Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Nota
Il gruppo retail interest di Dynamics 365 Commerce è passato da Yammer a Viva Engage. Se non si ha accesso alla nuova community viva engage, compilare questo modulo (https://aka.ms/JoinD365commerceVivaEngageCommunity) per essere aggiunto e rimanere impegnati nelle discussioni più recenti.
In questo articolo viene descritto come aggiungere un modulo Checkout a una pagina e impostare le proprietà necessarie in Microsoft Dynamics 365 Commerce.
Un modulo Checkout è un contenitore speciale che ospita tutti i moduli necessari per creare un ordine. Presenta un flusso dettagliato che un cliente utilizza per immettere tutte le informazioni pertinenti per effettuare un acquisto. Acquisisce l'indirizzo di spedizione, il metodo di spedizione e le informazioni di fatturazione. Fornisce inoltre un riepilogo dell'ordine e altre informazioni relative a un ordine cliente.
Un modulo Checkout esegue il rendering dei dati in base all'ID carrello. L'ID del carrello viene salvato come cookie del browser. È necessario un ID carrello per il rendering delle informazioni nel modulo di checkout, ad esempio gli articoli nell'ordine, l'importo totale e gli sconti.
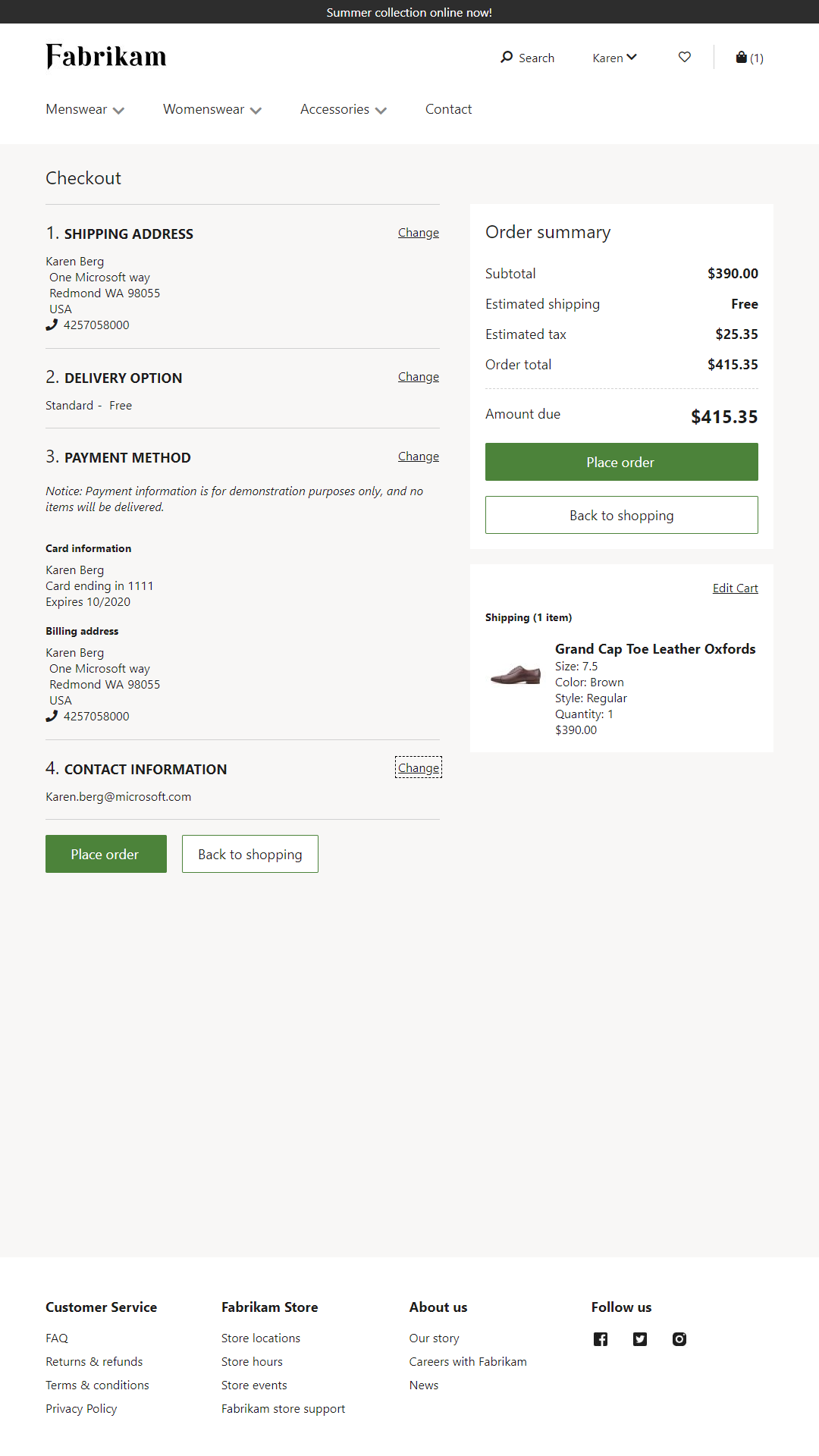
L'immagine seguente mostra un esempio di modulo Checkout in una pagina checkout.

Proprietà del modulo Checkout
Un modulo Checkout mostra un riepilogo dell'ordine e fornisce la funzionalità per effettuare un ordine. Per raccogliere tutte le informazioni del cliente necessarie prima che un ordine possa essere effettuato, aggiungere moduli aggiuntivi al modulo checkout. I rivenditori hanno la flessibilità di aggiungere moduli personalizzati al flusso di checkout o di escludere moduli in base alle proprie esigenze.
| Nome proprietà | Valori | Descrizione |
|---|---|---|
| Intestazione estrazione | Testo e tag dell'intestazione (H1, H2, H3, H4, H5 o H6) | Un'intestazione per il modulo Checkout. |
| Intestazione di riepilogo ordini | Testo dell'intestazione | Un'intestazione per la sezione di riepilogo dell'ordine del modulo. |
| Intestazione delle voci del carrello | Testo dell'intestazione | Un'intestazione per le voci del carrello mostrate nel modulo Checkout. |
| Mostra le spese di spedizione su una voce | True o False | Se si imposta questa proprietà su True, il modulo checkout mostra le spese di spedizione applicabili per gli elementi sulle righe del carrello. Se si attiva l'addebito intestazione senza alcuna funzionalità di proration nella sede centrale commerciale, l'addebito di spedizione viene applicato a livello di intestazione, non a livello di riga. Questa funzione è stata aggiunta nella versione 10.0.13 di Commerce. |
Moduli usati nel modulo checkout
Indirizzo di spedizione - Questo modulo consente a un cliente di aggiungere o selezionare l'indirizzo di spedizione per un ordine. Per ulteriori informazioni su questo modulo, vedere il modulo Indirizzo di spedizione.
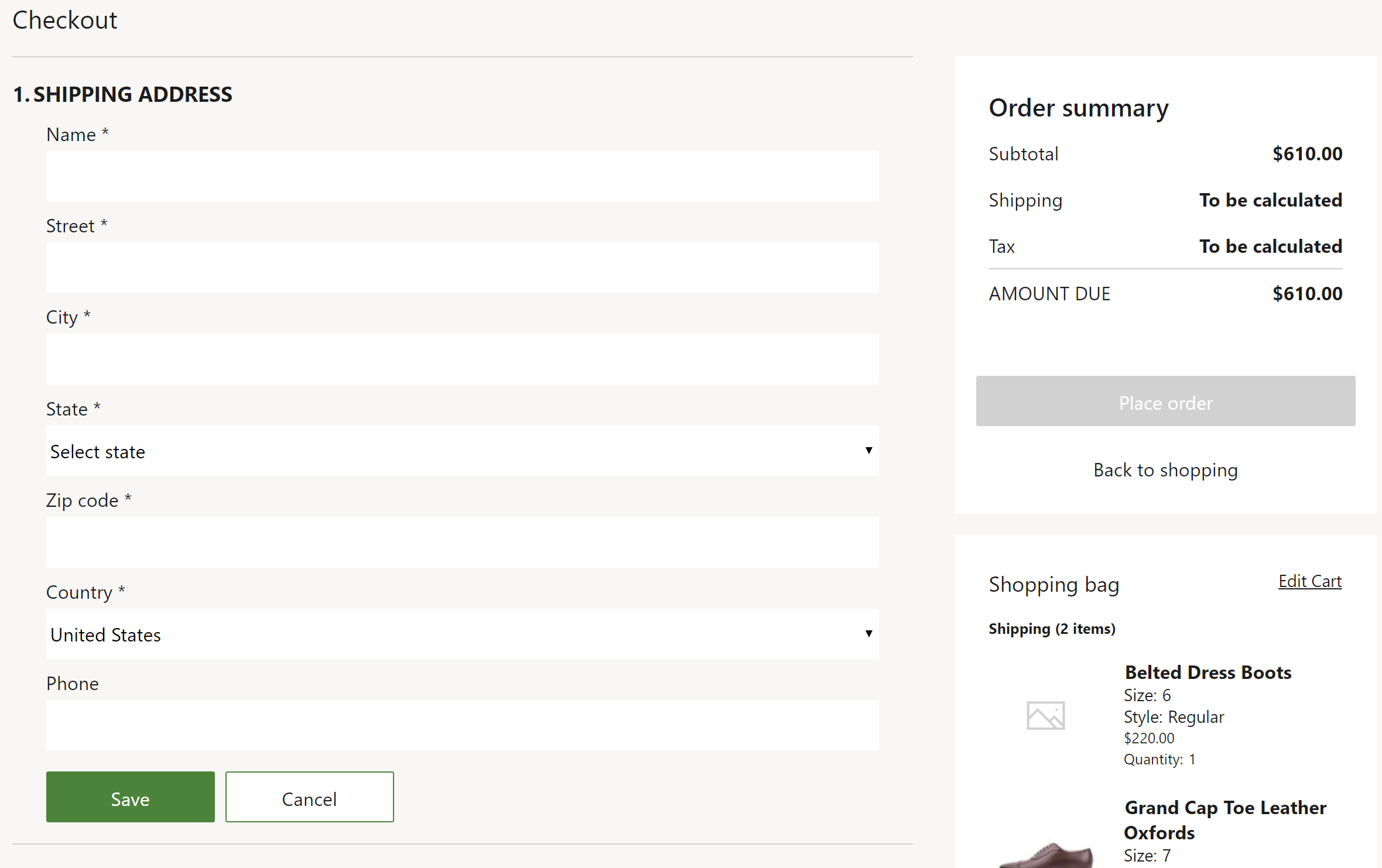
L'immagine seguente mostra un esempio di modulo Indirizzo di spedizione in una pagina checkout.

Opzioni di consegna: questo modulo consente a un cliente di selezionare una modalità di consegna per un ordine. Per ulteriori informazioni su questo modulo, vedere il modulo Opzioni di consegna.
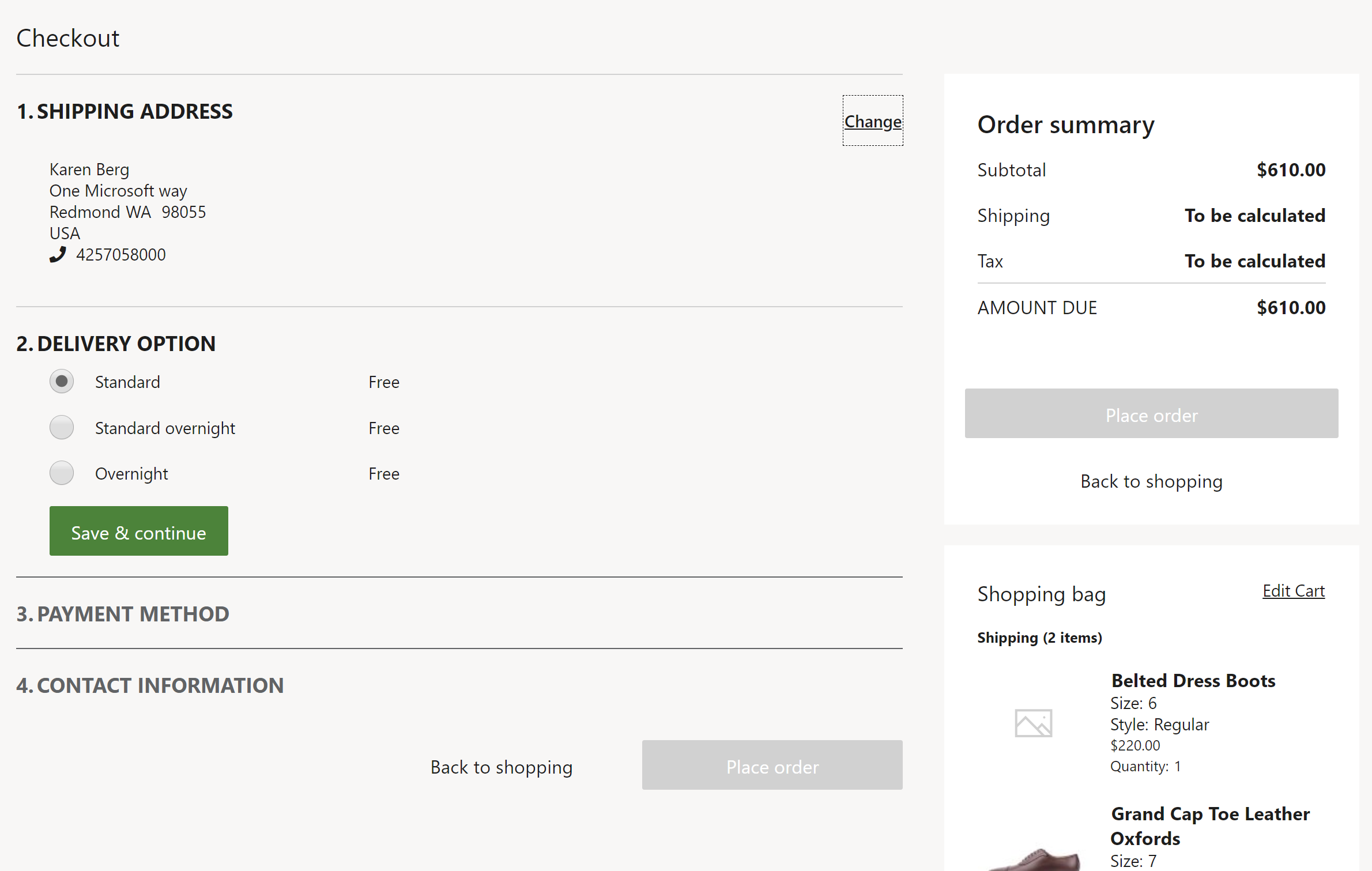
L'immagine seguente mostra un esempio di modulo Opzioni di consegna in una pagina checkout.

Contenitore sezione checkout - Questo modulo è un contenitore in cui è possibile includere più moduli allo scopo di creare una sezione nel flusso di checkout. Ad esempio, è possibile inserire tutti i moduli relativi al pagamento in tale contenitore per visualizzarli come un'unica sezione. Questo modulo influisce solo sul layout del flusso.
Gift card - Questo modulo consente a un cliente di pagare un ordine utilizzando una gift card. Per ulteriori informazioni su questo modulo, vedere il modulo Gift card.
Punti fedeltà - Questo modulo consente a un cliente di pagare un ordine utilizzando i punti fedeltà. Fornisce un riepilogo dei punti disponibili e dei punti in scadenza e consente al cliente di selezionare il numero di punti da utilizzare. Se il cliente non è connesso o non è un membro del programma fedeltà, oppure se l'importo totale nel carrello è 0 (zero) questo modulo viene automaticamente nascosto.
Pagamento: questo modulo consente a un cliente di pagare un ordine utilizzando una carta di credito o di debito. I clienti possono anche fornire un indirizzo di fatturazione per l'opzione di pagamento selezionata. Per ulteriori informazioni su questo modulo, vedere il modulo Pagamento.
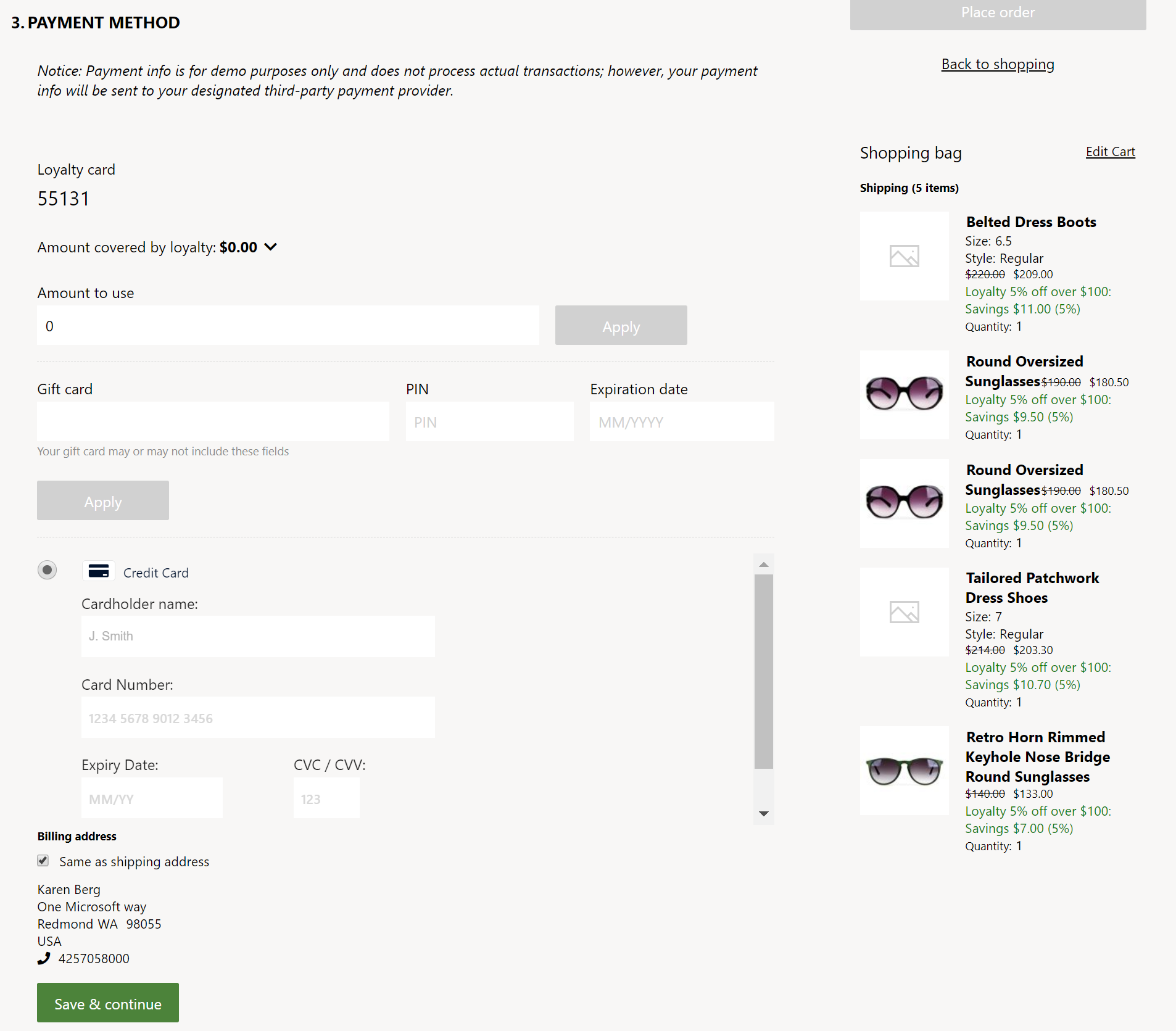
L'immagine seguente mostra un esempio di moduli Gift card, Punti fedeltà e Pagamento in una pagina checkout.

Informazioni contatto - Questo modulo consente a un cliente di aggiungere o modificare le informazioni di contatto (indirizzo di posta elettronica) per un ordine.
| Nome proprietà | Valori | Descrizione |
|---|---|---|
| Abilitate il riferimento cliente | True o False | Se si imposta questa proprietà facoltativa su True, il cliente può fornire un numero di riferimento durante il checkout, che il modulo salva nell'intestazione dell'ordine. Questa funzionalità è disponibile a partire da Commerce versione 10.0.40. |
| Abilitare la richiesta del cliente | True o False | Se si imposta questa proprietà facoltativa su True, un cliente può fornire un numero di requisizione durante il checkout, che il modulo salva nell'intestazione dell'ordine. I clienti visualizzano queste informazioni nella cronologia degli ordini e possono filtrare i propri ordini utilizzando questo numero. Questa funzionalità è disponibile a partire da Commerce versione 10.0.40. |
| Abilitare nota carrello | True o False | Se si imposta questa proprietà facoltativa su True, un cliente può fornire istruzioni di consegna o qualsiasi altra informazione durante il checkout. Il modulo salva queste informazioni come allegato di nota all'intestazione dell'ordine. Questa funzionalità è disponibile a partire da Commerce versione 10.0.40. |
| Tipo di nota predefinito | Stringa di testo | Il titolo predefinito delle note create e allegate alle intestazioni degli ordini. È necessario popolare questo valore della proprietà se la proprietà Enable cart note è impostata su True. Questa funzionalità è disponibile a partire da Commerce versione 10.0.40. |
Blocco di testo – Questo modulo contiene qualsiasi messaggistica gestita dal sistema di gestione dei contenuti (CMS). Ad esempio, potrebbe contenere un messaggio indicante "Per problemi relativi all'ordine, contattare il numero verde di Fabrikam".
Termini e condizioni di pagamento: questo modulo mostra il testo RTF che contiene i termini e le condizioni e una casella di controllo per l'input del cliente. La casella di controllo è opzionale e configurabile. L'input viene acquisito dal modulo e può essere utilizzato come verifica prima che venga attivato il posizionamento dell'ordine, ma non è incluso nelle informazioni di riepilogo dell'ordine. È possibile aggiungere questo modulo al contenitore di checkout, al contenitore della sezione checkout o allo slot termini e condizioni, in base alle esigenze aziendali. Se si aggiunge il modulo allo slot contenitore del checkout o alla sezione del contenitore del checkout, viene visualizzato come passaggio nel processo di checkout. Se si aggiunge il modulo allo slot termini e condizioni, viene visualizzato vicino al pulsante di posizionamento dell'ordine.
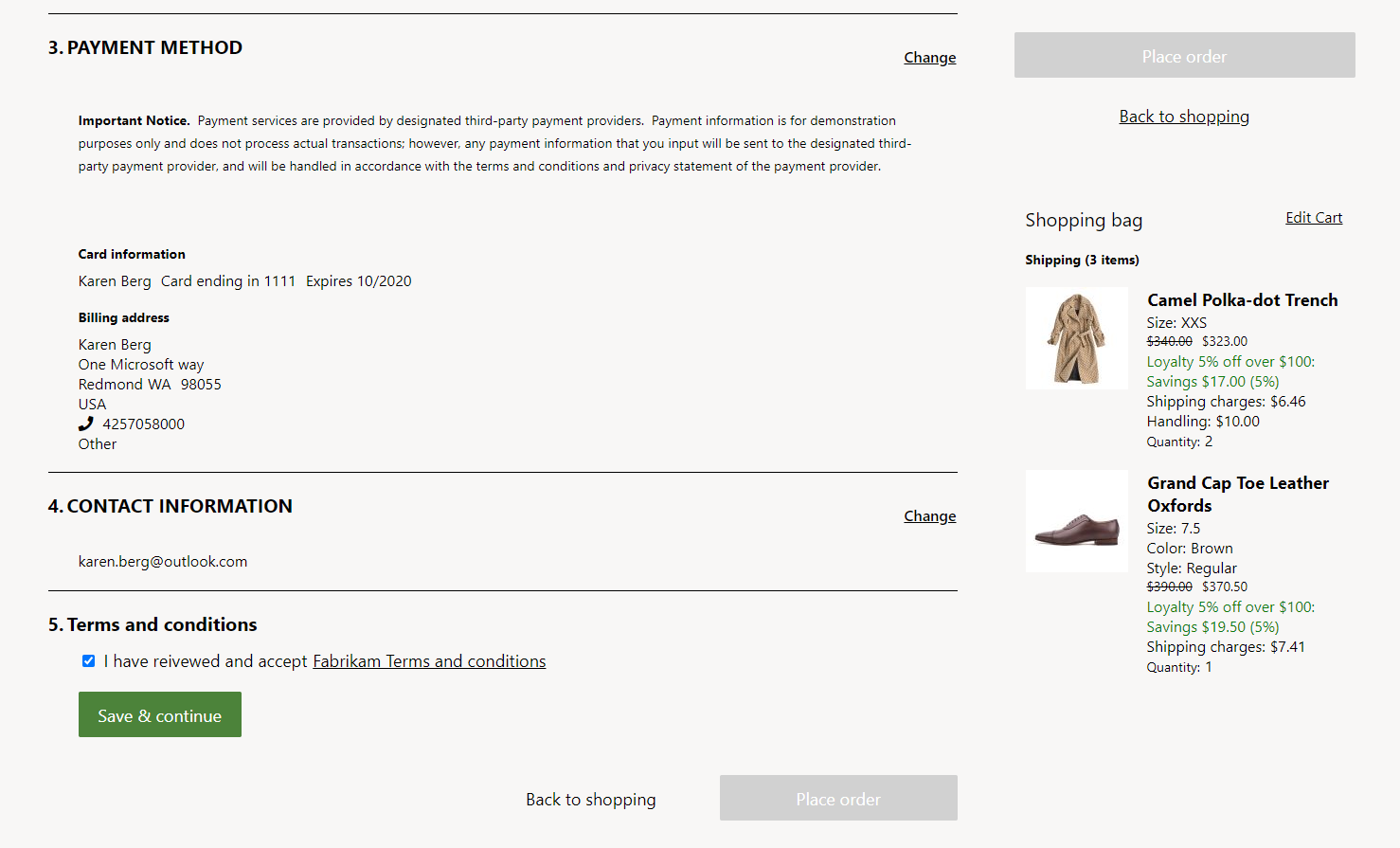
L'immagine seguente mostra un esempio di termini e condizioni in una pagina checkout.

Nota
Se prevedi di accettare più metodi di pagamento per gli ordini online nel tuo canale online (ad esempio, punti fedeltà e pagamenti con carta di credito), la funzionalità pagamenti ordini Commerce multicanale (in headquarters in Amministrazione di sistema > Area di lavoro > Gestione funzionalità) e l'impostazione Abilita completamento ordine del call center (nella scheda dettaglio Generale del tuo canale in Vendita al dettaglio e commercio > Canali > Call Center) devono essere entrambi abilitati. Se la funzionalità Pagamenti ordini Commerce multicanale è abilitata, l'impostazione Abilita completamento ordine è abilitata per impostazione predefinita e nascosta.
Interazione con Commerce Scale Unit
La maggior parte delle informazioni di checkout, come l'indirizzo di spedizione e il metodo di spedizione, è archiviata nel carrello ed elaborata nell'ambito dell'ordine. La sola eccezione è costituita dalle informazioni sulla carta di credito. Queste informazioni vengono elaborate direttamente usando il connettore di pagamento Adyen. Il pagamento è autorizzato, ma non viene addebitato fino a quando l'ordine non viene evaso.
Aggiungere un modulo Checkout a una pagina e impostare le proprietà necessarie
Per aggiungere un modulo checkout a una nuova pagina e impostare le proprietà necessarie, seguire questa procedura:
- Andare a Frammenti e selezionare Nuovo per creare un nuovo frammento.
- Nella finestra di dialogo Seleziona frammento, seleziona il modulo Checkout.
- Sotto Nome frammento, inserire il nome Frammento checkout, quindi selezionare OK.
- Selezionare lo slot Modulo Checkout.
- Nel riquadro delle proprietà a destra, selezionare il simbolo della matita, immettere il testo dell'intestazione nel campo, quindi selezionare il simbolo del segno di spunta.
- Nello slot Informazioni checkout seleziona i puntini di sospensione (...) quindi seleziona Aggiungi modulo.
- Nella finestra di dialogo Seleziona moduli, seleziona i moduli Indirizzo di spedizione, Opzioni di consegna, Contenitore sezione checkout e Informazioni di contatto, quindi seleziona OK.
- Nel modulo Contenitore sezione checkout seleziona i puntini di sospensione (...) quindi seleziona Aggiungi modulo.
- Nella finestra di dialogo Seleziona moduli seleziona i moduli Gift card, Punti fedeltà e Pagamento, quindi seleziona OK. Usando questo approccio, assicurarsi che tutti i metodi di pagamento vengano visualizzati insieme in una sezione.
- Nello slot Termini e condizioni aggiungere un modulo Termini e condizioni di checkout , se necessario. Nel riquadro delle proprietà del modulo, configurare i termini e il testo delle condizioni come appropriato.
- Selezionare Salva, quindi selezionare Anteprima per visualizzare l'anteprima del frammento. È possibile che l'anteprima di alcuni moduli che non hanno un contesto carrello non sia visualizzata.
- Selezionare Fine modifica per archiviare il frammento, quindi selezionare Pubblica per pubblicarlo.
- Creare un modello che utilizza il nuovo frammento checkout.
- Creare una pagina checkout che utilizza il nuovo modello.
Nota
Quando si usa l'autorizzazione per il pagamento singolo come descritto in Pagamenti avanzati nella procedura di pagamento della vetrina, verificare che il contenitore della sezione checkout sia posizionato alla fine nella sezione delle Informazioni di pagamento della pagina di pagamento. Questo posizionamento garantisce che la pagina di pagamento raccolga tutte le informazioni necessarie prima delle azioni finali di pagamento e completamento dell'ordine.
Risorse aggiuntive
Modulo indirizzo di spedizione