Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Gli amministratori e gli addetti alla personalizzazione dell'ambiente Power Apps possono aggiungere grafica a una vista e stabilire la logica utilizzata per selezionare una grafica in base al valore di una colonna con JavaScript. La funzionalità consente di personalizzare le visualizzazioni elenco in cui le icone appaiono accanto al testo o ai valori numerici.
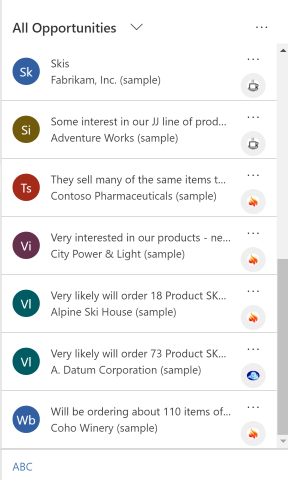
Questo esempio mostra icone personalizzate in una visualizzazione per la tabella opportunità, disponibile con determinate app, come Dynamics 365 Sales. È possibile visualizzare icone personalizzate nelle visualizzazioni con altre tabelle standard, come la tabella account o contatti, nonché tabelle personalizzate.
![]()
Le icone personalizzate nelle visualizzazioni elenco possono essere visualizzate in Unified Interface, client Web legacy, app per dispositivi mobili e app per Outlook.
Nota
Le icone personalizzate non sono disponibili quando l'app è in modalità mobile offline.
Aggiungere grafica personalizzata e JavaScript come risorse Web
Crea i nuovi fili grafici necessari per la personalizzazione. È consigliabile una dimensione di icona di 16x16 pixel (le immagini più grandi verranno ridotte).
Scrivi una o più funzioni JavaScript che stabiliscono le icone da visualizzare e i valori (in genere hai bisogno di una funzione per ogni colonna da personalizzare). Ogni funzione deve accettare un oggetto data di riga e un codice di lingua (LCID) come input e restituire una matrice contenente il testo di descrizione e il nome di un'immagine. Per una funzione di esempio, vedi Funzione JavaScript di esempio, più avanti in questo articolo.
Accedi al tuo ambiente come amministratore e apri Esplora soluzioni.
Verrà aperta la finestra pop-up Soluzione predefinita. Passa a Componenti > Risorse Web.
A questo punto, carichi i tuoi grafici personalizzati, uno alla volta, come risorsa Web. Seleziona il pulsante Nuovo nella barra degli strumenti per creare una nuova risorsa Web. Un'altra finestra popup viene aperta per consentirti di creare la risorsa. Effettuare i passaggi seguenti:
Dai un nome significativo alla nuova risorsa. Questo è il nome che userai per fare riferimento a ogni grafico dal codice JavaScript.
Imposta il tipo sul formato grafico che hai utilizzato per salvare il file grafico (PNG, JPEG o GIF).
Seleziona Scegli file per aprire una finestra di esplorazione file. Usala per cercare e selezionare il file grafico.
Aggiungi un nome visualizzato e/o una descrizione come desideri.
Seleziona Salva e quindi chiudi la finestra Risorsa Web.
Ripeti il passaggio precedente per ogni file grafico disponibile.
A questo punto, devi aggiungere JavaScript come risorsa Web finale. Seleziona Nuovo sulla barra degli strumenti per creare una nuova risorsa Web. Un'altra finestra popup viene aperta per consentirti di creare la risorsa. Eseguire le operazioni seguenti:
Dai un nome significativo alla nuova risorsa.
Imposta il tipo su Script (JScript).
Seleziona Editor di testo (accanto all'impostazione Tipo) per aprire una finestra dell'editor di testo. Incolla il codice Javascript qui e seleziona OK per salvarlo.
Aggiungi un nome visualizzato e/o una descrizione come desideri.
Seleziona Salva e quindi chiudi la finestra Risorsa Web.
Con la finestra popup Soluzione predefinita ancora aperta, espandi l'albero Componenti > Tabelle e individua la tabella che vuoi personalizzare.
Espandi la tabella e seleziona la relativa icona Visualizzazioni.
Verrà visualizzato un elenco di visualizzazioni per la tabella selezionata. Seleziona una vista dall'elenco. Quindi apri l'elenco a discesa Altre azioni sulla barra degli strumenti e seleziona Modifica.
Viene aperta una finestra popup con i comandi per modificare la visualizzazione selezionata. Mostra ogni colonna che fa parte della visualizzazione. Seleziona la colonna di destinazione quindi seleziona Modifica proprietà nella casella Attività comuni box. Viene visualizzata la finestra di dialogo Modifica proprietà colonna. Apporta le seguenti impostazioni:
Risorsa Web: specifica il nome della risorsa Web creata per contenere le funzioni Javascript (seleziona Sfoglia per scegliere da un elenco).
Nome funzione: digita il nome della funzione scritta per modificare la colonna e la visualizzazione selezionate.
Seleziona OK per chiudere la finestra di dialogo Modifica proprietà colonna.
Seleziona Salva e chiudi per salvare la visualizzazione.
Ripeti questi passaggi per ogni tabella, visualizzazione e colonna in base alle esigenze.
Al termine, seleziona Pubblica tutte le personalizzazioni per pubblicare le modifiche. Quindi, chiudi la finestra Soluzione predefinita.
Funzione JavaScript di esempio
La funzione JavaScript per visualizzare le icone e le descrizioni personalizzate richiede i due argomenti seguenti: l'intero oggetto riga specificato in layoutxml e l'ID delle impostazioni locali dell'utente chiamante (LCID). Il parametro LCID ti consente di specificare il testo della descrizione in più lingue. Per ulteriori informazioni sulle lingue supportate dall'ambiente , vedi Abilitare lingue e Installare o aggiornare i Language Pack. Per un elenco dei valori di ID delle impostazioni locali (LCID) utilizzabili nel codice, vedi ID delle impostazioni locali assegnati da Microsoft.
Presupponendo che vuoi aggiungere icone personalizzate per un tipo set di opzioni di attributo, con un set limitato di opzioni predefinite, assicurarti di utilizzare il valore intero delle opzioni invece dell'etichetta per evitare problemi di localizzazione.
Nota: se è necessario recuperare i dati per determinare l'icona, Unified Interface supporta la restituzione di un oggetto JavaScript Promise che si risolve in un booleano (simile alle regole della barra multifunzione). Non utilizzare un XMLHttpRequest (XHR) sincrono nella funzione personalizzata.
Il codice di esempio seguente visualizza le icone e le descrizioni basate su uno di tre valori (1: Alto, 2: Medio, 3: Basso) nell'attributo opportunityratingcode (valutazione). Il codice di esempio illustra anche come visualizzare il testo localizzato delle descrizione. Per questo esempio, devi creare tre risorse Web con immagini 16x16 con i nomi seguenti: new_Hot, new_Warm e new_Cold.
Importante
Questo esempio richiede la tabella Opportunità, disponibile con l'app Dynamics 365 Sales.
function displayIconTooltip(rowData, userLCID) {
var str = JSON.parse(rowData);
var coldata = str.opportunityratingcode_Value;
var imgName = "";
var tooltip = "";
switch (parseInt(coldata,10)) {
case 1:
imgName = "new_Hot";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Hot";
break;
default:
tooltip = "Opportunity is Hot";
break;
}
break;
case 2:
imgName = "new_Warm";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Warm";
break;
default:
tooltip = "Opportunity is Warm";
break;
}
break;
case 3:
imgName = "new_Cold";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Cold";
break;
default:
tooltip = "Opportunity is Cold";
break;
}
break;
default:
imgName = "";
tooltip = "";
break;
}
var resultarray = [imgName, tooltip];
return resultarray;
}
Comportamento della visualizzazione delle icone personalizzate
Colonne primarie
Nella visualizzazione elenco griglia, le icone personalizzate applicate alla colonna primaria della tabella sostituiscono l'icona predefinita generata dal sistema.
![]()
Altre colonne
Nella visualizzazione elenco griglia, le icone personalizzate applicate a una colonna che non è la colonna primaria della tabella vengono visualizzate come icona secondaria oltre che come icona predefinita generata dal sistema.

Moduli scheda
Le icone personalizzate sostituiscono l'icona generata dal sistema predefinita quando la visualizzazione è configurata per utilizzare un modulo scheda.
![]()
Vedi anche
Visualizzazioni di app basate su modello
Nota
Puoi indicarci le tue preferenze di lingua per la documentazione? Partecipa a un breve sondaggio. (il sondaggio è in inglese)
Il sondaggio richiederà circa sette minuti. Non viene raccolto alcun dato personale (Informativa sulla privacy).