Creazione di un modello di pagina personalizzato
Nota
A partire dal 12 ottobre 2022, i portali Power Apps sono denominati Power Pages. Altre informazioni: Microsoft Power Pages è ora generalmente disponibile (blog)
A breve verrà eseguita la migrazione e l'unione della documentazione dei portali Power Apps con la documentazione di Power Pages.
In questo esempio creeremo un modello di pagina personalizzato utilizzando Liquid e un modello di pagina basato su un modello Web. Altre informazioni: Archiviazione di contenuto di origine utilizzando modelli Web Il nostro obiettivo è di creare un modello a due colonne che utilizza un insieme di collegamenti Web come navigazione sinistra con i contenuti della pagina a destra.
Passaggio 1 - Creazione di un modello Web e scrittura del codice del modello Liquid
Innanzitutto, verrà creato il modello Web e verrà scritto il codice del modello Liquid. Riutilizzeremo alcuni elementi comuni di questo modello in modelli successivi. Pertanto, creeremo un modello di base comune che si estenderà con il nostro modello specifico. Il nostro modello di base conterrà i collegamenti degli elementi di navigazione e il titolo/intestazione della pagina e verrà definito un layout a una colonna:

Suggerimento
Per informazioni sull'ereditarietà del modello utilizzando tag block e extends: Tag modello
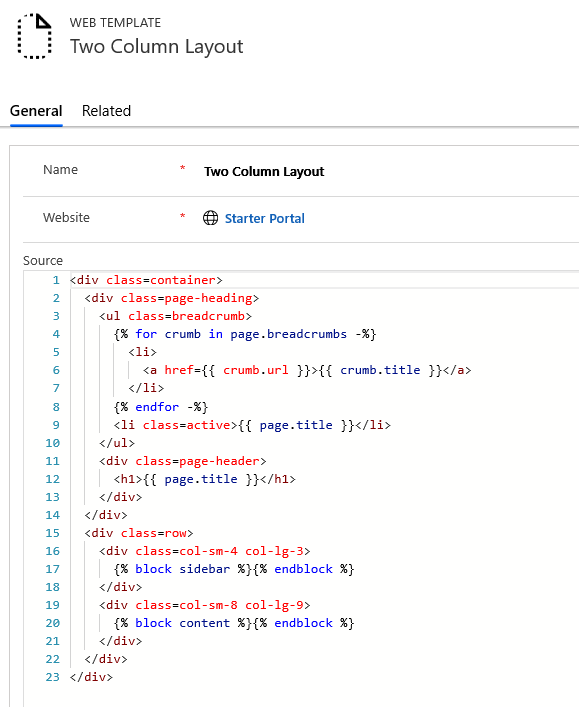
Layout a due colonne (modello Web)
<div class=container>
<div class=page-heading>
<ul class=breadcrumb>
{% for crumb in page.breadcrumbs -%}
<li>
<a href={{ crumb.url }}>{{ crumb.title }}</a>
</li>
{% endfor -%}
<li class=active>{{ page.title }}</li>
</ul>
<div class=page-header>
<h1>{{ page.title }}</h1>
</div>
</div>
<div class=row>
<div class=col-sm-4 col-lg-3>
{% block sidebar %}{% endblock %}
</div>
<div class=col-sm-8 col-lg-9>
{% block content %}{% endblock %}
</div>
</div>
</div>
Passaggio 2 - Creazione di un nuovo modello Web che estende il nostro modello layout di base
Utilizza il collegamento Web di navigazione associato alla pagina corrente dei collegamenti di navigazione per creare un nuovo modello Web che estende il nostro modello layout di base.

Suggerimento
Acquisisci familiarità sul processo di caricamento di set di collegamenti Web utilizzando l'oggetto weblinks.
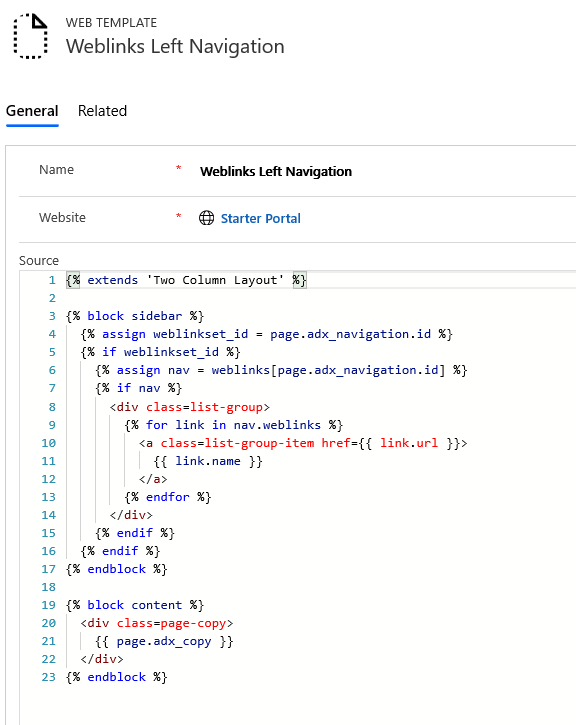
Spostamento a sinistra con collegamenti Web (modello Web)
{% extends 'Two Column Layout' %}
{% block sidebar %}
{% assign weblinkset_id = page.adx_navigation.id %}
{% if weblinkset_id %}
{% assign nav = weblinks[page.adx_navigation.id] %}
{% if nav %}
<div class=list-group>
{% for link in nav.weblinks %}
<a class=list-group-item href={{ link.url }}>
{{ link.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% endif %}
{% endblock %}
{% block content %}
<div class=page-copy>
{{ page.adx_copy }}
</div>
{% endblock %}
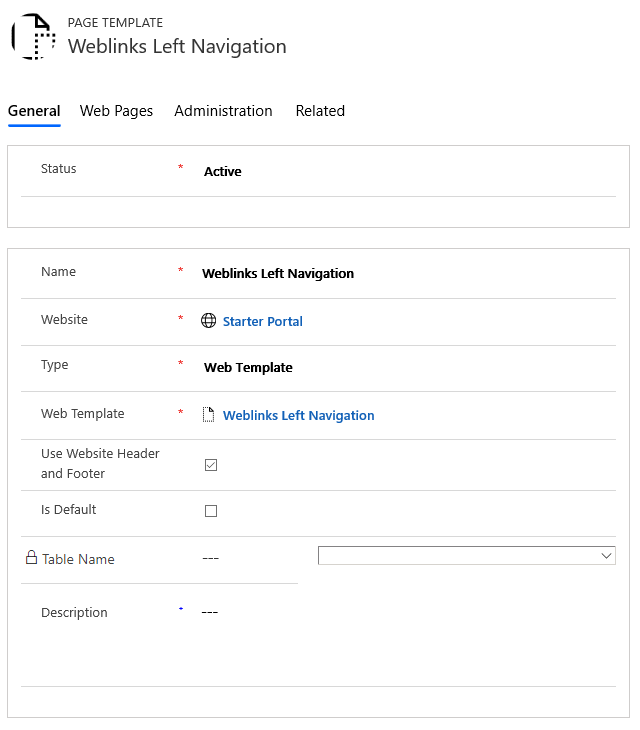
Passaggio 3 - Creazione di un nuovo modello di pagina basato sul modello Web
In questo passaggio, creeremo un nuovo modello di pagina basato sul modello Web creato nel passaggio precedente.

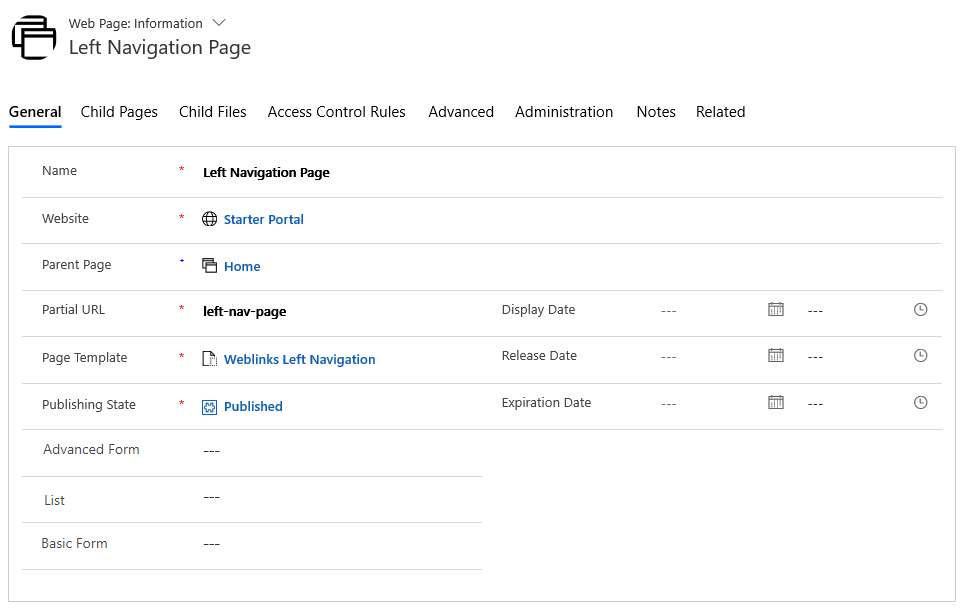
Passaggio 4 - Creazione di una pagina Web per visualizzare il contenuto
Crea una pagina web che utilizzi il nostro modello di pagina.

Vai alla pagina web dei contenuti localizzati.

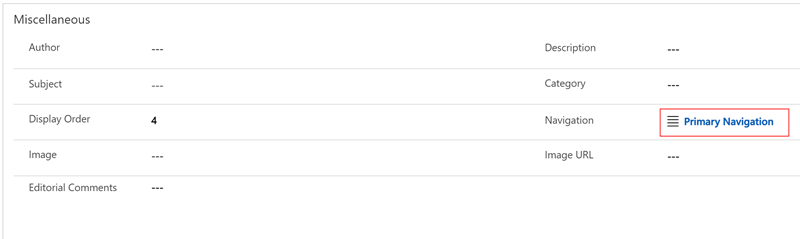
Vai alla sezione Varie e seleziona il set di collegamenti Web che vuoi visualizzare nel campo Esplorazione.

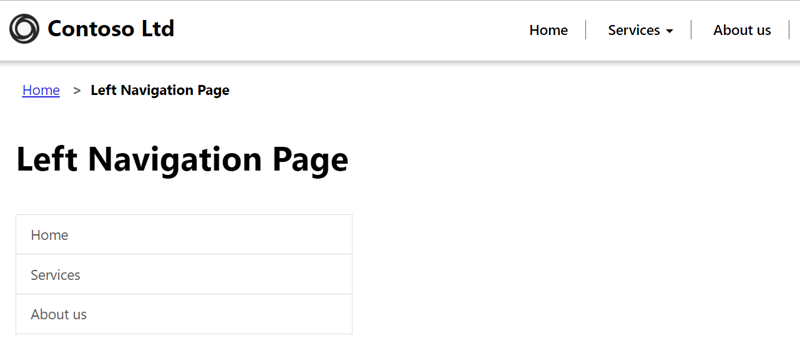
Quando ora visualizzi la tua pagina dovresti vedere l'esplorazione laterale.

Vedi anche
Creazione di un modello di pagina personalizzato per il rendering di un feed RSS
Rendering dell'elenco associato alla pagina corrente
Rendering dell'intestazione e della barra di spostamento principale di un sito Web
Rendering fino a tre livelli della gerarchia della pagina mediante la navigazione ibrida
Nota
Puoi indicarci le tue preferenze di lingua per la documentazione? Partecipa a un breve sondaggio. (il sondaggio è in inglese)
Il sondaggio richiederà circa sette minuti. Non viene raccolto alcun dato personale (Informativa sulla privacy).