Widget Flutter TwoPane
Questo layout include due riquadri figlio, che possono essere visualizzati side-by-side, sopra e-sotto, o un singolo riquadro può essere prioritario. Le dimensioni relative dei due widget del riquadro possono essere regolate in modo proporzionale e nei dispositivi a doppio schermo i limiti si bloccano all'area della cerniera.
Installazione
Per rendere il progetto dipendente da dual_screen, il pacchetto che contiene TwoPane, è possibile eseguire:
flutter pub add dual_screen
Verrà aggiunta una riga simile a questa alla pubpec.yaml del pacchetto (ed eseguire un oggetto implicito flutter pub get):
dependencies:
dual_screen: ^1.0.2+2
Se è stata aggiunta manualmente la dipendenza al pubpec.yaml, è anche necessario eseguire flutter pub get.
È ora possibile iniziare a usare il TwoPane widget nei file dart, dove sarà anche necessario importare la dipendenza:
import 'package:dual_screen/dual_screen.dart';
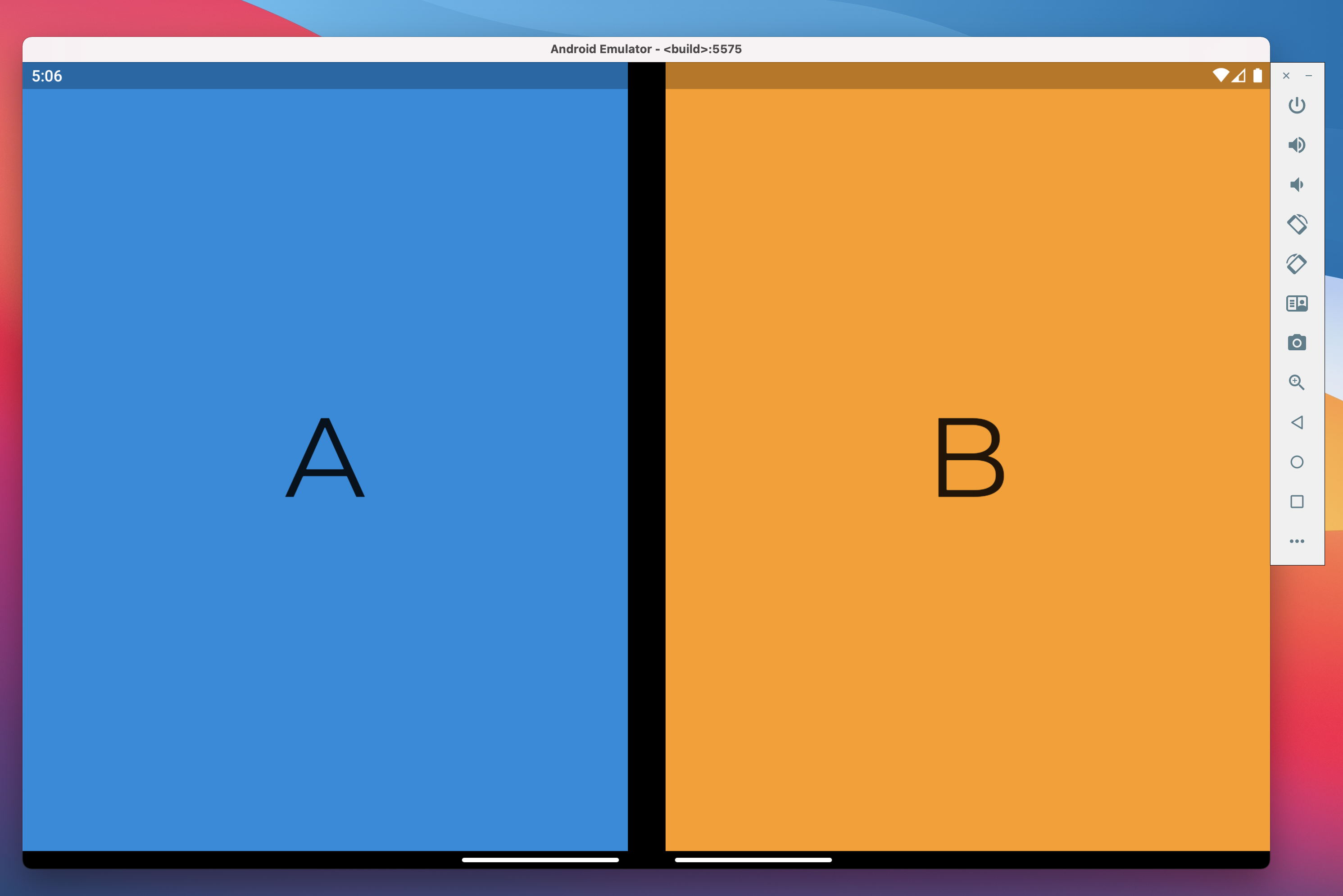
Rendering del dispositivo piegabile
Quando l'app viene estesa su Surface Duo, ogni widget riempie un intero schermo:

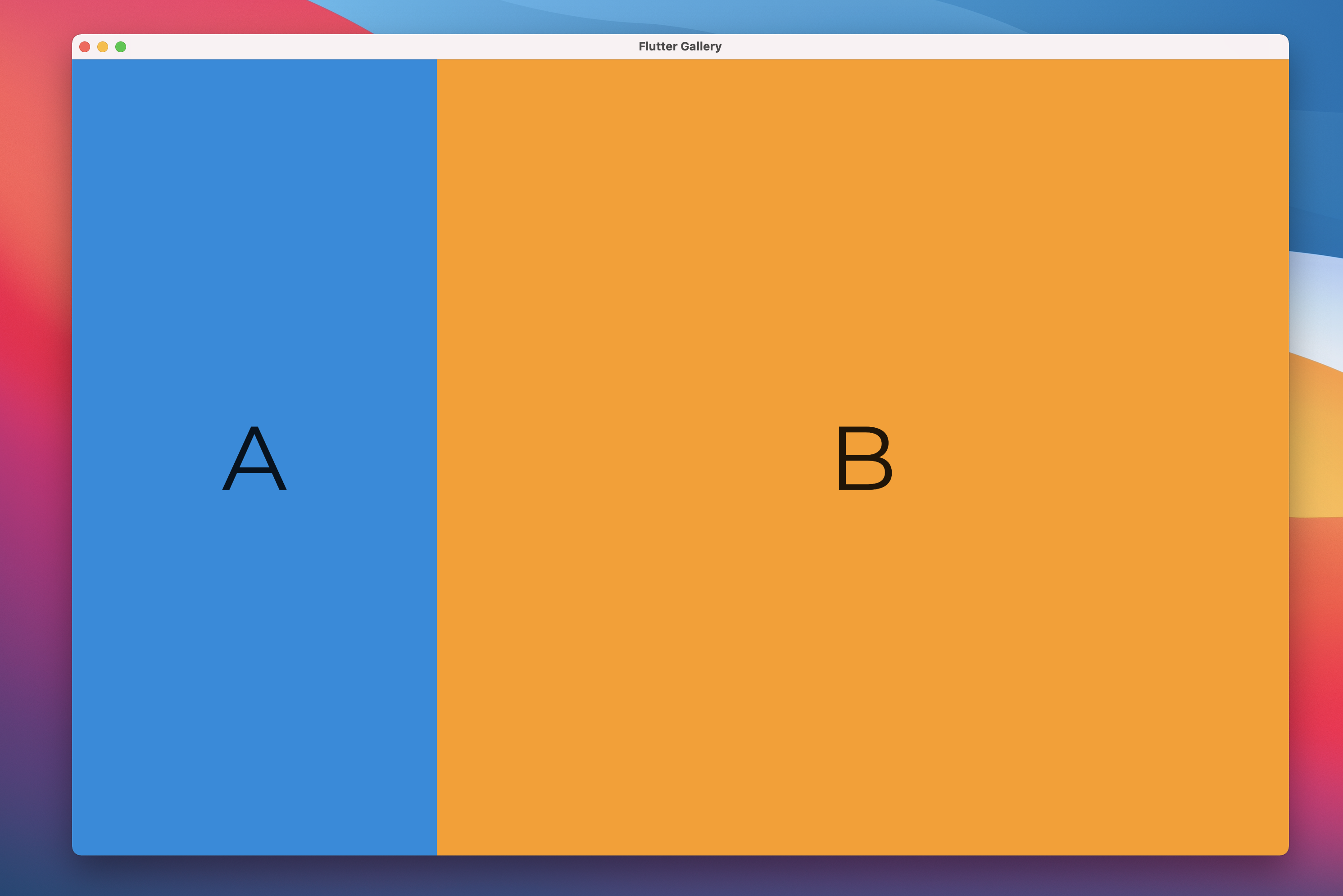
Rendering multipiattaforma
Quando l'app esegue il rendering su schermi più grandi come un tablet, un'app desktop o una pagina Web, i riquadri vengono visualizzati ma il ridimensionamento viene impostato in modo proporzionale:

TwoPane API
class TwoPane {
const TwoPane({
Widget startPane,
Widget endPane,
double paneProportion,
TwoPanePriority panePriority,
Axis direction,
TextDirection? textDirection,
VerticalDirection verticalDirection,
EdgeInsets padding,
});
}
Proprietà del TwoPane widget:
startPane- Riquadro iniziale, che può sedersi a sinistra per layout da sinistra a destra o in alto per layout in alto a basso. SepanePriorityèstarte non esiste una cerniera, si tratta dell'unico riquadro visibile.endPane- Riquadro finale, che può sedersi a destra per layout da sinistra a destra o in basso per layout in alto a basso per layout in alto a basso. SepanePriorityèend, e non esiste una cerniera, si tratta dell'unico riquadro visibile.paneProportion- Percentuale della schermata occupata dal riquadro iniziale. Il riquadro finale assume il resto dello spazio. Il valore 0,5 renderà uguali i due riquadri. Questa proprietà viene ignorata per la visualizzazione con una cerniera, in cui ogni riquadro assume una schermata.panePriority- Indica se visualizzare solo un riquadro iniziale, un riquadro finale o entrambi. Questa proprietà viene ignorata per la visualizzazione con una cerniera, in cui ibothriquadri sono visibili.direction- Indica se eseguire lo stack dei due riquadri verticalmente o orizzontalmente, analogamente alla direzione Flex. Questa proprietà viene ignorata per gli schermi con una cerniera, in cui la direzione èhorizontalper le cerniera verticali everticalper le cerniere orizzontali.textDirection- Quando i riquadri sono disposti orizzontalmente, questo determina quale va a sinistra. Si comporta come Flex textDirectionverticalDirection- Quando i riquadri sono disposti in verticale, questo determina il valore che si trova nella parte superiore. Si comporta come Flex verticalDirectionpadding- Riempimento tra TwoPane e i bordi dello schermo. Se la spaziatura tra TwoPane e mediaQuerypaddingradice viene usata per allineare correttamente i due riquadri alla cerniera.
Suggerimento
La maggior parte dei parametri forniti da TwoPane viene ignorata quando il dispositivo ha una cerniera. Ciò significa che è possibile concentrarsi sul funzionamento del layout su schermi di grandi dimensioni, ad esempio tablet e desktop, pur avendolo adattato bene al fattore di forma a doppio schermo per impostazione predefinita.
Esempio di utilizzo
Widget build(BuildContext context) {
return TwoPane(
startPane: BlueA(),
endPane: OrangeB(),
paneProportion: 0.3,
panePriority: MediaQuery.of(context).size.width > 500 ? TwoPanePriority.both : TwoPanePriority.start,
);
}
Questo codice di esempio genera i risultati all'inizio di questo articolo:
- In Surface Duo, widget A e widget B accettano entrambe una schermata.

- In un tablet o un desktop, il widget A richiede il 30% dello schermo mentre il widget B accetta il rimanente 70%.

- In un piccolo telefono che è inferiore a 500 pixel logici wide, solo widget A è visibile.
