Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Questa esercitazione illustra come usare Dev Proxy per testare un'applicazione Web sul lato client JavaScript di esempio che chiama Microsoft Graph.
Prerequisiti
Questa parte dell'esercitazione presuppone l'installazione e la configurazione di Dev Proxy nel computer. In caso contrario, eseguire questa operazione ora.
Per seguire questa esercitazione, è necessario:
- Tenant di Microsoft 365.
- Account con autorizzazioni per creare registrazioni dell'app Microsoft Entra.
- Git (vedere guida alla configurazione di GitHub).
- nodejs LTS.
Suggerimento
È consigliabile usare un tenant per sviluppatori di Microsoft 365 con i pacchetti di contenuto installati. Ottieni il tuo tenant gratuito iscrivendoti al Programma per sviluppatori di Microsoft 365.
Clonare e configurare l'app di esempio
Avviare il proxy di sviluppo
Dev Proxy include una configurazione predefinita per testare le app che inviano richieste alle API di Microsoft Graph e SharePoint Online.
- Apri un prompt dei comandi, digita
devproxy --config-file "~appFolder/config/m365.json"e premi Invio per avviare Dev Proxy con la configurazione per Microsoft 365.
Avviare l'app di esempio
- Aprire un prompt dei comandi e passare alla directory
samples. - Immettere
npx lite-servere premere . Immettere per avviare il server web dell'applicazione di esempio.

Testare l'app di esempio
- Nell'app in esecuzione selezionare il pulsante
Without SDK.
Cautela
Se viene visualizzata una pagina vuota dopo aver cliccato sul pulsante Without SDK, verificare di aver configurato la Registrazione dell'app di Azure AD. Il problema si verifica quando manca il file di .env contenente il Client ID della registrazione dell'app.
- Seleziona il pulsante
Logine completa la procedura di accesso.

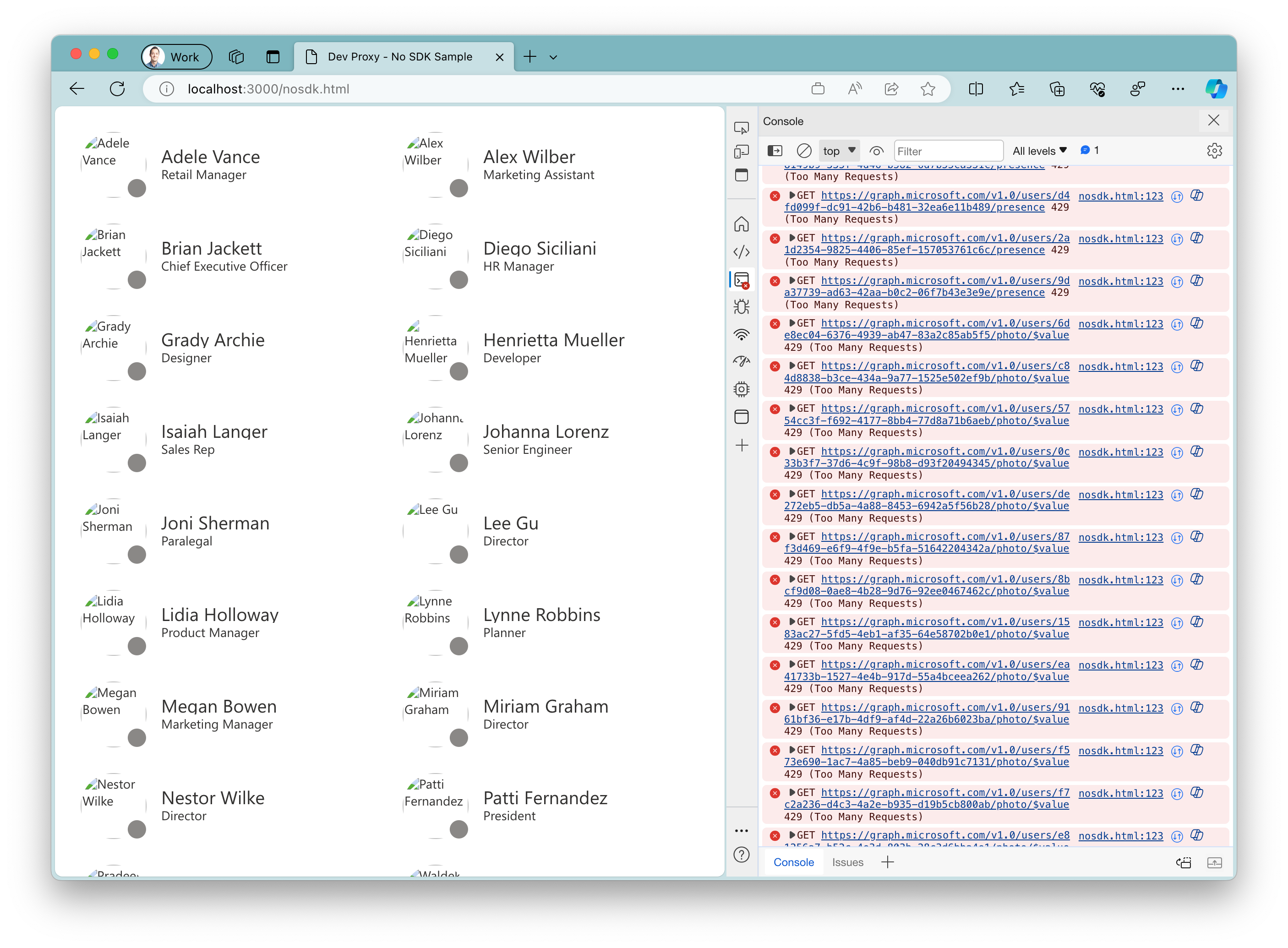
Dev Proxy introduce errori nell'applicazione intercettando le richieste a Microsoft Graph. Utilizza una probabilità del 50% che le richieste falliscano con un codice di stato HTTP supportato scelto casualmente.
Visualizzare l'output del proxy e attendere qualche minuto per aggiornare l'app di esempio. Scopri in che modo l'app di esempio gestisce (o meno, in questo caso) gli errori introdotti dal proxy.

- Premere CTRL + C per arrestare il proxy di sviluppo.