Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Il controllo Contenitore verticale determina la posizione dei componenti figlio in modo da non dover mai impostare X, Y per un componente nel contenitore.
Descrizione
Il controllo Contenitore verticale distribuisce lo spazio disponibile ai relativi componenti figlio in base alle impostazioni, nonché determinare l'allineamento dei componenti figlio.
Proprietà
BorderColor: colore del bordo di un controllo.
BorderStyle: indica se il bordo di un controllo è Solid (Tinta unita), Dashed (Tratteggiato), Dotted (Punteggiato) o None (Nessuno).
BorderThickness: spessore del bordo di un controllo.
Color - Il colore del controllo Contenitore.
Ombreggiatura: aggiunge effetti ombra attorno al controllo.
Fill: colore dello sfondo di un controllo.
Height: distanza tra i bordi superiore e inferiore del controllo.
Direction - Definisce in quale direzione il contenitore dispone i relativi componenti figli. Orizzontale e Verticale.
Justify (vertical) - Definisce il modo in cui gli elementi figlio sono allineati con l'asse primario. Inizio, Fine, Centro, Spazio tra.
Align (horizontal) - Definisce il modo in cui i componenti figlio sono posizionati nel contenitore, fuori asse (opposto a LayoutDirection). Inizio, Centro, Fine, Allunga.
Gap - Definisce lo spazio tra i componenti figlio dei contenitori in pixel.
Horizontal Overflow - Definisce se il contenitore mostra le barre di scorrimento o rimuove il contenuto quando è troppo grande per adattarsi. Scorri e Nascondi.
RadiusBottomLeft: grado di arrotondamento dell'angolo inferiore sinistro di un controllo.
RadiusBottomRight: grado di arrotondamento dell'angolo inferiore destro di un controllo.
RadiusTopLeft: grado di arrotondamento dell'angolo superiore sinistro di un controllo.
RadiusTopRight: grado di arrotondamento dell'angolo superiore destro di un controllo.
Vertical Overflow - Definisce se il contenitore mostra le barre di scorrimento o rimuove il contenuto quando è troppo grande per adattarsi. Scorri e Nascondi.
Wrap - Definisce se il contenuto va a capo in una nuova riga o colonna quando non può adattarsi.
Align in container - Definisce il modo in cui il singolo componente viene allineato al padre. Il valore predefinito, Imposta per contenitore, eredita il valore dalla proprietà LayoutAlignItems del padre mentre altre proprietà possono essere utilizzate per personalizzare l'allineamento per il singolo componente figlio. Imposta per contenitore, Inizio, Fine, Centro e Allunga.
Fill portions - Definisce il modo in cui il singolo componente cresce quando c'è più spazio sullo schermo assegnato al relativo padre. Il numero rappresenta la porzione di spazio extra data al componente rispetto a tutto lo spazio extra disponibile rivendicato dai figli del genitore. Ad esempio, se per il figlio A Fill portions è impostato su 1 e per il figlio B Fill portions è impostato su 2, il figlio A ottiene 1/3 dello spazio extra disponibile mentre il figlio B ottiene 2/3 dello spazio extra disponibile.
Minimum width - Rappresenta la dimensione minima del componente nella direzione di Fill portions (ovvero il padre Direction).
PaddingBottom: distanza tra il testo in un controllo e il bordo inferiore del controllo.
PaddingLeft: distanza tra il testo in un controllo e il bordo sinistro del controllo.
PaddingRight: distanza tra il testo in un controllo e il bordo destro del controllo.
PaddingTop: distanza tra il testo in un controllo e il bordo superiore del controllo.
Visible: indica se un controllo viene visualizzato o è nascosto.
Width: distanza tra i bordi sinistro e destro di un controllo.
X: distanza tra il bordo sinistro di un controllo e il bordo sinistro del contenitore padre o della schermata se non c'è un contenitore padre.
Y: distanza tra il bordo superiore di un controllo e il bordo superiore del contenitore padre o della schermata se non c'è un contenitore padre.
Esempio
Crea un'app canvas da modello vuoto con layout Tablet.
Seleziona Impostazioni > Schermo e disabilita Ridimensiona e adatta, Blocca proporzioni e Blocca orientamento e seleziona Applica.
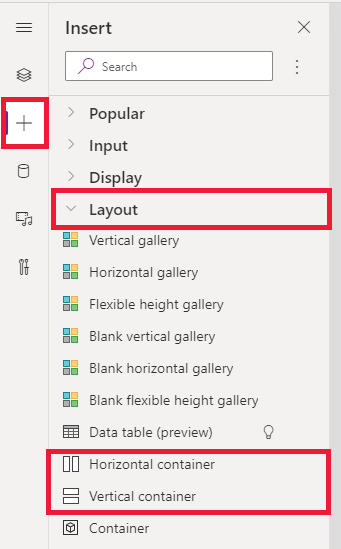
Nei riquadri Inserisci nella barra laterale sinistra, sotto la scheda Layout, seleziona Vertical container.

Imposta le seguenti proprietà per occupare l'intero spazio disponibile dello schermo:
- X = 0
- Y= 0
- Larghezza = Parent.Width
- Altezza = Parent. Altezza
Aggiungi alcuni pulsanti, input di testo, elementi multimediali, icone e seleziona F5 per vedere come l'app si adatta alle modifiche dello schermo.
Nota
Puoi indicarci le tue preferenze di lingua per la documentazione? Partecipa a un breve sondaggio. (il sondaggio è in inglese)
Il sondaggio richiederà circa sette minuti. Non viene raccolto alcun dato personale (Informativa sulla privacy).