Modificare CSS per i temi
Nota
- A partire da ottobre 2022, i portali Power Apps sono denominati Power Pages.
- Il 26 febbraio 2024 la funzionalità Studio dei portali Power Apps legacy verrà ritirata. Per modificare i propri siti Web, occorrerà utilizzare lo studio di progettazione di Power Pages. Altre informazioni: Ritiro della funzionalità Studio dei portali Power Apps
- Questo argomento si applica a funzionalità legacy. Per le informazioni più recenti, vai alla Documentazione di Microsoft Power Pages.
I Cascading Style Sheets (CSS) consentono di controllare la formattazione del sito Web. Per impostazione predefinita, i file bootstrap.min.css e theme.css sono disponibili. È possibile modificare i file CSS esistenti e caricare nuovi file CSS. Quando carichi un nuovo file CSS, sarà disponibile come file Web nell'app Gestione del portale.
Importante
I portali di Power Apps sono basati su Bootstrap 3.3.x ad eccezione del Portale eventi. Gli sviluppatori del portale non dovrebbero sostituire Bootstrap 3 con altre librerie CSS in quanto alcuni degli scenari nei portali di Power Apps dipendono da Bootstrap 3.3.x. Per ulteriori informazioni, vedi le sezioni Comprensione del framework Bootstrap e Personalizzare Bootstrap in questo articolo.
Apri un CSS nell'editor di codice
Per aprire un CSS nell'editor di codice, modifica il portale per aprirlo in Studio dei portali di Power Apps.
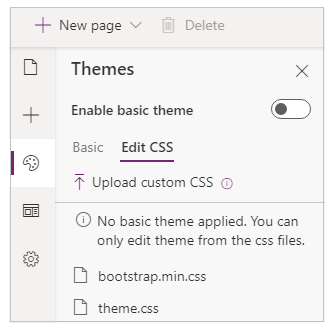
Seleziona Tema
 sul lato sinistro della schermata. Verranno visualizzati i temi disponibili.
sul lato sinistro della schermata. Verranno visualizzati i temi disponibili.
Seleziona il CSS desiderato per aprirlo nell'editor di codice.
Modifica il codice e salva le modifiche.
Carica un nuovo file CSS
Per caricare un nuovo file CSS, modifica il portale per aprirlo in Studio dei portali di Power Apps.
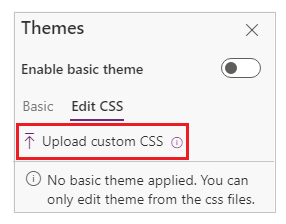
Seleziona Tema
 sul lato sinistro della schermata. Verranno visualizzati i temi disponibili.
sul lato sinistro della schermata. Verranno visualizzati i temi disponibili.Seleziona Carica CSS personalizzato.

Individua il file CSS da caricare e selezionalo.
Eliminare un file CSS personalizzato
I file CSS vengono archiviati come file web.
Per rimuovere il file CSS, vai all'App Gestione del portale e seleziona File Web.
Individua il record di file CSS. Potrebbe essere necessario filtrare i valori Nome e Sito web per individuare il record corretto.
Una volta selezionato il record del file Web, seleziona Elimina.
Nello Studio del portale, seleziona Sincronizza configurazione per cancellare le modifiche di stile dalla personalizzazione CSS.
Comprensione del framework Bootstrap
Bootstrap è framework front-end che include componenti CSS e JavaScript per gli elementi comuni dell'interfaccia dell'applicazione Web. Include stili per elementi di navigazione, moduli, pulsanti e un sistema efficace di layout della griglia, che consente ai layout del sito di adattarsi dinamicamente ai dispositivi con dimensioni dello schermo diverse, quali telefoni e tablet. Utilizzando il layout di sistema di Bootstrap, puoi creare un singolo sito che presenta un'interfaccia appropriata per tutti i dispositivi che i clienti possono utilizzare.
I modelli inclusi con i portali sono implementati mediante i componenti Bootstrap standard, con stili personalizzati aggiuntivi minimi. Pertanto quando implementi i modelli, puoi utilizzare le opzioni di personalizzazione di Bootstrap. Puoi rapidamente personalizzare il tema (caratteri, colori e così via) in modo che venga applicato coerentemente nel portale.
Personalizzare Bootstrap
Bootstrap supporta la personalizzazione mediante un set di variabili. Puoi impostare una o tutte queste variabili per personalizzare i valori e quindi scaricare una versione personalizzata di Bootstrap compilata in base a tali valori.
L'efficacia delle variabili di Bootstrap consiste nel fatto che non dettano lo stile di un singolo elemento. Tutti stili del framework si basano e derivano da tali valori. Ad esempio, considera la variabile @font-size-base. In questo modo si specifica la dimensione che Bootstrap assegna al corpo del testo normale. Tuttavia, Bootstrap utilizza anche la variabile per indicare la dimensione del carattere per le intestazioni e altri elementi. La dimensione di un elemento H1 può essere definita come il 300% della dimensione di @font-size-base. Impostando questa variabile, controlli l'intera scala tipografica del portale in modo coerente. Analogamente, la variabile @link-color controlla il colore dei collegamenti ipertestuali. Per il colore assegnato al valore, Bootstrap definisce il colore del passaggio del mouse per i collegamenti come il 15% più scuro del valore predefinito.
La modalità standard per creare una versione personalizzata di Bootstrap è tramite il sito ufficiale di Bootstrap. Tuttavia, a causa della popolarità di Bootstrap, sono stati creati anche molti siti di terze parti per questo scopo. Tali siti possono fornire un'interfaccia semplice da utilizzare per la personalizzazione di Bootstrap o versioni predefinite di Bootstrap per il download. Il sito ufficiale della personalizzazione di Bootstrap offre maggiori informazioni sulla personalizzazione di Bootstrap.
Quando si scarica una versione personalizzata di Bootstrap, contiene la seguente struttura di directory.
css/
|-- bootstrap.min.css
img/
|-- glyphicons-halflings-white.png
|-- glyphicons-halflings.png
js/
|-- bootstrap.min.js
In alternativa, a seconda della personalizzazione utilizzata, potrebbe contenere solo bootstrap.min.css. In ogni caso, bootstrap.min.css è il file che contiene le personalizzazioni. Gli altri file sono uguali per tutte le versioni personalizzate di Bootstrap e quindi sono già inclusi nel portale.
Vedi anche
Nota
Puoi indicarci le tue preferenze di lingua per la documentazione? Partecipa a un breve sondaggio. (il sondaggio è in inglese)
Il sondaggio richiederà circa sette minuti. Non viene raccolto alcun dato personale (Informativa sulla privacy).
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per