Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Quando si modifica un report in Power BI, è possibile personalizzare ogni oggetto visivo nel report usando l'opzione Formato
Per formattare un oggetto visivo usando le API delle proprietà visive, è necessario ottenere l'oggetto visivo da formattare. Per ottenere un elenco di tutti gli oggetti visivi in un report, usare il metodo getVisuals della classe Page.
Selezione dell'oggetto formato e della proprietà
Per selezionare la proprietà da recuperare, impostare o reimpostare, è necessario definire un'istanza di IVisualPropertySelector che include un objectName e un propertyName.
export interface IVisualPropertySelector {
objectName: string;
propertyName: string;
}
- objectName: nome dell'oggetto (ad esempio: "title").
- propertyName: nome della proprietà all'interno dell'oggetto (ad esempio: "titleText").
Proprietà disponibili per gli oggetti visivi predefiniti
Gli oggetti visivi predefiniti sono oggetti visivi di Power BI visualizzati nel riquadro visualizzazione visualizzazione per impostazione predefinita.
| Nome oggetto | Nome proprietà | Digitare |
|---|---|---|
| Descrizione comando | ||
| visibile | Booleano | |
| valueColor | Colore esadecimale, IThemeColorProperty | |
| labelColor | Colore esadecimale, IThemeColorProperty | |
| textSize | Numero | |
| fontFamily | Corda | |
| backgroundColor | Colore esadecimale, IThemeColorProperty | |
| trasparenza | Numero | |
| sfondo | ||
| visibile | Booleano | |
| Colore | Colore esadecimale, IThemeColorProperty | |
| trasparenza | Numero | |
| visualHeader | ||
| visibile | Booleano | |
| backgroundColor | Colore esadecimale, IThemeColorProperty | |
| confine | Colore esadecimale, IThemeColorProperty | |
| trasparenza | Numero | |
| iconColor | Colore esadecimale, IThemeColorProperty | |
| confine | ||
| visibile | Booleano | |
| Colore | Colore esadecimale, IThemeColorProperty | |
| raggio | Numero | |
| lockAspect | ||
| Abilitato | Booleano | |
| titolo | ||
| visibile | Booleano | |
| allineamento | String (TextAlignment) | |
| fontColor | Colore esadecimale, IThemeColorProperty | |
| textSize | Numero | |
| fontFamily | Corda | |
| backgroundColor | Colore esadecimale, IThemeColorProperty | |
| titleText | Corda | |
| leggenda | ||
| visibile | Booleano | |
| posizione | String (LegendPosition) | |
| dataLabels | ||
| visibile | Booleano | |
| categoryAxis | ||
| visibile | Booleano | |
| valueAxis | ||
| visibile | Booleano |
Proprietà disponibili per oggetti visivi personalizzati
Gli autori di oggetti visivi personalizzati definiscono le relative proprietà, pertanto, per trovare il objectName e propertyName, è necessario controllare il codice sorgente dell'oggetto visivo personalizzato.
Il codice degli oggetti visivi personalizzati è open source e i relativi repository sono disponibili in GitHub.
Ad esempio, esaminando l'oggetto visivo personalizzato Grafico Mekko, è possibile trovare il repository open source qui.
Nel file src/visual.ts è possibile visualizzare le proprietà definite.
Di seguito sono elencate le proprietà definite dell'oggetto visivo personalizzato Grafico Mekko.
Nota
Questo elenco è stato copiato dal grafico Mekko codice sorgente dell'oggetto visivo personalizzato nel gennaio 2021.
public static Properties: MekkoChartProperties = <MekkoChartProperties>{
dataPoint: {
defaultColor: { objectName: "dataPoint", propertyName: "defaultColor" },
fill: { objectName: "dataPoint", propertyName: "fill" },
showAllDataPoints: { objectName: "dataPoint", propertyName: "showAllDataPoints" },
categoryGradient: { objectName: "dataPoint", propertyName: "categoryGradient" },
colorGradientEndColor: { objectName: "dataPoint", propertyName: "colorGradientEndColor" },
colorDistribution: { objectName: "dataPoint", propertyName: "colorDistribution" }
},
columnBorder: {
show: { objectName: "columnBorder", propertyName: "show", },
color: { objectName: "columnBorder", propertyName: "color" },
width: { objectName: "columnBorder", propertyName: "width" }
},
sortSeries: {
enabled: { objectName: "sortSeries", propertyName: "enabled", },
direction: { objectName: "sortSeries", propertyName: "direction" },
displayPercents: { objectName: "sortSeries", propertyName: "displayPercents" }
},
sortLegend: {
enabled: { objectName: "sortLegend", propertyName: "enabled", },
direction: { objectName: "sortLegend", propertyName: "direction" },
groupByCategory: { objectName: "sortLegend", propertyName: "groupByCategory" },
groupByCategoryDirection: { objectName: "sortLegend", propertyName: "groupByCategoryDirection" }
},
xAxisLabels: {
enableRotataion: { objectName: "xAxisLabels", propertyName: "enableRotataion", },
},
categoryColors: {
color: { objectName: "categoryColors", propertyName: "color" },
}
};
Nota
L'oggetto dataPoint non è supportato.
Definizione del valore della proprietà
Il valore della proprietà è rappresentato da un oggetto IVisualPropertyValue.
export interface IVisualPropertyValue {
schema?: string;
value: any;
}
schema: definisce il tipo del valore. Sono disponibili due schemi:
Schema delle proprietà:
"http://powerbi.com/product/schema#property"usato per definire una proprietà.Schema predefinito:
"http://powerbi.com/product/schema#default"usato per definire un valore predefinito.
valore: valore da assegnare alla proprietà.
Tipi di valore della proprietà
Questa sezione elenca i tipi di valore della proprietà che è possibile configurare.
Valore della proprietà Color
Un valore della proprietà color può essere un colore esadecimale (stringa), ad esempio #0000FF per il colore blu o un IThemeColorProperty per impostare un tema del report colore.
interface IThemeColorProperty {
id: number;
shade: number;
}
- id - ID del colore del tema
- shade: definisce la percentuale di sfumatura di colore, i valori possono essere compresi tra -1 e 1.
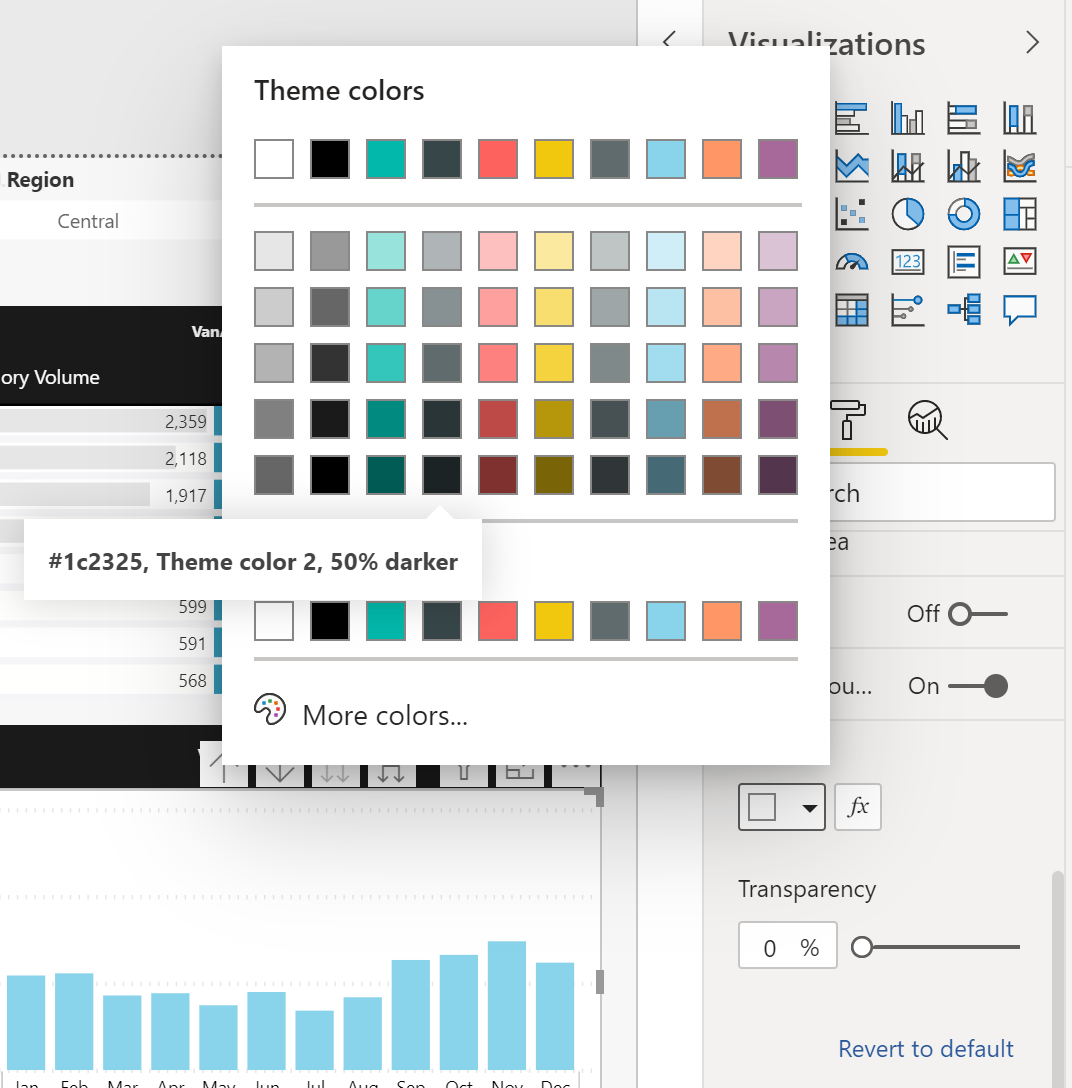
Ad esempio, per definire colore tema 2, 50%più scuro, come illustrato di seguito, l'oggetto IThemeColorProperty deve essere definito come segue:
let themeColorProperty = {
id: 2,
shade: -0.5
};

Valore della proprietà di allineamento del testo
Definisce l'allineamento del testo
const TextAlignment = {
Left: 'left',
Center: 'center',
Right: 'right',
};
Valore della proprietà Posizione legenda
Definisce la posizione della legenda nell'oggetto visivo
const LegendPosition = {
Top: 'Top',
Bottom: 'Bottom',
Right: 'Right',
Left: 'Left',
TopCenter: 'TopCenter',
BottomCenter: 'BottomCenter',
RightCenter: 'RightCenter',
LeftCenter: 'LeftCenter',
};
Valore predefinito della proprietà
Valore utilizzato per definire il valore predefinito della proprietà. Ad esempio, è possibile impostare il titolo sul titolo generato automaticamente dell'oggetto visivo.
interface IDefaultProperty {
}
Se una proprietà non è stata modificata (usando l'interfaccia utente o l'API), il relativo valore viene definito come IDefaultProperty, sia nel getProperty che nei metodi setProperty.
Il valore predefinito della proprietà deve essere definito come segue:
const defaultValue = {
schema: "http://powerbi.com/product/schema#default",
value: {}
};
API delle proprietà
Questa sezione elenca le API usate per formattare le proprietà visive.
Recupero di una proprietà
Recuperare un valore della proprietà di un oggetto visivo in base al selettore di proprietà.
getProperty(selector: IVisualPropertySelector): Promise<IVisualPropertyValue>
Per esempio:
const selector = { ... };
let propertyValue = await visual.getProperty(selector);
Impostazione di una proprietà
Impostare un valore della proprietà su un oggetto visivo in base al selettore di proprietà.
setProperty(selector: IVisualPropertySelector, value: IVisualPropertyValue): Promise<void>
Per esempio:
const selector = { ... };
const propertyValue = { ... };
await visual.setProperty(selector, propertyValue);
Reimpostazione di una proprietà
Reimpostare il valore di una proprietà di un oggetto visivo in base al selettore di proprietà, che restituirà la proprietà al valore predefinito, ad esempio, è possibile impostare il titolo sul titolo generato automaticamente dell'oggetto visivo.
resetProperty(selector: IVisualPropertySelector): Promise<void>
Per esempio:
const selector = { ... };
await visual.resetProperty(selector);
Esempio completo
Di seguito è riportato un esempio di allineamento al centro del titolo dell'oggetto visivo con il nome VisualContainer1 (identificatore univoco).
let pages = await report.getPages()
// Retrieve the active page.
let activePage = pages.find(function (page) {
return page.isActive
});
let visuals = await activePage.getVisuals();
// Retrieve the wanted visual. (replace "VisualContainer1" with the requested visual name)
let visual = visuals.find(function (visual) {
return visual.name === "VisualContainer1";
});
// Build a selector for title alignment
const selector = {
objectName: "title",
propertyName: "alignment"
};
// Build the property value
const propertyValue = {
schema: "http://powerbi.com/product/schema#property",
value: models.TextAlignment.Center
};
await visual.setProperty(selector, propertyValue);
Contenuto correlato
- panoramica della creazione di report
- Aggiungere, eliminare o rinominare una pagina del report