Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Quando crei un'app, è utile visualizzarla in anteprima e vedere come apparirà agli utenti. Usa la funzione di anteprima dell'app per vedere come apparirà la tua app su vari dispositivi e in dimensioni diverse. L'anteprima di un'app è particolarmente utile quando crei un'app reattiva.
Per visualizzare l'anteprima di un'app, apri l'app per la modifica in Power Apps Studio, nel menu Azioni, seleziona  Anteprima dell'app.
Anteprima dell'app.
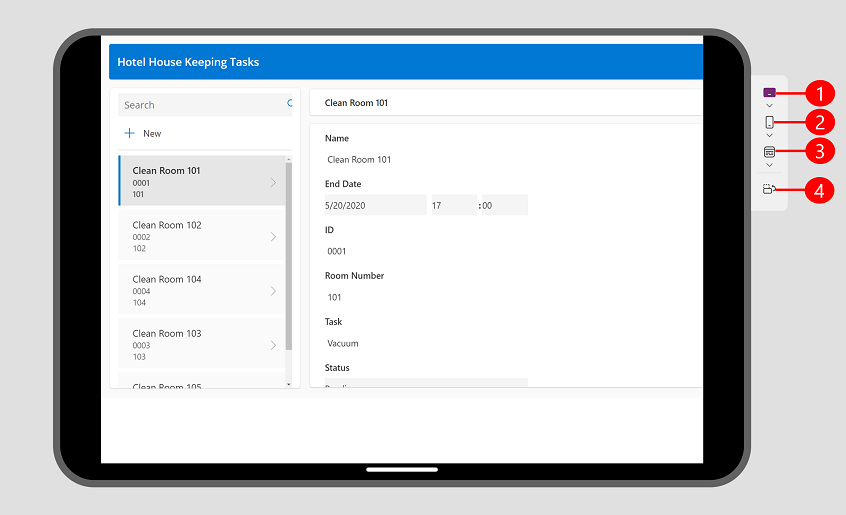
Usa le opzioni di anteprima per vedere come appare la tua app su diversi dispositivi utilizzando il selettore di dispositivi.

Legenda:
- Dispositivi tablet: consente di scegliere tra dispositivi tablet comuni di diversi produttori, oltre alla possibilità di selezionare una dimensione personalizzata in base alle proprie esigenze. Questa opzione visualizza il bordo del dispositivo e una zona sicura del dispositivo che appare come un'area nera in alto e in basso o sui lati, a seconda dell'orientamento del dispositivo. Mostra anche un'area nera con la barra home in basso.
- Dispositivi mobili: consente di scegliere tra talefoni comuni di diversi produttori, oltre alla possibilità di selezionare una dimensione personalizzata in base alle proprie esigenze. Questa opzione visualizza il bordo del dispositivo e una zona sicura del dispositivo che appare come un'area nera in alto e in basso o sui lati, a seconda dell'orientamento del dispositivo. Mostra anche un'area nera con la barra home in basso.
- Visualizzazione Web: guarda come appare la tua app su un Web browser. Puoi selezionare una dimensione della finestra per riempire la finestra del browser oppure puoi selezionare la dimensione dell'area di disegno per vedere l'aspetto dell'app durante la creazione senza uscire dall'anteprima.
- Comutatore di orientamento: passa dall'orientamento verticale a quello orizzontale. L'opzione Commutatore di orientamento è disabilitata se l'impostazione Blocca orientamento è attivata.
Se stai sviluppando un'app reattiva, il contenuto all'interno dell'app si adatta alle dimensioni dello schermo del dispositivo utilizzato.
Guarda questo video per scoprire in che modo il selettore di dispositivi ti aiuta a verificare che la tua app si stia regolando correttamente.
Impostazioni di visualizzazione
Il modo in cui la tua app si comporta con ogni opzione di anteprima è determinato dal tipo di app e dalle tue impostazioni di visualizzazione.
Se un'app viene creata utilizzando il layout del telefono, puoi comunque visualizzarla in anteprima sul Web e sui dispositivi tablet utilizzando il selettore di dispositivi. Tuttavia, se un'app non viene creata utilizzando un layout reattivo, viene visualizzata in forma di telefono sul Web e sul dispositivo tablet selezionato. Viene visualizzato un messaggio che spiega perché l'anteprima è ridotta. Se desideri che un'app sia reattiva alle dimensioni di telefono, tablet e Web, ti consigliamo di selezionare l'opzione tablet quando crei un'app. Puoi utilizzare contenitori di layout automatici reattivi per determinare il flusso del contenuto per schermi di dimensioni diverse, compresi i telefoni. Maggiori informazioni: Creazione di app canvas reattive
Sotto le impostazioni di visualizzazione:
- Adatta: se l'opzione è impostata su Attivato, l'intera app viene ridimensionata per adattarsi allo spazio disponibile. Se è disponibile meno spazio per l'app, potresti notare dello spazio libero sui lati per consentire il ridimensionamento. Quando un utente esegue l'app, vedrà anche lo spazio vuoto.
- Blocca orientamento: se l'opzione è impostata su Attivato, il pulsante Cambia orientamento nel selezionatore di dispositivi è disabilitato.
Problemi noti
Se l'impostazione Adatta è attivata mentre Blocca proporzioni è disattivata, l'anteprima non sarà accurata. Questa configurazione non è consigliata. Ulteriori informazioni: Modificare dimensioni e orientamento delle app canvas
Se l'opzione Adatta è disattivata e ridimensioni la finestra del browser mentre sei in modalità di anteprima, l'anteprima non sarà accurata. Per risolvere il problema, chiudi e riapri l'anteprima quando la finestra del browser raggiunge le dimensioni desiderate.