Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Gli utenti delle app basate su modello con l'aspetto moderno e rinnovato per le app basate su modello forniscono uno stile aggiornato allineato al sistema di progettazione Microsoft Fluent 2. Poiché questo aspetto moderno e rinnovato viene fornito con un nuovo sistema di temi, i temi classicinon vengono rispettati; tuttavia, gli autori possono modificare i colori usati dall'app per aiutare gli utenti che hanno abilitato l'aspetto moderno e rinnovato per allinearsi al marchio della loro organizzazione. In questo articolo verranno fornite informazioni sulle sostituzioni di stile disponibili con l'aspetto moderno e rinnovato e su come implementarle per la tua organizzazione.
Nota
- I temi moderni attualmente supportano la creazione di un tema personalizzato per l'intera app e l'override dei colori dell'intestazione dell'app. Altre personalizzazioni, come la personalizzazione del controllo processo aziendale, non sono disponibili.
- Affinché i temi moderni funzionino, l'app basata su modello deve utilizzare Nuovo aspetto. Ulteriori informazioni: Aspetto moderno e rinnovato per le app basate su modello
Modificare il tema dell'app
[Questo argomento fa parte della documentazione non definitiva, pertanto è soggetto a modifiche.]
Con l'aspetto moderno e rinnovato abilitato nell'app, gli autori possono creare un tema personalizzato per allinearsi al marchio della loro organizzazione. Con un tema personalizzato puoi modificare l'intestazione dell'app, i collegamenti ipertestuali, le ricerche, i pulsanti principali, gli indicatori di scheda attivi, la selezione delle righe e gli effetti al passaggio del mouse. Il tema personalizzato consente inoltre di modificare il tipo di carattere utilizzato nell'applicazione. A tale scopo, è necessario incapsulare le informazioni sul tema desiderate in una risorsa XML, utilizzare un'impostazione dell'app che punti a questa risorsa Web e quindi verificare che il nuovo tema moderno corrisponda alle proprie aspettative.
Importante
- Questa è una funzionalità di anteprima.
- Le funzionalità di anteprima non sono destinate ad essere utilizzate per la produzione e sono soggette a restrizioni. Vengono rese disponibili prima di una versione ufficiale in modo che i clienti possano accedervi con anticipo e fornire i loro commenti.
- La maggior parte dell'interfaccia utente riflette il tema personalizzato; tuttavia, ci sono ancora aree dell'app che non usano temi moderni, come il controllo Sequenza temporale, gli elenchi a discesa di ricerca, le griglie legacy e la cronologia di controllo.
Panoramica della risorsa XML del tema personalizzato
Il primo passaggio per creare un tema moderno personalizzato consiste nel creare un file XML con i parametri del tema desiderati, con uno o più dei seguenti attributi definiti all'interno di un'etichetta CustomTheme.
-
BasePaletteColor– Il colore di base (codice HEX) utilizzato come base per generare una tavolozza di colori da 16 slot per il tema. -
LockPrimary– Un valore booleano che determina il modo in cui il colore di base selezionato viene utilizzato per generare la tavolozza dei colori a 16 slot.- Falso (impostazione predefinita): la tavolozza è ottimizzata per l'accessibilità, ma non garantisce che il colore di base venga visualizzato in qualsiasi slot della tavolozza generata. Si tratta dell'impostazione predefinita. Utilizza il generatore di temi Fluent per visualizzare in anteprima la tavolozza generata in base alle selezioni per
basePaletteColor,vibrancyehueTorsion. - Vero: il colore di base viene posizionato nello slot primario (centrale) della tavolozza. I colori rimanenti vengono generati rendendo i colori progressivamente più chiari da un lato e più scuri dall'altro. La tavolozza dei colori generata potrebbe non soddisfare i requisiti di accessibilità del rapporto di contrasto.
- Falso (impostazione predefinita): la tavolozza è ottimizzata per l'accessibilità, ma non garantisce che il colore di base venga visualizzato in qualsiasi slot della tavolozza generata. Si tratta dell'impostazione predefinita. Utilizza il generatore di temi Fluent per visualizzare in anteprima la tavolozza generata in base alle selezioni per
-
Font- Il carattere del tema personalizzato. Il tipo di carattere di cui viene eseguito il rendering dal tema personalizzato dipende dalla capacità del browser e del computer di destinazione di visualizzare quel tipo di carattere. -
Vibrancy- Parametro facoltativo che influisce sulla tonalità o sulla luminosità della tavolozza, in particolare sui colori più chiari. I valori consentiti sono compresi tra -100 e 100, con un valore predefinito pari a 0. Questa opzione è applicabile solo quandolockPrimary="true". -
HueTorsion- Parametro facoltativo che influisce sulla tinta, sulla tonalità o sul tono della tavolozza, in particolare sui colori più chiari. I valori consentiti sono compresi tra -100 e 100, con un valore predefinito pari a 0. Questa opzione è applicabile solo quandolockPrimary="true".
Sostituire la tavolozza
L'override dei singoli slot nella tavolozza del tema fornisce al creatore il pieno controllo sui colori degli slot, il che è particolarmente utile quando sono necessarie ulteriori modifiche oltre ai parametri standard del tema sopra menzionati. Per sostituire uno slot specifico, assegnare un valore allo slot desiderato in base al suo nome. Ad esempio, è possibile specificare il codice HEX per darker70, primary o lighter10 per personalizzare l'aspetto in base alle proprie preferenze. L'impostazione dei valori per tutti i 16 slot sovrascrive completamente tutte le opzioni della tavolozza descritte nella sezione precedente, consentendo una combinazione di colori altamente personalizzata e unica.
I nomi degli slot per la tavolozza dalla più scura alla più chiara sono: darker70, darker60, …, <>, darker10, primary, lighter10, lighter20, …, lighter80. Fai riferimento allo strumento di progettazione temi Fluent per scoprire come questi slot vengono generalmente utilizzati nei controlli Fluent.

Esempio di XML per un tema personalizzato
Ad esempio, questo codice XML specifica un tema personalizzato di colore verde con un tipo di carattere diverso.
<CustomTheme
basePaletteColor="#00FF00"
vibrancy="0"
hueTorsion="-50"
font="'GreatVibes', cursive"
/>
Questo codice XML specifica un tema personalizzato utilizzando l'algoritmo di generazione alternativo della tavolozza con una sostituzione per un singolo slot.
<CustomTheme
basePaletteColor="#00FF00"
lockPrimary="false"
font="'GreatVibes', cursive"
lighter70="#FFFFFF"
/>
Modifica i colori dell'intestazione dell'app
I creatori possono personalizzare lo stile dell'intestazione dell'app per discostarsi dal tema dell'app. Ciò può essere fatto estendendo il codice XML creato per il tema moderno personalizzato con uno o più degli attributi seguenti definiti all'interno di un'etichetta AppHeaderColors.
-
Background: il colore di sfondo dell'intestazione dell'app. Questo elemento deve essere definito affinché eventuali modifiche abbiano effetto. -
Foreground: il colore del testo dell'intestazione dell'app. Se ciò non è specificato, il sistema tenta di calcolare un colore appropriato che abbia un contrasto sufficiente rispetto al colore di sfondo fornito. -
BackgroundHover: il colore di sfondo dei pulsanti nell'intestazione dell'app quando ci si passa sopra. Se non viene specificato alcun valore, il sistema calcola un colore in base al colore di sfondo. -
ForegroundHover: il colore del testo dei pulsanti nell'intestazione dell'app quando ci si passa sopra. Se non viene specificato alcun valore, il sistema tenta di calcolare un colore appropriato con un contrasto sufficiente rispetto al colorebackgroundHover. -
BackgroundPressed: il colore di sfondo dei pulsanti nell'intestazione dell'app quando sono premuti. La logica predefinita è la stessa dibackgroundHover. -
ForegroundPressed: il colore del testo dei pulsanti nell'intestazione dell'app quando sono premuti. La logica predefinita è la stessa diforegroundHover. -
BackgroundSelected: il colore di sfondo dei pulsanti nell'intestazione dell'app quando sono selezionati. La logica predefinita è la stessa dibackgroundHover. -
ForegroundSelected: il colore del testo dei pulsanti nell'intestazione dell'app quando sono selezionati. La logica predefinita è la stessa dibackgroundHover.
Esempio XML per un tema moderno
Ad esempio, questo codice XML estende il tema personalizzato verde con un'intestazione dell'app nera. Per un'usabilità ottimale, si consiglia di specificare valori di colore diversi per ogni stato di interazione.
<CustomTheme
basePaletteColor="#00FF00"
vibrancy="0"
hueTorsion="-50"
font="'GreatVibes', cursive"
>
<AppHeaderColors
background="#000000"
foreground="#FFFFFF"
backgroundHover="#313131"
foregroundHover="#FFFFFF"
backgroundPressed="#494949"
foregroundPressed="#FFFFFF"
backgroundSelected="#717171"
foregroundSelected="#FFFFFF"
/>
</CustomTheme>
Nota
Queste impostazioni fanno sì che tutti i colori specificati nell'impostazione Sostituisci colore intestazione app vengano ignorati.
Creare la risorsa Web
Utilizzando un editor di testo o XML, salvare l'XML utilizzato per creare la risorsa Web. Esempio XML per un tema moderno
Accedi a Power Apps.
Nel riquadro di spostamento a sinistra seleziona Soluzioni e quindi crea una Nuova soluzione.
Seleziona Nuovo>Altro>Risorsa Web.
Seleziona Scegli file, individua e seleziona il file di testo XML creato in precedenza.
Nel riquadro proprietà Nuova risorsa Web, immetti i seguenti valori:
- Nome visualizzato: immetti un nome visualizzato, ad esempio Tema personalizzato verde.
- Nome. Accetta la risorsa generata automaticamente o immetti un nome univoco per la risorsa Web.
- Tipo: Dati (XML)
Selezionare Salva. Puoi pubblicare questa personalizzazione con i passaggi nella sezione successiva.
Applicare il tema personalizzato alle app nell'ambiente
Dopo aver selezionato i colori e creato la risorsa Web, segui questi passaggi per abilitare lo stile dell'intestazione dell'app per tutte le app nel tuo ambiente che hanno Nuovo aspetto abilitato.
- Nella soluzione utilizzata per creare la risorsa Web, seleziona Aggiungi esistente>Altro> Impostazione.
- Digita tema personalizzato nella casella Ricerca, seleziona Definizione tema personalizzato, seleziona Avanti, quindi seleziona Aggiungi.
- Nella soluzione seleziona Definizione tema personalizzato, quindi seleziona Modifica sulla barra dei comandi.
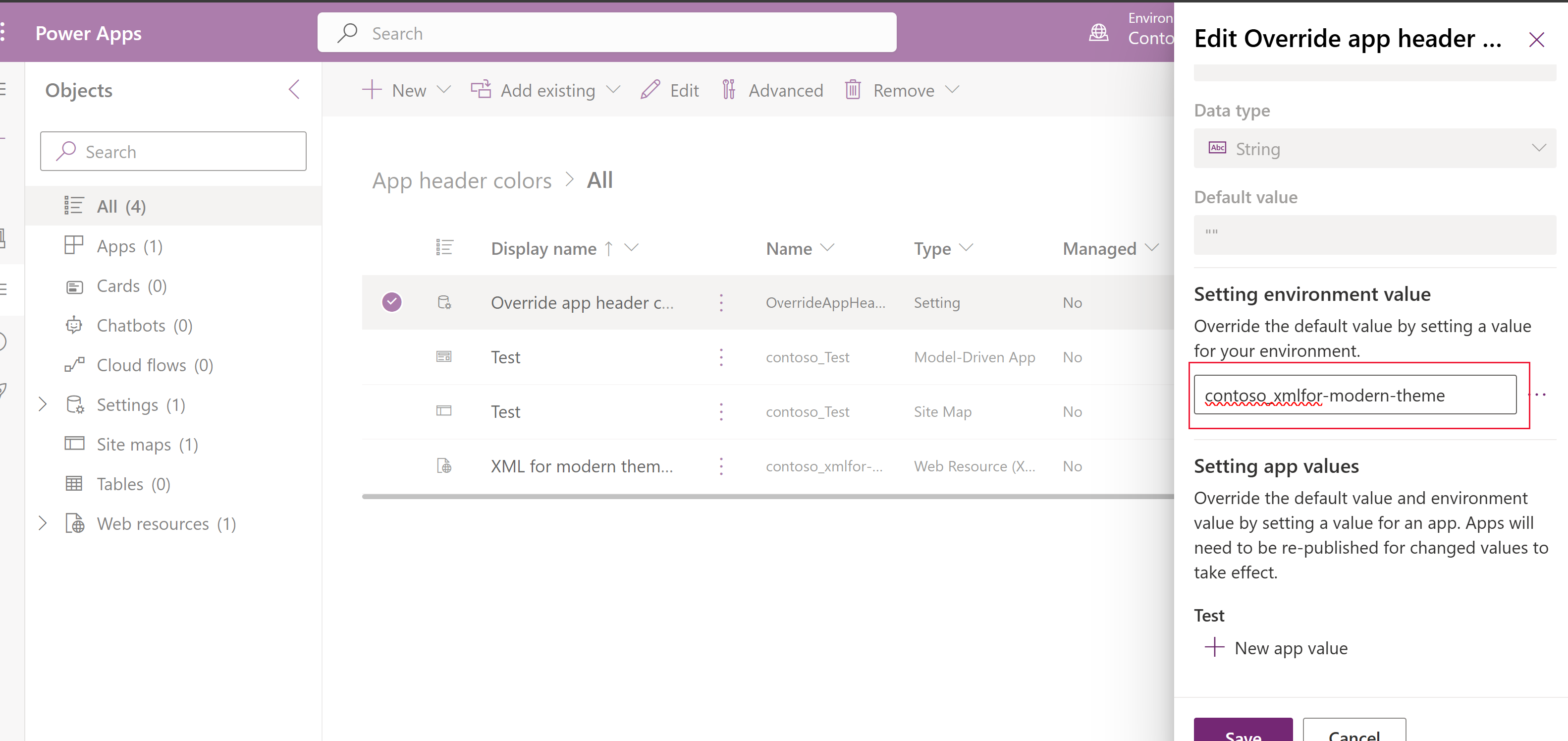
- Nel riquadro delle proprietà Modifica definizione tema personalizzato a destra, seleziona Nuovo valore di ambiente in Impostazione del valore di ambiente e immetti il nome univoco della risorsa web creata in precedenza (osserva la colonna Nome nella soluzione per il nome univoco). Rimuovi le virgolette doppie e assicurati di aggiungere il prefisso dell'editore per la risorsa web. Ad esempio, il nome potrebbe essere visualizzato come contoso_green-custom-theme come in questo esempio.

- Selezionare Salva.
- Seleziona Impostazioni nel riquadro Oggetti a sinistra, quindi seleziona Pubblica tutte le personalizzazioni sulla barra dei comandi. Questo comando viene visualizzato quando non è selezionato alcun componente nella soluzione.
App basata su modello personalizzato usando l'esempio del tema verde esteso.

Verifica dei nuovi colori dell'intestazione dell'app
Dopo aver pubblicato il tema personalizzato, ti consigliamo di convalidare l'applicazione del tema nell'app per assicurarti che tutto appaia come previsto.
Modificare solo i colori dell'intestazione dell'app
Gli autori possono scegliere di personalizzare solo lo stile dell'intestazione dell'app in modo che si discosti dal tema dell'app predefinito. Questa operazione viene eseguita con i seguenti passaggi:
- Crea un file XML con le varie selezioni di colore, con uno o più attributi dalla sezione delle sostituzioni del colore dell'intestazione dell'app definiti all'interno di un'etichetta
AppHeaderColors. - Crea una risorsa web utilizzando la stessa procedura descritta per i temi personalizzati, ma assicurati di assegnare alla risorsa XML un nome visualizzato descrittivo appropriato, ad esempio XML dell'intestazione dell'app verde.
- Applica colori personalizzati per l'intestazione dell'app alle app nel tuo ambiente assegnando questa risorsa web all'ambiente o all'app nell'impostazione Sostituisci colore intestazione app. Segui la procedura descritta in Applicazione di temi personalizzati all'ambiente, ma utilizza l'impostazione Sostituisci colore intestazione app.
Nota
Qualsiasi configurazione definita nell'impostazione Sostituisci colore intestazione app viene ignorata se è stata definita l'impostazione Definizione tema personalizzato.
- Verifica gli oggetti visivi personalizzati dell'intestazione dell'app, inclusi tutti gli stati dei pulsanti, per assicurarti che tutto appaia come previsto e che vi siano rapporti di contrasto sufficienti per l'accessibilità. Dovresti verificare le seguenti scelte di colore:
- I colori desiderati vengono visualizzati per l'intestazione dell'app a riposo e per ogni stato di interazione del pulsante.
- Esiste un rapporto di contrasto minimo di 4,5:1 tra i colori di primo piano e di sfondo per lo stato di riposo e lo stato di interazione di ciascun pulsante.
Esempio di XML per l'override del colore dell'intestazione dell'app
Ad esempio, questo XML specifica un colore di sfondo verde per l'intestazione dell'app con testo bianco, con colori di sfondo più scuri per i vari stati di interazione dei pulsanti. Per un'usabilità ottimale, ti consigliamo di specificare valori di colore diversi per ciascuno stato.
<AppHeaderColors
background="#12783F"
foreground="#FFFFFF"
backgroundHover="#165A31"
foregroundHover="#FFFFFF"
backgroundPressed="#0F1C12"
foregroundPressed="#FFFFFF"
backgroundSelected="#153D23"
foregroundSelected="#FFFFFF"
/>
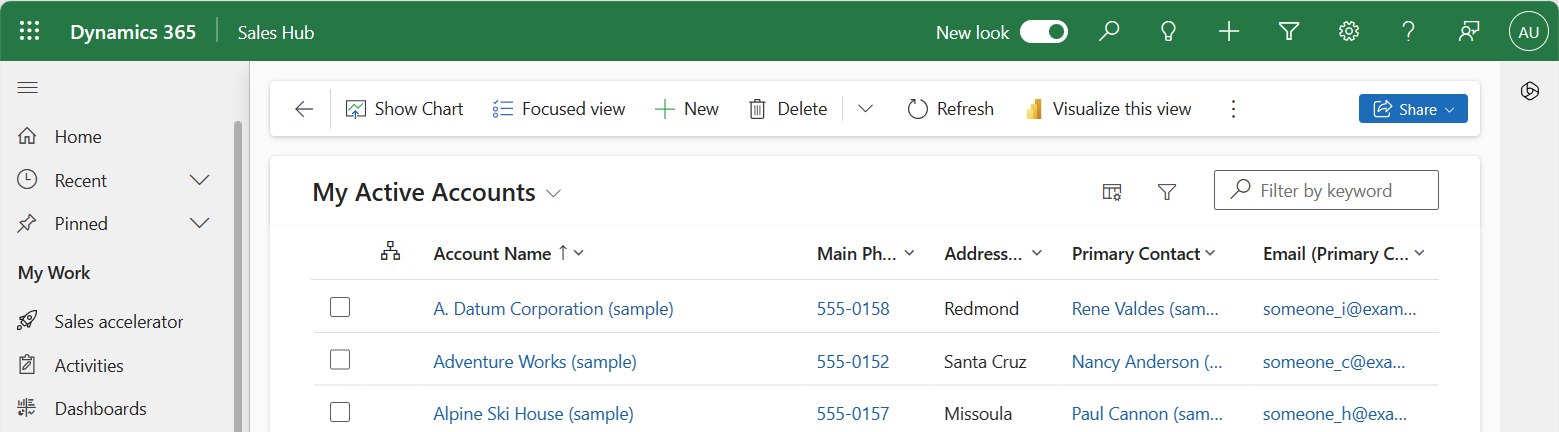
Con questa configurazione, l'intestazione dell'app dovrebbe essere simile alla seguente durante l'esecuzione dell'app. Potrebbe essere necessario aggiornare la scheda del browser per visualizzare il tema.