Text = "Primary colors" });
stackLayout.Add(new BoxView { Color = Colors.Red, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Yellow, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Blue, HeightRequest = 40 });
stackLayout.Add(new Label { Text = "Secondary colors" });
stackLayout.Add(new BoxView { Color = Colors.Green, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Orange, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Purple, HeightRequest = 40 });
Content = stackLayout;
}
}
Posizione e dimensioni delle visualizzazioni figlio
Le dimensioni e la posizione delle viste figlio all'interno di un StackLayout oggetto dipendono dai valori delle visualizzazioni HeightRequest e WidthRequest delle proprietà figlio e dai valori delle relative HorizontalOptions proprietà e VerticalOptions . In una verticale StackLayoutle visualizzazioni figlio si espandono per riempire la larghezza disponibile quando le dimensioni non vengono impostate in modo esplicito. Analogamente, in una vista orizzontale StackLayoutle visualizzazioni figlio si espandono per riempire l'altezza disponibile quando le dimensioni non vengono impostate in modo esplicito.
Le HorizontalOptions proprietà e VerticalOptions di un StackLayoutoggetto e le relative visualizzazioni figlio possono essere impostate sui campi dello LayoutOptions struct, che incapsula una preferenza di layout di allineamento . Questa preferenza di layout determina la posizione e le dimensioni di una visualizzazione figlio all'interno del relativo layout padre.
L'esempio XAML seguente imposta le preferenze di allineamento per ogni visualizzazione figlio in StackLayout:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.XAML.AlignmentPage"
Title="Alignment demo">
<StackLayout Margin="20"
Spacing="6">
<Label Text="Start"
BackgroundColor="Gray"
HorizontalOptions="Start" />
<Label Text="Center"
BackgroundColor="Gray"
HorizontalOptions="Center" />
<Label Text="End"
BackgroundColor="Gray"
HorizontalOptions="End" />
<Label Text="Fill"
BackgroundColor="Gray"
HorizontalOptions="Fill" />
</StackLayout>
</ContentPage>
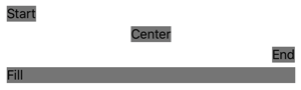
In questo esempio, le preferenze di allineamento vengono impostate sugli Label oggetti per controllarne la posizione all'interno di StackLayout. I Startcampi , EndCenter, e Fill vengono usati per definire l'allineamento degli oggetti all'interno dell'elemento Label padre StackLayout:

Un elemento StackLayout rispetta solo le preferenze di allineamento nelle viste figlio che hanno la direzione opposta all'orientamento di StackLayout. Pertanto, le viste figlio Label all'interno dell'elemento StackLayout orientato verticalmente impostano le loro proprietà HorizontalOptions su uno dei campi di allineamento:
Start, che posiziona l'oggetto Label sul lato sinistro dell'oggetto StackLayout.Center, che centra Label in StackLayout.End, che posiziona l'oggetto Label sul lato destro dell'oggetto StackLayout.Fill, con cui Label riempie la larghezza di StackLayout.
Il codice C# equivalente è il seguente:
public class AlignmentPage : ContentPage
{
public AlignmentPage()
{
Title = "Alignment demo";
StackLayout stackLayout = new StackLayout
{
Margin = new Thickness(20),
Spacing = 6
};
stackLayout.Add(new Label { Text = "Start", BackgroundColor = Colors.Gray, HorizontalOptions = LayoutOptions.Start });
stackLayout.Add(new Label { Text = "Center", BackgroundColor = Colors.Gray, HorizontalOptions = LayoutOptions.Center });
stackLayout.Add(new Label { Text = "End", BackgroundColor = Colors.Gray, HorizontalOptions = LayoutOptions.End });
stackLayout.Add(new Label { Text = "Fill", BackgroundColor = Colors.Gray, HorizontalOptions = LayoutOptions.Fill });
Content = stackLayout;
}
}
Per altre informazioni sull'allineamento, vedere Allineare le visualizzazioni nei layout.
Oggetti StackLayout annidati
Un StackLayout oggetto può essere utilizzato come layout padre che contiene oggetti figlio StackLayout annidati o altri layout figlio.
Il codice XAML seguente mostra un esempio di annidamento StackLayout di oggetti:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.XAML.CombinedStackLayoutPage"
Title="Combined StackLayouts demo">
<StackLayout Margin="20">
...
<Frame BorderColor="Black"
Padding="5">
<StackLayout Orientation="Horizontal"
Spacing="15">
<BoxView Color="Red"
WidthRequest="40" />
<Label Text="Red"
FontSize="18"
VerticalOptions="Center" />
</StackLayout>
</Frame>
<Frame BorderColor="Black"
Padding="5">
<StackLayout Orientation="Horizontal"
Spacing="15">
<BoxView Color="Yellow"
WidthRequest="40" />
<Label Text="Yellow"
FontSize="18"
VerticalOptions="Center" />
</StackLayout>
</Frame>
<Frame BorderColor="Black"
Padding="5">
<StackLayout Orientation="Horizontal"
Spacing="15">
<BoxView Color="Blue"
WidthRequest="40" />
<Label Text="Blue"
FontSize="18"
VerticalOptions="Center" />
</StackLayout>
</Frame>
...
</StackLayout>
</ContentPage>
In questo esempio, l'elemento padre StackLayout contiene oggetti annidati StackLayout all'interno Frame di oggetti . L'elemento padre StackLayout è orientato verticalmente, mentre gli oggetti figlio StackLayout sono orientati orizzontalmente:

Importante
Più in dettaglio si annidano StackLayout oggetti e altri layout, verranno eseguiti più calcoli di layout che potrebbero influire sulle prestazioni. Per altre informazioni, vedere Scegliere il layout corretto.
Il codice C# equivalente è il seguente:
public class CombinedStackLayoutPage : ContentPage
{
public CombinedStackLayoutPage()
{
Title = "Combined StackLayouts demo";
Frame frame1 = new Frame
{
BorderColor = Colors.Black,
Padding = new Thickness(5)
};
StackLayout frame1StackLayout = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Spacing = 15
};
frame1StackLayout.Add(new BoxView { Color = Colors.Red, WidthRequest = 40 });
frame1StackLayout.Add(new Label { Text = "Red", FontSize = 22, VerticalOptions = LayoutOptions.Center });
frame1.Content = frame1StackLayout;
Frame frame2 = new Frame
{
BorderColor = Colors.Black,
Padding = new Thickness(5)
};
StackLayout frame2StackLayout = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Spacing = 15
};
frame2StackLayout.Add(new BoxView { Color = Colors.Yellow, WidthRequest = 40 });
frame2StackLayout.Add(new Label { Text = "Yellow", FontSize = 22, VerticalOptions = LayoutOptions.Center });
frame2.Content = frame2StackLayout;
Frame frame3 = new Frame
{
BorderColor = Colors.Black,
Padding = new Thickness(5)
};
StackLayout frame3StackLayout = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Spacing = 15
};
frame3StackLayout.Add(new BoxView { Color = Colors.Blue, WidthRequest = 40 });
frame3StackLayout.Add(new Label { Text = "Blue", FontSize = 22, VerticalOptions = LayoutOptions.Center });
frame3.Content = frame3StackLayout;
...
StackLayout stackLayout = new StackLayout { Margin = new Thickness(20) };
stackLayout.Add(new Label { Text = "Primary colors" });
stackLayout.Add(frame1);
stackLayout.Add(frame2);
stackLayout.Add(frame3);
stackLayout.Add(new Label { Text = "Secondary colors" });
stackLayout.Add(frame4);
stackLayout.Add(frame5);
stackLayout.Add(frame6);
Content = stackLayout;
}
}
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per
 Esplorare l'esempio
Esplorare l'esempio