Bot configuration experience quick start guide
Note
Bot configuration experience is supported in channel or group chat scopes only.
Start Microsoft Teams app development with your first Teams app. You can create a bot app with Teams using Javascript.
This quick start guide helps you to build configurable bot with Teams Toolkit. You'll see the following output after you've completed this guide:

Prerequisites
Ensure you install the following tools for building and deploying your apps.
| Install | For using... | |
|---|---|---|
| Teams Toolkit | A Microsoft Visual Studio Code extension that creates a project scaffolding for your app. Use the latest version. | |
| Microsoft Teams | Microsoft Teams to collaborate with everyone you work with through apps for chat, meetings, and call all in one place. | |
| Node.js and NPM | Back-end JavaScript runtime environment. For more information, see Node.js version compatibility table for project type. | |
| Microsoft Edge (recommended) or Google Chrome | A browser with developer tools. | |
| Visual Studio Code | JavaScript, TypeScript, or SharePoint Framework (SPFx) build environments. Use the latest version. | |
| Dev tunnel | Teams app features (conversational bots, message extensions, and incoming webhooks) need inbound connections. A tunnel connects your development system to Teams. Dev tunnel is a powerful tool to securely open your localhost to the internet and control who has access. Dev tunnel is available in Visual Studio 2022 version 17.7.0 or later. or You can also use ngrok as a tunnel to connect your development system to Teams. It isn't required for apps that only include tabs. This package is installed within the project directory (using npm devDependencies). |
Note
After downloading ngrok, sign up and install authtoken.
Set up local environment
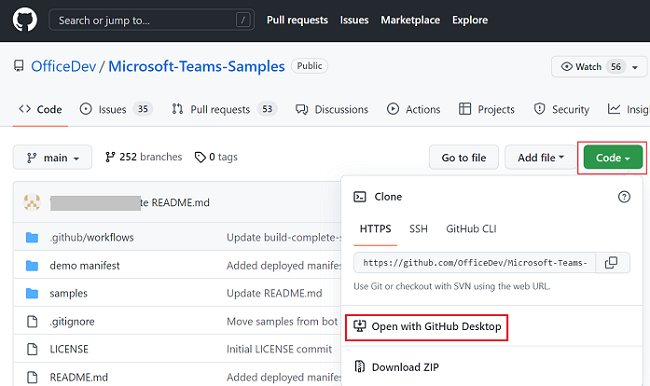
Open Microsoft Teams Samples.
Select Code. From the dropdown menu, select Open with GitHub Desktop.

Select Clone.
Set up tunnel for local web server
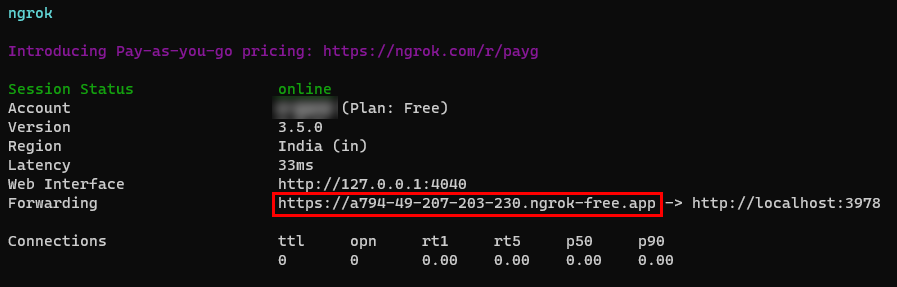
Use ngrok or Command Prompt to create a tunnel to your locally running web server's publicly available HTTPS endpoints. Run the following command in ngrok:
ngrok http --host-header=localhost 3978
Tip
If you encounter ERR_NGROK_4018, follow the steps provided in the Command Prompt to sign up and authenticate ngrok. Then run the ngrok http --host-header=localhost 3978 command.
The window shows the HTTPS URL.

Build and run your app
Go to Visual Studio Code.
Select Open a folder, go to Microsoft-Teams-Samples > samples > bot-configuration-app and then select Select folder.
From the left pane, select Teams Toolkit.
Under ACCOUNTS, sign in to the following:
- Microsoft 365 account
- Azure account
To debug your app, enter F5.
A browser tab opens a Teams web client requesting to add the bot to your tenant.
Select Add.

Search and select the required scope or select a channel or chat from the list, and move through the dialog to select Go.

Configure the bot settings and select Submit.

The bot is installed in the chat.
Reconfigure the bot
Go to the chat and @mention the bot in the message compose area and select Send.

When you hover over the bot from the conversation, an Adaptive Card appears. Select the Settings icon in the Adaptive Card.

A bot configuration Adaptive Card appears.
Reconfigure the bot settings and select Submit.

The bot sends a response message.

Complete challenge
Did you come up with something like this?

Congratulations!
You've completed the tutorial to get started with bot configuration!
Have an issue with this section? If so, please give us some feedback so we can improve this section.