Utilizzare l'estensione Visual Studio Code
Nota
A partire dal 12 ottobre 2022, i portali Power Apps sono denominati Power Pages. Altre informazioni: Microsoft Power Pages è ora generalmente disponibile (blog)
A breve verrà eseguita la migrazione e l'unione della documentazione dei portali Power Apps con la documentazione di Power Pages.
Descrizione
Visual Studio Code (VS Code) è un editor di codice sorgente leggero ma potente che viene eseguito sul desktop ed è disponibile per Windows, macOS e Linux. Viene fornito con supporto integrato per JavaScript, TypeScript e Node.js e ha un ricco ecosistema di estensioni per altri linguaggi (come C++, C#, Java, Python, PHP e Go) e runtime (come .NET e Unity). Per altre informazioni, vedi Attività iniziali con VS Code.
VS Code ti consente di estendere le tue capacità attraverso le estensioni. Le estensioni di VS Code possono aggiungere più funzionalità all'esperienza complessiva. Con il rilascio di questa funzionalità, ora puoi utilizzare l'estensione VS Code con portali Power Apps.
Eestensione VS Code per portali
Power Platform Tools aggiunge la capacità di configurare i portali utilizzando VS Code e utilizzare il linguaggio Liquid integrato IntelliSense facilitando il completamento del codice, l'assistenza e i suggerimenti durante la personalizzazione dell'interfaccia dei portali utilizzando VS Code. Utilizzando l'estensione VS Code, puoi anche configurare portali tramite il supporto di portali per Microsoft Power Platform CLI.

Prerequisiti
Prima di utilizzare l'estensione VS Code per i portali Power Apps, è necessario:
Scaricare, installare e configurare Visual Studio Code. Ulteriori informazioni: Scaricare Visual Studio Code
Configura l'ambiente e il sistema per il supporto CI/CD di portali Power Apps usando CLI. Altre informazioni: Supporto dei portali per l'interfaccia della riga di comando di Microsoft Power Platform (anteprima)
Installare l'estensione VS Code
Dopo aver installato Visual Studio Code, è necessario installare l'estensione per il componente aggiuntivo dei portali Power Apps per VS Code.
Per installare l'estensione VS Code:
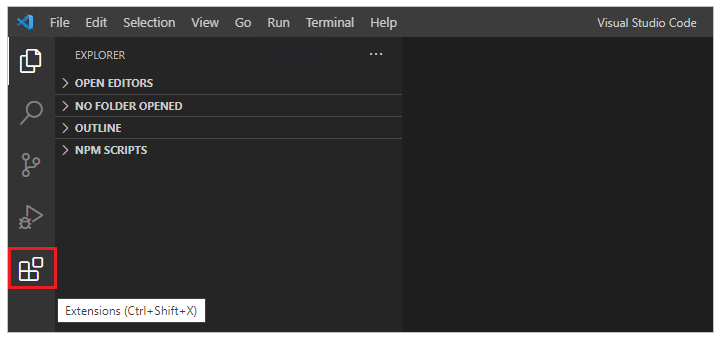
Aprire Visual Studio Code.
Seleziona
 (Estensioni) dal riquadro di sinistra.
(Estensioni) dal riquadro di sinistra.
Seleziona
 in alto a destra nel riquadro delle estensioni.
in alto a destra nel riquadro delle estensioni.Cerca e seleziona Power Platform Tools.

Selezionare Installa.
Verificare che l'estensione sia installata correttamente esaminando i messaggi di stato.
Scaricare il contenuti di portali
Per eseguire l'autenticazione in un ambiente Microsoft Dataverse e per scaricare il contenuto dei portali, fai riferimento all'esercitazione Uso di Microsoft Power Platform CLI con portali - Download del contenuto dei portali.
Suggerimento
L'estensione Power Platform Tools abilita automaticamente l'uso dei comandi dell'interfaccia della riga di comando di Microsoft Power Platform da VS Code attraverso Visual Studio Integrated Terminal.
Supporto per frammenti
Quando si personalizzano i contenuti scaricati utilizzando VS Code, ora è possibile utilizzare IntelliSense per i tag liquid di portali Power Apps.

Icone di file
L'estensione VS Code per i portali identifica e mostra automaticamente le icone per file e cartelle all'interno del contenuto dei portali scaricato.
![]()
VS Code utilizza l'impostazione predefinita del tema dell'icona del file che non mostra le icone specifiche dei portali. Per visualizzare le icone di file specifiche per i tuoi portali, dovrai aggiornare l'istanza di VS Code per utilizzare il tema dell'icona di file specifico per i portali.
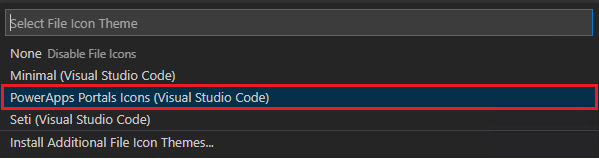
Per abilitare un tema di icone file specifico per i portali:
Aprire Visual Studio Code.
Vai a File > Preferenze > tema dell'icona di file
Seleziona il tema per le icone dei portali Power Apps.

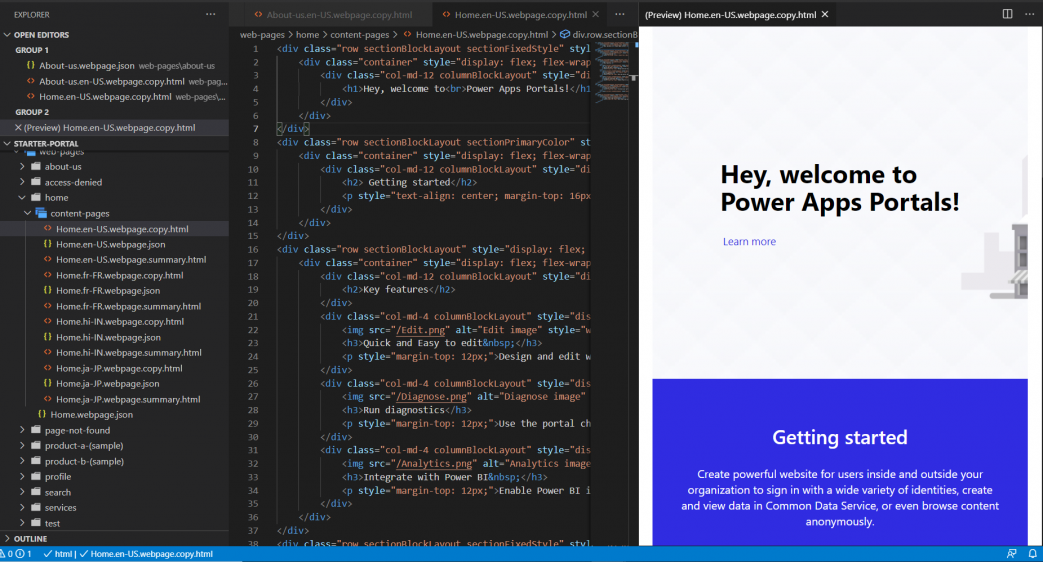
Anteprima live
L'estensione Visual Studio Code abilita un'opzione di anteprima live per visualizzare la pagina del contenuto dei portali nell'iterfaccia di Visual Studio Code durante l'esperienza di sviluppo.
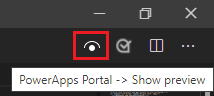
Per visualizzare l'anteprima, seleziona  in alto a destra quando apri un file HTML in modalità di modifica.
in alto a destra quando apri un file HTML in modalità di modifica.

Il riquadro di anteprima si apre sul lato destro della pagina in fase di modifica.

La funzionalità di anteprima richiede che anche gli altri file siano aperti nella stessa sessione di VS Code che compongono il markup HTML per la visualizzazione dell'anteprima. Ad esempio, se viene aperto solo il file HTML senza la struttura di cartelle aperta utilizzando VS Code, verrà visualizzato il seguente messaggio.

Quando si verifica questo problema, apri la cartella usando File > Apri cartella e seleziona la cartella del contenuto del portale scaricato da aprire prima di riprovare a visualizzare l'anteprima.
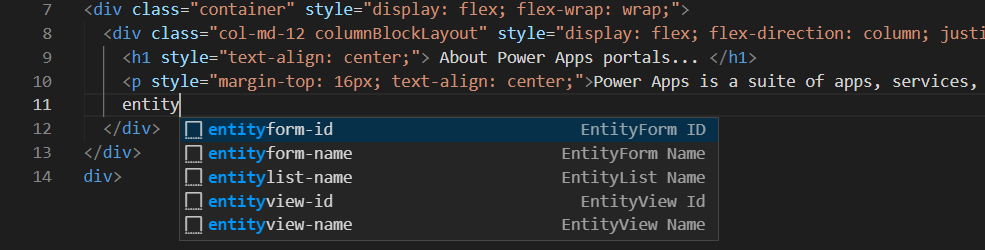
Completamento automatico
La funzionalità di completamento automatico nell'estensione VS Code mostra il contesto corrente in fase di modifica e gli elementi di completamento automatico pertinenti tramite IntelliSense.

Limiti
Le seguenti limitazioni si applicano attualmente a Power Platform Tools per i portali:
- Le funzionalità Supporto per frammenti, e Completamento automatico supportano solo funzionalità limitate.
- Anteprima live non supporta temi personalizzati o oggetti Liquid.
Vedi anche
Supporto dei portali per l'interfaccia della riga di comando di Microsoft Power Platform (anteprima)