Verificare l'accessibilità di un'app basata su canvas in Power Apps
Gli utenti con problemi di vista, udito o di altro tipo possono usare più facilmente e con maggiore efficacia l'app basata su canvas se tieni conto dell'accessibilità quando progetti l'aspetto e il comportamento dell'app. Se non sai come procedere per rendere più accessibile l'app, puoi eseguire il componente Verifica accessibilità in Power Apps Studio. Questo strumento non solo individua i potenziali problemi di accessibilità, ma spiega anche perché ognuno di essi può essere un potenziale problema per gli utenti con una disabilità specifica e offre suggerimenti su come risolvere ogni problema. Verifica accessibilità rileva automaticamente i problemi dell'utilità per la lettura dello schermo e della tastiera ed è possibile trovare informazioni su come risolvere i problemi di contrasto dei colori usando colori accessibili.
Lo strumento Verifica accessibilità ti consente di identificare le impostazioni che può essere opportuno modificare, ma prendere sempre in considerazione i suggerimenti nel contesto delle operazioni che l'app deve eseguire. Può valere la pena seguire molti dei suggerimenti, ma puoi ignorare quelli che risultano più dannosi che utili.
Trovare i problemi di accessibilità
Nell'angolo superiore destro di Power Apps Studio seleziona l'icona di Verifica app.

Nel menu visualizzato seleziona Accessibilità.

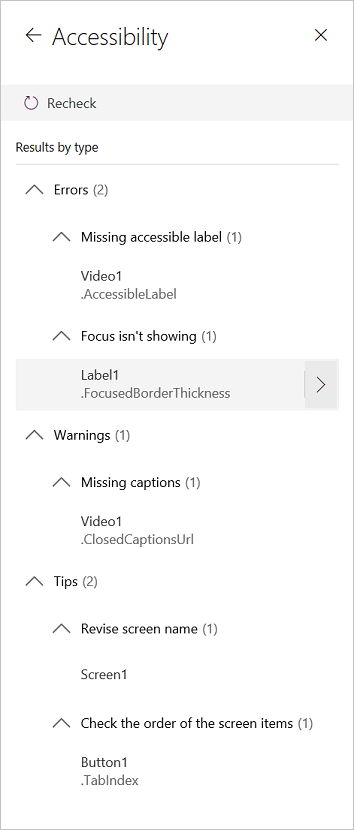
Viene visualizzato un elenco di problemi, ordinati prima in base alla gravità e poi in base alla schermata.

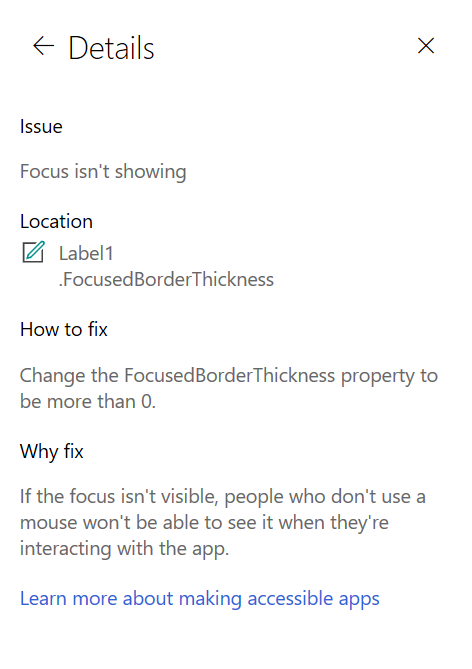
Seleziona la freccia accanto a un elemento per visualizzare i relativi dettagli.

Seleziona la freccia Indietro per tornare all'elenco di elementi.
Se decidi di risolvere un problema, selezionalo per aprire la proprietà interessata.
Dopo aver modificato una o più proprietà, seleziona Ripeti controllo per aggiornare l'elenco di problemi.
Gli elementi risolti scompaiono dall'elenco e possono essere visualizzati nuovi elementi.
Gravità dei problemi
Lo strumento Verifica accessibilità classifica ogni problema come un errore, un avviso o un suggerimento, in base alla gravità.
- Gli errori identificano i problemi che rendono difficile o impossibile l'uso e la comprensione dell'app per gli utenti con disabilità.
- Gli avvisi identificano i problemi che rendono difficile l'uso o la comprensione dell'app per la maggior parte ma non per tutti gli utenti con disabilità.
- I suggerimenti consentono di migliorare l'esperienza degli utenti con disabilità.
Tipi di problemi
| Titolo del problema | Gravità | Descrizione del problema | Procedura di correzione | Motivo della correzione |
|---|---|---|---|---|
| Manca l'etichetta di accessibilità | Errore | La proprietà dell'etichetta di accessibilità di un controllo interattivo non contiene testo. Un controllo interattivo può essere intrinsecamente interattivo, come ad esempio un pulsante, o avere proprietà interattive. Ad esempio, è possibile che la proprietà OnSelect di un'immagine o la relativa proprietà TabIndex sia impostata su 0 o un valore superiore. | Modifica la proprietà dell'etichetta di accessibilità per descrivere l'elemento. | Se la proprietà dell'etichetta di accessibilità non contiene testo, le persone che non possono vedere lo schermo non riusciranno a comprendere il contenuto di immagini e controlli. |
| Lo stato attivo non è visualizzato | Errore | La proprietà FocusBorderThickness di un controllo è impostata su 0. È consigliabile garantire un rapporto di contrasto dei colori appropriato tra il bordo dello stato attivo e il controllo stesso in modo da ottimizzare la visibilità. | Modifica la proprietà FocusedBorderThickness e impostala su un valore maggiore di 0. | Se lo stato attivo non è visibile, le persone che non usano un mouse non possono vederlo quando interagiscono con l'applicazione. |
| Mancano i sottotitoli | Avviso | La proprietà ClosedCaptionsURL di un controllo Audio o Video è vuota. | Imposta la proprietà ClosedCaptionsURL sull'URL per i sottotitoli codificati. | Senza sottotitoli, le persone con disabilità potrebbero non ottenere le informazioni di un segmento video o audio. |
| Mancano impostazioni di controllo utili | Avviso | Una delle impostazioni in uso, ad esempio la visualizzazione di etichette e marcatori per i grafici e la visualizzazione di controlli predefiniti per Audio, Video e Input penna, è stata disattivata. | Seleziona l'avviso e quindi imposta la proprietà su true. | Modificando questa impostazione della proprietà, l'utente avrà a disposizione informazioni più utili sul funzionamento dei controlli nell'app. |
| Il codice HTML non sarà accessibile | Avviso | Un controllo diverso da un controllo di testo HTML contiene codice HTML. In questo caso Power Apps non supporta l'accessibilità degli elementi HTML personalizzati. | Usa un metodo diverso dal codice HTML oppure rimuovi il codice HTML da questo elemento. | L'app non funzionerà correttamente o non sarà accessibile se aggiungi elementi HTML interattivi. |
| Disattiva avvio automatico | Avviso | La proprietà Autostart di un controllo Video o Audio è impostata su true. | Imposta la proprietà Autostart del controllo su false. | I file audio e video con riproduzione automatica possono distrarre gli utenti. Permetti agli utenti di scegliere se riprodurre un clip. |
| Rivedi il nome della schermata | Mancia | Una schermata ha un nome predefinito, che verrà letto dalle utilità per la lettura dello schermo quando gli utenti accedono all'app. | Assegna alla schermata un nome che descriva il contenuto della schermata stessa o che indichi a cosa serve. | Le persone non vedenti, ipovedenti o con disabilità di lettura si affidano ai nomi delle schermate per spostarsi usando l'utilità per la lettura dello schermo. |
| Aggiungi testo con indicazione stato | Mancia | Un controllo ha uno stato, ad esempio viene attivato o disattivato, ma le etichette dei valori sono disattivate. | Imposta la proprietà ShowValue del controllo su true per visualizzare lo stato corrente. | Gli utenti non riceveranno conferma delle azioni eseguite se lo stato del controllo non viene visualizzato. |
| Controlla l'ordine degli elementi della schermata | Mancia | La proprietà TabIndex è maggiore di 0. I creatori di app possono impostare ordini delle schede personalizzati impostando la proprietà TabIndex su un valore maggiore di 0, ma è altamente sconsigliato in quanto è difficile da regolare correttamente, mantenere e può danneggiare le utilità per la lettura dello schermo. | Imposta tutte le proprietà TabIndex su 0 o -1 quando possibile. Invece di usare TabIndex, usa il controllo Gruppo avanzato per modificare l'ordine di spostamento dal valore predefinito. Se devono essere utilizzati valori di TabIndex maggiori di 0, assicurati che gli elementi dello schermo corrispondano all'ordine in cui li desideri scorrere. | L'ordine di spostamento dovrebbe rispecchiare l'ordine in cui i controlli appaiono sullo schermo, che è l'impostazione predefinita. Se vengono apportate regolazioni manuali, è difficile mantenere l'ordine corretto soprattutto in presenza della barra degli indirizzi del browser e di altri controlli all'esterno dell'app. Questo può rendere un'utilità per la lettura dello schermo molto difficile da usare. Quando letti dall'utilità per la lettura dello schermo, i controlli devono essere presentati nello stesso ordine in cui sono visualizzati sullo schermo, anziché in un ordine meno intuitivo. |
| Aggiungi un altro metodo di input | Mancia | Un'app contiene un controllo Penna. Questo suggerimento ricorda di includere un metodo separato per l'input. | Per ottenere un accesso facilitato, aggiungi un controllo Input di testo oltre al controllo Penna. | Alcuni utenti non possono usare una penna ed è quindi necessario un altro modo per immettere le informazioni, ad esempio per digitare una firma. |
Passaggi successivi
Limitazioni di accessibilità in app canvas