Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Power BI segnalibri del report acquisire lo stato corrente di una pagina del report incorporata, inclusi lo stato degli oggetti visivi e qualsiasi sezionamento o filtro. Gli utenti possono restituire il report a tale stato accedendo al segnalibro acquisito o condiviso. È possibile usare le API client di Power BI per salvare le visualizzazioni con segnalibri con i report e consentire agli utenti del report di acquisire e condividere i propri segnalibri.
Le visualizzazioni del report di acquisizione presentazione nel playground di analisi incorporata di Power BI power BI usa l'API segnalibri per consentire agli utenti di accedere, acquisire, salvare e condividere segnalibri.
Gli utenti possono:
- Vedere visualizzazioni con segnalibro salvate come parte del report.
- Usare filtri, filtri dei dati e altri controlli per creare una visualizzazione report personalizzata.
- Acquisire la visualizzazione corrente salvando un segnalibro.
- Condividere la visualizzazione acquisita con altri utenti inviando loro un collegamento.
- Tornare alle visualizzazioni con segnalibro create durante la sessione di visualizzazione corrente.
Acquisire l'esperienza di presentazione delle visualizzazioni dei report
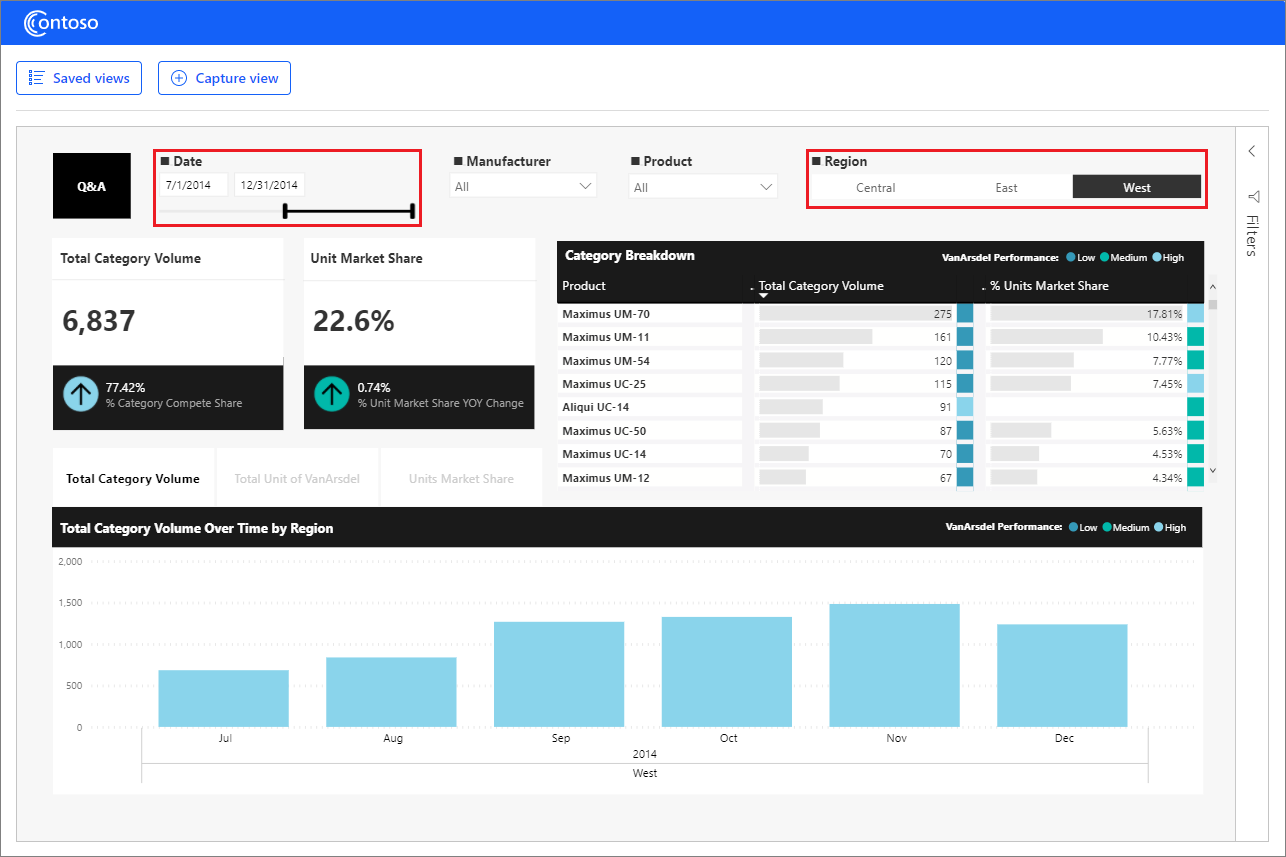
Nella Acquisire visualizzazioni report presentazione, un conglomerato immaginario denominato Contoso mostra i dati sulle prestazioni in un report incorporato di Power BI. Il report usa un Q&A, due schede multirow, una matrice e istogrammi per visualizzare i dati 2014 per tutti i produttori, i prodotti e le aree geografiche. Gli oggetti visivi dispongono di controlli filtro e filtro dei dati, in modo che gli utenti possano restringere e visualizzare parti dei dati.
Configurare una visualizzazione
Un responsabile vendite nell'area West seleziona west per visualizzare solo i dati dell'area occidentale e usa il dispositivo di scorrimento della data per restringere l'intervallo di tempo alla seconda metà dell'anno.

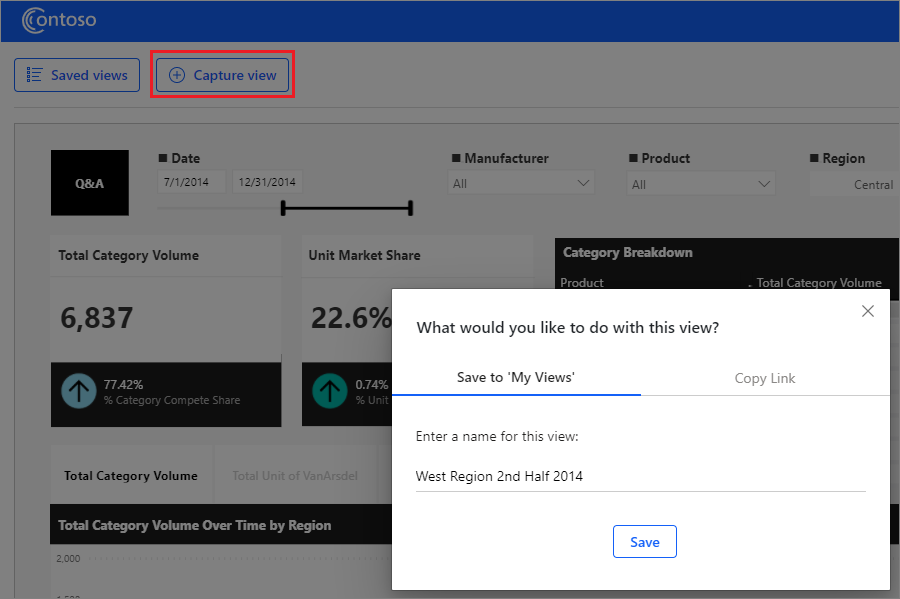
Sales Manager può salvare o condividere la visualizzazione configurata selezionando visualizzazione Acquisizione. Una finestra di dialogo popup consente di Salva in "Visualizzazioni personali" o Copia collegamento.

Salvare un segnalibro
Per salvare un segnalibro, sales manager seleziona Salva in "Visualizzazioni personali", immette un nome per la visualizzazione e seleziona Salva.
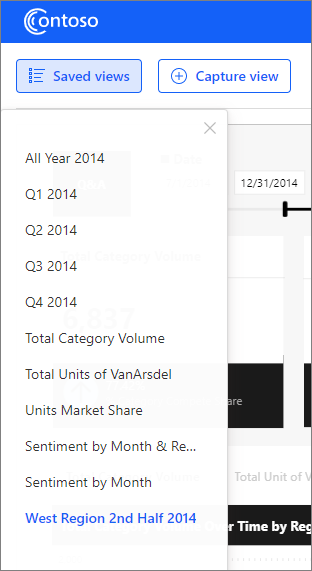
Viene chiusa la finestra di dialogo e viene visualizzato un pannello che mostra l'elenco dei segnalibri salvati, con il nuovo segnalibro salvato evidenziato. La selezione di un segnalibro nell'elenco evidenzia il segnalibro e visualizza tale visualizzazione. Selezionando il simbolo di chiusura o il pulsante Visualizzazioni salvate chiude il pannello segnalibri.

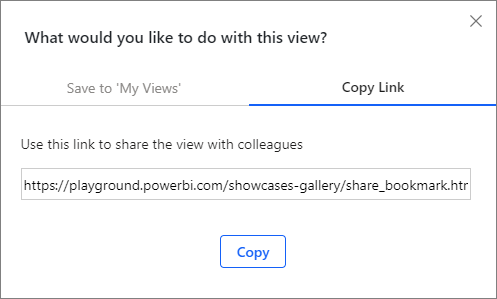
Condividere un segnalibro
Per ottenere un collegamento alla visualizzazione da inviare agli stakeholder, il Responsabile vendite seleziona

Visualizzare una visualizzazione con segnalibri
Per passare a qualsiasi visualizzazione segnalibro salvata durante la sessione di visualizzazione del report corrente, gli utenti possono selezionare Visualizzazioni salvate a discesa nell'elenco dei segnalibri e selezionare la visualizzazione da visualizzare. Il nome del segnalibro evidenzia e il report visualizza la visualizzazione con segnalibri.
I segnalibri salvati nella creazione del report sono disponibili per tutti gli utenti in tutte le sessioni. È anche possibile salvare i segnalibri creati dall'utente tra sessioni, ma in questa presentazione, i segnalibri creati dagli utenti sono disponibili solo durante la stessa sessione di visualizzazione o tramite URL diretto.
I destinatari dei collegamenti ai segnalibri condivisi possono usare i collegamenti nei browser per aprire i report direttamente alle visualizzazioni con segnalibri.
Acquisire il codice di presentazione delle visualizzazioni del report
Il codice per l'implementazione della presentazione si trova nel repository PowerBI-Embedded-Showcases GitHub.
L'applicazione codice HTML compila il contenitore e gli elementi del report, visualizzazioni salvate pulsante e elenco a discesa e il pulsante Visualizzazione acquisizione e finestra di dialogo.
Il report JavaScript incorpora il report con un elenco salvato di segnalibri, carica il report con il primo, Tutto l'anno 2014 visualizzazione con segnalibro attivo e implementa le funzioni di acquisizione, salvataggio, condivisione e selezione dei segnalibri.
Nel report classe BookmarksManager apply applica un segnalibro salvato in precedenza in base al nome, capture acquisisce e restituisce una stringa che rappresenta lo stato corrente del report e applyState applica uno stato acquisito in precedenza. Quando si applica un segnalibro salvato, è possibile specificare il segnalibro da name o da state.
Per altre informazioni sulle operazioni sui segnalibri e sulle API, vedere Segnalibri del report.
Applicare una visualizzazione con segnalibro al caricamento del report
Il codice di presentazione decodifica il nome del segnalibro dall'URL di visualizzazione id argomento e ottiene tale segnalibro dalla risorsa di archiviazione locale. La vetrina usa l'archiviazione locale per semplicità, ma è possibile usare qualsiasi database. L'attributo bookmark nel report embedConfiguration applica il segnalibro al caricamento.
async function embedSharedBookmarkReport() {
...
// Get the bookmark name from url param
let bookmarkName = getBookmarkNameFromURL();
// Get the bookmark state from local storage
let bookmarkState = localStorage.getItem(bookmarkName);
// Embed configuration used to describe the what and how to embed
let config = {
...
// Adding bookmark attribute will apply the bookmark on load
bookmark: {
state: bookmarkState
}
};
Acquisire una visualizzazione e salvarla nell'elenco dei segnalibri
Il codice di presentazione acquisisce lo stato del report corrente, aggiunge il nuovo nome del segnalibro all'elenco di segnalibri e apre l'elenco a discesa dei segnalibri con il nuovo segnalibro attivo.
// Capture the report's current state with personalized visuals
const capturedBookmark = await bookmarkShowcaseState.report.bookmarksManager.capture({ personalizeVisuals: true });
// Build bookmark element
let bookmark = {
name: "bookmark_" + bookmarkShowcaseState.bookmarkCounter,
displayName: capturedViewname,
state: capturedBookmark.state
}
// Add the new bookmark to the HTML list
bookmarksList.append(buildBookmarkElement(bookmark));
// Open the bookmarks list div and show the applied bookmark
bookmarksList.addClass("show position");
bookmarksDropdown.addClass(displayClass);
...
// Set the captured bookmark as active
const newBookmark = "bookmark_" + bookmarkShowcaseState.bookmarkCounter;
setBookmarkActive($(newBookmark));
Mostra una visualizzazione selezionata dall'elenco di segnalibri
Questo codice imposta un segnalibro selezionato come attivo, lo evidenzia nell'elenco di segnalibri e applica lo stato attivo.
function onBookmarkClicked(element) {
// Set the clicked bookmark as active
setBookmarkActive($(element));
// Apply respective color to the label of the bookmark
applyColor(element.id);
// Get bookmark ID from HTML
const bookmarkId = $(element).attr("id");
// Find the bookmark in the bookmarks array
let currentBookmark = getBookmarkByID(bookmarkId);
// Apply the bookmark state
bookmarkShowcaseState.report.bookmarksManager.applyState(currentBookmark.state);
}
Contenuto correlato
- Migliorare l'esperienza degli utenti con i segnalibri
- di Power BI Embedded Analytics Playground