Use dialogs with bots
Invoke dialogs (referred as task modules in TeamsJS v1.x) from Microsoft Teams bots using buttons on Adaptive Cards and Bot Framework cards that are hero, thumbnail, and connector for Microsoft 365 Groups. Dialogs are often a better user experience than multiple conversation steps. Keep track of bot state and allow the user to interrupt or cancel the sequence.
There are two ways of invoking dialogs:
- A new invoke message
task/fetch: Using theinvokecard action for Bot Framework cards, or theAction.Submitcard action for Adaptive Cards, withtask/fetch, either an HTML or Adaptive Card-based dialog is fetched dynamically from your bot. - Deep link URLs: Using the deep link syntax for dialogs, you can use the
openUrlcard action for Bot Framework cards or theAction.OpenUrlcard action for Adaptive Cards, respectively. With deep link URLs, the dialog URL or Adaptive Card body is already known to avoid a server round-trip relative totask/fetch.
Important
Each url and fallbackUrl must implement the HTTPS encryption protocol.
Invoke a dialog using task/fetch
When the value object of the invoke card action or Action.Submit is initialized and when a user selects the button, an invoke message is sent to the bot. In the HTTP response to the invoke message, there's a TaskInfo object embedded in a wrapper object, which Teams uses to display the dialog (referred as task module in TeamsJS v1.x).
Warning
Microsoft's cloud services, including web versions of Teams, Outlook, and Microsoft 365 domains, are migrating to the *.cloud.microsoft domain. Perform the following steps as soon as possible to ensure your app continues to render on supported Microsoft 365 web client hosts:
Update TeamsJS library to v.2.19.0 or later. For more information about the latest release of TeamsJS, see Microsoft Teams JavaScript client library.
If you've defined Content Security Policy (CSP) headers for your app, update the frame-ancestors directive to include the
*.cloud.microsoftdomain. To ensure backward compatibility during the migration, retain the existingframe-ancestorsvalues in your CSP headers. This approach ensures that your app continues to work across both existing and future Microsoft 365 host applications and minimizes the need for subsequent changes.
Update the following domain in the frame-ancestors directive of your app's CSP headers:
https://*.cloud.microsoft

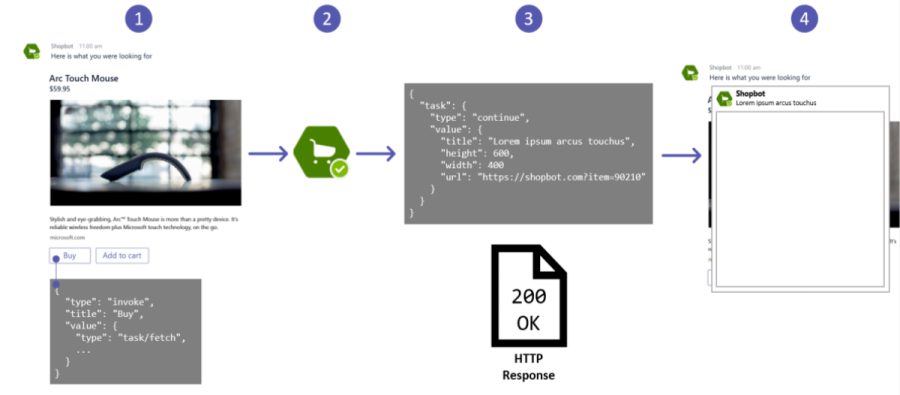
The following steps provide instructions on how to invoke a dialog (referred as task module in TeamsJS v1.x) using task/fetch:
This image shows a Bot Framework hero card with a Buy
invokecard action. The value of thetypeproperty istask/fetchand the rest of thevalueobject can be of your choice.The bot receives the
invokeHTTP POST message.The bot creates a response object and returns it in the body of the POST response with an HTTP 200 response code. For more information on schema for responses, see the discussion on task/submit. The following code provides an example of body of the HTTP response that contains a TaskInfo object embedded in a wrapper object:
{ "task": { "type": "continue", "value": { "title": "Task module title", "height": 500, "width": "medium", "url": "https://contoso.com/msteams/taskmodules/newcustomer", "fallbackUrl": "https://contoso.com/msteams/taskmodules/newcustomer" } } }The
task/fetchevent and its response for bots is similar to themicrosoftTeams.tasks.startTask()function in the Microsoft Teams JavaScript client library (TeamsJS).Microsoft Teams displays the dialog.
The next section provides details on submitting the result of a dialog.
Submit the result of a dialog
When the user is finished with the dialog, submitting the result back to the bot is similar to the way it works with tabs. For more information, see example of submitting the result of a dialog. There are a few differences as follows:
- HTML or JavaScript that is
TaskInfo.url: Once you've validated what the user has entered, you call themicrosoftTeams.tasks.submitTask()function referred to hereafter assubmitTask()for readability purposes. You can callsubmitTask()without any parameters if you want Teams to close the dialog (referred as task module in TeamsJS v1.x), but you must pass an object or a string to yoursubmitHandler. Pass it as the first parameter,result. Teams invokessubmitHandler,errisnull, andresultis the object or string you passed tosubmitTask(). If you callsubmitTask()with aresultparameter, you must pass anappIdor an array ofappIdstrings. This action allows Teams to validate that the app sending the result is the same one, which invoked the dialog. Your bot receives atask/submitmessage includingresult. For more information, see payload oftask/fetchandtask/submitmessages. - Adaptive Card that is
TaskInfo.card: The Adaptive Card body as filled in by the user is sent to the bot through atask/submitmessage when the user selects anyAction.Submitbutton.
The next section provides details on how to respond to the task/submit messages.
Responds to the task/submit messages
When the user finishes with a dialog (referred as task module in TeamsJS v1.x) invoked from a bot, the bot always receives a task/submit invoke message. You have several options when responding to the task/submit message as follows:
| HTTP body response | Scenario |
|---|---|
None ignore the task/submit message |
The simplest response is no response at all. Your bot isn't required to respond when the user is finished with the dialog. |
{ |
Teams displays the value of value in a pop-up message box. |
{ |
Allows you to chain sequences of Adaptive Cards together in a wizard or multi-step experience. |
Note
Chaining Adaptive Cards into a sequence is an advanced scenario. The Node.js sample app supports it. For more information, see Microsoft Teams dialog Node.js.
The next section provides details on payload of task/fetch and task/submit messages.
Payload of task/fetch and task/submit messages
This section defines the schema of what your bot receives when it receives a task/fetch or task/submit Bot Framework Activity object. The following table provides the properties of payload of task/fetch and task/submit messages:
| Property | Description |
|---|---|
type |
Is always invoke. |
name |
Is either task/fetch or task/submit. |
value |
Is the developer-defined payload. The structure of the value object is the same as what is sent from Teams. In this case, however, it's different. It requires support for dynamic fetch that is task/fetch from both Bot Framework, which is value and Adaptive Card Action.Submit actions, which is data. A way to communicate Teams context to the bot is required in addition to what is included in value or data.Combine 'value' and 'data' into a parent object: { |
The next section provides an example of receiving and responding to task/fetch and task/submit invoke messages in Node.js.
The following tabs provide task/fetch and task/submit invoke messages in Node.js and C#:
handleTeamsTaskModuleFetch(context, taskModuleRequest) {
// Called when the user selects an options from the displayed HeroCard or
// AdaptiveCard. The result is the action to perform.
const cardTaskFetchValue = taskModuleRequest.data.data;
var taskInfo = {}; // TaskModuleTaskInfo
if (cardTaskFetchValue === TaskModuleIds.YouTube) {
// Display the YouTube.html page
taskInfo.url = taskInfo.fallbackUrl = this.baseUrl + '/' + TaskModuleIds.YouTube + '.html';
this.setTaskInfo(taskInfo, TaskModuleUIConstants.YouTube);
} else if (cardTaskFetchValue === TaskModuleIds.CustomForm) {
// Display the CustomForm.html page, and post the form data back via
// handleTeamsTaskModuleSubmit.
taskInfo.url = taskInfo.fallbackUrl = this.baseUrl + '/' + TaskModuleIds.CustomForm + '.html';
this.setTaskInfo(taskInfo, TaskModuleUIConstants.CustomForm);
} else if (cardTaskFetchValue === TaskModuleIds.AdaptiveCard) {
// Display an AdaptiveCard to prompt user for text, and post it back via
// handleTeamsTaskModuleSubmit.
taskInfo.card = this.createAdaptiveCardAttachment();
this.setTaskInfo(taskInfo, TaskModuleUIConstants.AdaptiveCard);
}
return TaskModuleResponseFactory.toTaskModuleResponse(taskInfo);
}
async handleTeamsTaskModuleSubmit(context, taskModuleRequest) {
// Called when data is being returned from the selected option (see `handleTeamsTaskModuleFetch').
// Echo the users input back. In a production bot, this is where you'd add behavior in
// response to the input.
await context.sendActivity(MessageFactory.text('handleTeamsTaskModuleSubmit: ' + JSON.stringify(taskModuleRequest.data)));
// Return TaskModuleResponse
return {
// TaskModuleMessageResponse
task: {
type: 'message',
value: 'Thanks!'
}
};
}
setTaskInfo(taskInfo, uiSettings) {
taskInfo.height = uiSettings.height;
taskInfo.width = uiSettings.width;
taskInfo.title = uiSettings.title;
}
Bot Framework card actions vs. Adaptive Card Action.Submit actions
The schema for Bot Framework card actions is different from Adaptive Card Action.Submit actions and the way to invoke dialogs is also different. The data object in Action.Submit contains an msteams object so it doesn't interfere with other properties in the card. The following table shows an example of each card action:
| Bot Framework card action | Adaptive Card Action.Submit action |
|---|---|
{ |
{ |
Code sample
| Sample name | Description | .NET | Node.js | Manifest |
|---|---|---|---|---|
| Dialog sample bots-V4 | This sample shows how to create dialogs using Bot Framework v4 and Teams tab. | View | View | View |
Step-by-step guide
Follow the step-by-step guide to create and fetch dialog bot in Teams.