Aggiunta di moduli <globali>
Panoramica
L'elemento <add><globalModules> della raccolta specifica un singolo modulo globale da aggiungere al server Web.
Compatibilità
| Versione | Note |
|---|---|
| IIS 10.0 | L'elemento <add> non è stato modificato in IIS 10.0. |
| IIS 8,5 | L'elemento <add> non è stato modificato in IIS 8.5. |
| IIS 8,0 | L'elemento <add> non è stato modificato in IIS 8.0. |
| IIS 7,5 | L'elemento <add> non è stato modificato in IIS 7.5. |
| IIS 7.0 | L'elemento <add><globalModules> della raccolta è stato introdotto in IIS 7.0. |
| IIS 6.0 | N/D |
Installazione
L'elemento <globalModules> è incluso nell'installazione predefinita di IIS 7.
Procedure
Come installare un modulo nativo
Aprire Gestione Internet Information Services (IIS):
Se si usa Windows Server 2012 o Windows Server 2012 R2:
- Sulla barra delle applicazioni fare clic su Server Manager, scegliere Strumenti, quindi fare clic su Gestione Internet Information Services (IIS).
Se si usa Windows 8 o Windows 8.1:
- Tenere premuto il tasto Windows, premere la lettera X e quindi fare clic su Pannello di controllo.
- Fare clic su Strumenti di amministrazione, quindi fare doppio clic su Gestione Internet Information Services (IIS).
Se si usa Windows Server 2008 o Windows Server 2008 R2:
- Sulla barra delle applicazioni fare clic su Start, scegliere Strumenti di amministrazione, quindi fare clic su Gestione Internet Information Services (IIS).
Se si usa Windows Vista o Windows 7:
- Sulla barra delle applicazioni fare clic su Start e quindi su Pannello di controllo.
- Fare doppio clic su Strumenti di amministrazione, quindi fare doppio clic su Gestione Internet Information Services (IIS).
Nel riquadro Connessioni fare clic sulla connessione server a cui si vuole aggiungere il modulo nativo.
Nel riquadro Azioni fare clic su Configura moduli nativi...
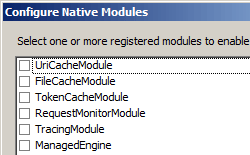
Nella finestra di dialogo Configura moduli nativi fare clic su Registra...

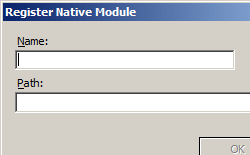
Nella casella Nome della finestra di dialogo Registra modulo nativo digitare un nome per il modulo nativo.
Nella casella Percorso digitare il percorso del file system del percorso del file .dll oppure fare clic sul pulsante Sfoglia

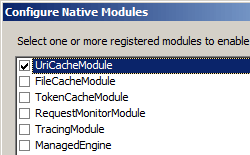
Nella finestra di dialogo Configura moduli nativi selezionare l'opzione per il modulo nativo appena registrato, fare clic su OK e quindi fare di nuovo clic su OK . In questo modo il modulo nativo può essere eseguito e lo rende disponibile per siti e applicazioni nel server Web.
Nota
Se non si vuole abilitare l'esecuzione del modulo nativo, deselezionare l'opzione per il modulo nativo e quindi fare clic su OK.
Facoltativamente, è possibile bloccare il modulo nativo se non si vuole eseguirne l'override a livelli inferiori nel sistema di configurazione. Nella pagina Moduli selezionare il modulo e quindi fare clic su Blocca nel riquadro Azioni .
Come abilitare un modulo nativo
Aprire Gestione Internet Information Services (IIS):
Se si usa Windows Server 2012 o Windows Server 2012 R2:
- Sulla barra delle applicazioni fare clic su Server Manager, scegliere Strumenti, quindi fare clic su Gestione Internet Information Services (IIS).
Se si usa Windows 8 o Windows 8.1:
- Tenere premuto il tasto Windows, premere la lettera X e quindi fare clic su Pannello di controllo.
- Fare clic su Strumenti di amministrazione, quindi fare doppio clic su Gestione Internet Information Services (IIS).
Se si usa Windows Server 2008 o Windows Server 2008 R2:
- Sulla barra delle applicazioni fare clic su Start, scegliere Strumenti di amministrazione, quindi fare clic su Gestione Internet Information Services (IIS).
Se si usa Windows Vista o Windows 7:
- Sulla barra delle applicazioni fare clic su Start e quindi su Pannello di controllo.
- Fare doppio clic su Strumenti di amministrazione, quindi fare doppio clic su Gestione Internet Information Services (IIS).
Passare al server, al sito o al livello di applicazione che si vuole gestire.
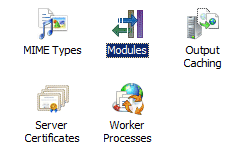
Nella home page del server, del sito o dell'applicazione fare doppio clic su Moduli.
Nel riquadro Azioni fare clic su Configura moduli nativi...
Nella finestra di dialogo Configura moduli nativi selezionare l'opzione per il modulo nativo che si vuole abilitare e quindi fare clic su OK.

Configurazione
Ogni <add> elemento della <globalModules> raccolta deve contenere un attributo name che identifica il modulo e un attributo image che punta alla DLL che implementa il modulo.
Attributi
| Attributo | Descrizione | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
image |
Attributo stringa obbligatorio. Specifica il percorso fisico del file .dll per il modulo globale. Il valore dell'attributo verrà espanso quando vengono usate variabili di ambiente, ad esempio %windir%. |
||||||||||||||
name |
Attributo stringa obbligatorio. Specifica il nome del modulo globale. |
||||||||||||||
preCondition |
Attributo stringa facoltativo. Specifica le condizioni in cui verrà eseguito il modulo globale. L'attributo preCondition può avere uno o più dei valori possibili seguenti. Se si specificano più valori, separare i valori con una virgola (,).
|
Elementi figlio
Nessuno.
Esempio di configurazione
Nell'esempio seguente viene illustrata una sezione IIS 7 <globalModules> che contiene voci per tutti i moduli inclusi nell'installazione minima del server Web. Include anche una voce per BasicAuthenticationModule e un'altra per il modulo ImageCopyrightModule di terze parti.
<globalModules>
<add name="UriCacheModule"
image="%windir%\System32\inetsrv\cachuri.dll" />
<add name="FileCacheModule"
image="%windir%\System32\inetsrv\cachfile.dll" />
<add name="TokenCacheModule"
image="%windir%\System32\inetsrv\cachtokn.dll" />
<add name="HttpCacheModule"
image="%windir%\System32\inetsrv\cachhttp.dll" />
<add name="StaticCompressionModule"
image="%windir%\System32\inetsrv\compstat.dll" />
<add name="DefaultDocumentModule"
image="%windir%\System32\inetsrv\defdoc.dll" />
<add name="DirectoryListingModule"
image="%windir%\System32\inetsrv\dirlist.dll" />
<add name="ProtocolSupportModule"
image="%windir%\System32\inetsrv\protsup.dll" />
<add name="StaticFileModule"
image="%windir%\System32\inetsrv\static.dll" />
<add name="AnonymousAuthenticationModule"
image="%windir%\System32\inetsrv\authanon.dll" />
<add name="RequestFilteringModule"
image="%windir%\System32\inetsrv\modrqflt.dll" />
<add name="CustomErrorModule"
image="%windir%\System32\inetsrv\custerr.dll" />
<add name="HttpLoggingModule"
image="%windir%\System32\inetsrv\loghttp.dll" />
<add name="RequestMonitorModule"
image="%windir%\System32\inetsrv\iisreqs.dll" />
<add name="BasicAuthenticationModule"
image="%windir%\System32\inetsrv\authbas.dll" />
<add name="ImageCopyrightModule"
image="%windir%\System32\inetsrv\ImageCopyrightModule.dll" />
</globalModules>
Codice di esempio
Gli esempi seguenti installano un modulo nativo denominato ImageCopyrightModule in IIS 7 e lo abilitano automaticamente nell'intero server.
AppCmd.exe
appcmd.exe install module /name:ImageCopyrightModule /image:%windir%\system32\inetsrv\imageCopyrightModule.dll
È anche possibile usare la sintassi seguente:
appcmd.exe set config -section:system.webServer/globalModules /+"[name='ImageCopyrightModule',image='%windir%\system32\inetsrv\imageCopyrightModule.dll']" /commit:apphost
Nota
È necessario assicurarsi di impostare il parametro commit su apphost quando si usa AppCmd.exe per configurare queste impostazioni. In questo modo le impostazioni di configurazione vengono confermate nella sezione relativa al percorso appropriato nel file ApplicationHost.config.
C#
using System;
using System.Text;
using Microsoft.Web.Administration;
internal static class Sample
{
private static void Main()
{
using (ServerManager serverManager = new ServerManager())
{
Configuration config = serverManager.GetApplicationHostConfiguration();
ConfigurationSection globalModulesSection = config.GetSection("system.webServer/globalModules");
ConfigurationElementCollection globalModulesCollection = globalModulesSection.GetCollection();
ConfigurationElement addElement = globalModulesCollection.CreateElement("add");
addElement["name"] = @"ImageCopyrightModule";
addElement["image"] = @"%windir%\system32\inetsrv\imageCopyrightModule.dll";
globalModulesCollection.Add(addElement);
serverManager.CommitChanges();
}
}
}
VB.NET
Imports System
Imports System.Text
Imports Microsoft.Web.Administration
Module Sample
Sub Main()
Dim serverManager As ServerManager = New ServerManager
Dim config As Configuration = serverManager.GetApplicationHostConfiguration
Dim globalModulesSection As ConfigurationSection = config.GetSection("system.webServer/globalModules")
Dim globalModulesCollection As ConfigurationElementCollection = globalModulesSection.GetCollection
Dim addElement As ConfigurationElement = globalModulesCollection.CreateElement("add")
addElement("name") = "ImageCopyrightModule"
addElement("image") = "%windir%\system32\inetsrv\imageCopyrightModule.dll"
globalModulesCollection.Add(addElement)
serverManager.CommitChanges()
End Sub
End Module
JavaScript
var adminManager = new ActiveXObject('Microsoft.ApplicationHost.WritableAdminManager');
adminManager.CommitPath = "MACHINE/WEBROOT/APPHOST";
var globalModulesSection = adminManager.GetAdminSection("system.webServer/globalModules", "MACHINE/WEBROOT/APPHOST");
var globalModulesCollection = globalModulesSection.Collection;
var addElement = globalModulesCollection.CreateNewElement("add");
addElement.Properties.Item("name").Value = "ImageCopyrightModule";
addElement.Properties.Item("image").Value = "%windir%\\system32\\inetsrv\\imageCopyrightModule.dll";
globalModulesCollection.AddElement(addElement);
adminManager.CommitChanges();
VBScript
Set adminManager = createObject("Microsoft.ApplicationHost.WritableAdminManager")
adminManager.CommitPath = "MACHINE/WEBROOT/APPHOST"
Set globalModulesSection = adminManager.GetAdminSection("system.webServer/globalModules", "MACHINE/WEBROOT/APPHOST")
Set globalModulesCollection = globalModulesSection.Collection
Set addElement = globalModulesCollection.CreateNewElement("add")
addElement.Properties.Item("name").Value = "ImageCopyrightModule"
addElement.Properties.Item("image").Value = "%windir%\system32\inetsrv\imageCopyrightModule.dll"
globalModulesCollection.AddElement addElement
adminManager.CommitChanges()
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per