Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Si applica a: App
canvas Copilot Studio
App basate su
modelli power platform Funzioni
di Power Platform
PowerVerse
Genera una JSON stringa di testo per una tabella, un record o un valore.
Descrizione
La JSON funzione restituisce la rappresentazione JavaScript Object Notation (JSON) di una struttura di dati come testo in modo che sia adatta per l'archiviazione o la trasmissione in una rete. [ECMA-404](https://www.ecma-international.org/publications/files/ECMA-ST/ECMA-404.pdf e IETF RFC 8259 descrivono il formato, che è ampiamente usato da JavaScript e da altri linguaggi di programmazione.
Le app canvas supportano il tipi di dati che questa tabella elenca con dettagli sulla relativa rappresentazione testuale:
| Tipo di dati | Descrizione | Esempio di risultato |
|---|---|---|
| Booleano | vero o falso. | true |
| Color | Stringa che contiene la rappresentazione esadecimale di 8 cifre per il colore. Questa rappresentazione assume il formato #rrggbbaa, dove rr è il componente rosso, gg è quello verde, bb è quello blu e aa è il canale alfa. Per il canale alfa, 00 è completamente trasparente e ff è completamente opaco. È possibile passare la stringa alla funzione ColorValue. | "#102030ff" |
| Currency | Numero che utilizza il separatore decimale appropriato per la lingua dell'utente. La notazione scientifica viene utilizzata se necessario. | 1.345 |
| Data | Stringa che contiene la data nel formato ISO 8601 aaaa-mm-gg. | "2019-03-31" |
| DateTime | Stringa che contiene una data/ora ISO 8601. I valori di data/ora sono in UTC, come indica la "Z" finale. | "2019-03-31T22:32:06.822Z" |
| GUID | Stringa che contiene il valore GUID. Le lettere sono minuscole. | "751b58ac-380e-4a04-a925-9f375995cc40" |
| Immagine, Media | Se JSONFormat.IncludeBinaryData è specificato, i file multimediali sono codificati in una stringa. I riferimenti Web che utilizzano lo schema di URL http: o https: non vengono modificati. I riferimenti ai dati binari in memoria sono codificati con il formato "data:mimetype;base64,...". I dati in memoria includono immagini che gli utenti acquisiscono utilizzando il controllo Camera e qualsiasi altro riferimento con gli schemi URL appres: e blob:. | "data:image/jpeg;base64,/9j/4AA..." |
| Numero | Numero che utilizza il separatore decimale appropriato per la lingua dell'utente. La notazione scientifica viene utilizzata se necessario. | 1.345 |
| set di opzioni | Valore numerico della scelta, non l'etichetta utilizzata per la visualizzazione. Il valore numerico viene utilizzato perché è indipendente dalla lingua. | 1001 |
| Ora | Stringa che contiene un formato ISO 8601 hh: mm:ss.fff. | "23:12:49.000" |
| Documentazione | Elenco delimitato da virgole, tra { e }, dei campi e dei relativi valori. Questa notazione è simile a quella per i record nelle app canvas, ma il nome è sempre tra virgolette doppie. Questo formato non supporta i record basati su relazioni molti-a-uno. | { "First Name": "Fred", "Age": 21 } |
| Tabella | Elenco delimitato da virgole, tra [ e ], di record. Questo formato non supporta le tabelle basate su relazioni uno-a-molti. Utilizza l'opzione JSONFormat.FlattenValueTables per rimuovere il record per le tabelle a colonna singola con la colonna denominata Valore. | [ { "First Name": "Fred", "Age": 21 }, { "First Name": "Jean", "Age": 20 } ] |
| Due opzioni | Valore booleano delle due opzioni, true o false, non l'etichetta utilizzata per la visualizzazione. Il valore booleano viene utilizzato perché è indipendente dalla lingua. | false |
| Collegamento ipertestuale, testo | Stringa tra virgolette doppie. La funzione elimina le virgolette doppie incorporate con una barra rovesciata, sostituisce le nuove righe con "\n" e apporta altri sostituti JavaScript standard. | "This is a string." |
Specificare l'argomento Format facoltativo per controllare la leggibilità del risultato e la gestione dei tipi di dati binari e non supportati. Per impostazione predefinita, l'output è il più compatto possibile senza spazi o nuove righe non necessari e i tipi di dati e i dati binari non supportati non sono consentiti. È possibile combinare più formati se si specifica l'operatore &.
| Enumerazione JSONFormat | Descrizione |
|---|---|
| Formato JSON.Compatto | Valore predefinito. L'output è il più compatto possibile senza spazi aggiuntivi o nuove righe. |
| JSONFormat.FlattenValueTables | Poiché la notazione Tabella valori, [1,2,3] risulta in una tabella contenente record in cui ciascun record ha un'unica colonna Valore. In JSONla stessa notazione rappresenta una matrice di tre numeri. Per semplificare l'interoperabilità tra i due, questa opzione rende flat una tabella Power Fx Value a una JSON matrice descrittiva anziché a una matrice di record. |
| JSONFormat.IndentFour | Per migliorare la leggibilità, l'output contiene una nuova riga per ogni colonna e livello di nidificazione e utilizza quattro spazi per ciascun livello di rientro. |
| Formato JSON.IncludeBinaryData | Il risultato include colonne di immagini, video e clip audio. Questo formato può aumentare notevolmente le dimensioni del risultato e peggiorare le prestazioni della app. |
| JSONFormat.Ignora dati binari | Il risultato non include colonne di immagini, video o clip audio. Se non si specifica JSONFormat.IncludeBinaryData o JSONFormat.IgnoreBinaryData, la funzione produce un errore se rileva dati binari. |
| JSONFormat.IgnoraTipiNonSupportati | Sono consentiti tipi di dati non supportati, ma il risultato non li includerà. Per impostazione predefinita, i tipi di dati non supportati producono un errore. |
Utilizza il ShowColumns e DropColumns per controllare quali dati include il risultato e per rimuovere i tipi di dati non supportati.
Poiché JSON può essere sia memoria che utilizzo intensivo di calcolo, è possibile usare questa funzione solo nelle funzioni di comportamento. È possibile acquisire il risultato da JSON in una variabile, che è quindi possibile usare nel flusso di dati.
Se una colonna ha sia nome visualizzato, sia un nome logico, il risultato contiene il nome logico. I nomi visualizzati riflettono la lingua dell'utente dell'app e sono quindi inappropriati per il trasferimento dei dati a un servizio comune.
Sintassi
JSON( DataStructure [, Format ] )
- DataStructure – Obbligatorio. Struttura dei dati da convertire in JSON. Tabelle, record e valori primitivi sono supportati, nidificati arbitrariamente.
- Formato - Facoltativo. Valore JSONFormat enumerazione. Il valore predefinito è JSONFormat.Compact, che non aggiunge nuove righe o spazi e blocca i dati binari e le colonne non supportate.
Esempi
Dati gerarchici
Inserire un controllo Button e impostare la relativa proprietà OnSelect su questa formula.
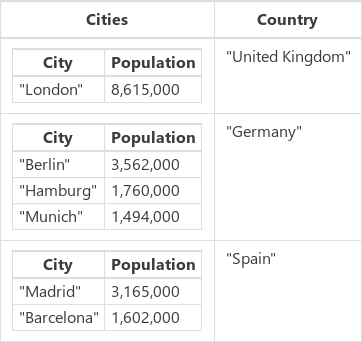
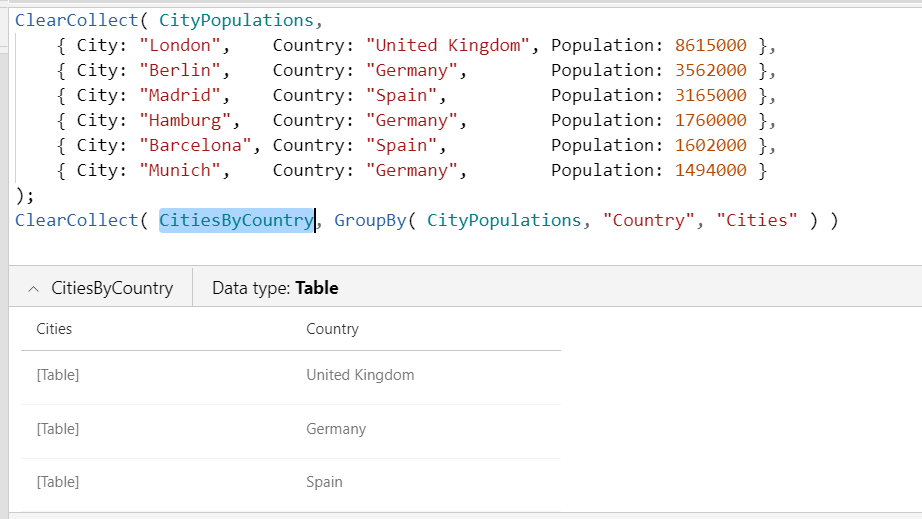
ClearCollect( CityPopulations, { City: "London", Country: "United Kingdom", Population: 8615000 }, { City: "Berlin", Country: "Germany", Population: 3562000 }, { City: "Madrid", Country: "Spain", Population: 3165000 }, { City: "Hamburg", Country: "Germany", Population: 1760000 }, { City: "Barcelona", Country: "Spain", Population: 1602000 }, { City: "Munich", Country: "Germany", Population: 1494000 } ); ClearCollect( CitiesByCountry, GroupBy( CityPopulations, "Country", "Cities" ) )Selezionare il pulsante tenendo premuto ALT.
La raccolta CitiesByCountry viene creata con questa struttura dati, che è possibile mostrare selezionando Raccolte nel menu File e quindi il nome della raccolta.

Puoi anche mostrare questa raccolta selezionando Impostazioni>Funzionalità in arrivo>Abilita la visualizzazione dei risultati della barra della formula, selezionando il nome della raccolta nella barra della formula e quindi selezionando la freccia giù accanto al nome della raccolta sotto la barra della formula.

Inserire un altro pulsante e impostare la relativa proprietà OnSelect su questa formula:
Set( CitiesByCountryJSON, JSON( CitiesByCountry ) )Questa formula imposta la variabile globale CitiesByCountryJSON sulla JSON rappresentazione per CitiesByCountry.
Selezionare il pulsante tenendo premuto ALT.
Inserire un controllo Label e impostare la relativa proprietà Text su questa variabile.
CitiesByCountryJSONL'etichetta mostra questo risultato, tutto su una sola riga senza spazi, adatto per la trasmissione attraverso una rete:
[ { "Cities": [{ "City": "London", "Population": 8615000 }], "Country": "United Kingdom" }, { "Cities": [ { "City": "Berlin", "Population": 3562000 }, { "City": "Hamburg", "Population": 1760000 }, { "City": "Munich", "Population": 1494000 } ], "Country": "Germany" }, { "Cities": [ { "City": "Madrid", "Population": 3165000 }, { "City": "Barcelona", "Population": 1602000 } ], "Country": "Spain" } ]Modificare la formula del secondo pulsante per rendere più leggibile l'output.
Set( CitiesByCountryJSON, JSON(CitiesByCountry, JSONFormat.IndentFour ))Selezionare il secondo pulsante tenendo premuto il tasto ALT.
L'etichetta mostra il risultato più leggibile.
[ { "Cities": [ { "City": "London", "Population": 8615000 } ], "Country": "United Kingdom" }, { "Cities": [ { "City": "Berlin", "Population": 3562000 }, { "City": "Hamburg", "Population": 1760000 }, { "City": "Munich", "Population": 1494000 } ], "Country": "Germany" }, { "Cities": [ { "City": "Madrid", "Population": 3165000 }, { "City": "Barcelona", "Population": 1602000 } ], "Country": "Spain" } ]
Immagini e contenuti multimediali in base64
Aggiungi un controllo Image.
Questo controllo include sampleImage.
Aggiungere un controllo Button e impostare la relativa proprietà OnSelect su questa formula.
Set( ImageJSON, JSON( SampleImage, JSONFormat.IncludeBinaryData ) )Selezionare il pulsante tenendo premuto ALT.
Aggiungere un'etichetta e impostare la relativa proprietà Text su questa variabile.
ImageJSONRidimensionare il controllo e ridurre le dimensioni del carattere come necessario per mostrare la maggior parte del risultato.
L'etichetta mostra la stringa di testo acquisita dalla JSON funzione.
"data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjxzdmcgdmVyc2lvbj0iMS4xIg0KCSB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB4bWxuczphPSJodHRwOi8vbnMuYWRvYmUuY29tL0Fkb2JlU1ZHVmlld2VyRXh0ZW5zaW9ucy8zLjAvIg0KCSB4PSIwcHgiIHk9IjBweCIgd2lkdGg9IjI3MHB4IiBoZWlnaHQ9IjI3MHB4IiBlbmFibGUtYmFja2dyb3VuZD0ibmV3IDAgMCAyNzAgMjcwIiB4bWw6c3BhY2U9InByZXNlcnZlIj4NCgk8ZyBjbGFzcz0ic3QwIj4NCgkJPHJlY3QgeT0iMC43IiBmaWxsPSIjRTlFOUU5IiB3aWR0aD0iMjY5IiBoZWlnaHQ9IjI2OS4zIi8+DQoJCTxwb2x5Z29uIGZpbGw9IiNDQkNCQ0EiIHBvaW50cz0iMjc3LjksMTg3LjEgMjQ1LDE0My40IDE4OC42LDIwMi44IDc1LDgwLjUgLTQuMSwxNjUuMyAtNC4xLDI3MiAyNzcuOSwyNzIiLz4NCgkJPGVsbGlwc2UgZmlsbD0iI0NCQ0JDQSIgY3g9IjIwMi40IiBjeT0iODQuMSIgcng9IjI0LjQiIHJ5PSIyNC4zIi8+DQoJPC9nPg0KPC9zdmc+"
Tabelle di valori
Questa formula:
JSON( [1,2,3] )
produce la stringa di testo [{"Value":1},{"Value":2},{"Value":3}].
La stessa formula con l'opzione JSONFormat.FlattenValueTables:
JSON( [1,2,3], JSONFormat.FlattenValueTables )
produce la stringa di testo [1,2,3].
Si noti che l'opzione FlattenValueTables non ha alcun impatto quando si usano JSON con le raccolte CityPopulations o CitiesByCountry poiché queste tabelle non sono tabelle Value. Una tabella Valore ha una singola colonna e deve essere denominata "Valore".