Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Annotazioni
Il gruppo retail interest di Dynamics 365 Commerce è passato da Yammer a Viva Engage. Se non si ha accesso alla nuova community viva engage, compilare questo modulo (https://aka.ms/JoinD365commerceVivaEngageCommunity) per essere aggiunto e rimanere impegnati nelle discussioni più recenti.
Questo articolo illustra i moduli immagine attivi e come aggiungerli alle pagine del sito in Microsoft Dynamics 365 Commerce.
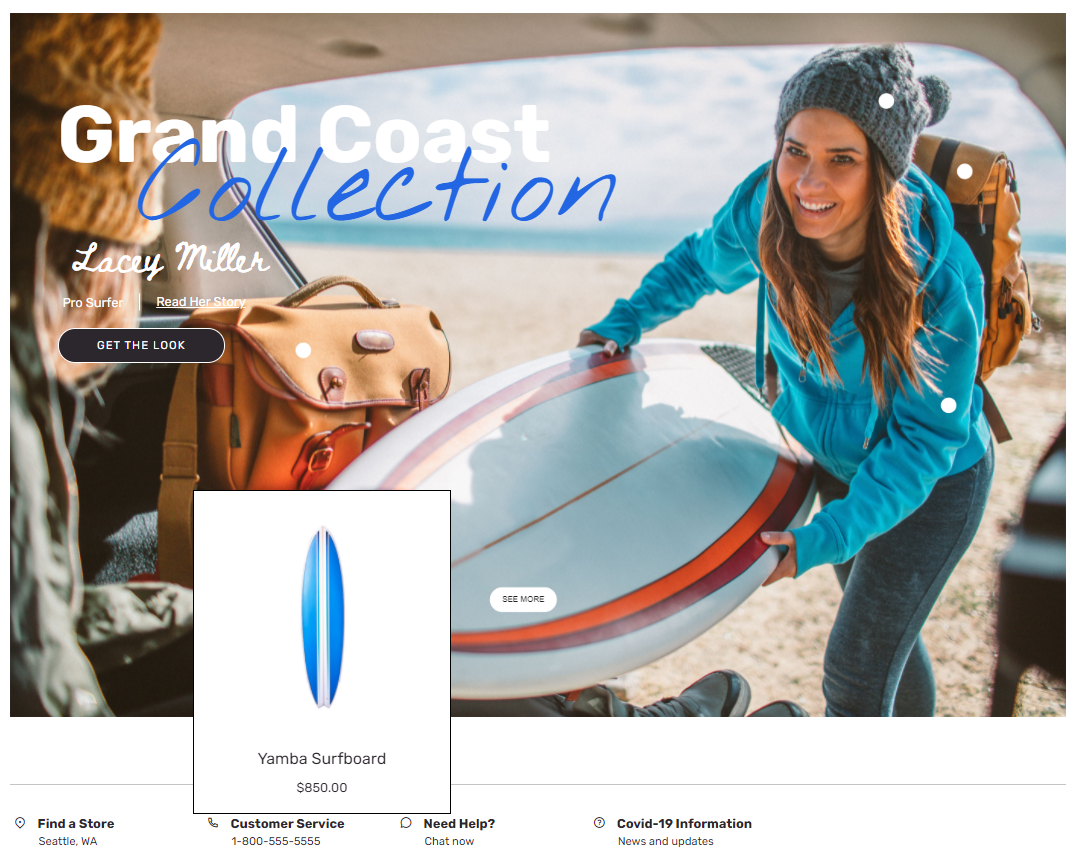
Usare un modulo immagine attivo per incorporare tag di prodotto in un'immagine. Gli utenti del sito di e-commerce possono quindi passare con il mouse sui tag per visualizzare in anteprima i prodotti mostrati nell'immagine. Le anteprime vengono visualizzate nelle finestre popup. Quando un utente seleziona una finestra popup di anteprima, può passare direttamente alla pagina dei dettagli del prodotto (PDP) per il prodotto corrispondente.
Definire i tag usando le coordinate X e Y nell'immagine. Configurare ogni punto contrassegnato con l'ID prodotto del prodotto rappresentato dal tag nell'immagine.
L'illustrazione seguente mostra un esempio di una finestra popup di anteprima su un'immagine hero nella home page di Adventure Works.

Importante
- Il modulo immagine attiva è disponibile a partire dalla versione Dynamics 365 Commerce versione 10.0.20.
- Il modulo immagine attiva è incluso nel tema Adventure Works.
Proprietà del modulo dell'immagine attiva
| Nome proprietà | Valori | descrizione |
|---|---|---|
| Immagine | File di immagine | Un'immagine può essere utilizzata per presentare uno o più prodotti. L'immagine può essere caricata nella libreria multimediale in Creazione di siti di Commerce oppure è possibile utilizzare un'immagine esistente. |
| Larghezza | Numero di pixel | Questa proprietà definisce la larghezza dell'immagine. Le coordinate attive vengono calcolate in base alla larghezza dell'immagine. |
| Coordinate attive | Coordinate X e Y e un numero ID del prodotto | Ciascun array dell'immagine attiva è costituito dalle coordinate X e Y e da un numero ID del prodotto. |
| Intestazione | Testo e tag di intestazione (H1, H2, H3, H4, H5 o H6) | Per impostazione predefinita, viene utilizzato il tag di intestazione H2, ma è possibile utilizzare un altro tag per soddisfare i requisiti di accessibilità. |
| Paragrafo | Testo paragrafo | Il modulo supporta testo di paragrafo in formato RTF. Alcune funzionalità RTF di base sono supportate, ad esempio collegamenti ipertestuali e testo in grassetto, sottolineato e in corsivo. Alcune funzionalità possono essere sostituite dal tema di pagina applicato al modulo. |
| Collega | Testo del collegamento, URL del collegamento, etichetta ARIA e selettore Apri il collegamento in una nuova scheda | Il modulo supporta uno o più collegamenti "invito all'azione". Se un collegamento viene aggiunto, il testo del collegamento, un URL e un'etichetta ARIA sono necessari. Le etichette ARIA devono essere descrittive per soddisfare i requisiti di accessibilità. I collegamenti possono essere configurati in modo che vengano aperti in una nuova scheda. |
| Sottotesto | Intestazione, testo e collegamenti | È possibile aggiungere un contesto aggiuntivo per l'immagine, ad esempio un nome di autore o designer o collegamenti a blog personali. |
| Tema testo | Chiaro o Scuro | Questa proprietà consente a un utente di impostare il testo su chiaro o scuro, in base all'immagine di sfondo. È disponibile come estensione del tema nel tema Adventure Works. |
Aggiunta di un modulo dell'immagine attiva a una nuova pagina
Per aggiungere un modulo immagine attiva a una nuova pagina e impostare le proprietà necessarie, seguire questa procedura:
- Andare a Modelli e aprire il modello di marketing per la home page del sito (o creare un nuovo modello di marketing).
- Nello slot Principale della pagina predefinita, seleziona i puntini di sospensione (...) e quindi Aggiungi modulo.
- Nella finestra di dialogo Seleziona moduli seleziona il modulo Immagine attiva, quindi scegli OK.
- Selezionare Salva, selezionare Fine modifica per archiviare il modello, quindi selezionare Pubblica per pubblicarlo.
- Andare in Pagine e aprire la home page del sito (o creare una nuova home page utilizzando il modello di marketing).
- Nello slot Principale della pagina predefinita, seleziona il pulsante con i puntini di sospensione (...) e quindi Aggiungi modulo.
- Nella finestra di dialogo Seleziona moduli seleziona il modulo Immagine attiva, quindi scegli OK.
- Nel riquadro delle proprietà del modulo dell'immagine attiva aggiungere un'immagine e impostare la larghezza del canvas in base alle dimensioni dell'immagine.
- Imposta le coordinate X e Y e aggiungi il numero ID prodotto appropriato.
- Aggiungere e configurare ulteriori moduli dell'immagine attiva in base alle esigenze.
- Selezionare Salva, quindi selezionare Anteprima per visualizzare l'anteprima della pagina.
- Selezionare Fine modifica per archiviare il modello, quindi selezionare Pubblica per pubblicarlo.